12.3 Auswahlkästchen (CheckBox) 

Objekte vom Typ CheckBox werden auch als Kontrollkästchen oder Auswahlkästchen bezeichnet. Wird zur Laufzeit auf das Kästchen geklickt, wird im Kästchen ein Häkchen angezeigt, das durch erneutes Klicken entfernt wird.
Die wichtigste Eigenschaft ist demzufolge Checked, die den Zustand des Kontrollkästchens mit einem booleschen Wert beschreibt. Der Wert der Eigenschaft gibt an, ob das Kästchen markiert ist (True) oder nicht (False). Eine Änderung der Auswahl hat die Auslösung des Ereignisses CheckedChanged zur Folge. Sie können das Ereignis dazu benutzen, um im Ereignishandler den neuen Zustand des Kästchens zu überprüfen, um darauf entsprechend zu reagieren.
Sub checkBox_CheckedChanged(sender As Object, e As EventArgs e)
If chekBox1.Checked Then
' Anweisungen
Else
' Anweisungen
End If
End Sub
Der Aktivierungszustand wird automatisch umgeschaltet, wenn der Anwender auf das Kontrollkästchen klickt. Wenn Sie das vermeiden wollen, müssen Sie die Eigenschaft AutoCheck auf False setzen. Allerdings sind Sie dann auch in der Pflicht, einen anderen Weg zu finden, der die Umschaltung bewirkt, zum Beispiel im Click-Ereignis des Steuerelements:
' Ereignishandler des Click-Ereignisses der Checkbox 'chkBox'
Sub checkBox_Click(sender As Object, e As EventArgs)
chkBox.Checked = Not chkBox.Checked
End Sub
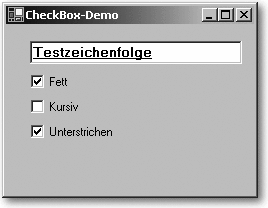
Das Fenster im folgenden Beispiel enthält drei Kontrollkästchen, die den Stil eines Textes in einer Textbox in beliebiger Kombination auf fett, kursiv oder unterstrichen festlegen (siehe Abbildung 12.3).
Abbildung 12.3 Ausgabe des Beispiels »CheckBoxDemo«
'...\WinControls\Selektionen\Optionen.vb |
Public Class Optionen
Private Sub Optionen_Load(sender As Object, e AsEventArgs) _
Handles MyBase.Load
Dim chkFont(3) As CheckBox
Dim Stil As String() = New String() {"Fett", "Kursiv", "Unterstrichen"}
For i As Integer = 0 To 2
chkFont(i) = New CheckBox()
chkFont(i).Location = New Point(25, 45 + i * 25)
chkFont(i).Text = Stil(i)
AddHandler chkFont(i).CheckedChanged, AddressOf CheckboxChanged
Next
Me.Controls.AddRange(chkFont)
End Sub
Private Sub CheckboxChanged(sender As Object, e As EventArgs)
Dim fs() As FontStyle = _
{FontStyle.Bold, FontStyle.Italic, FontStyle.Underline}
Dim newStyle As FontStyle = 0
For no As Integer = Me.Controls.Count – 3 To Me.Controls.Count – 1
If CType(Me.Controls(no), CheckBox).Checked Then _
newStyle = newStyle Or fs(no – (Me.Controls.Count – 3))
Next
Zeichenfolge.Font = New Font(Zeichenfolge.Font, newStyle)
End Sub
End Class
Bei Auswahlkästchen und den im folgenden Abschnitt beschriebenen Optionsschaltflächen stoßen wir auf ein generelles Problem des Windows Forms-Designers. Enthält eine Form mehrere gleichartige Steuerelemente, stehen diese häufig in einem funktional-logischen Zusammenhang – wie auch in diesem Beispiel. Es bietet sich in solchen Fällen an, diesen Zusammenhang durch ein Steuerelement-Array abzubilden. Mit dem Windows Forms-Designer lassen sich jedoch solche Arrays nicht erzeugen. Aus diesem Grund werden die Kontrollkästchen durch Programmcode erzeugt. Als Alternative zur Implementation der Initialisierungslogik in der klassengebundenen Methode Main habe ich das Ereignis Load der Form gewählt. Es wird zuerst ein Array vom Typ CheckBox deklariert, das drei Elemente enthält:
Dim chkFont(3) As CheckBox
Ein zweites Array vom Typ String speichert die Beschriftungen der Kontrollkästchen. Die Erzeugung und die Spezifikation der Eigenschaften erfolgen dann in einer Schleife. Dies umfasst sowohl die Platzierung in der Form als auch die Beschriftung der Kästchen. Außerdem wird das CheckChanged-Ereignis mit der Methode CheckboxChanged() verbunden. Das Ereignis wird bei jedem Klick auf ein Kontrollkästchen ausgelöst.
Dim Stil As String() = New String() {"Fett", "Kursiv", "Unterstrichen"}
For i As Integer = 0 To 2
chkFont(i) = New CheckBox()
chkFont(i).Location = New Point(25, 45 + i * 25)
chkFont(i).Text = Stil(i)
AddHandler chkFont(i).CheckedChanged, AddressOf CheckboxChanged
Next
Nach der Schleife fügt die Methode AddRange von ControlCollection das CheckBox-Array zur Liste der Formelemente hinzu:
Me.Controls.AddRange(chkFont)
Sehen wir uns nun den Ereignishandler an. Mitglieder der Aufzählung FontStyle werden in derselben Reihenfolge wie die Beschriftungen der Kontrollkästchen in einem Array gespeichert. Damit kann der Zähler der Schleife als Index des Kontrollkästchen-Arrays das richtige Element aus dem FontStyle-Array zuordnen:
Dim fs() As FontStyle = {FontStyle.Bold,FontStyle.Italic,FontStyle.Underline}
Klickt der Anwender zur Laufzeit auf eines der Kontrollkästchen, wird eine Schleife durchlaufen und der Zustand Checked jedes einzelnen Kontrollkästchens überprüft. Innerhalb der Schleife wird der aktuelle Aktivierungszustand aller Auswahlkästchen abgefragt:
If CType(Me.Controls(no), CheckBox).Checked Then ...
Obwohl sich mit der Textbox ein weiteres Steuerelement in der Form befindet, dessen Referenz nicht in den Typ CheckBox konvertiert werden kann, wird die If-Anweisung zu keinem Fehler führen. Die Kontrollkästchen wurden nach der Initialisierung der im Forms-Designer hinzugefügten Komponenten in InitializeComponent hinzugefügt und befinden sich daher am Ende der Liste Controls.
Abhängig davon, ob das Kontrollkästchen markiert ist oder nicht, werden die entsprechenden Bits in der Variablen newStyle vom Typ FontStyle mit
newStyle = newStyle Or fs(no – (Me.Controls.Count – 3))
gesetzt und das Ergebnis nach Beendigung der Schleife dem zweiten Parameter des Font-Konstruktors übergeben.
12.3.1 Eigenschaften 

Welchen Inhalt die Beschriftung einer Checkbox hat, legen Sie in der Eigenschaft Text fest. Standardmäßig ist das Kästchen im Steuerelement links ausgerichtet, die Beschriftung rechts davon. Über die Eigenschaft CheckAlign vom Typ der Aufzählung ContentAlignment kann das Kästchen innerhalb der gesamten Fläche des Steuerelements angeordnet werden.
Die Beschriftung selbst lässt sich mit der Eigenschaft TextAlign ausrichten. Wenn Sie ein Freund von grafischen Symbolen sind, bietet sich die Eigenschaft Image an. Das Bildchen können Sie mit ImageAlign ausrichten.
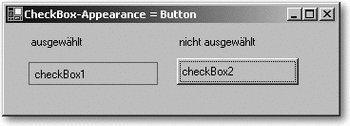
Ein Kontrollkästchen muss nicht unbedingt ein Quadrat mit Häkchen sein. Hat die Eigenschaft Appearance den Wert Appearance.Button, sieht es wie eine Schaltfläche aus (der Standard ist Appearance.Normal).
Allerdings unterscheidet sich das Verhalten eines so festgelegten Kontrollkästchens von dem eines herkömmlichen Buttons, denn im ausgewählten Zustand bleibt das Kontrollkästchen – besser sollte man jetzt von einem Button sprechen – im gedrückten Zustand. Das entspricht der Einstellung True der Eigenschaft Checked. In Abbildung 12.4 ist das mit checkBox1 beschriftete Steuerelement ausgewählt, das andere nicht.
Abbildung 12.4 Kontrollkästchen mit der Einstellung Appearance.Button
12.3.2 Drei Zustände 

Bisher haben Sie das Kontrollkästchen als ein Steuerelement kennengelernt, das die beiden Zustände True und False anzeigt. Manchmal reicht das nicht, und es ist ein »Zwischenzustand« abzubilden. Denken Sie beispielsweise an einen markierten Text in einem Textverarbeitungsdokument. In einem Kontrollkästchen wird angezeigt, ob die Buchstaben des Textes fett dargestellt sind. Nur wenn der gesamte markierte Text fett ist, wird das Häkchen gesetzt. Was aber, wenn der markierte Text nur teilweise fett geschrieben ist? Das Kästchen deaktiviert zu lassen, spiegelt genauso wenig die Realität wider wie der aktivierte Zustand. Es muss ein Kompromiss in der Darstellung des Kontrollkästchens gefunden werden. Diesen Sonderfall erfassen die beiden Eigenschaften ThreeState und CheckState.
Die Eigenschaft ThreeState beschreibt mit einem booleschen Wert, ob das Kontrollkästchen anstatt der üblichen zwei nun drei Aktivierungszustände unterstützt. Der Standard ist False. Um drei mögliche Zustände darzustellen, setzen Sie ThreeState=True. Der aktuelle Zustand des Auswahlkästchens wird danach durch die Eigenschaft CheckState beschrieben, die einen der drei Werte der gleichnamigen Enumeration annehmen kann, die in Tabelle 12.4 aufgelistet ist.
| Konstante | Zustand |
|
Unchecked |
Das Kästchen ist nicht markiert. |
|
Checked |
Das Kästchen ist markiert. |
|
Intermediate |
Das Kästchen ist markiert, wird zur Kennzeichnung des Zwischenzustands aber grau hinterlegt. |
Wenn Sie ein Kontrollkästchen haben, das drei Zustände anzeigen kann, sollten Sie nicht das Ereignis CheckChanged, sondern das Ereignis CheckStateChanged programmieren. CheckState-Changed tritt auf, wenn sich die CheckState-Eigenschaft ändert.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.






 Jetzt Buch bestellen
Jetzt Buch bestellen



