20.6 UniformGrid 

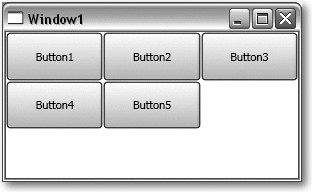
Dieser Container richtet enthaltene Elemente an einem äquidistanten Gitter aus. Es ist nicht notwendig, die Anzahl der Zeilen oder Spalten anzugeben. Der Container passt sie automatisch der Elementanzahl an, sodass ein Gitter mit der gleichen Anzahl Zeilen und Spalten entsteht, das die Elemente gerade aufnehmen kann. Eine einzelne Komponente beansprucht den gesamten Containerbereich für sich, ein Gitter mit einer Zeile und einer Spalte. Fügen Sie eine zweite Komponente hinzu, wird die Anzahl von Zeilen und Spalten jeweils um eins erhöht. Für eine fünfte Komponente werden eine dritte Zeile und eine dritte Spalte hinzugefügt. Legen Sie die Abmessungen der Komponenten nicht explizit fest, füllen diese jeweils eine Gitterzelle komplett aus (siehe Abbildung 20.14).
<UniformGrid>
<Button>Button1</Button>
<Button>Button2</Button>
...
<Button>Button5</Button>
</UniformGrid>
Abbildung 20.14 UniformGrid mit fünf Elementen
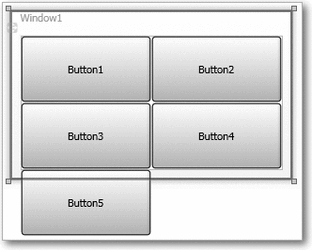
Wie bei anderen Containern auch, können Sie das Anzeigeverhalten im Container steuern. Auch dieser Container kennt das Attribut FlowDirection. Mit Rows und Columns können Sie die Anzahl Zeilen und Spalten fest vorgeben. Da dann die automatische Größenanpassung von UniformGrid ausgeschaltet ist, werden nicht in das Gitter passende Komponenten einfach abgeschnitten. Wenn die Komponenten bereits zur Entwicklungszeit festliegen, sehen Sie das Problem bereits im Designer (siehe Abbildung 20.15).
<UniformGrid Columns="2" Rows="2">
<Button>Button1</Button>
<Button>Button2</Button>
<Button>Button3</Button>
<Button>Button4</Button>
<Button>Button5</Button>
</UniformGrid>
Abbildung 20.15 Zu kleines Gitter
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.







 Jetzt Buch bestellen
Jetzt Buch bestellen



