6.2 Die äußere Form 

Um die Aufmerksamkeit des Webseitenbesuchers zu bekommen und dessen Wahrnehmung in die gewünschte Richtung zu leiten, gibt es einige Wahrnehmungsabläufe zu beachten. Denn die menschliche Wahrnehmung folgt bestimmten Regeln. Gutes Webdesign kennt und nutzt diese Erkenntnisse über die visuelle Gestaltung und leitet die Wahrnehmung des Betrachters so, dass die gewünschte Botschaft vermittelt werden kann.
6.2.1 Das Format 

Das Format ist die Ausgangsbasis jeder Gestaltung, die sprichwörtliche Grundlage. In der Malerei definiert die Leinwand das Format. In der Printgestaltung werden meistens die Formate der DIN-A-Reihe eingesetzt. Und im Internet bestimmen die Bildschirmgrößen das Gestaltungsformat.
Das Format, die Bildschirmgröße, schränkt im Webdesign einerseits ein, weil es festlegt ist und den Rahmen vorgibt. In Pixeln wird ein Maß definiert, an dem sich Webdesigner orientieren müssen. Und gleichzeitig erleichtert es die Arbeit, da es eine der grundlegenden Definitionen schon vorgibt.
Im Vergleich zu Malern und oft auch Printdesignern sind die Bedingungen im Webdesign etwas anders. Der Anwender gibt im Grunde das Format vor und nicht der Designer oder der Kunde (der Webseitenbetreiber). Der Bildschirm des Anwenders definiert die Gestaltungsgröße oder, besser gesagt, die Bildschirmgrößen. Und diese Bildschirmgrößen weichen stark voneinander ab, von kleinen Smartphone-Displays bis hin zu extragroßen Bildschirmen.
Ein Responsive Webdesign sorgt dafür, dass sich die Gestaltung der Größe (besser, der Breite) des Bildschirms anpasst (siehe dazu auch Kapitel 4, »Responsive Webdesign«). Tabelle 6.1 zeigt nur einen kleinen exemplarischen Ausschnitt aus der Masse von Geräten mit unterschiedlichen Bildschirmgrößen.
|
Gerät |
Breite des Bildschirms in Pixeln |
|---|---|
|
iPhone 6 |
375 |
|
Galaxy Nexus |
360 |
|
iPad 4 |
768 |
|
Microsoft Surface |
1.366 |
|
MacBook Pro 15 Zoll (Retina) |
1.440 |
|
Dell UltraSharp U3011 30"-Monitor |
2.560 |
Tabelle 6.1 Überblick über unterschiedliche Bildschirmbreiten, Daten aus screensiz.es
Alle diese Geräte und noch viele mehr wollen mit der Webgestaltung abgedeckt werden. Dies lässt sich heutzutage nur noch mit einem Design realisieren, das sich der Breite anpasst.
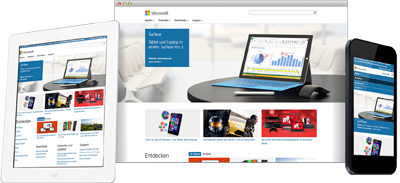
Abbildung 6.13 So flexibel muss eine Webseite heute sein und sich verschiedensten Formaten anpassen können, mediaqueri.es.
Und ein weiteres Merkmal des Webseitenformats im Vergleich zu anderen Design-Formaten: Der sichtbare Bereich lässt sich durch Scrollen verändern. Ein Gemälde oder eine Imagebroschüre ist statisch. Die Inhalte lassen sich nicht vom Betrachter flexibel verändern. Aber es gibt kaum eine Webseite, bei der die Inhalte nicht flexibel sind, sei es durch Scrollen, sonstige Effekte oder auch Animationen.
So können wir beim Webdesign von zwei Formaten sprechen:
-
dem sichtbaren Bereich, also der Bildschirmauflösung des Betrachters
-
der tatsächlichen Größe der Webseite
Für Webdesigner ist die Auseinandersetzung mit dem sichtbaren Bereich daher essenziell, während sich die tatsächliche Größe fast immer nach dem Umfang der Inhalte richtet. Die ganz wichtigen Inhalte sollten daher sofort im sichtbaren Bereich liegen und nicht erst durch Scrollen erreichbar sein. Above the Fold (zu Deutsch: »über dem Falz«) nennt man das, mehr dazu in Abschnitt 8.5.4, »Above the Fold«. Ob im Web oder im Print, das (sichtbare) Format gibt vor, welcher Raum dem Designer für die Gestaltung zur Verfügung steht.
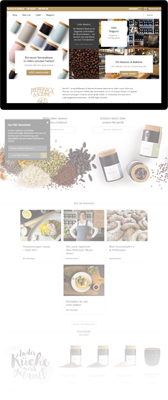
Abbildung 6.14 Sichtbares Format und tatsächliches Webseitenformat bei pfeffersackundsoehne.de
6.2.2 Formen 

Das wesentlichste Element einer Gestalt ist die Form. Man kann zwischen einfachen Grundformen und komplizierten Formen unterscheiden. Die klassischen Grundformen sind Kreis, Quadrat und Dreieck.
Meistens erscheinen die Formen zweidimensional als Fläche. So können Sie dafür sorgen, dass verschiedene Elemente zu einer Einheit zusammengefasst werden, wie auch später noch beim Gesetz der Geschlossenheit zu sehen sein wird (Abschnitt 6.3.2, »Das Gesetz der Geschlossenheit«). Auch wenn im Webdesign der Klassiker das Rechteck ist, lohnt sich das Experimentieren mit anderen Formen. Oft mag es reichen, einen Kreis oder ein Dreieck als Spannungs- oder Aufmerksamkeitselement in das Design einzubauen.
Das Rechteck und Quadrat | Am häufigsten trifft man im Webdesign auf eine rechteckige Form. Das liegt schon in der technischen Natur der Sache. Bildschirme sind eckig, HTML-Container ebenfalls, und die meisten Werkzeuge in den Grafikprogrammen erzeugen Rechtecke. Rechtecke wirken stabil und sicher, aber auch schwer, breit und träge. Aufgestellte Rechtecke erscheinen dagegen aktiver und leichter, weniger stabil.
Das Quadrat ist eine besondere Art des Rechtecks, da alle Seiten gleich lang sind. Es wirkt stabil, statisch und ruhig, ausgeglichen. Die Grundformen sind auch in der Logogestaltung sehr beliebt. Das Quadrat z. B. wird gern als Zeichen für Stabilität und Wertigkeit eingesetzt (siehe Abbildung 6.15).
Abbildung 6.15 Bei der Deutschen Bank hat man sich für ein Quadrat als Grundform entschieden. Es vermittelt Stabilität und Wertigkeit.
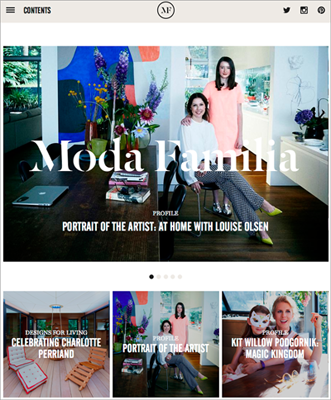
Eine Rechteckform lässt sich häufig am einfachsten umsetzen und eignet sich auch für alle Inhalte. Kommen mehrere Rechteckformen im Design vor, gibt es dem Design eine Struktur, wie man auch gut auf modafamilia.com sehen kann. Durch die Verwendung von rechteckigen Formen wirkt die Seite sehr aufgeräumt.
Eine Rechteckform ist dafür aber auch nicht besonders originell oder spannend.
Abbildung 6.16 Auf ein Rechteck folgen jede Menge quadratische Teaser bei modafamilia.com.
Der Kreis | Kreise wirken harmonisch und vollkommen ebenso wie aktiv und dynamisch. Der Kreis ist eine schöne Form, um einer Gestaltung Spannung hinzuzufügen.
Abbildung 6.17 Kreise lockern die Gestaltung auf, wie hier bei early-stage-management.de.
Im Vergleich zu Rechtecken wirken runde Formen weicher (manchmal sogar emotionaler). Kreisformen können dazu eingesetzt werden, eine recht strenge Gestaltung »weich« aufzubrechen. Textinhalte sind häufig nur schwer in kreisrunde Formen zu pressen, aber für Bildausschnitte eignen sie sich gut und können damit auch einen schönen Kontrast zum natürlichen Raster einer Webseite bilden, das zwangsläufig aus horizontalen und vertikalen Linien aufgebaut ist.
Um nicht gleich komplett von Rechtecken auf Kreise umzusteigen, bietet sich auch die Möglichkeit an, mit abgerundeten Ecken das Design etwas »weicher« zu machen. Mit der CSS-Eigenschaft border-radius lassen sich bei beliebigen Objekten die Ecken abrunden.
Das Dreieck | Dreiecke wirken dynamisch und aggressiv. Zeigt die Spitze nach oben, wirkt es noch aufstrebend und stabil. Mit aufgestellter Spitze wirkt es sehr instabil.
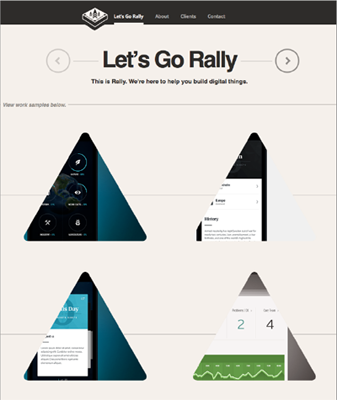
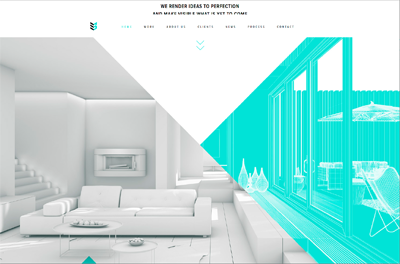
Abbildung 6.18 Dreiecke sind in Screendesigns eher selten anzutreffen. Bei rallyinteractive.com (oben) werden die Referenzbilder in Dreiecken präsentiert. Bei case-3d.com (unten) werden damit coole Parallaxe-Effekte erzeugt.
Mit Dreiecksformen wird Spannung im Design erzeugt, weil die Linien nicht mehr entsprechend der »normalen« Sehgewohnheit horizontal und vertikal verlaufen. Eine solche Form durchbricht also das klassische Raster und erzeugt somit Aufmerksamkeit, wie in Abbildung 6.18 zu sehen ist. Auf der Webseite case-3d.com wechseln sich rechteckige und Dreiecksformen ab. Die geraden Linien bringen Struktur und Stabilität in das Design, die vertikalen Linien brechen dieses gezielt an einzelnen Stellen auf. Abwechslung im Rhythmus könnte man es nennen. Dreiecke sorgen für Unruhe, daher eignen sie sich eher für innovativere Anwendungsbereiche und weniger für das klassische Design.
Die Linie | Die Linie ist eine besondere Form, da sie nur eindimensional ist. Je nach Richtung vermitteln Linien Stabilität und Dynamik. Abstände und (Weiß)räume sind die besten Gliederungselemente.
Steht allerdings nicht so viel Platz zur Verfügung, sind Linien ein nützliches Trennelement. Gerade Linien, ob vertikal oder horizontal, bringen Ruhe, Struktur und Stabilität in das Design. Elemente lassen sich mit ihnen gut ordnen und in Gruppen gliedern.
Abstände oder Trennlinien
Wenn das Design die Möglichkeit hergibt, dann würde ich die optische Trennung durch ausreichende Abstände der Trennung durch Linien vorziehen.
Es gibt aber Designs, die inhaltlich sehr »voll« sind und wo Platz rar gesät ist. Hier kann schon eine einfache Trennlinie für klare Verhältnisse sorgen.
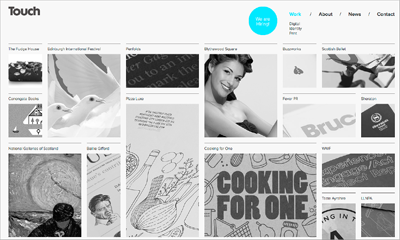
Abbildung 6.19 Linien trennen die einzelnen Projekte voneinander ab, thetouchagency.co.uk.
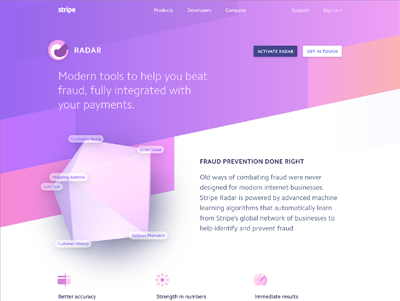
Vertikale Linien verhalten sich ähnlich wie die Dreiecksform. Sie erzeugen Spannung und brechen das klassische Raster auf. Entsprechend unserer Leserichtung nehmen wir Linien als auf- (von links unten nach rechts oben) oder absteigend (von links oben nach rechts unten) wahr. Und wie im Beispiel in Abbildung 6.20 sorgt die aufsteigende Linie dafür, dass das linke Bild dynamischer wird, weil der rechte obere Bereich »übersteht«.
Abbildung 6.20 Bei stripe.com/radar sorgen die vertikalen Linien für Schwung.
Linien lassen sich auch als Rahmen einsetzen. Dann begrenzen sie einen Bereich und trennen unterschiedliche Elemente. Gerade da, wo die Trennung nicht durch entsprechend viel Leerraum erfolgen kann, sind Rahmen ein nützliches Mittel. Zusätzliche Rahmen können Elemente auch besonders hervorheben.
Abbildung 6.21 Dünne Rahmenlinien und Farbflächen begrenzen inhaltliche Einheiten bei food.de.
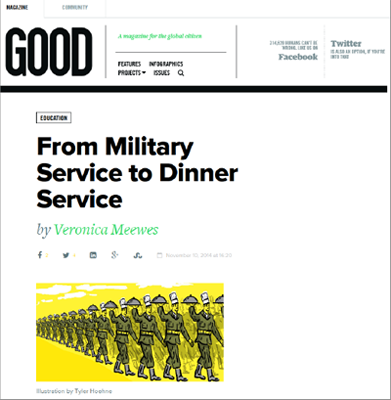
Auch die Dicke, die Farbe und die Art der Linie sind relevant für ihre Wirkung. Dickere Linien trennen Bereiche stärker voneinander ab. Dies wird in Abbildung 6.22 gut deutlich. Bei good.is sind »kleinere« Bereiche durch dünne Linien getrennt, aber der Header mit Logo und Hauptnavigation ist vom Inhaltsbereich mit einer sehr dicken Linie abgetrennt. Dies verdeutlicht den inhaltlichen Unterschied der beiden Bereiche.
Abbildung 6.22
good.is setzt unterschiedlich dicke Linien ein.
Meistens werden durchgezogene Linien eingesetzt, die sehr klar wirken, aber es gibt auch die Möglichkeit, z. B. gepunktete oder gestrichelte Linien zu nehmen. Diese wirken dann sprichwörtlich etwas offener, und die Trennung ist nicht so krass.
Und mit der Farbe der Linie lässt sich deren Dominanz steuern. Schwarze Trennlinien wirken immer sehr markant und trennen Bereiche sehr stark voneinander ab. Mit kräftigen Farben lässt sich viel Aufmerksamkeit auf die Linie erzeugen. Ist der Kontrast zwischen Linien- und Hintergrundfarbe nicht so stark, wirkt die Trennung auch nicht so markant. Dies lässt sich, wie auch die nicht durchgezogenen Linien, gut einsetzen, wenn man Bereiche nur »leicht« optisch trennen will.
Freie Formen | Organische oder mehreckige Formen kommen im Webdesign seltener vor, können aber starke Akzente setzen.
Formenvielfalt
Form ist nicht gleich Form: Es gibt lineare, flächige, räumliche (körperhafte), konstruierte, geometrische, naturbezogene und freie Formen.
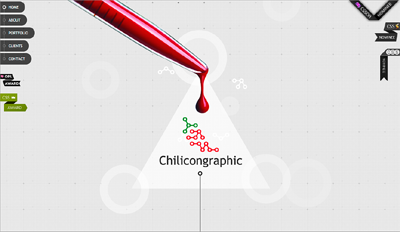
Abbildung 6.23 Mit einem Dreieck fängt alles an, zumindest bei chilicongraphic.com. Es folgt eine ganze Reihe unterschiedlichster Formen.
Organische Formen wirken natürlicher, menschlicher und emotionaler als beispielsweise rechteckige Formen. Soll das Design also eine natürliche, emotionale Wirkung bekommen, sind organische Formen eine spannende Alternative. Im Vergleich zu Rechteck- oder auch Kreisformen können sie allerdings nicht per CSS erzeugt, sondern müssen als Bilddateien eingefügt werden.
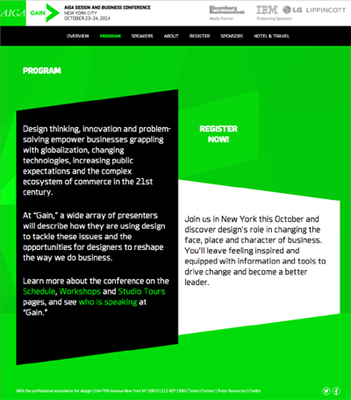
Abbildung 6.24 Unterschiedliche Schrägen bei gainconference.aiga.org
Mehreckige Formen sind nicht nur komplexer zu erzeugen, sie wirken auch so. Von einfach, klar und strukturiert kann hier keine Rede mehr sein. Auffällig, gezielt komplex und manchmal sogar durcheinander wirken sie. Bei Designs, die also anders sein wollen, die bewusst die klassische Gestaltung aufbrechen wollen, sind sie gut eingesetzt.
Räumliche Formen | Webseiten sind technisch bedingt zweidimensional. Aber seit jeher wird durch grafische Ausgestaltung versucht, eine Räumlichkeit zu erzeugen. Neben seitlichen Flächen an einer Form werden häufig Schatteneffekte und Verläufe eingesetzt.
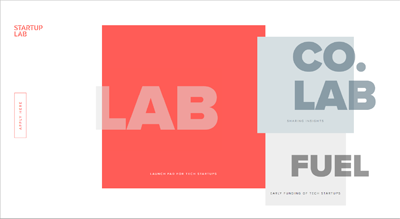
Abbildung 6.25 Auch eine einfache Möglichkeit, um das (leichte) Gefühl von Räumlichkeit zu vermitteln. Elemente liegen übereinander wie bei startuplab.no.
Das Gefühl der Räumlichkeit vermittelt eine Haptik, die digitalen Benutzeroberflächen natürlich fehlt. Mit der gefühlten Haptik geht ein besonderes Gefühl der Benutzung und Nutzungserfahrung einher. Es gibt sogar einen Webdesign-Stil, der sich komplett der Erzeugung eines räumlichen, haptischen Erlebnisses hingibt, Skeuomorphismus nennt sich das und wird in Abschnitt 13.1.2, »Skeuomorphismus«, beschrieben.
6.2.3 Die gute Gestalt 

Unsere menschliche Wahrnehmung versucht, in optischen Reizen möglichst einfache Formen (wieder) zu erkennen. Dies wird das Gesetz der guten Gestalt oder Gesetz der Prägnanz genannt.
Abbildung 6.26 Was erkennen Sie? Einen überlappenden Kreis und ein Dreieck oder eine abstrakte Form? Vermutlich Ersteres – die gute Gestalt.
Gute Gestalt meint hier eine möglichst einfache, regelmäßige, symmetrische, geschlossene Figur. Dazu gehören Quadrate, Kreise, Dreiecke. Gutes Design nimmt Rücksicht auf unser Bedürfnis nach Einfachheit, Symmetrie und Kontinuität. Daher sollte gutes Webdesign über einfache Strukturen und ein symmetrisches Layout verfügen. Dieser Stil ermöglicht die Konzentration auf die wesentlichen Inhalte.
Abbildung 6.27 Logos weltbekannter Marken, die alle auf einfache prägnante Formen und Reduktion setzen
Zum Weiterlesen
Mehr zur Layoutgestaltung erfahren Sie in Kapitel 8, »Layout und Raster«.
Prägnante Formen können aber auch Gesichter und einfache Gegenstände sein, also Formen, die allgemein geläufig sind und erkannt werden können. Einige Autoren sagen, dass das Gesetz der guten Gestalt das einzige Gestaltungsgesetz ist, während die anderen alle lediglich auf Teilaspekte dieses Gesetzes eingehen. Das Prinzip der guten Gestalt ist im Grunde die Zusammenwirkung aller Gestaltgesetze, es hilft uns, Sinn in dem zu erkennen, was wir sehen und wahrnehmen.
Sinneinheiten
Unser Suchen nach klaren, eindeutigen Formen hängt damit zusammen, dass wir in allem einen Sinn suchen. Für uns gibt es nicht nur irgendwelche sinnlosen Striche, Flächen und Punkte – alles wird zu Objekten, zu (Sinn)einheiten. In unserer Umwelt nehmen wir meistens nur Teile eines Objekts wahr, den Rest müssen wir uns denken. Häuser, Autos, Menschen, Straßen – wir sehen nur einen Teil, wissen, dass da noch mehr ist und dieser Teil zu einem Ganzen gehört.
Das Gesetz der Prägnanz spielt auch in der Layoutgestaltung und damit auch im Webdesign eine Rolle. Ein Layout sollte schlicht, einfach und prägnant sein und somit einprägsam. Um die Prägnanz eines Layouts zu visualisieren, kann man dieses in seine geometrischen Bestandteile zerlegen:
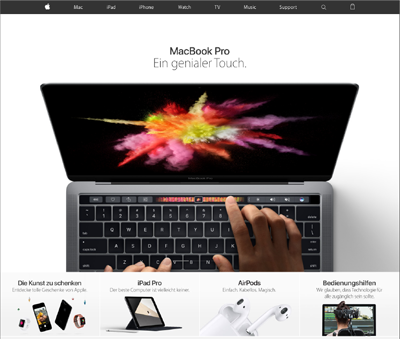
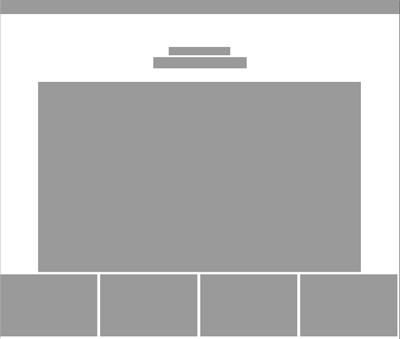
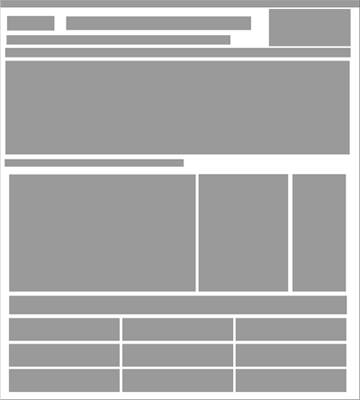
Abbildung 6.28 Die apple.com/de-Webseite – zerlegt in graue Flächen, um die geometrischen Bestandteile zu verdeutlichen. Eine einfache, klare, übersichtliche Struktur ist das Ergebnis.
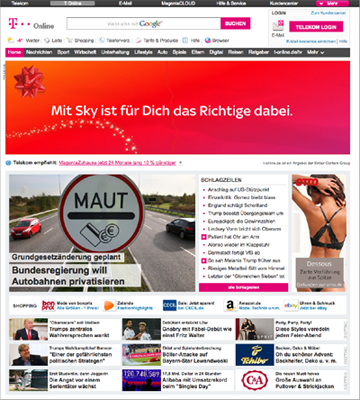
Abbildung 6.29 Die t-online.de-Webseite und ihre Bestandteile: umfangreich und komplex
6.2.4 Texturen 

Jedes Objekt, jede Form hat eine Oberfläche. Klassischerweise ist diese im Screendesign einfarbig. Um Elementen mehr Räumlichkeit zu geben, kann man ihnen eine Schraffur verleihen. Die Oberflächenbeschaffenheit wird häufig auch Textur genannt. Meistens ist diese ein unregelmäßiges Muster, das Assoziationen mit bekannten Oberflächen erzeugt. Texturen sind ein Mittel, um Räumlichkeit zu erzeugen und das Design insgesamt oder einzelne Objekte haptischer zu machen.
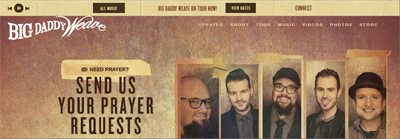
Abbildung 6.30 Interessante Wirkung durch sehr viele Texturen bei bigdaddyweave.com
Mit Texturen lassen sich auch individuelle Screendesign-Stile – gerne z. B. als Retro- oder Vintage-Webseite (mehr dazu in Kapitel 13) – wunderbar umsetzen. Sie sind ein tolles Gestaltungsmittel, um Designs einen besonderen Look zu geben.
Texturensammlung
Freie Texturen für das nächste Webdesign-Projekt:
subtlepatterns.com
6.2.5 Proportionen 

Proportionen sind ein wesentlicher Teil der Gestaltung. Proportionen bestimmen die Verhältnisse zwischen unterschiedlichen Elementen durch Größen. Durch die Festlegung der Proportionen werden Gewichtungen festgelegt, Schwerpunkte gesetzt und wird die Aufmerksamkeit gelenkt.
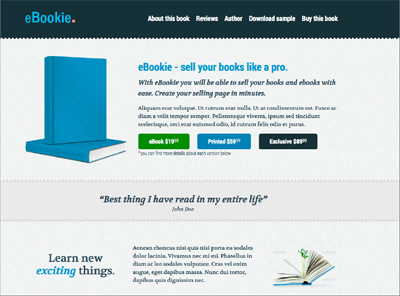
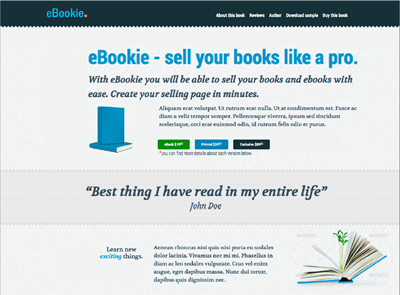
Abbildung 6.31 Oben das Original, ein Landing-Page-Template; unten mit veränderten Elementgrößen und damit veränderter Bedeutung der einzelnen Elemente
Ganz allgemein kann man sagen, je größer ein Element ist, desto wichtiger ist es. Oder andersherum formuliert: Je gewichtiger ein Element inhaltlich ist, desto größer sollte es auch gestaltet werden. Die Größe eines Elements sollte sich nach seiner relativen Bedeutung und nach den umgebenden Elementen richten. Dazu gibt es keine festen Richtlinien, sondern das hängt jeweils vom Gesamtlayout ab. Überschriften können einmal mit 20 Pixeln Schriftgröße die gleiche Bedeutung haben wie in einem anderen Screendesign mit 50 Pixeln.

























 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






