12.13 Menüs, Symbol- und Statusleisten 

In diesem Abschnitt wenden wir uns den folgenden Steuerelementen zu:
- ContextMenuStrip
- MenuStrip
- StatusStrip
- ToolStrip
Mit MenuStrip wird die Menüleiste einer Windows-Form beschrieben, mit StatusStrip die Statusleiste und mit ToolStrip eine Schaltflächengruppe. Diese drei können, wenn sie in einem Steuerelement vom Typ ToolStripContainer platziert werden, zur Laufzeit mittels Drag&Drop beliebig an allen Seiten eines Formulars angedockt werden. Wenden wir uns daher zuerst diesem Steuerelement zu.
12.13.1 Menüsammlung (ToolStripContainer) 

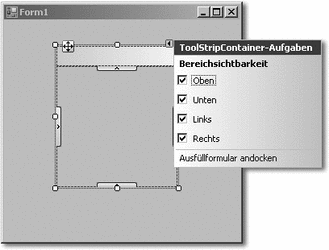
In Abbildung 12.23 sehen Sie das Steuerelement, nachdem es aus der Toolbox in die Form gezogen wurde. Es gliedert sich in insgesamt fünf Bereiche: vier Seitenbereiche und einen zentralen Bereich. Die Seitenbereiche, die über Laschen geöffnet werden können, dienen dazu, die Menü-, Symbol- und Statusleisten aufzunehmen und die Positionierung dieser drei Elemente in Abhängigkeit von der oder den Symbolleisten im Hintergrund zu verwalten. Der Zentralbereich nimmt die Steuerelemente auf, die die eigentliche Funktionalität der Form ausmachen.
Ein ToolStripContainer wird in der Regel den gesamten Clientbereich der Form einnehmen. Sie erreichen das in gewohnter Weise mit der Einstellung Dock=DockStyle.Fill oder indem Sie im SmartTag-Hilfsfenster in Abbildung 12.23 den Link Ausfüllformular andocken auswählen. Hier können Sie auch entscheiden, an welchen Seitenrändern die Symbol- und Menüleisten zur Laufzeit andockbar sein dürfen. Möchten Sie die Entscheidung auf einen späteren Zeitpunkt vertagen oder die vorgenommene Auswahl ändern, stehen Ihnen dazu die Eigenschaften BottomToolStripPanelVisible, LeftToolStripPanelVisible usw. zur Verfügung.
Abbildung 12.23 Das Steuerelement ToolStripContainer
Die vier Seitenbereiche werden durch Objekte vom Typ ToolStripPanel beschrieben. Das Erscheinungsbild dieses Typs können Sie über Eigenschaften wie BackColor oder BackGround-Image beeinflussen.
Nur Strip-Steuerelemente, die später in den einen der vier Seitenbereiche gezogen werden, können vom ToolStripContainer verwaltet werden. Alle anderen Controls werden vom ToolStripContainer nicht erfasst. Jedes Panel kann auch mehrere Strip-Controls enthalten.
Der zentrale Bereich, beschrieben durch den Typ ContentPanel, enthält die Steuerelemente, die die Funktionalität des Fensters beschreiben, also Text- und Listboxen, Buttons usw. Dazu enthält ContentPanel wie jede von Control abgeleitete Klasse eine Eigenschaft Controls vom Typ Control.ControlCollection, der alle Steuerelemente hinzugefügt werden, während ContentPanel selbst Mitglied der typgleichen Auflistung der Form ist.
12.13.2 Menüdefinition 

Eines der wichtigsten Elemente eines Formulars ist das meist unterhalb der Titelleiste angeordnete Menü. Der sichtbare Teil eines Menüs wird als Hauptmenü bezeichnet. Zu ihm gehören typischerweise Menüelemente wie Datei, Bearbeiten, Extras usw. Der Klick auf ein Element des sichtbaren Hauptmenüs öffnet ein Untermenü, das auch als Popup-Menü bezeichnet wird und untergeordnete Menüelemente enthält. Jedes Unterelement kann seinerseits wieder Ausgangspunkt einer weiteren Untermenüebene sein. Bei mehr als vier Ebenen ist das Programm in der Regel nicht gut zu bedienen.
Hierarchie der Menüklassen
Im Steuerelement MenuStrip kann jedes Menüelement, unabhängig davon, ob es im Haupt- oder in einem Untermenü angesiedelt ist, ein Menüelement, eine Textbox oder ein Kombinationslistenfeld sein. Beschrieben werden diese durch die Klassen:
- ToolStripMenuItem
- ToolStripComboBox
- ToolStripTextBox
Die wichtigste Klasse ist ToolStripMenuItem, die anderen beiden spielen in herkömmlichen Anwendungen eine untergeordnete Rolle. Die kommenden Ausführungen werden daher fast ausschließlich diesen Menüelementtyp voraussetzen.
Ein MenuStrip-Objekt beschreibt einen Container, in dem alle Hauptmenüelemente enthalten sind, die in einer Auflistung vom Typ ToolStripItemCollection verwaltet werden. Die Auflistung kann Objekte beinhalten, die vom Typ ToolStripItem bzw. von dieser Klasse abgeleitet sind. Dazu gehören unter anderem auch die eben erwähnten Typen ToolStripMenuItem, ToolStripComboBox und ToolStripTextBox.
Die Menüelemente werden dem MenuStrip-Objekt mit der Methode Add oder AddRange der Eigenschaft Items hinzugefügt, die eine Referenz auf die Menüelemente liefert.
Me.menuStrip1.Items.Add(New ToolStripMenuItem("Hilfe"))
Meistens werden Sie das Menü im Designer definieren. Sollten Sie aber eine Anwendung schreiben, die zur Laufzeit ein Hauptmenü dynamisch aufbaut, können Sie auch per Code jederzeit das Menü programmgesteuert manipulieren. Dazu stehen Ihnen die Methoden Remove, Contains, Clear usw. zur Verfügung.
Die Auflistung enthält alle Menüelemente des Hauptmenüs. Handelt es sich um den Typ ToolStripMenuItem, kann dieser ein Knotenpunkt eines untergeordneten Menüs sein, das sich selbst wiederum aus mehr oder weniger vielen Menüelementen zusammensetzt.
Die einem ToolStripMenuItem-Objekt untergeordneten Menüelemente werden in einer dem ToolStripMenuItem eigenen Liste verwaltet, die auch den Typ ToolStripItemCollection hat. Die Eigenschaft DropDownItems liefert die Referenz auf die Auflistung:
newMenu.DropDownItems.Add(New ToolStripMenuItem("1. Untermenü"))
newMenu.DropDownItems.Add(New ToolStripMenuItem("2. Untermenü"))
Menüerzeugung
Ausgangspunkt eines Menüs ist eine Instanz der Klasse MenuStrip. Das Objekt steht für das Hauptmenü einer Form, beschreibt aber selbst keine Menüeinträge, sondern ist nur ein Container, der Menüeinträge oder auch Combo- bzw. Textboxen aufnehmen kann. Sie können sich zwischen drei Möglichkeiten entscheiden, um ein vollständiges Menü bereitzustellen:
- Sie geben die Menüelemente direkt im Designer der Form an.
- Sie benutzen den Elementauflistungs-Editor.
- Sie lassen die gebräuchlisten Menüelemente automatisch von Visual Studio generieren.
Alle drei Techniken lassen sich parallel verwenden. Welche Sie davon bevorzugt einsetzen, hängt von Ihrem Programmierstil ab.
Menüs im Designer der Form
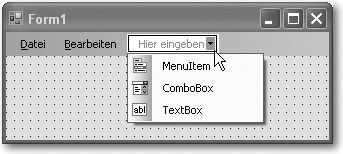
Am einfachsten erstellen Sie ein Menü, indem Sie aus der Toolbox ein MenuStrip-Control in die Form oder auf die gewünschte Lasche des ToolStripContainers ziehen. Im noch leeren Menü in der Form können Sie nun die Beschriftung der einzelnen Menüelemente direkt eintragen – sowohl für die Hauptmenüelemente als auch für alle Unterelemente. Wünschen Sie die Darstellung als Combo- oder Textbox, öffnen Sie über die Pfeilschaltfläche einfach die entsprechende Auswahlliste zu dem neuen Element:
Abbildung 12.24 Auswahlliste der möglichen Menüelemente
In den meisten Anwendungen ist ein Buchstabe der Beschriftung eines Menüelements unterstrichen. Durch Drücken der
![]() -Taste in Kombination mit der Taste, die dem unterstrichenen Zeichen entspricht, wird das Untermenü dieses Hauptmenüpunkts geöffnet. Sie erzielen dieses Navigationsverhalten, wenn Sie vor den zu unterstreichenden Buchstaben ein »&«-Zeichen setzen. Um innerhalb des Menütextes ein »&«-Zeichen anzuzeigen, müssen im Text zwei »&«-Zeichen aufeinanderfolgen.
-Taste in Kombination mit der Taste, die dem unterstrichenen Zeichen entspricht, wird das Untermenü dieses Hauptmenüpunkts geöffnet. Sie erzielen dieses Navigationsverhalten, wenn Sie vor den zu unterstreichenden Buchstaben ein »&«-Zeichen setzen. Um innerhalb des Menütextes ein »&«-Zeichen anzuzeigen, müssen im Text zwei »&«-Zeichen aufeinanderfolgen.
Trennstriche innerhalb eines Untermenüs zur optischen Unterstützung und Verdeutlichung von Gruppierungen erhalten Sie durch die Eingabe eines einfachen Bindestrichs (-). In diesem Moment wandelt sich der Typ ToolStripMenuItem in den Typ ToolStripSeparator um, der naturgemäß deutlich weniger Eigenschaften aufweist.
Sollten Sie zu einem späteren Zeitpunkt feststellen, dass die Anordnung der Menüelemente nicht optimal ist, können Sie diese mit der Maus verschieben.
Menüs mit dem Elementauflistungs-Editor
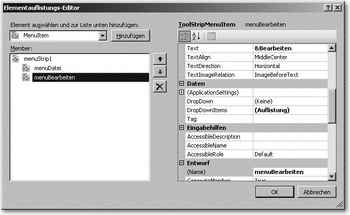
Um ein Menü zu erstellen, können Sie auch einen Assistenten starten. Dazu öffnen Sie über die Eigenschaft Items im Eigenschaftsfenster des MenuStrip-Objekts den Elementauflistungs-Editor, der Sie intuitiv bei der Zusammenstellung und weiteren Gestaltung des Menüs unterstützt (siehe Abbildung 12.25). Der Editor erlaubt die Definition einer einzelnen Menüebene. Wollen Sie ausgehend von einem Menüelement ein Untermenü bereitstellen, klicken Sie auf die Eigenschaft DropDownItems des Menüelements – entweder im Elementauflistungs-Editor oder im Eigenschaftsfenster. Daraufhin öffnet sich ein weiteres Editorfenster, in dem Sie die nächste Menüebene definieren können.
Abbildung 12.25 Der Elementauflistungs-Editor
Automatische Erzeugung eines Menüs
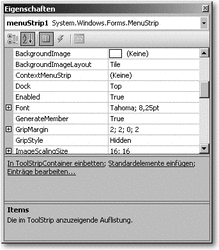
Die meisten Anwendungen haben viele Menüeinträge gemeinsam, deren Untermenüs ebenfalls weitgehend identisch sind (Datei, Bearbeiten, Optionen, Hilfe). Um Ihnen einen Teil der stupiden Tipparbeit abzunehmen, wird Ihnen im unteren Bereich des Eigenschaftsfensters der Link Standardelemente einfügen angeboten (siehe Abbildung 12.26). Die eben erwähnten Menüelemente samt allen üblichen Untermenüs werden durch einen Klick auf den Link erzeugt.
Abbildung 12.26 »Standardelemente hinzufügen« im Eigenschaftsfenster eines MenuStrip
Dynamische Menüanordnung (AllowItemReorder)
Normalerweise haben alle Menüelemente eine feste Position zueinander: Links außen steht Datei, rechts daneben Bearbeiten usw. Das ist eine Konvention, an die Sie sich auch halten sollten. Nichtsdestotrotz können Sie es auch dem Benutzer überlassen, eine ganz individuelle Anordnung festzulegen. Diese Möglichkeit wird kontrolliert von der Eigenschaft AllowItemReorder. Sie steht zunächst auf False und verbietet dem Anwender die Neuanordnung. Stellen Sie True ein, kann der Benutzer die Menüelemente mit der Maustaste bei gleichzeitig gedrückter
![]() -Taste an die von ihm bevorzugte Position ziehen.
-Taste an die von ihm bevorzugte Position ziehen.
Ausrichtung der Menüelemente (LayoutStyle)
Ändert sich die Größe einer Form zur Laufzeit, kann das dazu führen, dass die Gesamtbreite der Menüzeile die Breite der Form überschreitet. Was passiert mit den Menüelementen, die rechts im Menü zu finden sind und keinen Platz mehr finden, um sich darzustellen? Sie fallen weg und werden nicht angezeigt.
Müssen Sie sicherstellen, dass der Anwender auch diese Menüpunkte auswählen kann, sollten Sie die Eigenschaft LayoutStyle anders als HorizontalStackWithOverflow festlegen. LayoutStyle kann insgesamt die fünf in Tabelle 12.13 gezeigten Werte annehmen, die in der Enumeration ToolStripLayoutStyle festgelegt sind.
| Konstante | Beschreibung |
|
Flow |
Elemente fließen nach Bedarf horizontal oder vertikal. |
|
HorizontalStackWithOverflow |
Elemente sind horizontal angeordnet und laufen gegebenenfalls über. |
|
StackWithOverflow |
Elemente werden automatisch angeordnet. |
|
Table |
Elemente werden linksbündig angeordnet. |
|
VerticalStackWithOverflow |
Elemente sind vertikal angeordnet, innerhalb des Steuerelements zentriert und laufen gegebenenfalls über. |
Menüleiste verschieben
Normalerweise werden Menüleisten immer oben in der Form angezeigt. Einige Programme erlauben es dem Anwender, das linke Ende der Menüleiste mit der Maus zu greifen und diese an einer anderen Seite der Form anzudocken. Dieses Feature steht auch Ihnen zur Verfügung. Sie müssen dazu die Eigenschaft GripStyle des MenuStrips auf Visible stellen; der Standard ist Hidden. Es werden dann drei Punkte am linken Rand angezeigt, die als Griff zum Ziehen dienen. Wichtig ist, dass sich die Menüleiste in einem ToolStripContainer befindet, denn nur dieser Container ist in der Lage, das Steuerelement neu auszurichten.
Einen Nebeneffekt hat dabei jedoch die Einstellung der vorher besprochenen Eigenschaft LayoutStyle. Haben Sie diese nämlich auf Flow eingestellt, hat die Einstellung von GripStyle keine Auswirkungen: Die Ziehpunkte werden nicht angezeigt, und die Menüleiste ist nicht verschiebbar.
12.13.3 Eigenschaften von Menüs 

Wenden wir uns nun zuerst den Eigenschaften der ToolStripMenuItem-Objekte zu, die übliche Menüelemente beschreiben.
Beschriftung
Die Beschriftung eines Menüelements wird durch die Eigenschaft Text festgelegt. Sie können die Beschriftung auch zur Laufzeit ändern, zum Beispiel so:
menuNeu.Text = "Neu"
Shortcuts
Zusätzlich zum Tastenkürzel in Verbindung mit der
![]() -Taste kann ein Menüelement über eine vordefinierte Tastenkombination angesteuert werden, die in der Eigenschaft ShortcutKeys im Eigenschaftsfenster festgelegt wird. Sobald Sie die Pfeilschaltfläche in der Wertespalte der Eigenschaft ShortcutKeys eines ToolStripMenuItem anklicken, öffnet sich ein Hilfsfenster, in dem Sie die gewünschte Tastenkombination festlegen können.
-Taste kann ein Menüelement über eine vordefinierte Tastenkombination angesteuert werden, die in der Eigenschaft ShortcutKeys im Eigenschaftsfenster festgelegt wird. Sobald Sie die Pfeilschaltfläche in der Wertespalte der Eigenschaft ShortcutKeys eines ToolStripMenuItem anklicken, öffnet sich ein Hilfsfenster, in dem Sie die gewünschte Tastenkombination festlegen können.
Falls Sie die Tastenkürzel nicht anzeigen wollen, können Sie die Eigenschaft ShowShortcutKeys abweichend von der Standardvorgabe auf False einstellen.
Sichtbarkeit
Wird die Eigenschaft Visible auf False gesetzt, ist ein Menüelement unsichtbar. Bemerkenswert ist dabei die Wechselwirkung zwischen Visible und der Eigenschaft ShortcutKeys. Selbst dann, wenn ein Menüelement, dem eine Tastenkombination zugewiesen wird, mit Visible=False ausgeblendet wird, reagiert die Tastenkombination und führt den mit dem Click-Ereignis verknüpften Ereignishandler aus: eine herrliche Spielwiese zur Implementierung undokumentierter Funktionalitäten.
Markierung
Menüelemente, die mit einem Häkchen versehen sind, verdeutlichen, ob die durch den Menüpunkt beschriebene Option gesetzt ist oder nicht. Diese Menüelemente bieten eine Auswahlmöglichkeit, die vergleichbar mit der einer Checkbox ist. Sie arbeiten also wie ein »Ein/Aus-Schalter«.
Dieses Verhalten wird bei einem Menüpunkt angeschaltet, wenn die Eigenschaft CheckedOnClick auf True gesetzt wird. Zur Laufzeit wird das Menüelement dann mit einem Häkchen versehen, wenn vor dem Anklicken kein Häkchen gesetzt war, und umgekehrt. Das Markieren eines Menüelements mit einem Häkchen wird von der Eigenschaft Checked gesteuert. Legen Sie Checked=True fest, wird das Häkchen angezeigt.
ToolStripMenuItem bietet keine direkte Möglichkeit, anstelle des Häkchens einen ausgefüllten Kreis zu setzen, der ähnlich wie eine Gruppe von Radiobuttons signalisiert, dass nur eine von mehreren angebotenen Auswahloptionen ausgewählt werden kann. Können oder wollen Sie auf ein solches Feature nicht verzichten, haben Sie zwei Alternativen:
- Sie blenden ein Image im ToolStripMenuItem ein bzw. aus.
- Sie machen sich die Eigenschaft CheckState des Menüelements zunutze.
Die Eigenschaft CheckState kennt drei Einstellungen, die in der gleichnamigen Enumeration vordefiniert sind: CheckState.Checked, CheckState.Unchecked und CheckState.Indeterminate. Letztere dient eigentlich dazu, einen nicht eindeutigen Zustand anzuzeigen, lässt sich aber durchaus auch für unser Vorhaben gebrauchen, denn zur Laufzeit wird zwar kein ausgefüllter Kreis, aber zumindest ein auf der Spitze stehendes Quadrat angezeigt.
Wenn Sie auf diese Weise einen Radiobutton-Effekt simulieren wollen, sollten Sie die Eigenschaft CheckOnClick=False einstellen. Im Click-Ereignis des Menüelements müssen Sie dann dafür sorgen, dass je nach Ausgangszustand zwischen CheckState.Unchecked und CheckState.Indeterminate umgeschaltet wird, wie im folgenden Codefragment gezeigt.
Private Sub menuRadio_Click(sender As Object, e As EventArgs)
If menuRadio.CheckState = CheckState.Indeterminate Then
menuRadio.CheckState = CheckState.Unchecked
Else If menuRadio.CheckState = CheckState.Unchecked Then
menuRadio.CheckState = CheckState.Indeterminate
End If
End Sub
Die Wechselwirkung zwischen mehreren Menüelementen, die eine Gruppe bilden, aus der nur ein Menüelement markiert sein darf, müssen Sie natürlich selbst codieren.
Symbol anzeigen
Um ein Menüelement mit einem Symbol auszustatten, öffnen Sie über das Eigenschaftsfenster der Eigenschaft Image den Dialog Ressource auswählen. Importieren Sie hier das Symbol, das Sie dem Menüelement zuordnen möchten. Unter Umständen sollten Sie unter ImageTransparentColor eine Farbe angeben, die Transparenz zulässt, sodass die Hintergrundfarbe des Symbols keinen unansehnlichen Effekt im Menü hinterlässt.
Wenn Sie wollen, stehen Ihnen über ein Bildchen hinaus weitere Möglichkeiten offen, jedes Menüelement individuell zu gestalten. Mit DisplayStyle können Sie festlegen, ob Sie sowohl das Symbol als auch den Text, nur das Symbol bzw. den Text oder keines der beiden Elemente angezeigt haben wollen.
In den Menüelementen lässt sich auch die Schriftdarstellung mit der Eigenschaft Font problemlos beliebig anpassen. Sie können die Hintergrund- oder auch Schriftfarbe mit BackColor und ForeColor setzen und zu guter Letzt auch mit BackgroundImage ein Hintergrundbildchen einbauen und dessen Darstellung mit BackgroundImageLayout innerhalb des Menüpunkts nach Belieben festlegen.
ToolStripComboBox und ToolStripTextBox
An dieser Stelle auf die Eigenschaften und Verhaltensweisen der Menüelemente ToolStripComboBox und ToolStripTextBox einzugehen, erübrigt sich, denn die beiden unterscheiden sich nur geringfügig von denen, die Sie einer Windows-Form hinzufügen.
Ereignisse
Unter den vielen Ereignissen ist nur ein Ereignis besonders wichtig, nämlich Click. Dieses wird ausgelöst, wenn der Benutzer einen Menüpunkt anklickt. Enthält der Menüpunkt Unterpunkte, kommt es zu einer Ereigniskette:
- DropDownOpening wird ausgelöst, wenn die Maus über einen Menüpunkt gezogen wird, der weitere Unterpunkte besitzt. Das Untermenü ist dann noch nicht geöffnet.
- DropDownOpened wird ausgelöst, nachdem sich das Untermenü geöffnet hat.
- Klickt der Anwender auf ein Element des Untermenüs, tritt zuerst im übergeordneten Menüelement DropDownItemClicked auf, bevor das Click-Ereignis des ausgewählten Menüelements die »eigentliche« Funktion ausführt.
ToolStripMenuItem-Objekte können auch per Doppelklick aktiviert werden. Dazu muss die Eigenschaft DoubleClickEnabled=True gesetzt werden. Die Standardvorgabe ist False. Allerdings wirkt sich ein Doppelklick nur auf die Elemente im Hauptmenü aus, da alle anderen Menüelemente schon nach dem Empfang des ersten Mausklicks geschlossen werden und einen Doppelklick nicht mehr verarbeiten können. Alle Menüelemente reagieren zudem auf die Mausereignisse wie beispielsweise MouseMove, MouseDown und MouseUp.
Das folgende Programmbeispiel zeigt den Einsatz des Ereignisses DropDownOpening. Im Ereignishandler wird geprüft, ob sich in der Zwischenablage Textdaten befinden. Wenn ja, wird der Menüpunkt Einfügen aktiviert angezeigt, sonst ist er deaktiviert. Klickt der Anwender zur Laufzeit auf Einfügen, wird in der Textbox der Inhalt der Zwischenablage angezeigt.
'...\WinControls\Menü\DropDownOpening.vb |
Public Class DropDownOpening
Private Sub MenüÖffnen(ByVal sender As Object, ByVal e As EventArgs) _
Handles BearbeitenMenü.DropDownOpening
Einfügen.Enabled = _
Clipboard.GetDataObject().GetDataPresent(DataFormats.Text)
End Sub
Private Sub Einfügen_Click(ByVal sender As Object, ByVal e As EventArgs) _
Handles Einfügen.Click
Dim daten As IDataObject = Clipboard.GetDataObject()
Textfenster.Text = daten.GetData(GetType(String))
Clipboard.Clear() 'zum Testen eines leeren Clipboards
End Sub
End Class
Mit der Klasse Clipboard, die Methoden bereitstellt, um mit der Zwischenablage Daten auszutauschen, werden wir uns weiter unten in Abschnitt 18.4 noch intensiver beschäftigen.
Beispielprogramm
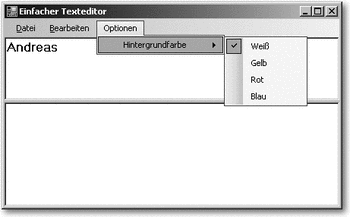
Im folgenden Beispiel enthält die Form in Abbildung 12.27 zwei Textboxen, die durch ein Splitter-Steuerelement voneinander getrennt sind. Ein Splitter dient dazu, einen Clientbereich in mehrere einzelne, voneinander unabhängige Bereiche aufzuteilen. Die Teilbereiche werden meist von Steuerelementen vollständig beansprucht (Einstellung Dock=Fill). Zur Laufzeit kann der Benutzer mit der Maus den Splitter greifen und nach eigenem Ermessen die Teilbereiche verkleinern oder vergrößern, ähnlich wie im Windows Explorer.
Das Menü ist in ein ToolStripContainer-Steuerelement eingebettet. Das wäre im vorliegenden Fall zwar nicht notwendig, aber die gezeigte Form soll im Verlauf des Kapitels noch weiter entwickelt werden und neben einer Status- auch eine Symbolleiste erhalten, die innerhalb der Form verschoben werden soll.
Das Hauptmenü hat die drei Menüpunkte Datei, Bearbeiten und Optionen nebst den wichtigsten Untermenüelementen. Optionen hat nur einen Untermenüpunkt (Hintergrundfarbe), der selbst eine weitere Untermenüebene hat. In dieser werden vier Menüelemente angezeigt, aus denen der Benutzer die gewünschte Hintergrundfarbe der beiden Textboxen auswählen kann. Die aktuelle Hintergrundfarbe ist mit einem Häkchen versehen.
Abbildung 12.27 Das Fenster des Beispiels »MenuStrip«
In diesem Beispiel sind bereits die Untermenüelemente von Bearbeiten enthalten, jedoch noch ohne Programmcode. Dazu muss ich Ihnen zuerst noch die Programmierung der Zwischenablage weiter unten in diesem Kapitel vorstellen. Die Anwendung ist jedoch bereits in der Lage, Dateien in der oberen Textbox zu öffnen, diese zu bearbeiten und anschließend auf einfache Weise zu speichern. Außerdem wird gezeigt, wie Sie die Unterelemente von Hintergrundfarbe codieren können.
'...\WinControls\Menü\MenuStrip.vb |
Public Class MenuStrip
Private Sub Farbe(ByVal sender As Object, ByVal e As EventArgs) _
Handles Weiß.Click, Gelb.Click, Rot.Click, Blau.Click
For Each temp As ToolStripMenuItem In Hintergrundfarbe.DropDownItems
temp.Checked = sender Is temp
Next
Dim farbe As Color
Select CType(sender, ToolStripMenuItem).Text
Case "Weiß" : farbe = Color.White
Case "Rot" : farbe = Color.Red
Case "Gelb" : farbe = Color.Yellow
Case "Blau" : farbe = Color.Blue
End Select
Oben.BackColor = farbe
Unten.BackColor = farbe
End Sub
Private Sub Neu_Click(ByVal sender As Object, ByVal e As EventArgs) _
Handles Neu.Click
Oben.Text = ""
Unten.Text = ""
End Sub
Private Sub Öffnen_Click(ByVal sender As Object, ByVal e As EventArgs) _
Handles Öffnen.Click
ÖffnenDialog.Filter = "Text-Dateien (.txt)|*.txt|Alle Dateien (*.*)|*.*"
Dim result As DialogResult = ÖffnenDialog.ShowDialog()
Try
If result = DialogResult.OK Then
Dim sr As New IO.StreamReader(ÖffnenDialog.FileName)
Oben.Text = sr.ReadToEnd()
sr.Close()
End If
Catch ex As Exception
MessageBox.Show(ex.Message, "Texteditor")
End Try
End Sub
Private Sub Speichern_Click(ByVal sender As Object, ByVal e As EventArgs) _
Handles Speichern.Click
Dim result As DialogResult = SichernDialog.ShowDialog()
Try
If result = DialogResult.OK Then
Dim sw As New IO.StreamWriter(SichernDialog.FileName, False)
sw.Write(Oben.Text)
sw.Close()
End If
Catch ex As Exception
MessageBox.Show(ex.Message)
End Try
End Sub
Private Sub Beenden_Click(ByVal sender As Object, ByVal e As EventArgs) _
Handles Beenden.Click
Application.Exit()
End Sub
End Class
Auf den Code zum Öffnen und Speichern einer Datei in den jeweiligen Ereignishandlern der entsprechenden Menüelemente gehe ich an dieser Stelle nicht ein. Die Abschnitte 12.12.1, »Datei zum Öffnen wählen (OpenFileDialog)«, und 12.12.2, »Datei zum Speichern wählen (SaveFileDialog)«, beschreiben eine ausführlicher codierte Variante. Sehen wir uns vielmehr die Methode Farbe() an, die als gemeinsamer Ereignishandler für alle Click-Ereignisse der Untermenüelemente von Hintergrundfarbe dient.
Zuerst wird in einer For Each-Schleife die Auflistung der farbgebenden Menüebene durchlaufen. Die Referenz auf die Auflistung liefert die Eigenschaft DropDownItems des Objekts Hintergrundfarbe. Der Test sender Is temp gewährleistet, dass nur der ereignisauslösende Menüpunkt ein Häkchen bekommt.
For Each temp As ToolStripMenuItem In Hintergrundfarbe.DropDownItems
temp.Checked = Der Testsender Is temp
Next
Je nach Wahl des Anwenders muss nun die Hintergrundfarbe der Textboxen angepasst und das dazugehörige Menüelement markiert werden. Um festzustellen, welches Element für den Aufruf von Farbe() gesorgt hat, muss der Parameter sender untersucht werden. Da wir wissen, dass ein Objekt vom Typ ToolStripItem hinter dem Aufruf steckt, können wir sender ohne Prüfung konvertieren.
Um den Ereignisauslöser zu ermitteln, wertet die Methode die Eigenschaft Text aus. Das Ergebnis der Untersuchung wird einer Select-Anweisung als Ausdruck übergeben:
Select CType(sender, ToolStripMenuItem).Text
In den Case-Zweigen wird anschließend die Hintergrundfarbe ermittelt und das dafür zuständige Menüelement mit einem Häkchen versehen. Die Farbe wird danach gesetzt.
12.13.4 Kontextmenüs 

Ein Kontextmenü ist einfacher zu entwickeln als ein herkömmliches Menü, da ein Hauptmenü nicht erforderlich ist und ein Kontextmenü nur selten eine tiefere Gliederung hat. Kontextmenüs werden durch das Steuerelement ConextMenustrip beschrieben. Sie können der Form mehrere Kontextmenüs hinzufügen, da sich in der Regel die Kontextmenüs der einzelnen Komponenten unterscheiden. Die Zuordnung eines Kontextmenüs zu einem bestimmten Steuerelement erfolgt über die Eigenschaft ContextMenuStrip des jeweiligen Controls.
Einige Steuerelemente besitzen bereits ein eingebautes Kontextmenü, beispielsweise die Textbox. Weisen Sie einem solchem Steuerelement ein benutzerdefiniertes Kontextmenü zu, wird das eingebaute ausgeblendet. Das bedeutet also: ganz oder gar nicht. Wenn Sie ein eingebautes Kontextmenü ergänzen wollen, müssen Sie ein neues Kontextmenü definieren und die Funktionalität des eingebauten nachprogrammieren, um dann die eigenen Ergänzungen vorzunehmen.
Die Menüelemente eines Kontextmenüs sind vom Typ ToolStripMenuItem. Dieser Typ wurde in den vorigen Abschnitten beschrieben.
Position
Wollen Sie vom Standardverhalten abweichen und das Öffnen eines Kontextmenüs einem anderen Ereignis zuordnen oder das Kontextmenü an einer anderen als der standardmäßig vordefinierten Position anzeigen lassen, müssen Sie in Ihrem Code die Show-Methode des ContextMenuStrip-Objekts aufrufen (anstatt des eingebauten Mechanismus):
Public Sub Show(control As Control, pos As Point) |
Dem ersten Parameter wird eine Referenz auf die Komponente übergeben, der das Kontextmenü zugeordnet ist. Im zweiten Parameter stehen die Koordinaten, an denen das Menü angezeigt werden soll. Sie sind relativ zu der Komponente des ersten Parameters.
Angenommen, Sie beabsichtigen, das Kontextmenü einer Form nicht an der Spitze der Mauszeigerposition, sondern im Ursprungspunkt der Form zu öffnen, dann lautet die Anweisung:
contextMenuStrip1.Show(Me, New Point(0, 0)
Dabei ist contextMenuStrip1 die Referenz auf ein ContextMenuStrip-Objekt. Jetzt müssen Sie noch einen Ereignishandler auswählen, der diesen Aufruf ausführt. Natürlich können Sie ein beliebiges Ereignis wählen; die Wahl wird durch die gewünschte Benutzerführung bestimmt. Üblicherweise handelt es sich dabei um das Ereignis MouseUp, das ausgelöst wird, wenn eine der Maustasten losgelassen wird. Es ist vom Typ MouseEventHandler. Der zweite Parameter ist ein Objekt vom Typ MouseEventArgs mit Daten zum Ereignis. Dazu gehört auch die Eigenschaft Button vom Typ der Aufzählung MouseButtons, die unter anderem drei Konstanten für drei Maustasten enthält: Left, Middle und Right. Im Ereignishandler des MouseUp-Events wird, wenn die rechte Maustaste das Ereignis ausgelöst hat, die Methode Show des ContextMenuStrip-Objekts mit passenden Argumenten aufgerufen:
Private Sub Form1_MouseUp(sender As Object, e As MouseEventArgs)
If e.Button = MouseButtons.Right Then _
contextMenuStrip1.Show(Me, New Point(0,0))
End Sub
Ereignisse
Öffnet ein Anwender mit der üblicherweise rechten Maustaste das Kontextmenü einer Komponente, treten zwei Ereignisse auf: Opening, bevor das Kontextmenü geöffnet wird, und Opened direkt nach dem Öffnen. Damit verhalten sich beide Ereignisse genauso wie die Ereignisse DropDownOpening und DropDownOpened eines ToolStripMenuItem-Objekts.
Im ersten Moment erscheint es so, als wären die Ereignisse identisch. Dennoch gibt es einen Unterschied: Der zweite Parameter von Opening ist vom Typ CancelEventArgs und ermöglicht über die Eigenschaft Cancel, das eingeleitete Öffnen des Kontextmenüs abzubrechen. Dazu ist e.Cancel=True zu setzen. Diese Möglichkeit bietet DropDownOpening nicht.
12.13.5 Symbolleisten 

Wenden wir uns nun der Gestaltung einer Symbolleiste zu, die auf der Klasse ToolStrip basiert. Eine Symbolleiste enthält eine Reihe von Schaltflächen, die ein schnelles Ausführen der wichtigsten Funktionen einer Anwendung ermöglichen. Dabei ist eine Symbolleiste nicht nur auf Schaltflächen beschränkt, sondern kann auch andere Elemente enthalten. In Tabelle 12.14 sind alle von ToolStrip unterstützten Steuerelemente aufgeführt.
| Steuerelement | Beschreibung |
|
ToolStripButton |
Gewöhnliche Schaltfläche. Optional als Schalter, der bis zu einem erneuten Klick vertieft angezeigt wird. |
|
ToolStripLabel |
Beschriftung in der Symbolleiste |
|
ToolStripDropDownButton |
Dropdown-Steuerelement, mit dem nach einem Klick ein Menü oder ein anderes Fenster angezeigt wird. |
|
ToolStripSplitButton |
Kombination aus einer gewöhnlichen Schaltfläche und einem Dropdown-Button |
|
ToolStripSeparator |
Senkrechter Strich zur Gruppierung von Steuerelementen |
|
ToolStripComboBox |
Fest in der Symbolleiste verankertes Kombinationslistenfeld |
|
ToolStripTextBox |
Fest in der Symbolleiste verankerte Textbox |
|
ToolStripProgressBar |
Fest in der Symbolleiste verankerter Fortschrittsbalken |
Alle zu einem ToolStrip-Objekt gehörenden Steuerelemente werden in einer Auflistung vom Typ ToolStripItemCollection verwaltet, deren Methoden stark einer ArrayList ähneln. Eine Referenz darauf liefert die Eigenschaft Items. Natürlich können Sie eine komplette Symbolleiste auch mittels Programmcode erzeugen.
Am schnellsten stellen Sie eine Symbolleiste mit Visual Studio zusammen. Die Schaltfläche mit den drei Punkten der Eigenschaft Items im Eigenschaftsfenster des ToolStrip-Objekts öffnet einen Elementauflistungs-Editor zum Zusammenstellen der Leiste. Sie haben ihn schon im Zusammenhang mit den Menüs kennengelernt. Alternativ können Sie im Forms-Designer die Symbolleiste zusammensetzen oder im Fußbereich des Eigenschaftsfensters den Link Standardelemente einfügen anklicken. Letzterer generiert eine Symbolleiste mit den gängigsten Schaltflächen.
Ausrichtung der Symbolleistenelemente
Ist die Symbolleiste breiter als die zur Verfügung stehende Breite der Form, ist das Standardverhalten ein wenig anders als das der Menüleiste. Während Menüelemente rechts »verschwinden«, wird für fehlende Symbolleistenelemente rechts eine Dropdown-Schaltfläche angezeigt, die beim Anklicken alle nicht sichtbaren Elemente anbietet.
Dieses Verhalten wird durch den Wert HorizontalStackWithOverflow der Eigenschaft LayoutStyle erzeugt. Flow sorgt dafür, die Symbolleiste zu umbrechen.
Eigenschaften der Symbolleistenschaltflächen
Symbolleistenschaltflächen vom Typ ToolStripButton werden angeklickt und führen daraufhin eine bestimmte Aktion aus. Sie weisen in der Regel ein typisches Bildchen auf, damit der Anwender sehr schnell eine bestimmte Funktionalität identifizieren kann. Das Bildchen ordnen Sie über die Eigenschaft Image zu. Standardmäßig werden die Symbole in einer Größe von 16 x 16 Pixel dargestellt. Eine andere Darstellungsgröße stellen Sie mit der Eigenschaft ImageScalingSize des ToolStrip-Objekts ein.
Soll die Schaltfläche über das Bild hinaus auch eine Beschriftung haben, tragen Sie diese in Text ein. Damit Bildchen und Beschriftung angezeigt werden, weisen Sie der Eigenschaft DisplayStyle den Wert ImageAndText zu (Standardwert ist Image).
Mit ImageAlign und TextAlign richten Sie Text und Bild auf der Schaltfläche aus. Die relative Lage zueinander kontrolliert die Eigenschaft TextImageRelation. Nehmen Sie keine Änderungen vor, sehen Sie links das Bildchen und rechts daneben den Text. Sie können aber auch die Positionen tauschen oder das Bild über oder unter dem Text anzeigen lassen.
Weiter oben haben Sie erfahren, dass mit der Eigenschaft AllowItemReorder=True dem Benutzer die Möglichkeit gegeben wird, Menüelemente mit der Maus bei gedrückter
![]() -Taste beliebig anzuordnen. Das ist auch bei der Symbolleiste möglich.
-Taste beliebig anzuordnen. Das ist auch bei der Symbolleiste möglich.
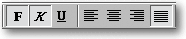
Manche Symbolleistenschaltflächen ähneln in der Wirkungsweise den Checkboxen, andere erinnern an eine Gruppierung von Radiobuttons. Abbildung 12.28 zeigt ein Beispiel.
Abbildung 12.28 Ausschnitt aus einer Symbolleiste von Microsoft Word
Um Text fett, kursiv oder unterstrichen darzustellen, werden Schaltflächen eingesetzt, die bei jedem Anklicken ihren Zustand verändern. Diese agieren wie Checkboxen, sind also entweder an oder aus. Um Text am Rand eines Dokuments auszurichten, stehen vier Schaltflächen zur Verfügung, die direkt voneinander abhängig sind. Nur eine der Schaltflächen kann aktiviert sein. Schaltflächen dieser Art verhalten sich wie Radiobuttons.
Funktional nicht zusammenhängende Schaltflächen werden optisch durch einen senkrechten Strich getrennt. Er ist vom Typ ToolStripSeparator. Die Trennung macht es dem Anwender leichter, sich in umfangreichen Leisten zurechtzufinden.
Um eine Symbolleistenschaltfläche mit checkboxähnlichem Verhalten bereitzustellen, brauchen Sie nur die Eigenschaft CheckOnClick=True einzustellen und die Eigenschaft Checked auszuwerten, die bei eingedrücktem Schalter True ist und False sonst. Die Auswertung des aktuellen Zustands können Sie in den Ereignissen Click oder CheckedChanged vornehmen. Beide Ereignisse werden ausgelöst, nachdem sich der Zustand der Schaltfläche geändert hat.
Private Sub tsButton_CheckedChanged(sender As Object, e As EventArgs)
If tsButton.Checked = True Then
' Anweisungen
Else If tsButton.Checked = False Then
' Anweisungen
End If
End Sub
Nicht immer kann ein Zustand eindeutig als wahr oder falsch angesehen werden. Ein gutes Beispiel dafür ist die linke Schaltfläche für fette Schrift in Abbildung 12.28. Enthält der markierte Text sowohl fette als auch »normale« Buchstaben, wird ein dritter Zustand benötigt. Daher darf die Eigenschaft CheckState die drei Werte Checked, Unchecked oder Indeterminate annehmen. Indeterminate beschreibt den nicht eindeutig definierbaren Zustand.
Und was ist, wenn sich drei Symbolleistenschaltflächen in einer Gruppe befinden, wobei sich die Schaltflächen wie Radiobuttons verhalten sollen, also zu jedem Zeitpunkt nur einer ausgewählt sein darf? Was im ersten Moment vielleicht recht schwierig aussieht, ist recht einfach zu lösen. Das folgende Codefragment zeigt eine mögliche Implementierung für drei Symbolleistenschaltflächen namens tsButton1, tsButton2 und tsButton3:
Private Sub tsButton1_Click(sender As Object, e As EventArgs)
If tsButton1.Checked Then
tsButton2.Checked = False
tsButton3.Checked = False
Else
tsButton2.Checked = True
End If
End Sub
Private Sub tsButton2_Click(sender As Object, e As EventArgs)
If tsButton2.Checked Then
tsButton1.Checked = False
tsButton3.Checked = False
Else
tsButton3.Checked = True
End If
End Sub
Private Sub tsButton3_Click(sender As Object, e As EventArgs)
If tsButton3.Checked Then
tsButton1.Checked = False
tsButton2.Checked = False
Else
tsButton1.Checked = True
End If
End Sub
Dieser Code spiegelt das Verhalten der Schaltflächen zur Textausrichtung unter MS Word wider. Klicken Sie hier auf eine gedrückte Symbolleistenschaltfläche, wird die angeklickte deaktiviert und die in der Reihenfolge nächste ausgewählt.
Die Liste Items der Symbolleiste hält Referenzen vom Typ ToolStripItem, der Basisklasse der Steuerelemente einer Symbolleiste. In einer Schleife müssen Sie daher eine Typkonvertierung durchführen, bevor Sie auf ein Steuerelement zugreifen können.
Aufklappschaltflächen
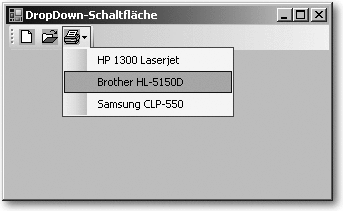
Eine Aufklappschaltfläche unterscheidet sich von den bisherigen Symbolleistenschaltflächen dadurch, dass sie nach dem Klicken ein Untermenü öffnet (siehe Abbildung 12.29). Diese Schaltflächen haben den Typ ToolStripDropDownButton. Die Menüelemente sind vom Typ ToolStripMenuItem und haben deshalb dieselben Fähigkeiten wie alle anderen Menüelemente.
Abbildung 12.29 Symbolleiste mit einer Aufklappschaltfläche
Zwittertyp ToolStripSplitButton
ToolStripSplitButton-Objekte stellen eine Kombination aus ToolStripButton und ToolStripDropDownButton dar. Klickt man auf den linken Teil der Schaltfläche, wird das Click-Ereignis ausgeführt, klickt man dagegen auf den rechten Teil mit dem Pfeil, öffnet sich ein Untermenü, das Sie im Forms-Designer zusammenstellen können. Alternativ können Sie den Weg über den bekannten Editor nehmen, zu dem Sie Zugang über die Eigenschaft DropDown-Items haben.
Comboboxen
In vielen Anwendungen sind Comboboxen zu einem wichtigen Element in der Symbolleiste geworden. Diese Kombinationslistenfelder im ToolStrip-Steuerelement sind vom Typ ToolStripComboBox.
Zur individuellen Anpassung der Darstellung steht neben BackColor, ForeColor und Font auch die Eigenschaft FlatStyle zur Verfügung, die die Werte Flat, Popup, Standard und System annehmen kann. Die Elemente, die Sie beim Öffnen dem Benutzer anbieten wollen, tragen Sie in eine Auflistung ein, deren Referenz die Eigenschaft Items bereitstellt. Mit Sorted können alle Einträge sortiert werden.
Mit der Eigenschaft DropDownStyle legen Sie fest, wie die Liste angezeigt wird und ob der Anwender zur Laufzeit im Textfeld Einträge vornehmen kann. In der Standardeinstellung DropDown kann der Anwender den Text ändern, bei DropDownList nicht. Simple als dritte Möglichkeit ist optisch nicht besonders gelungen und lässt die Liste immer aufgeklappt, wodurch die Symbolleiste sehr groß wird.
Damit direkt nach dem Start der Anwendung keine leere Combobox angezeigt wird, sollten Sie mit SelectedIndex oder SelectedItem ein Startelement festlegen, zum Beispiel:
toolStripComboBox1.SelectedIndex = 0
Dazu bietet sich das Load-Ereignis der Form an.
Da jede Änderung oder Auswahl durch den Benutzer das Textfeld ändert, spiegelt die Eigenschaft Text die Wahl des Benutzers wider. Für die Auswertung ist das Ereignis Click ungeeignet, da es bei jedem Klick auf das Kombinationslistenfeld ausgelöst wird, auch wenn dadurch keine Auswahl stattfindet. Besser implementieren Sie den erforderlichen Programmcode im Ereignishandler von SelectedIndexChanged.
Textboxen
Unveränderbaren Text stellen Sie am besten in einem ToolStripLabel dar, während ein durch den Benutzer änderbarer Text in eine ToolStripTextBox gehört. Obwohl letztere die Eigenschaft Lines hat, wird immer nur eine Zeile angezeigt, die auch in der Eigenschaft Text gespeichert ist. Symbolleistentextboxen unterstützen Autovervollständigung und weitere Eigenschaften, die auch eine herkömmliche TextBox hat.
Fortschrittsbalken (ProgressBar)
Zu guter Letzt können Sie dem Anwender zur Laufzeit auch einen Fortschrittsbalken anbieten, der über den aktuellen Stand einer länger andauernden Operation informiert. Fortschrittsbalken in einer Symbolleiste sind vom Typ ToolStripProgressBar. Die Fähigkeiten sind praktisch identisch zu denen eines Objekts vom Typ ProgressBar, dem wir uns in Abschnitt 12.15, »Fortschrittsbalken (ProgressBar)«, widmen.
Ereignisse
Viele Steuerelemente der Symbolleiste reagieren auf das Click-Ereignis, zum Beispiel übliche Schaltflächen, Label und Aufklappschaltflächen. Sie können jedes Ereignis separat programmieren, was oft zu einer sehr großen Zahl von Ereignishandlern führt.
Eine andere, übersichtlichere Lösung ist ein gemeinsamer Ereignishandler für alle Click-Ereignisse einer Symbolleiste. Hier hilft uns das ToolStrip-Objekt weiter, das mittels ItemClicked das passende Ereignis bereitstellt.
Wie üblich gibt der erste Parameter des Ereignishandlers an, wer das Ereignis ausgelöst hat: die Symbolschaltfläche. Erst durch die Eigenschaft ClickedItem des zweiten Parameters vom Typ ToolStripItemClickedEventArgs können Sie die Schaltfläche ermitteln, die dem Ereignis zugeordnet ist. Das folgende Codefragment macht die Programmreaktion vom Index der Schaltfläche innerhalb der Symbolleiste abhängig.
Private Sub toolStrip1_ItemClicked(sender As object, _
e As ToolStripItemClickedEventArgs)
Select toolStrip1.Items.IndexOf(e.ClickedItem)
Case 0: MessageBox.Show("Erste Schaltfläche angeklickt.")
Case 1: MessageBox.Show("Zweite Schaltfläche angeklickt.")
...
End Select
End Sub
Die feste Bindung an einen Index lässt das Programm scheitern, wenn sich der Index zur Laufzeit ändert. Zum Beispiel kann der Benutzer die Reihenfolge in der Symbolleiste ändern, wenn er Elemente verschieben darf, weil AllowItemReorder=True gesetzt ist. Mit der geänderten Reihenfolge zerbricht die feste Zuordnung zwischen Schaltflächen und Indizes.
Ein flexibler Lösungsansatz identifiziert die angeklickte Symbolleistenschaltfläche auf einem anderen Weg. Alle Steuerelemente haben die Eigenschaft Tag, die eine beliebige Information speichern kann. Die Schaltflächen erhalten also ein »Fähnchen« zur Identifikation.
In unserem konkreten Fall können wir in der Tag-Eigenschaft jeder Symbolleistenschaltfläche eine in der Auflistung eindeutige Zeichenfolge speichern, die wir in einer Select-Anweisung nutzen.
Private Sub toolStrip1_ItemClicked(sender As object, _
e As ToolStripItemClickedEventArgs)
Select e.ClickedItem.Tag.ToString()
Case "Open": MessageBox.Show("Erste Schaltfläche angeklickt.")
Case "New" : MessageBox.Show("Zweite Schaltfläche angeklickt.")
...
End Select
End Sub
Beispiel einer komplexeren Symbolleiste
Das folgende Beispiel DropDownButtons enthält in der Symbolleiste sowohl Umschaltflächen als auch eine Aufklappschaltfläche namens colorButton. Damit kann der Text einer formfüllenden Textbox entweder fett, kursiv, unterstrichen oder in einer anderen Schriftfarbe dargestellt werden. Eine DropDownButton-Symbolleistenschaltfläche zeigt dabei immer die aktuell gewählte Schriftfarbe als quadratisches Symbol an und passt sich gegebenenfalls auch Änderungen an.
'...\WinControls\Menü\Symbolleiste.vb |
Public Class Symbolleiste
Private stil As FontStyle = fontstyle.Regular
Private farbwahl() As ToolStripMenuItem
Private Sub Laden(ByVal sender As Object, ByVal e As EventArgs) _
Handles MyBase.Load
farbwahl = New ToolStripMenuItem() {Rot, Grün, Blau}
Rot_Click(Rot, Nothing)
Textfenster.SelectionStart = Textfenster.Text.Length
End Sub
Private Sub Werkzeuge_ItemClicked(ByVal sender As Object, _
ByVal e As ToolStripItemClickedEventArgs) Handles Werkzeuge.ItemClicked
If e.ClickedItem.Tag IsNot Nothing Then
Select CType(e.ClickedItem.Tag, String)
Case "fett" : stil = stil Xor FontStyle.Bold
Case "kursiv" : stil = stil Xor FontStyle.Italic
Case "unterstrichen" : stil = stil Xor FontStyle.Underline
End Select
Textfenster.Font = New Font(Textfenster.Font, stil)
End If
End Sub
Private Sub SetFontColor(button As ToolStripItem, color As Color)
Dim bmp As New Bitmap(16, 16)
Dim graph As Graphics = Graphics.FromImage(bmp)
graph.Clear(color) ' füllt Bitmap mit der neuen Farbe
Farben.Image = bmp
Textfenster.ForeColor = color
End Sub
Private Sub Rot_Click(ByVal sender As Object, ByVal e As EventArgs) _
Handles Rot.Click
SetFontColor(Werkzeuge.Items("Rot"), Color.Red)
SetChecked(sender)
End Sub
Private Sub Grün_Click(ByVal sender As Object, ByVal e As EventArgs) _
Handles Grün.Click
SetFontColor(Werkzeuge.Items("Grün"), Color.Green)
SetChecked(sender)
End Sub
Private Sub Blau_Click(ByVal sender As Object, ByVal e As EventArgs) _
Handles Blau.Click
SetFontColor(Werkzeuge.Items("Blau"), Color.Blue)
SetChecked(sender)
End Sub
Private Sub SetChecked(ByVal sender As Object)
For Each farbe In farbwahl
farbe.Checked = sender Is farbe
Next
End Sub
End Class
Betrachten wir zuerst die drei Symbolleistenschaltflächen, mit denen der Schriftstil fett, kursiv und unterstrichen eingestellt werden kann. Im Ereignishandler von ItemClicked wird geprüft, ob eine Schaltfläche in der Symbolleiste angeklickt worden ist, die für die Umschaltung einer der genannten Schriftstile verantwortlich ist. In der Select-Anweisung wird dazu die Tag-Eigenschaft ausgewertet.
Da durch den Typ FontStyle eine Bitkombination beschrieben wird, müssen wir nur das entsprechende Bit, das Auskunft über die fette, kursive oder unterstrichene Darstellung einer Schrift gibt, bei jedem Klick auf die zugeordnete Schaltfläche invertieren. Dazu bietet sich der Xor-Operator an. Bei der Schaltfläche zum Umstellen auf fette bzw. nicht fette Darstellung sieht die Anweisung dazu wie folgt aus:
stil = stil Xor FontStyle.Bold
Die Menüelemente Rot, Gelb und Blau der Aufklappschaltfläche werden im Array farbwahl vom Typ ToolStripMenuItem verwaltet, das auf Klassenebene deklariert und im Load-Ereignis initialisiert wird. Wir erleichtern uns damit den Zugriff auf die Menüelemente, wenn das Auswahlhäkchen gesetzt wird, um die gewählte Schriftfarbe auch optisch hervorzuheben. Diese Aufgabe übernimmt die Methode SetChecked().
Um dem Anwender die aktuelle Farbwahl durch ein farblich angepasstes Bildchen in der Symbolleiste anzuzeigen, müssen wir in wenig in die Trickkiste greifen.
Jeder Klick auf eines der drei Menüelemente löst ein Ereignis aus. Im zugeordneten Ereignishandler wird die Methode SetFontColor aufgerufen und dabei die Referenz auf die Symbolleistenschaltfläche und die gewählte Farbe übergeben; zum Beispiel:
SetFontColor(Werkzeuge.Items("Rot"), Color.Red)
Jedes Bildchen der Symbolleiste basiert auf einer Bitmap. In SetFontColor wird daher zuerst mit
Dim bmp As New Bitmap(16, 16)
ein Objekt dieses Typs in der Größe 16 × 16 Pixel neu erzeugt. Um grafische Operationen ausführen zu können, benötigen wir die Referenz auf das Graphics-Objekt dieser Bitmap:
Dim graph As Graphics = Graphics.FromImage(bmp)
Danach legen wir die Hintergrundfarbe mit
graph.Clear(color)
fest. Die neue Bitmap ist damit fertig. Wir weisen nur noch dessen Referenz der Eigenschaft Image des ToolStripDropDownButton-Objekts Farben zu.
Farben.Image = bmp
12.13.6 Statusleisten 

Eine Statusleiste vom Typ StatusStrip stellt Informationen dar, meist am unteren Rand einer Form. In manchen Anwendungen wird der Zustand der Tasten angezeigt, in anderen wiederum das Datum oder die Uhrzeit.
Genauso wie in der Symbolleiste können Sie Steuerelemente in die Statusleiste platzieren, wenn auch die Auswahl nicht ganz so vielfältig ist:
- StatusLabel (Klasse ToolStripStatusLabel)
- ProgressBar (Klasse ToolStripProgressBar)
- DropDownButton (Klasse ToolStripDropDownButton)
- SplitButton (Klasse ToolStripSplitButton)
Alle Unterelemente eines StatusStrip-Objekts werden wie üblich in einer Auflistung namens Items verwaltet. Sie ist vom Typ ToolStripItemCollection. Natürlich können Sie die Elemente in der Statusleiste auch zur Laufzeit dynamisch hinzufügen.
Statusleiste erzeugen
Visual Studio bietet Ihnen zwei komfortable Möglichkeiten, eine Statusleiste zu definieren. Zum einen können Sie die Eigenschaft Items des StatusStrip-Objekts im Eigenschaftsfenster anklicken und damit den Elementauflistungs-Editor öffnen, in dem Sie die Elemente hinzufügen und deren Eigenschaften festlegen. Die Alternative ist das Hinzufügen im Forms-Designer. Die Eigenschaften lassen sich dann für das aktuell markierte Statusleistenelement im Eigenschaftsfenster bestimmen.
Außer im ProgressBar-Element können Sie in allen ein Bildchen anzeigen lassen, das in der Eigenschaft Image gespeichert wird. Wollen Sie neben dem Bildchen auch Text ausgeben, dürfen Sie nicht vergessen, dass die Eigenschaft DisplayStyle auf ImageAndText eingestellt sein muss. Die Anordnung zwischen Bild und Text regelt die Eigenschaft TextImageRelation. TextAlign und ImageAlign regeln die Ausrichtung auf dem übergeordneten Container.
Auch hier kann der Anwender mit AllowItemReorder=True Statusleistenelemente neu anordnen, genau wie bei Menü- und Symbolleisten.
Steuerelemente
ProgressBar, SplitButton und DropDownButton unterscheiden sich nicht von ihren Pendants in der Menüleiste. Das gängigste Element, ToolStripStatusLabel, weist zwei besondere Eigenschaften auf. Beschriftungsfelder können in der Statusleiste optisch hervorgehoben werden. Hierzu dient die Eigenschaft BorderStyle, die vom Typ Border3DStyle ist, eine Enumeration im Namensraum System.Windows.Forms.
Entscheiden Sie sich für Border3DStyle.Sunken, wird der übliche abgesenkte Rahmen für das Label angezeigt. Dazu Sie müssen auch spezifizieren, welche Seitenränder von der Einstellung in BorderStyle profitieren sollen. Standardmäßig ist das keine. Mit der Eigenschaft BorderSites können Sie jede der vier Seiten ausdrücklich zulassen.
Ereignis ItemClicked
In den meisten Fällen wird eine Statusleiste den Anwender nur mit Informationen über den aktuellen Zustand der Anwendung versorgen. Seltener wird eine Statusleiste auf Benutzeraktionen reagieren. Soll dies aber möglich sein, verwenden Sie das Ereignis ItemClicked des StatusStrip-Objekts, das ausgelöst wird, wenn der Anwender auf ein Element außer dem Fortschrittsbalken (ProgressBar) klickt.
Der Namenskonvention folgend hat der zweite Parameter des Ereignishandlers den Typ ToolStripItemClickedEventArgs. Der Typbezeichner mag zwar einen langen Namen haben, das Objekt hat aber wenig zu bieten. Die einzige Eigenschaft ClickedItem vom Typ ToolStripItem speichert eine Referenz auf das vom Benutzer geklickte Element. Hier finden Sie übrigens auch die Begründung, weshalb ein Fortschrittsbalken nicht auf ItemClicked reagiert – die Klasse ToolStripProgressbar ist nicht von der abstrakten Klasse ToolStripItem abgeleitet.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.











 Jetzt Buch bestellen
Jetzt Buch bestellen



