In diesem Kapitel lernen Sie die im Alltag des Programmierers wichtigsten Steuerelemente einer WinForms-Anwendung kennen.
12 Die wichtigsten Steuerelemente
Steuerelemente machen viel Gebrauch vom Konzept der Vererbung. Viele Eigenschaften, Methoden und Ereignisse sind in (fast) allen Steuerelementen vorhanden und werden daher in Basisklassen definiert. Bevor ich auf einzelne Steuerelemente eingehe, beschreibe ich diese Gemeinsamkeiten.
12.1 Gemeinsamkeiten 

Die in diesem Abschnitt gezeigten Eigenschaften, Methoden und Ereignisse sind nur eine Auswahl. Wenn Ihnen etwas fehlt, sollten Sie in der .NET-Dokumentation nachschlagen.
12.1.1 Größe und Position 

Die Größe eines Steuerelements wird durch die Eigenschaft Size vom Typ der Struktur Size beschrieben. Diese hat die für uns wichtigen Eigenschaften Width und Height, die die Breite und Höhe eines Steuerelements festlegen.
Die Position eines Steuerelements wird durch die Position seines linken oberen Eckpunktes relativ zum Ursprungspunkt des Clientbereichs des Containers beschrieben (die Form ist die Wurzel der Containerhierarchie). Die Eigenschaft Location speichert die Position in einer Struktur namens Point. Die Koordinaten eines Punktes bestehen aus den beiden öffentlichen Eigenschaften X und Y.
btn.Location = New Point(150, 20)
Alternativ können Sie auch mit Left und Top die Position festlegen. Left ist der Abstand des Steuerelement-Ursprungspunktes vom linken Rand des Clientbereichs, und Top ist der Abstand vom oberen Rand – bezogen auf den Clientbereich des Containers, dessen Abmessungen kleiner sind als seine Außenabmessungen.
12.1.2 Sichtbarkeit und Aktivierungszustand 

Die Eigenschaft Visible steuert die Sichtbarkeit eines Controls und ist vom Typ Boolean. True bedeutet, dass das Steuerelement angezeigt wird, und False bedeutet, dass es nicht sichtbar ist.
Sehr ähnlich verhält sich die Eigenschaft Enabled. Mit der Einstellung False ist ein Steuerelement deaktiviert und ändert seine Farbdarstellung. Eine deaktivierte Schaltfläche hat beispielsweise eine graue Beschriftung.
12.1.3 Beschriftung 

Die Eigenschaft Text dient generell dazu, eine Beschriftung anzugeben. Wird ein neues Steuerelement erzeugt, wird dieser Eigenschaft in den meisten Fällen eine Standardzeichenfolge zugewiesen, die dem automatisch zugewiesenen Namen des Steuerelements entspricht.
Mit der Eigenschaft Font des Steuerelements werden die Schriftgröße und die Schriftart der Eigenschaft Text eingestellt. Eine Ausnahme hiervon ist die Beschriftung der Titelleiste eines Formulars. Viele Steuerelemente stellen darüber hinaus auch mit TextAlign eine Eigenschaft bereit, um den Text auszurichten.
12.1.4 Farben 

Die Farben werden mit den Eigenschaften BackColor und ForeColor eingestellt. BackColor legt dabei die Hintergrundfarbe fest, ForeColor die Vordergrundfarbe. Die Vordergrundfarbe beschreibt die Farbe eines Textes.
12.1.5 Grafische Darstellung 

Die Eigenschaft Image eines Steuerelements ermöglicht die Anzeige eines Bildes im Steuerelement. Ein Image kann sowohl ein Bitmap als auch ein Icon oder eine Metadatei sein. Allerdings haben nicht alle Steuerelemente diese Eigenschaft. Häufig wird darüber hinaus auch die Eigenschaft ImageAlign angeboten, damit das Bild ausgerichtet werden kann.
Die sehr ähnliche Eigenschaft BackGroundImage zeigt ein Bild hintergrundfüllend an. Dazu wird das Bild sich periodisch wiederholend dargestellt.
12.1.6 Zugriffsrechte 

Standardmäßig ist der Zugriffsmodifizierer der Steuerelemente Friend.
Wollen Sie auf ein Steuerelement von außerhalb der Anwendung zugreifen, beispielsweise um den Inhalt einer Textbox lesen zu können, müssen Sie einen anderen Zugriffsmodifizierer wählen. Im Eigenschaftsfenster können Sie diesen mit der Eigenschaft Modifiers festlegen. Es ist nicht wirklich eine Eigenschaft, sondern nur eine Option der Entwicklungsumgebung.
12.1.7 Zusatzinformationen speichern 

Die Eigenschaft Tag dient allgemeinen Zwecken. Sie können ihr einen beliebigen Wert zuweisen, denn Tag ist vom Typ Object – zumindest solange Sie Tag im Programmcode einen Wert zuweisen. Ein Eintrag im Eigenschaftsfenster wird als String interpretiert.
Mit der Wertzuweisung ist keine bestimmte Aktion und auch kein bestimmtes Verhalten verbunden. Sie müssen im Programmcode selbst für die gewünschte Interpretation sorgen. Damit ist Tag nur ein »dummes« Feld, das auf Klassenebene deklariert ist.
12.1.8 Position bei Größenänderung der Form 

Alle Steuerelemente zeigen ein identisches Verhalten, wenn die Größe des Fensters zur Laufzeit verändert wird: Ausgehend vom linken oberen Punkt des Formulars behalten sie ihre Größe und Position bei. Ein Vergrößern der Form führt daher im rechten und unteren Teil zu einem steuerelementfreien Bereich. Bei einer Verkleinerung hingegen sind die rechts außen oder unten stehenden Steuerelemente möglicherweise nicht mehr sichtbar – ein hässlicher Effekt.
Meistens ist es sinnvoll, die Größe der Steuerelemente dynamisch der Größe der Form anzupassen – unter Beibehaltung ihre relativen Position innerhalb der Form. Realisieren lässt sich dies mit der Eigenschaft Anchor, die vom Typ der Enumeration AnchorStyles ist und insgesamt fünf Werte beschreibt, mit denen ein Steuerelement am Rand seines Containers verankert werden kann (siehe Tabelle 12.1). Verankert heißt, dass bei einer Größenänderung der Form der Abstand zwischen Formular und Form konstant bleibt.
| Konstante | Das Steuerelement ist verankert |
|
None |
an keinem Rand |
|
Top |
am oberen Rand |
|
Bottom |
am unteren Rand |
|
Left |
am linken Rand |
|
Right |
am rechten Rand |
AnchorStyles verfügt über das Attribut <Flags>. Die einzelnen Konstanten der Enumeration können daher bitweise kombiniert werden.
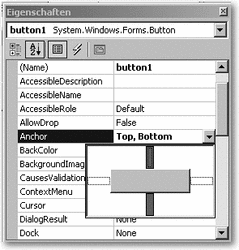
Sie können die Konstanten im Eigenschaftsfenster einstellen. In der Wertespalte wird über eine Schaltfläche mit einem nach unten zeigenden Pfeil ein kleines Hilfsfenster geöffnet (siehe Abbildung 12.1). In diesem Hilfsfenster markieren Sie die Abstände, die zum Rahmen des Containers konstant bleiben sollen. In der Abbildung handelt es sich um den Abstand zum oberen und zum unteren Rand der Form.
Abbildung 12.1 Einstellen der Eigenschaft Anchor
12.1.9 Die Größe mit der Form skalieren 

Manchmal ist es wünschenswert, dass Steuerelemente bündig am Rand des Containers ausgerichtet sind. Denken Sie in diesem Zusammenhang nur an MS Notepad oder an den Explorer. In Notepad passt sich das Textsteuerelement den Rändern der Form automatisch an. Im Explorer sind den Teilfenstern Bereiche so zugeordnet, dass bei einer Größenänderung der Form oder einer Neuaufteilung des Clientbereichs das linke Teilfenster eine konstante Breite hat.
Mit der Eigenschaft Dock können Sie dieses Verhalten festlegen, indem Sie spezifizieren, an welcher Seite des Containers das Steuerelement »festgeklebt« werden soll. Neben dem Standard None der Enumeration DockStyle stehen Ihnen noch weitere fünf Möglichkeiten zur Verfügung: Left, Right, Top, Bottom und Fill. Mit Letzterer wird das Steuerelement an allen vier Rändern des Containers ausgerichtet.
12.1.10 Kindelemente 

Jedes Kontrollelement kann andere Kontrollelemente als Kinder haben, die in der Eigenschaft Controls vom Typ Control.ControlCollection gespeichert werden.
12.1.11 Steuerelemente fokussieren 

Wenn Sie auf der Referenz des Steuerelements die Methode Focus aufrufen, wird dieses fokussiert, zum Beispiel:
textBox1.Focus()
Eine Alternative, den Eingabefokus zu setzen, bietet die Methode Select.
Fokuswechsel mit der Alt-Taste
Häufig sind in Windows-Fenstern Steuerelemente zu finden, die in ihrer Beschriftung einen unterstrichenen Buchstaben aufweisen. Diese Kennzeichnung dient dem Anwender als optischer Hinweis, dass er mit der Tastenkombination
![]() + unterstrichener Buchstabe den Fokus auf das entsprechende Steuerelement setzen kann.
+ unterstrichener Buchstabe den Fokus auf das entsprechende Steuerelement setzen kann.
Um dieses Verhalten zu erreichen, müssen Sie vor dem betreffenden Buchstaben nur das »&«-Zeichen in der Text-Eigenschaft eintragen. Müssen Sie innerhalb der Beschriftung ein »&«-Zeichen anzeigen, geben Sie das Zeichen zweimal hintereinander an.
Fokuswechsel mit Tabulatoren
Ein Steuerelement kann mit TabStop=False aus der Fokussierreihenfolge herausgenommen werden. Wechselt der Anwender mit der
![]() -Taste zu diesem Steuerelement, leitet es den Fokus sofort an das nächste in der Fokussierreihenfolge stehende Steuerelement weiter.
-Taste zu diesem Steuerelement, leitet es den Fokus sofort an das nächste in der Fokussierreihenfolge stehende Steuerelement weiter.
Die Methode ProcessTabKey der Form aktiviert das in der Tabulatorreihenfolge nächste Steuerelement. Das Argument der Methode legt fest, ob die Tabulatorreihenfolge vorwärts (= True) oder rückwärts (= False) durchlaufen wird.
Ereignisse beim Fokuswechsel
Beim Fokuswechsel spielen immer zwei Steuerelemente eine Rolle: das Steuerelement, das den Fokus verliert, und das Steuerelement, das den Fokus erhält. In diesem Szenario sind sechs Ereignisse interessant:
- Enter wird beim Eintreten in den Bereich des Steuerelements ausgelöst.
- GotFocus tritt auf, wenn ein Steuerelement den Fokus erhält.
- Leave wird wird beim Verlassen des Bereichs des Steuerelements ausgelöst.
- LostFocus wird ausgelöst, wenn das Steuerelement den Fokus verliert.
- Validating tritt während einer Überprüfung des Steuerelements auf.
- Validated tritt nach dem Beenden der Überprüfung auf.
Enter und GotFocus treten bei dem Steuerelement auf, das den Eingabefokus erhält. Alle anderen Ereignisse treten bei dem Steuerelement auf, das den Eingabefokus abgibt. Die beiden Ereignisse Validating und Validated setzen darüber hinaus voraus, dass die Eigenschaft CausesValidation des fokusabgebenden Steuerelements auf True eingestellt ist.
Entscheidend für die Reihenfolge der Ereignisse ist, auf welche Art und Weise der Fokuswechsel erfolgt. Der Fokuswechsel mit der Maus oder durch Aufruf von Focus führt zur folgenden Ereignisreihenfolge:
- Enter
- GotFocus
- LostFocus
- Leave
- Validating
- Validated
Ein wenig anders ist die Reihenfolge, wenn dem Fokuswechsel die Tastatur oder der Aufruf der Methode Select zugrunde liegt.
- Enter
- GotFocus
- Leave
- Validating
- Validated
- LostFocus
Sie sollten die Reihenfolge bei der Implementierung der Ereignishandler berücksichtigen. Außerdem bietet es sich an, entweder GotFocus und LostFocus zu implementieren oder Enter und Leave.
Validierung von Benutzereingaben
Das Ereignis Validating dient dazu, eine Überprüfung des Controls vor dem Fokuswechsel vorzunehmen. Bei einer Textbox könnte das beispielsweise der Inhalt der Eigenschaft Text sein. Hat sie einen unzulässigen Inhalt, lässt sich in Validating der Fokuswechsel unterbinden. Dazu übergibt das Ereignis dem Ereignishandler ein Objekt vom Typ CancelEventArgs, dessen Eigenschaft Cancel auf True zu setzen ist.
Im folgenden Codefragment wird der Inhalt der Textbox text überprüft. Ist sie leer, wird der Fokus nicht an das nächste in der Fokussierreihenfolge stehende Steuerelement weitergegeben:
Sub text_Validating(sender As Object, e As CancelEventArgs)
if text.Text.Length = 0 Then e.Cancel = True
End Sub
Hat das Steuerelement die Prüfung positiv abgeschlossen, wird Validated ausgelöst.
Eine Bedingung ist mit der Auslösung der beiden Ereignisse Validating und Validated verbunden: Die Eigenschaft CausesValidation des zu überprüfenden Steuerelements muss True (Standardeinstellung) sein. False unterdrückt die Gültigkeitsüberprüfung.
12.1.12 Maus- und Tastaturereignisse 

Die meisten Steuerelemente reagieren auf Maus- und Tastaturereignisse. Das vermutlich wichtigste Mausereignis dürfte das Ereignis Click sein, das ausgelöst wird, wenn der Anwender zur Laufzeit ein Steuerelement anklickt. Sehr ähnlich ist das Ereignis DoubleClick, das auf die schnelle Abfolge zweier Mausklicks reagiert. Das Click-Ereignis wird übrigens auch dann ausgelöst, wenn doppelt auf ein Steuerelement geklickt wird. In den meisten Fällen werden Sie sich daher entscheiden müssen, welches der beiden Ereignisse Sie codieren wollen.
Click und MouseClick sowie DoubleClick und MouseDoubleClick sind jeweils fast identisch. Während Click und DoubleClick keine ereignisspezifischen Informationen an den Ereignishandler weiterleiten, können Sie bei den beiden anderen beispielsweise die Koordinaten des Mauszeigers beim Klicken auf eine Komponente ermitteln.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.





 Jetzt Buch bestellen
Jetzt Buch bestellen



