12.4 Die Gestaltung der Footer-Navigation 

Der Footer schließt die Seite inhaltlich und optisch ab. Während früher ein dezenter Copyright-Hinweis, vielleicht noch mit einem Link zum Impressum, das höchste der Gefühle war, hat sich der Footer inzwischen zu einem vollwertigen Navigationsmitglied entwickelt. Es gibt sogar Webseiten, die gönnen sich einen »Mega-Footer«. Irgendwo dazwischen liegt wohl die Wahrheit.
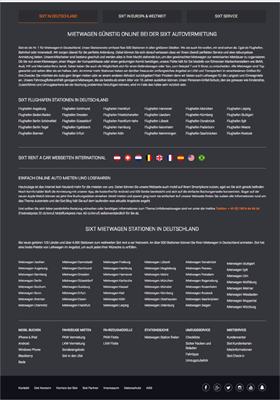
Abbildung 12.39 Ganz schön umfangreich … Der Footer bei sixt.de erfreut vor allem die Suchmaschinen bei so vielen Querverlinkungen zu SEO-optimierten Landing Pages.
Ist der Anwender schon bis zum Footer-Bereich heruntergescrollt, ist es sinnvoll, ihn dort auch »abzuholen« – also ihn nicht wieder hoch bis zur Hauptnavigation scrollen zu lassen oder vielleicht nur einen Back-to-Top-Link anzubieten, was zwar schon gut und wichtig ist, sondern ihm ein weiteres Informationsangebot in Form nützlicher Links zu unterbreiten.
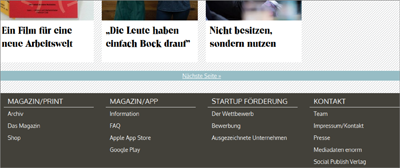
Abbildung 12.40 Viele weiterführende Links in einem eigenen farbigen Kasten, die Footer-Navigation beim enorm-magazin.de
Die Varianten sind dabei sehr breit gefächert. Dies kann eine Wiederholung der Haupt- und/oder Metanavigation genauso sein wie weitere Unterseiten, die nochmals speziell ausgewählt wurden. Auf jeden Fall werden Inhalte präsentiert, die optisch mehr oder weniger klar vom eigentlichen Inhaltsbereich getrennt sind. Manchmal wird ein einfacher Trennstrich eingesetzt, oft aber auch klarere Trennungen wie markante Farbflächen.
Go-to-Top-Link | Gerade bei sehr langen Inhalten wird am Ende der Seite gerne ein Link oder Button angeboten, bei dessen Aktivierung die Seite wieder ganz nach oben scrollt. Dieser Go-to-Top-Link soll das (mühsame) selbstständige Scrollen nach oben ersetzen und dem Anwender damit die Bedienung der Seite erleichtern. Die Umsetzung eines Nach-oben-Links ist recht simpel und lässt sich mit den internen HTML-Ankern erreichen. Es ist sozusagen ein Link innerhalb einer Seite. Anstatt auf eine andere HTML-Seite zu verweisen, wird auf eine CSS-ID angesprochen:
<a href="#oben">Nach Oben</a>
Listing 12.9 Definition eines HTML-Ankerlinks
Download
Den Quellcode »to-top-link.html« für dieses Beispiel finden Sie unter Beispielmaterial • Kapitel_12.
Im href-Attribut steht der Name der ID, zu dem die Anzeige springen soll. Zu Beginn der Seite wird die Ziel-ID definiert:
<div class="wrapper" id="oben">
Listing 12.10 Definition des Zielankers
Abbildung 12.41 Der Back-to-Top-Button bei smashingmagazine.com. Er ist dank Icon und Text gut erkennbar.





 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






