12.2 Die Gestaltung der Subnavigation 

Die Subnavigation stellt die Unterpunkte der Webseite in einem eigenen Bereich dar. Auf den einzelnen Unterseiten einer Webseite zeigt sie damit, in welchem inhaltlichen und strukturellen Umfeld sich die aktuelle Seite befindet.
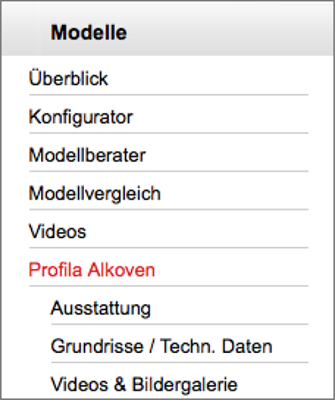
Abbildung 12.35 Sinn und Zweck einer Subnavigation: auch die tieferen Strukturebenen darstellen wie bei euramobil.de
Die Subnavigation ist also ein wichtiges Navigationsinstrument. Sie bietet einen detaillierten Überblick über die Navigationsstruktur und ermöglicht einen schnelleren Einstieg in die thematisch ähnliche Unterseite, ohne den Weg über ein eventuell vorhandenes Dropdown-Menü zu gehen. Klassischerweise gibt es zwei mögliche Positionierungen der Subnavigation: direkt unterhalb einer horizontalen Hauptnavigation oder – und häufiger anzutreffen – unterhalb des Kopfbereichs der Webseite im linken, manchmal auch im rechten Inhaltsbereich.
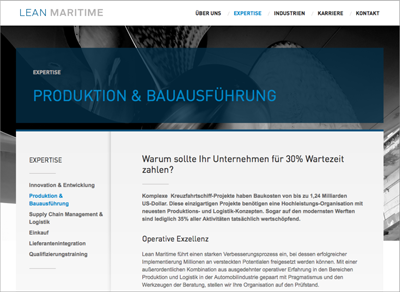
Abbildung 12.36 Klassische Aufteilung: oben die horizontale Hauptnavigation und im linken Bereich die Subnavigation (lean-maritime.de)
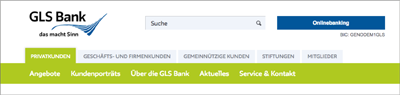
Abbildung 12.37 Bei gls.de gibt es noch die klassische Tab-Navigation. Direkt unter der Hauptnavigation steht die Subnavigation. Sie ist farblich dem aktiven Hauptpunkt zugeordnet.
Um die Bereiche Subnavigation und Inhalt klar zu trennen, wird gerne Weißraum eingesetzt, was aber bei geringen Platzmöglichkeiten in der Breite nicht immer möglich ist. Alternativ sind Trennstriche, leichte Schatten oder ein farbiger Hintergrund gute Lösungen.





 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






