6.4 Wahrnehmung und Gestaltung 

Die Wahrnehmung visueller Reize erfolgt nach bestimmten Mustern im Gehirn. Diese werden häufig Wahrnehmungsgesetze oder auch Gestaltgesetze genannt.
In Abschnitt 6.3, »Anordnung und Gewichtung«, wurden schon das Gesetz der Nähe und das Gesetz der Geschlossenheit besprochen. Es gibt noch einige Wahrnehmungsgesetze und Gestaltungsregeln mehr. Diese beruhen auf visuellen Erfahrungen, die jeder Mensch macht. Ihrer Bedeutung und Wirkung sollte sich jeder Screendesigner bewusst sein.
6.4.1 Gesetz der Ähnlichkeit 

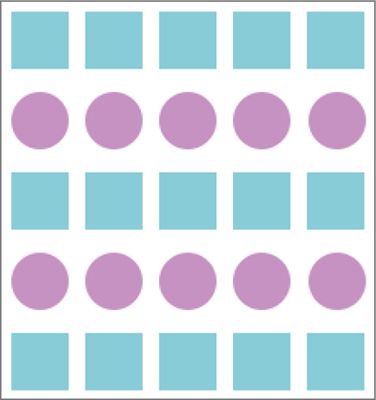
Elemente, die sich in Farbe, Form oder Größe ähneln, werden von unserer Wahrnehmung als zusammengehörig aufgefasst. Die Ähnlichkeit kann sich auch auf andere Faktoren wie Helligkeit, Material/Textur, Position, Bewegungsrichtung oder Geschwindigkeit beziehen.
Abbildung 6.67 Ähnlich aussehende Elemente werden als zusammengehörig betrachtet. Die Ähnlichkeit kann sich auf Helligkeit, Farbe, Orientierung, Größe oder Form beziehen.
Je mehr Gemeinsamkeiten zwei Elemente aufweisen, desto stärker ist die Wahrnehmung als Einheit.
Konsistenz | Im Webdesign spielt dieses Prinzip der Ähnlichkeit eine große Rolle. Elemente, die die gleiche Bedeutung und/oder Funktionalität haben, sollten auch gleich oder zumindest ähnlich aussehen.
Abbildung 6.68 Die Konsistenz einer Benutzeroberfläche erleichtert dem Anwender das Bedienen – auf Webseiten wie auf Touchscreens: bjoernrichter-design.de.
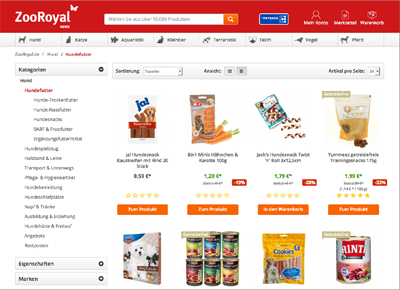
Abbildung 6.69 Bei zooroyal.de sehen die Buttons immer gleich aus, weiße Schrift auf orangefarbenem Hintergrund. Durch die Konsistenz gewöhnt sich der Anwender daran.
Die Buttons wie in Abbildung 6.69 sind, trotz der relativ großen Distanz zwischen ihnen, als ähnlich wahrnehmbar. Sie werden vom Betrachter zu einer funktionellen Gruppe zusammengefasst. Es ist schnell klar, dass diese Elemente etwas gemeinsam und eine ähnliche Funktionalität haben. Worin diese Bedeutung im Detail besteht, lässt sich aufgrund der Gestaltung nicht unbedingt gleich erkennen.
Wiedererkennung | Durch das Gesetz der Ähnlichkeit lässt sich im Webdesign eine Konsistenz über alle Unterseiten hinweg erreichen. Konsistenz führt dann zu einem einheitlichen Stil. Und Stil bezeichnet die Handhabung immer wiederkehrender Elemente.
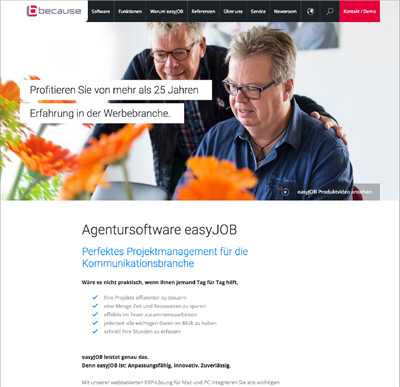
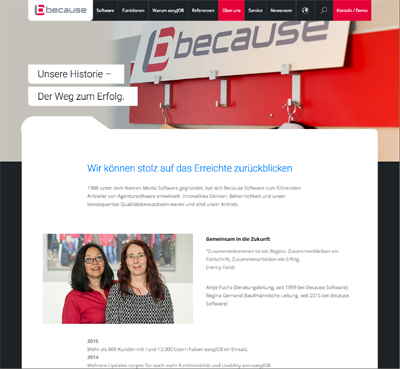
Das Gesetz der Ähnlichkeit und die Konsistenz sind eine Frage des Details. Erst die ausgearbeiteten Details sorgen für die Wiedererkennung. Deshalb sollte eine einzelne Webseite nicht nur in sich geschlossen sein, sondern auch zum gesamten Webauftritt mit all seinen Unterseiten passen.
Abbildung 6.70 Startseite (oben) und Unterseiten (unten) können sich zwar klar unterscheiden, sollten aber insgesamt als zusammengehörig erkennbar sein, wie hier bei because-software.com.
Die Herausforderung besteht darin, die richtige Mischung aus Konsistenz und Abwechslung zu finden. Die einzelnen Seiten eines Webauftritts sollen konsistent, aber nicht langweilig erscheinen. Langeweile tritt ein, sobald eine Seite vorhersehbar und gleichförmig ist.
Elemente, die zusammengehören oder die gleiche Funktion haben, sollten also ähnlich gestaltet sein. Den schwächsten Effekt erzielt eine Wiedererkennung aufgrund der Form. Dann kommt die Ähnlichkeit in Bezug auf die Größe, und den stärksten Effekt hat die Farbe. Am besten wirkt die Kombination mit Farbe und Größe. Grundsätzlich gilt, je mehr Gemeinsamkeiten zwei Objekte aufweisen, desto stärker ist die Gruppierungstendenz in unserer Wahrnehmung.
6.4.2 Gesetz der Erfahrung 

Uns bekannte Formen, Zeichen und Strukturen erkennen wir wieder, selbst wenn diese Elemente nicht vollständig zu sehen sind. Denn Elemente, denen wir oft begegnen, haben sich eingeprägt.
Abbildung 6.71 Ein paar wenige Linien und schon erkennen wir klar einen Buchstaben. Ein Analphabet würde die obere Form vermutlich nicht so leicht erkennen.
Unser Wahrnehmungsvermögen hält bei der Betrachtung von Objekten ständig nach bereits bekannten Mustern, Zusammenhängen und Bildern Ausschau. Das Gehirn stützt sich also auf bereits gemachte Erfahrungen.
Das Gesetz der Erfahrung lässt sich sehr gut beim Einsatz von Icons beobachten.
Abbildung 6.72 Viele der oberen Symbole sind uns schon so häufig begegnet, dass wir ihre Bedeutung kennen, manche andere sind uns weniger geläufig.
Mit dem Gesetz der Erfahrung lassen sich Gewohnheiten der Anwender bestätigen. Neben dem Beispiel der Icons kann das im Screendesign auch die Positionierung von bestimmten Elementen sein. Das Logo ist meistens oben links platziert und die Hauptnavigation unterhalb des Logos oder oben rechts. Bekannte Elemente erleichtern es dem Anwender, sich schnell zurechtzufinden und den einzelnen Elementen die richtige Bedeutung zuzuordnen.
Die Beachtung dieser Regel hilft dem Anwender, sich schneller zu orientieren und sich auf die Inhalte zu konzentrieren. Allerdings kann aber auch gerade der Bruch dieser bekannten Seh- und Surfgewohnheiten Spannung und Aufmerksamkeit bringen, wie das Navigationsbeispiel aus Abbildung 6.73 zeigt.
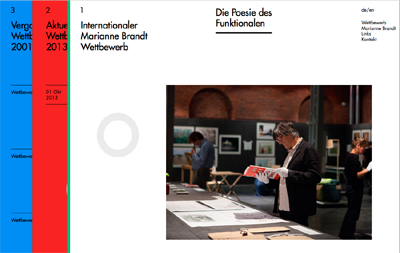
Abbildung 6.73 Gerade der Bruch mit der klassischen Navigationserfahrung macht marianne-brandt-wettbewerb.de so spannend.
Ein solch markanter »Erfahrungsbruch« sollte aber wohlüberlegt sein. Es wirkt sicherlich innovativ und grenzt sich damit gut von anderen Seiten ab. Es besteht aber auch die Gefahr, dass Anwender verwirrt und im Extremfall frustriert werden, da sie die Seite nicht, oder zumindest nicht so einfach, bedienen können wie gewohnt und gewollt.
Wie im Fall der Navigation kann das große Konsequenzen für die Bedienbarkeit haben, während es bei einem Icon als Symbol für einen Link zur »Startseite« überschaubar sein mag. Hier hilft auch ein Blick auf die Zielgruppe und die eigenen Ziele bzw. das eigene (gewünschte) Image. Erlauben es diese beiden Aspekte, innovative gestalterische Lösungen zu wählen, weil die Anwender sehr internetaffin sind, vielleicht sogar Spaß an solchen neuen »Erfahrungen« haben und weil man sich selbst auch gerne etwas abheben will vom Rest? Oder ist es eher ein traditionelles Thema mit einer ebensolchen Zielgruppe und vielleicht sogar noch einem Onlineshop, bei dem jede Änderung an Gewohnheiten zu Umsatzeinbußen führen kann?
6.4.3 Gesetz der Kontinuität 

Elemente, die auf einer gedachten Linie angeordnet sind, werden als zusammengehörig empfunden. Die gedachten Linien können sowohl gerade als auch gekrümmt sein. Dies wird oft als Gesetz der Kontinuität bzw. als Gesetz der guten Fortsetzung bezeichnet.
Abbildung 6.74 Zwei durchgängige Linien? Oder sechs einzelne, die sich treffen?
Lücken oder Ungenauigkeiten werden ähnlich wie beim Gesetz der Geschlossenheit unbewusst ergänzt. Die von uns wahrgenommenen Linien folgen dem einfachsten Weg und behalten ihre Richtung bei.
Abbildung 6.75 Die Markierungen auf einem Tacho werden als eine Einheit wahrgenommen, da sie entlang einer kreisförmigen Linie angeordnet sind.
Im Webdesign lassen sich mit dem Gesetz der Kontinuität Sinnzusammenhänge herstellen. Ein gutes Beispiel hierfür sind die in einer Zeile angeordneten verlinkten Seitenzahlen am Ende einer Suchmaschinen-Ergebnisseite.
Abbildung 6.76 Die Seitenzahlen bei webdesignerdepot.com zeigen das Gesetz der Kontinuität. Die »fehlenden« Seitenzahlen vervollständigt der Anwender selbstständig.
6.4.4 Figur-Umfeld-Beziehung 

Ein grafisches Objekt befindet sich immer in einem Umfeld und wird nie isoliert betrachtet. Das Objekt setzt sich dabei durch die Merkmale Kontrast, Farbe, Kontur, Textur und Bewegung vom Hintergrund ab.
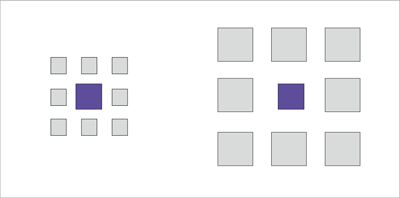
Abbildung 6.77 Die beiden mittleren Quadrate sind gleich groß. Das linke wirkt aber größer, weil die umgebenden Quadrate deutlich kleiner sind.
Abbildung 6.77 zeigt, wie sehr die Wahrnehmung eines Elements vom Umfeld abhängig ist. Die Figur-Umfeld-Beziehung ist elementar. Denn durch die Unterscheidung vom Hintergrund nehmen wir eine Figur überhaupt erst als eigenständiges Objekt wahr. Die Figur (mit wichtigen Informationen) setzt sich vom Hintergrund ab. Die Figur ist dabei von einem geschlossenen Umriss umgeben und unterscheidet sich meistens durch Farbe oder Helligkeit.
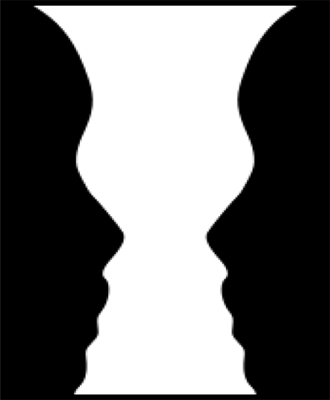
Abbildung 6.78 Der Klassiker – die rubinsche Vase. Entweder man nimmt eine weiße Vase auf schwarzem Grund oder zwei schwarze sich ansehende Gesichter auf weißem Hintergrund wahr.
Der Mensch nimmt visuelle Reize entweder als Figurelemente oder als (Hinter)grundelemente wahr. Sind in einer Komposition Figur und Grund klar zu erkennen, ist die Beziehung stabil. Figurelemente bilden Blickpunkte, sie stehen sprichwörtlich im Vordergrund, erhalten mehr Aufmerksamkeit und prägen sich besser ein. Grundelemente dagegen bilden einen undifferenziert wahrgenommenen Hintergrund.
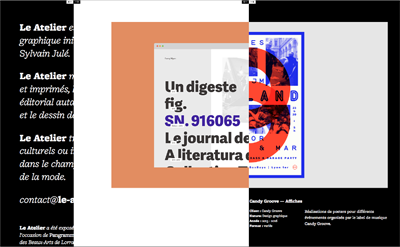
Abbildung 6.79 Spannendes Spiel zwischen Figuren- und Hintergrundelementen bei le-atelier.fr
Die wichtigsten Merkmale einer stabilen Figur-Umfeld-Beziehung:
-
Die Figur hat eine eindeutige Form, der Hintergrund ist formlos.
-
Der Grund setzt sich hinter der Figur fort.
-
Die Figur erscheint näher und hat eine genaue Position, während der Hintergrund weiter weg und positionslos erscheint.
Abbildung 6.80 putzengel.at überzeugt mit einem sehr individuellen Gesamtlayout.
Bei unklaren Figur-Grund-Konstellationen ist die Beziehung nicht eindeutig geklärt, und die Interpretation kann zweideutig ausfallen wie bei der rubinschen Vase. Die Website putzengel.at (Abbildung 6.80) zeigt ein sehr individuelles Layout. Daraus, dass Figur und Hintergrund hier nicht immer ganz eindeutig geklärt sind, bezieht das Gesamtlayout seinen Reiz.
Spannungsvolle Flächenaufteilung | Jedes grafische Element verhält sich in bestimmter Weise zur Grundfläche, auf der es sich befindet. Ein Kreis lässt einen anderen Hintergrund übrig als ein Quadrat. Ein Designer muss sich immer bewusst sein, dass die Form des Hintergrunds gleichberechtigt am Layout beteiligt ist.
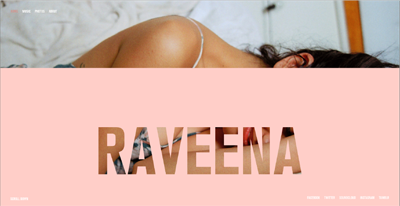
Abbildung 6.81 Hintergrund und die Figurelemente im reizvollen Wechsel bei raveenaaurora.us
Der Hintergrund bildet selbst eine Form. Wenn die Figur verändert wird, wird auch der Hintergrund verändert. Ziel sollte deshalb sein, die Figur und die Hintergrundfläche möglichst spannungsreich aufzuteilen.
Designs, grafische Kompositionen sollten eine stabile Figur-Umfeld-Beziehung haben, um beim Betrachter Irritationen zu vermeiden. Schlüsselelemente sollten daher zu Figuren in einer Komposition werden.
6.4.5 Schwerkraft 

Die Schwerkraft zieht alles nach unten, eines der Naturgesetze, das wir von klein auf praktisch erlernt haben. Dies hat auch Auswirkungen auf das Design. Denn alles, was weiter oben platziert ist, wirkt dynamischer.
Abbildung 6.82 veranschaulicht das Phänomen der Schwerkraft gut: Das Quadrat im ersten Kasten bewegt sich nach unten bzw. in unserer Vorstellung, geprägt von der Schwerkraft, bewegt es sich nach unten. Es ist labiler als ein Element, das weiter unten platziert ist, wie es z. B. bei der mittleren Grafik der Fall ist. Hier kann sich das Quadrat nicht mehr so weit bewegen, denn es ist schon fast unten angekommen. Anders verhält es sich bei einem Objekt, das auf einer unteren Linie aufliegt (Kasten drei). Ein solches Objekt erscheint uns stabil, unbewegt, ruhig.
Abbildung 6.82 Dynamisch oder unbewegt und ruhig – die Platzierung eines Elements hat Einfluss auf die Wirkung eines Designs.
Bei der Platzierung von Webseitenelementen sollten man sich immer die Schwerkraft vor Augen halten. Dynamik und Ruhe liegen manchmal gar nicht weit auseinander.
6.4.6 Gesetz der Gleichzeitigkeit 

Elemente, die sich gleichzeitig verändern oder bewegen, werden als zusammengehörig wahrgenommen. Dieses Prinzip spielt bei Animationen eine große Rolle.
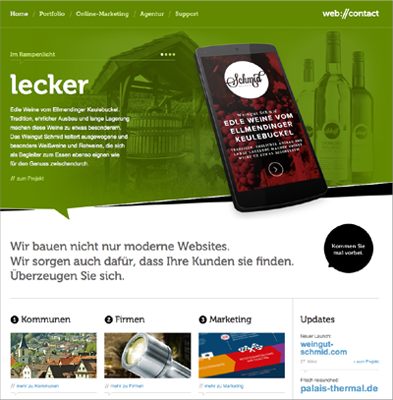
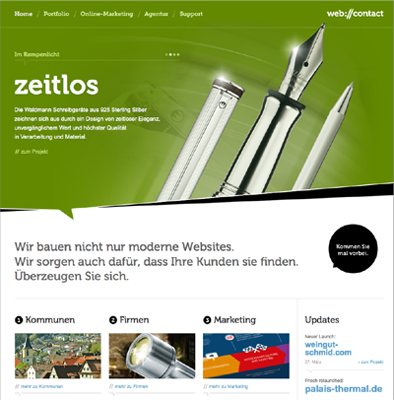
Abbildung 6.83 Alle Elemente, die zu den einzelnen Slides gehören, werden bei webcontact.de gleichzeitig aus- und eingeblendet und so als zusammengehörig wahrgenommen.





















 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






