20.5 DockPanel 

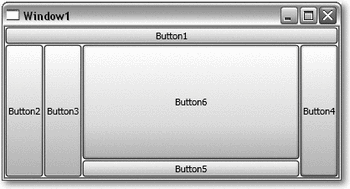
Das Layout vieler Fenster richtet sich an den Fenstergrenzen aus. Zum Beispiel hat der Windows-Explorer den Verzeichnisbaum immer links, unabhängig von der Größe des Fensters oder der Komponenten darin. Für solche Fenster benutzen Sie am besten einen Container vom Typ DockPanel. Er legt fest, an welcher Seite die enthaltenen Steuerelemente »angeklebt« werden: links, rechts, oben oder unten. Die Ausrichtung wird bei jedem Steuerelement durch die Eigenschaft DockPanel.Dock festgelegt. Abbildung 20.11 zeigt, dass standardmäßig das letzte Element den verbleibenden Platz einnimmt.
<DockPanel>
<Button DockPanel.Dock="Top">Button1</Button>
<Button DockPanel.Dock="Left">Button2</Button>
<Button DockPanel.Dock="Left">Button3</Button>
<Button DockPanel.Dock="Right">Button4</Button>
<Button DockPanel.Dock="Bottom">Button5</Button>
<Button DockPanel.Dock="Bottom">Button6</Button>
</DockPanel>
Die Reihenfolge der Steuerelemente im XAML-Code bestimmt die Darstellung im Fenster. Elemente gleicher Ausrichtung werden horizontal oder vertikal gestapelt, wie im Beispielcode Button2 und Button3. Die zuletzt eingefügte Komponente nimmt standardmäßig den verbleibenden Rest des Containers in Anspruch. Dabei spielt es keine Rolle, ob Sie eine Dockposition angegeben haben oder nicht.
Abbildung 20.11 Elemente in einem DockPanel
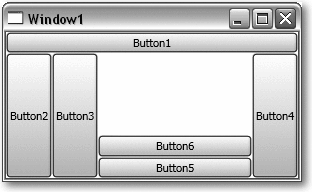
Damit das letzte Element nicht den verbleibenden Rest des Containers ausfüllt, setzen Sie das Attribut LastChildFill auf den Nichtstandardwert False. Dann greift die Einstellung des Attributs DockPanel.Dock – ohne explizite Angabe ist das Left. Ist das letzte Element kleiner als der verbleibende Platz, entsteht eine freie Fläche im Container wie Sie in Abbildung 20.12 sehen können.
<DockPanel LastChildFill="False">
<Button DockPanel.Dock="Top">Button1</Button>
<Button DockPanel.Dock="Left">Button2</Button>
<Button DockPanel.Dock="Left">Button3</Button>
<Button DockPanel.Dock="Right">Button4</Button>
<Button DockPanel.Dock="Bottom">Button5</Button>
<Button DockPanel.Dock="Bottom">Button6</Button>
</DockPanel>
Abbildung 20.12 Die Einstellung »LastChildFill=False«
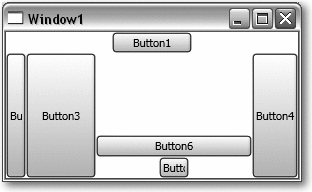
Die im DockPanel enthaltenen Elemente müssen nicht unbedingt ganze Bereiche ausfüllen. Die Eigenschaften Width und Height haben Priorität und legen die Darstellungsgröße fest (siehe Abbildung 20.13).
<DockPanel LastChildFill="False">
<Button DockPanel.Dock="Top" Width="80">Button1</Button>
<Button DockPanel.Dock="Left" Width="20">Button2</Button>
<Button DockPanel.Dock="Left" Width="70">Button3</Button>
<Button DockPanel.Dock="Right">Button4</Button>
<Button DockPanel.Dock="Bottom" Width="30">Button5</Button>
<Button DockPanel.Dock="Bottom">Button6</Button>
</DockPanel>
Abbildung 20.13 Steuerelemente fester Größe
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.








 Jetzt Buch bestellen
Jetzt Buch bestellen



