20.4 WrapPanel 

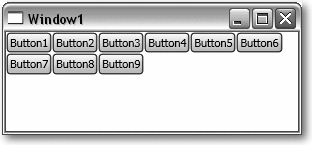
Das WrapPanel ist dem StackPanel sehr ähnlich. Wieder können die Komponenten vertikal oder horizontal angeordnet werden, jedoch findet keine Größenanpassung statt. Ist für die Komponenten nicht mehr genügend Platz vorhanden, wird die Anordnung in der nächsten Zeile oder Spalte fortgesetzt, wie Sie in Abbildung 20.7 sehen können.
<WrapPanel>
<Button>Button1</Button>
<Button>Button2</Button>
<Button>Button3</Button>
...
<Button>Button9</Button>
</WrapPanel>
Abbildung 20.7 Elementanordnung in einem WrapPanel
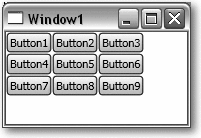
Eine Verringerung der Fensterbreite zur Laufzeit bewirkt, dass sich die einzelnen Komponenten auf immer mehr Zeilen aufteilen (siehe Abbildung 20.8). Im Extremfall kann das dazu führen, dass einige Elemente nicht mehr angezeigt werden können, denn eine Größenanpassung irgendeiner Art findet nicht statt.
Abbildung 20.8 Automatischer Umbruch
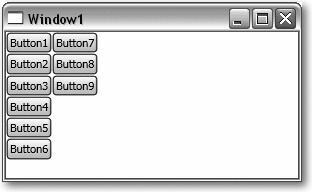
Die Komponenten in den WrapPanel der beiden letzten Abbildungen sind zeilenweise angeordnet und beginnen links oben. Mit dem Wert Vertical für das Attribut Orientation ordnen Sie die Elemente spaltenweise an. Wie Abbildung 20.9 zeigt, beginnt die Anordnung wieder links oben.
<WrapPanel Orientation="Vertical">
<Button>Button1</Button>
<Button>Button2</Button>
...
<Button>Button9</Button>
</WrapPanel>
Abbildung 20.9 Spaltenweise Anordnung
Analog zum Container StackPanel können Sie die Anordnung der Elemente mit Attributen steuern. VerticalAlignment und HorizontalAlignment legen den Ausgangspunkt der Anordnung fest, FlowDirection die Fließrichtung der Steuerelemente.
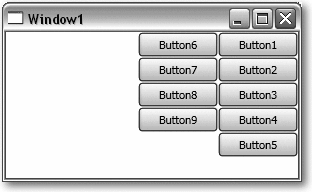
Werden für die Komponenten nicht explizit Breite und Höhe angegeben, wird die Größe durch den Inhalt der Komponenten festgelegt, beispielsweise anhand der Beschriftung. Mit den Attributen ItemHeight und ItemWidth legen Sie die Standardgröße der enthaltenen Elemente fest (siehe Abbildung 20.10).
<WrapPanel ItemHeight="25" ItemWidth="80"
HorizontalAlignment="Right" FlowDirection="RightToLeft"
Orientation="Vertical">
<Button>Button1</Button>
<Button>Button2</Button>
<Button>Button3</Button>
...
<Button>Button9</Button>
</WrapPanel>
Abbildung 20.10 Elemente mit fester Größe
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.









 Jetzt Buch bestellen
Jetzt Buch bestellen



