20.8 Positionierung von Steuerelementen 

Wo ein Steuerelement endgültig dargestellt wird, hängt von seiner Position und seinen Rändern ab.
20.8.1 Position mit Top, Bottom, Right und Left 

Nur der Container Canvas erlaubt die explizite Positionierung von Steuerelementen. Alle anderen ordnen die Komponenten automatisch an. Der Canvas gibt die vier Eigenschaften als sogenannte verbundene Eigenschaften (englisch Attached Properties) weiter, die sich auf das übergeordnete Steuerelement beziehen (hier Canvas). Deren Syntax finden Sie in Abschnitt 19.3.7, »Verbundene Attribute«. Erläuterungen folgen in Abschnitt 22.1.2, »Angehängte Eigenschaften«.
<Canvas>
<Button Canvas.Left="100" Canvas.Top="40">Button1</Button>
</Canvas>
20.8.2 Außenränder mit Margin 

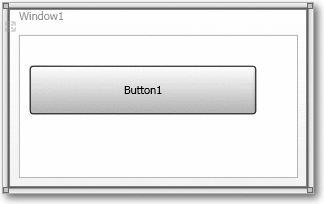
Die Eigenschaft Margin legt den Abstand zum Außenrand der nächstgelegenen Komponente beziehungsweise eines umgebenden Layout-Containers fest. Gemessen wird vom Außenrand einer Komponente. Durch Margin bekommt die Komponente »Abstandhalter« (siehe Abbildung 20.22). Sie können Margin auf drei verschiedene Weisen spezifizieren:
- Einzelwert: Mit Margin="10" bleibt ein Rand von zehn Pixeln nach allen vier Seiten.
- Zwei Werte: Mit Margin="10, 20" sind der linke und der rechte Rand 10 Pixel breit, der obere und der untere Rand 20 Pixel.
- Vier Werte: Margin="10, 20, 5, 25" lässt links 10, oben 20, rechts 5 und unten 25 Pixel Rand.
<StackPanel>
<Button Margin="10, 30, 40, 5">Height="50">Button1</Button>
</StackPanel>
Abbildung 20.22 Außenränder
20.8.3 Innenränder mit Padding 

Die Eigenschaft Padding gibt den Abstand vom Komponentenrand zu seinem Inhalt an, eine Art innerer »Abstandhalter«. Wie bei Margin können Sie Werte auf drei Arten angeben, jedoch spezifizieren hier zwei Werte den Abstand nach links und oben. Die beiden anderen Arten – Einzelwert für gleichmäßigen Rand und vier Werte (links, oben, rechts, unten) – werden wie bei Margin interpretiert.
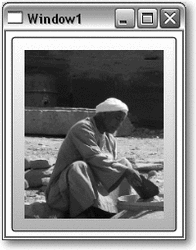
Im folgenden Beispiel wird in einem Button ein Image angezeigt. Der Button hat einen Abstand von fünf Pixel zum Container, das Bild in der Schaltfläche einen Rand von zehn Pixel (siehe Abbildung 20.23).
<StackPanel>
<Button Padding="10,10,10,10" Margin="5, 5, 5, 5" Height="200">
<Image Source="Egypt.jpg" Height="200" Width="300">
</Image>
</Button>
</StackPanel>
Abbildung 20.23 Innenränder
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.






 Jetzt Buch bestellen
Jetzt Buch bestellen



