10.19Tabellen (JTable) 

Mit der Klasse JTable lassen sich auf einfache Weise zweidimensionale Tabellendaten darstellen. Die Java-Bibliothek enthält dafür eine einfache Schnittstelle, die über ein Model und eine eigene Visualisierung ergänzt werden kann. Die vorgefertigte Implementierung bietet schon vieles an, wie zum Beispiel die Änderung der Spaltenbreite, die Navigation über die (ÿ_)-Taste oder die Selektion von Spalten oder Zeilen.
Für JTable gibt es einen einfachen Konstruktor, der für die Daten ein zweidimensionales Feld annimmt. Für uns fällt dabei wenig Arbeit an. Das 2D-Feld kann sich aus Object[][] oder auch aus Vektoren von Vektoren zusammensetzen. Intern wird ein Objektfeld jedoch in Vektoren kopiert.
Listing 10.59com/tutego/insel/ui/table/SimpleTable.java
import javax.swing.*;
public class SimpleTable {
public static void main( String[] args ) {
String[][] rowData = {
{ "Japan", "245" }, { "USA", "240" }, { "Italien", "220" },
{ "Spanien", "217" }, {"Türkei", "215"} ,{ "England", "214" },
{ "Frankreich", "190" }, {"Griechenland", "185" },
{ "Deutschland", "180" }, {"Portugal", "170" }
};
String[] columnNames = {
"Land", "Durchschnittliche Fernsehdauer pro Tag in Minuten"
};
JFrame f = new JFrame();
f.setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE );
JTable table = new JTable( rowData, columnNames );
f.add( new JScrollPane( table ) );
f.pack();
f.setVisible( true );
}
}
Wir setzen die Tabelle in eine JScrollPane – auch aus dem Grund, dass dann erst die JTable die Köpfe anzeigt. Beim Scrollen in der Tabelle bleiben die Tabellenköpfe immer stehen. Möchten wir die Spaltennamen extra setzen, nimmt der Konstruktor von JTable im zweiten Argument ein Feld mit Spaltennamen an.
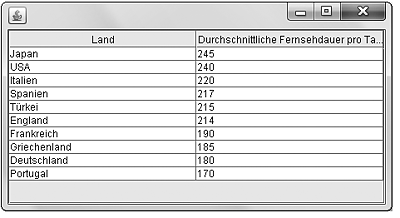
Abbildung 10.59Einfache Tabelle
[+]Tipp
Eine JTable ist nur so hoch, wie sie sein muss, und dehnt sich nicht auf die ihr zur Verfügung stehende Höhe aus. Das macht sich bei der Farbe bemerkbar, denn der vertikal verbleibende Bereich erscheint nicht in dem üblichen Tabellenweiß. Soll die Tabelle den ganzen Bereich (Viewport genannt) einnehmen, hilft ein table.setFillsViewportHeight(true).
10.19.1Ein eigenes Tabellen-Model 

JTable ist ein gutes Beispiel für die Trennung von Daten und Anzeige. Während View und Controller in der Klasse JTable liegen, werden die Daten im Model durch die Schnittstelle TableModel beschrieben. Jeder Datencontainer muss TableModel implementieren und der Anzeige eine Möglichkeit geben, Einträge in einer Zeile und Spalte zu erfragen. Ändert sich das Model, muss zusätzlich die Visualisierung aktualisiert werden. Daher schreibt TableModel einen TableModelListener vor, der die Beobachtung übernimmt.
Class<?> getColumnClass(int columnIndex)
Liefert das allgemeinste Klassenobjekt, das die Spalte beschreiben kann.int getColumnCount()
Liefert die Anzahl der Spalten.String getColumnName(int columnIndex)
Gibt den Namen der Spalte columnIndex zurück.int getRowCount()
Liefert die Anzahl der Zeilen.Object getValueAt(int rowIndex, int columnIndex)
Gibt den Eintrag an der Stelle columnIndex und rowIndex zurück.void setValueAt(Object aValue, int rowIndex, int columnIndex)
Setzt den Wert an die gegebene Stelle.boolean isCellEditable(int rowIndex, int columnIndex)
Liefert true, wenn die Zelle an rowIndex und columnIndex editierbar ist.void addTableModelListener(TableModelListener l)
Fügt einen Ereignisbehandler hinzu, der immer dann informiert wird, wenn Daten geändert werden.void removeTableModelListener(TableModelListener l)
Entfernt den Ereignisbehandler.
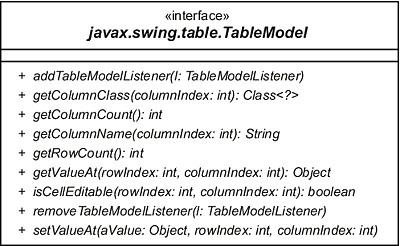
Abbildung 10.60Schnittstelle TableModel
Wollen wir auf die inneren Daten zugreifen, benötigen wir das TableModel. Über getModel() lässt sich dies von der JTable erfragen. Wir können die Tabelle auch fragen, welche Zelle selektiert ist.
int row = t.getSelectedRow();
System.out.println( t.getModel().getValueAt(row, col) );
10.19.2Basisklasse für eigene Modelle (AbstractTableModel) 

Für TableModel gibt es schon eine Implementierung als abstrakte Klasse, die uns etwa die Aufgabe abnimmt, Listener an- und abzumelden. In Swing kommt es sehr häufig vor, dass eine Schnittstelle so weit wie möglich von einer Klasse vorimplementiert wird. Dieses Vorgehen ist unter dem Namen Interface/Implementation-Pair bekannt. Die zu TableModel passende Klasse heißt AbstractTableModel und gibt für einige Methoden eine Standardimplementierung vor. AbstractTableModel bietet über eine protected-Variable listenerList Zugriff auf die Listener.
Um ein lauffähiges Model zusammenzubauen, müssen nur noch getColumnCount(), getRowCount() und getValueAt(int rowIndex, int columnIndex) implementiert werden, dann ist eine Model-Klasse komplett. setValueAt(Object aValue, int rowIndex, int columnIndex) ist in AbstractTableModel leer implementiert und muss nur bei editierbaren Datenmodellen angepasst werden. isCellEditable(int rowIndex, int columnIndex) liefert false und muss bei editierbaren Modellen ebenso überschrieben werden. getColumnName(int columnIndex) liefert Spaltennamen nach dem Muster A, B, C, …, Z, AA, AB. getColumnClass(int columnIndex) liefert Object.class. Um nach einer Spalte suchen zu können, gibt findColumn(String columnName) den Index der Spalte zurück, die den eingetragenen Namen hat – diese Methode gibt es nur in AbstractTableModel, aber die Schnittstelle TableModel schreibt sie nicht vor.
Ein Quadratzahlen-Model
Wenn wir eine Tabelle mit Quadrat und Kubus nutzen, können wir ein Model implementieren, das in der ersten Spalte die Zahl, in der zweiten das Quadrat und in der dritten den Kubus abbildet. Die Tabelle verfügt dann über drei Spalten. Sie soll hundert Zeilen groß sein.
Listing 10.60com/tutego/insel/ui/table/SquareTableModelSimple.java
import javax.swing.table.AbstractTableModel;
class SquareTableModelSimple extends AbstractTableModel {
@Override public int getRowCount() {
return 100;
}
@Override public int getColumnCount() {
return 3;
}
@Override public String getValueAt( int row, int col ) {
if ( col == 0 )
return "" + row;
else if ( col == 1 )
return "" + (row * row);
else
return "" + (row * row * row);
}
}
Statt dass getValueAt(int, int) nur Object zurückgibt, nutzt das Beispiel kovariante Rückgabetypen und liefert den konkreteren Typ String zurück.
Das Tabellen-Model zuweisen
Verfügen wir über eine Klasse, die ein TableModel implementiert (etwa eine Unterklasse von AbstractTableModel oder DefaultTableModel), so müssen wir ein JTable-Objekt mit diesem Model verbinden. Dafür gibt es zwei Möglichkeiten: Wir können im Konstruktor das Model angeben oder es nachträglich mit setModel(TableModel)zuweisen.
Listing 10.61com/tutego/insel/ui/table/SquareTable.java, main()
f.getContentPane().add( new JScrollPane(
new JTable( new SquareTableModelSimple() ) ) );
f.setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE );
f.pack();
f.setVisible( true );
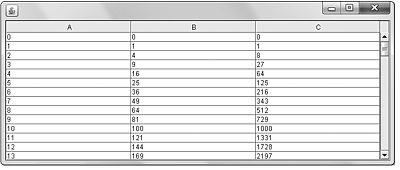
Abbildung 10.61JTable mit Model
Änderungswünsche
Standardmäßig lassen sich die Zellinhalte nicht ändern. Wenn der Anwender auf eine Zelle klickt, wird es kein Textfeld geben, das eine neue Eingabe ermöglicht. Das ändert sich aber, wenn aus der Schnittstelle TableModel die Methode boolean isCellEditable(int rowIndex, int columnIndex) überschrieben wird und immer dann true liefert, wenn ein Editor eine Änderung der Zelle erlauben soll. Ist diese Änderung für alle Zellen gültig, liefert die Methode immer true; soll zum Beispiel nur die erste Spalte verändert werden dürfen, schreiben wir in der Modellklasse:
return columnIndex == 0;
}
Die Methode isCellEditable(…) ist aber nur der erste Teil einer Zelländerung. Die JTable (vereinfachen wir es mal) fragt zunächst beim Model über isCellEditable(…), ob eine Zelle vom Anwender überhaupt modifiziert werden kann. Wenn das Ergebnis false ist, wird kein Editor angezeigt. Falls das Ergebnis true ist, sucht die JTable einen passenden Editor und ruft nach einer Änderung mit dem neuen Wert die Methode setValueAt(Object aValue, int rowIndex, int columnIndex) auf. Hier muss das Ergebnis in den Datenstrukturen auch wirklich gespeichert werden. Anschließend erfragt die JTable über getValueAt(…) noch einmal den aktuellen Wert.
[zB]Beispiel
Über setValueAt(…) bekommen wir den neuen Wert als erstes Argument. Interessiert uns der alte Wert, können wir ihn aus dem Model erfragen:
Object oldValue = getValueAt( rowIndex, columnIndex );
}
Ereignisse bei Änderungen
Die Events, die AbstractTableModel auslöst, sind vom Typ TableModelEvent und werden von fireTableDataChanged(…), fireTableStructureChanged(…), fireTableRowsInserted(…), fireTableRowsUpdated(…), fireTableRowsDeleted(…), fireTableCellUpdated(…) über die allgemeine Methode fireTableChanged(TableModelEvent) behandelt. Die Methoden zur Ereignisbehandlung sind damit vollständig und müssen von Unterklassen nicht mehr überschrieben werden, es sei denn, wir wollten in einer fire(…)-Methode Zusätzliches realisieren.
[zB]Beispiel
Ändern sich die Daten, ist die Visualisierung zu erneuern. Dann sollte fireTableCellUpdated(…) aufgerufen werden, wie für die setValueAt(…)-Methode gezeigt wird:
// zum Beispiel foo[row][column] = val;
fireTableCellUpdated( row, column );
}
Die Methode fireTableCellUpdated(int, int) ist nur eine Abkürzung für Folgendes:
fireTableChanged(new TableModelEvent(this, row, row, column));
}
10.19.3Ein vorgefertigtes Standardmodell (DefaultTableModel) 

Praktischerweise bringt die Java-Bibliothek schon eine Model-Klasse mit, die wir direkt verwenden können. Dies ist DefaultTableModel, die ebenso eine Unterklasse von AbstractTableModel ist. Nützliche Ergänzungen sind Methoden, mit denen an beliebiger Stelle Zellen eingetragen, verschoben und gelöscht werden können. Nutzen wir JTable ohne eigenes Model, so verwendet es standardmäßig DefaultTableModel mit einer Implementierung von Vektoren aus Vektoren. Ein Hauptvektor speichert Vektoren für jede Zeile. Die Technik lässt sich gut an einer Methode ablesen:
Listing 10.62javax/swing/table/DefaultTableModel.java, getValueAt()
Vector rowVector = (Vector) dataVector.elementAt( row );
return rowVector.elementAt( column );
}
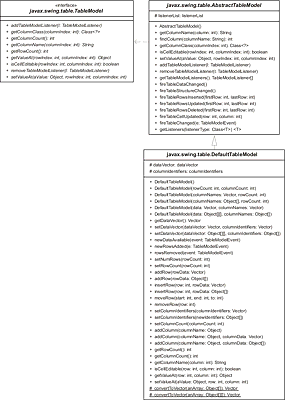
Abbildung 10.62Obertypen von DefaultTableModel
Mit den Methoden setDataVector(…) und getDataVector() lassen sich die Daten intern setzen und auslesen. Diese interne Abbildung der Daten ist jedoch nicht immer erwünscht, da dynamische Strukturen von der Laufzeit her ineffizient sein können. Ist das zu unflexibel, lässt sich immer noch ein eigenes Model von AbstractTableModel ableiten.
10.19.4Ein eigener Renderer für Tabellen 

Damit eine Tabelle nicht nur die typischen Informationen in Zeichenketten darstellen muss, lässt sich ein TableCellRenderer einsetzen, mit dem man die Tabelleneinträge beliebig visualisieren kann. Die Schnittstelle TableCellRenderer schreibt nur eine Operation vor.
Component getTableCellRendererComponent(JTable table, Object value,
boolean isSelected, boolean hasFocus, int row, int column)
Die Informationen über isSelected, hasFocus, row und column sollen der Zeichenmethode die Möglichkeit geben, ausgewählte Tabellenteile besonders zu behandeln. Steht etwa auf einer Zelle der Fokus, ist ein Rahmen gezeichnet. Ist die Tabelle selektiert, so ist die Zelle mit einer Hintergrundfarbe ausgeschmückt.
DefaultTableCellRenderer
Swing bietet eine Standardimplementierung in Form der Klasse DefaultTableCellRenderer. Diese Klasse erweitert JLabel, und damit lässt sich schon viel anfangen, denn das Ändern des Textes ist genauso einfach wie das Ändern der Farbe oder das Hinzufügen eines Bildes. Viele Aufgaben sind so schon erledigt. Wenn es aufwändiger realisiert werden soll, dann müssen wir direkt TableCellRenderer implementieren.
Für unsere Zwecke soll DefaultTableCellRenderer genügen. Die wichtigste Methode zum Überschreiben ist setValue(Object). In DefaultTableCellRenderer sieht die Originalmethode wie folgt aus:
Listing 10.63javax/swing/DefaultTableCellRenderer.java, setValue()
setText( (value == null) ? "" : value.toString() );
}
Da JTable diesen Renderer als Standard nutzt, sagt dies aus, dass alle Daten in der Tabelle als String-Repräsentation eingesetzt werden.
Wenn wir eigene Visualisierungen wünschen, zum Beispiel mit einer anderen Schriftfarbe, so überschreiben wir einfach setValue(…) und setzen den Text mit setText(…) selbst. Die günstige Eigenschaft, dass DefaultTableCellRenderer eine Unterklasse von JLabel ist, macht sich auch bei setForeground(…) bemerkbar.
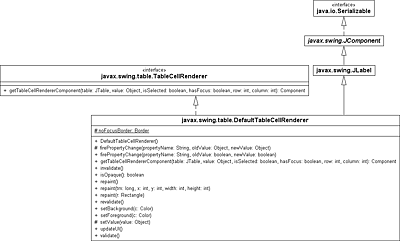
Abbildung 10.63UML-Diagramm von DefaultTableCellRenderer
Liegen im Model einer JTable nicht nur Daten einer Gattung, so lassen sie sich mit instanceof aufschlüsseln. Unserer Tabelle mit den Quadrat- und Kubuszahlen wollen wir einen Renderer mitgeben. Er soll die geraden Zahlen in Blau anzeigen und die ungeraden in Grau:
Listing 10.64com/tutego/insel/ui/table/ColoredTableCellRenderer.java
import java.awt.*;
import javax.swing.table.*;
class ColoredTableCellRenderer extends DefaultTableCellRenderer {
@Override public void setValue( Object value ) {
if ( value instanceof Long ) {
setForeground( (Long) value % 2 == 0 ? Color.BLUE : Color.GRAY );
setText( value.toString() );
}
else
super.setValue( value );
}
}
Die Typanpassung (Long) value veranlasst den Compiler, das long mittels Unboxing aus dem value-Objekt zu extrahieren.
[zB]Beispiel
In einer Tabelle sollen Zahlen (etwa vom Typ Integer) und Objekte vom Typ Gfx liegen. Gfx-Objekte enthalten ein Icon-Objekt namens icon. Es soll in die Tabelle gesetzt werden:
if ( value instanceof Gfx ) {
Gfx gfx = (IconData) value;
setIcon( gfx.icon );
}
else {
setIcon( null );
super.setValue( value );
}
}
Die Behandlung im else-Zweig ist sehr wichtig, weil dort der Rest der Daten behandelt wird. Handelt es sich um Text, kümmert sich die Implementierung von DefaultTableCellRenderer darum. Bei setIcon(…) profitieren wir wieder von der Erweiterung von JLabel.
Renderer zuweisen
Ein Renderer übernimmt nicht die Darstellung von allen Zellen, sondern nur die von bestimmten Typen. Daher erwartet die Methode setDefaultRenderer(Class<?> columnClass, TableCellRenderer renderer) von JTable neben dem Renderer ein Class-Objekt. Nimmt die JTable aus dem Model ein Objekt heraus, erfragt es den Typ und lässt den Zelleninhalt von dem Renderer zeichnen, der mit diesem Typ verbunden ist:
Listing 10.65com/tutego/insel/ui/table/SquareTableWithRenderer.java, Ausschnitt
table.setDefaultRenderer( Long.class, ren );
Stellt die Tabelle ein Element vom Typ Long.class dar, so überlässt sie die Visualisierung dem zugewiesenen ColoredTableCellRenderer. Der Typ Object.class passt auf alle Zelleninhalte.
Mehrzeilige Tabellenzellen
Der DefaultTableCellRenderer ist eine Unterklasse von JLabel, die mehrzeilige Textfelder durch die HTML-Darstellung unterstützt. Für einen Text müsste etwa <HTML>Zeile1-<BR>Zeile2</HTML> geschrieben werden. Eine andere Möglichkeit besteht darin, einen eigenen Renderer zu implementieren, der nicht von DefaultTableCellRenderer abgeleitet ist. Eine weitere Lösung ist, JTextArea als Oberklasse zu nutzen und die notwendige Schnittstelle TableCellRenderer zu implementieren. Die implementierte Methode getTableCellRendererComponent(…) liefert dann das this-Objekt (das JLabel) zurück, das mit dem Text inklusive Zeilenumbruch gesetzt ist:
Listing 10.66com/tutego/insel/ui/table/TwoLinesCellRenderer.java, TwoLinesCellRenderer
@Override public Component getTableCellRendererComponent(
JTable table, Object value, boolean isSelected,
boolean hasFocus, int row, int column ) {
setText( value.toString() ); // Value kann String mit \n enthalten
return this;
}
}
10.19.5Zell-Editoren 

Anders als bei der JList kann der Benutzer die Zellen einer JTable editieren. Erlaubt das Tabellen-Model eine Veränderung, so stellt die JTable vordefiniert eine Texteingabezeile dar. Ein eigener Editor implementiert die Schnittstelle javax.swing.table.TableCellEditor mit einer Methode getTableCellEditorComponent(…), die die Editor-Komponente liefert. Das kann zum Beispiel ein JTextField sein. Nach der Bearbeitung erfragt die JTable das Ergebnis über die Methode getCellEditorValue(). Auch diese Methode schreibt die Schnittstelle (indirekt) vor:
Listing 10.67com/tutego/insel/ui/table/SimpleTableCellEditor.java
import java.awt.Component;
import javax.swing.*;
import javax.swing.table.TableCellEditor;
public class SimpleTableCellEditor
extends AbstractCellEditor implements TableCellEditor {
private JTextField component = new JTextField();
@Override
public Component getTableCellEditorComponent(
JTable table, Object value,
boolean isSelected, int rowIndex, int colIndex ) {
component.setText( value.toString() );
return component;
}
@Override public Object getCellEditorValue() {
return component.getText();
}
}
Die Schnittstelle TableCellEditor selbst deklariert nur die Methode getTableCellEditorComponent(…), doch weil CellEditor die Ober-Schnittstelle ist, ergeben sich insgesamt 1 + 7 zu implementierende Methoden. CellEditor ist eine ganz allgemeine Schnittstelle für beliebige Zellen, etwa auch für die Zellen in einem JTree-Objekt. Die abstrakte Basisklasse AbstractCellEditor implementiert bis auf getCellEditorValue() alle Operationen aus CellEditor. Und da unsere Klasse die Schnittstelle TableCellEditor annehmen muss, bleibt es bei der Implementierung von getCellEditorValue() und getTableCellEditorComponent(…).
10.19.6Automatisches Sortieren und Filtern mit RowSorter * 

Nicht immer sollen alle Daten aus dem Modell in der Tabelle angezeigt werden. Mitunter ist nur ein Ausschnitt interessant, oder für die Anzeige sollen Werte sortiert werden. All das kann über eine Änderung des Models gemacht werden (etwa über einen Modell-Dekorator, der Elemente nicht durchlässt), aber das ist nicht flexibel.
[zB]Beispiel
Die einfachste Möglichkeit zum Sortieren bietet die Klasse JTable selbst mit einer Methode:
Allerdings müssen hier viele Sachen zusammenkommen, sodass das Standardverhalten gut funktioniert, und das ist nicht immer gegeben.
Steigen wir ein wenig tiefer ein, um mehr Kontrolle beim Filtern und Sortieren zu bekommen. Die Java-Bibliothek sieht den Typ RowSorter vor, auf den die JTable zurückgreift, um auch ohne Änderungen am eigenen Modell Elemente herauszufiltern oder Spalten zu sortieren.
Einfache Tabelle und einfaches Modell mit Potenzen
Wir wollen mit einer JTable und einem einfachem Modell beginnen. An der Stelle lässt sich ein RowSorter noch nicht erkennen, der folgt erst im nächsten Schritt:
Listing 10.68com/tutego/insel/ui/table/TableWithRowSorter.java, main() Teil 1
@Override public Integer getValueAt( int row, int column ) {
return (int) Math.pow( row, column + 1 );
}
};
final JTable table = new JTable( model );
JFrame frame = new JFrame();
frame.setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE );
frame.add( new JScrollPane(table) );
frame.pack();
frame.setVisible( true );
Das konkrete TableModel wird dem Konstruktor von JTable übergeben – es hätte auch mit setModel(…) gesetzt werden können. Bis dahin ist alles wie gehabt.
TableRowSorter und Standardsortierung
Kommt ein RowSorter ins Spiel, muss diesem das Originalmodell übergeben werden und der RowSorter der Tabelle mitgeteilt werden.
Listing 10.69com/tutego/insel/ui/table/TableWithRowSorter.java, main() Teil 2
table.setRowSorter( rowSorter );
Der TableRowSorter ist eine Unterklasse vom RowSorter und bekommt das ursprüngliche TableModel im Konstruktor übergeben: Starten wir das Programm, ist schon eine Sortierung eingebaut. Mit einem Klick auf die Kopfzeile der Tabellenspalte zeigt ein kleiner Pfeil die Sortierrichtung an. Die Sortierung ist allerdings auf den ersten Blick etwas verwirrend, denn sie ist auf String-Ebene, was bei Zahlen nicht gut aussieht, denn so ist etwa »19« < »2« < »20«. Woran liegt das?
Jede Spalte hat eine Column-Class, und die ist beim DefaultTableModel standardmäßig Object. TableRowSorter richtet sich zum Sortieren genau nach diesem Klassentyp. Und da bei Object nichts zu sortieren ist, ruft TableRowSorter einfach toString() auf jedem Element auf und nutzt String-Vergleiche. Für Zahlen ist das unerwünscht, und mit zwei Mitteln lässt es sich das Sortierverhalten ändern: Erstens kann unser Tabellenmodell einfach getColumnClass(…) überschreiben und Integer.class zurückgeben, wobei der TableRowSorter dann erkennt, dass die Column-Class vom Typ Comparable ist, und dann compareTo(…) für einen Vergleich nutzt. Die zweite Möglichkeit ist, einen eigenen Comparator für eine Spalte zu setzen, was ein eigenes getColumnClass(…) einspart. Zur Logik der Sortierung siehe auch das Javadoc bei der Klasse TableRowSorter.
Comparator für die Sortierung zuweisen
Da der RowSorter bei der ColumnClass Object die Inhalte als String sortiert, wollen wir einen expliziten Comparator zuweisen, der nach der Anzahl der gesetzten Bits geht:
Listing 10.70com/tutego/insel/ui/table/TableWithRowSorter.java, main() Teil 3
@Override public int compare( Integer i1, Integer i2 ) {
return Integer.bitCount( i1 ) - Integer.bitCount( i2 );
}
} );
Mit welcher Logik der TableRowSorter eine Spalte sortiert, bestimmt also der Comparator, den wir über setComparator(…) gesetzt haben. Das erste Argument der Methode steht für die Spalte, für die der Comparator gesetzt ist, alle anderen Spalten behalten das Standardverhalten.
Die zweite Spalte soll nicht sortierbar sein, sodass wir die Sortierung abschalten:
Listing 10.71com/tutego/insel/ui/table/TableWithRowSorter.java, main() Teil 4
Die dritte Spalte behält weiterhin die String-Sortierung.
Filter
Auf die Ergebnismenge lassen sich Filter anwenden, die Elemente herausnehmen. Es gibt einige vordefinierte Filter, die die drei statischen Methoden von RowFilter liefern:
regexFilter(String regex, int... indices)
dateFilter(ComparisonType type, Date date, int... indices)
numberFilter(ComparisonType type, Number number, int... indices)
Die Rückgaben sind RowFilter<M,I>, die direkt als Argument von setRowFilter(…) taugen; so wird ein Filter beim TableRowSorter gesetzt:
Listing 10.72TableWithRowSorter.java, main() Teil 5
Der RowFilter lässt alle geraden Zahlen in der dritten Spalte durch – das filtert alle Zeilen heraus, in denen der Wert der dritten Spalte ungerade ist. Alle Vergleiche sind natürlich auf der textuellen Repräsentation, und die eine Frage nach Gerade und Ungerade würde in der Praxis sicherlich anders gelöst werden als mit regulären Ausdrücken, aber das Beispiel veranschaulicht die Funktionsweise.
Stellungswechsel
Wird eine Zelle in der Tabelle angeklickt und meldet ein Listener die Selektion, müssen wir darauf achten, eine Umrechnung der Positionen vorzunehmen. Denn wenn der Benutzer eine sortierte und gefilterte Tabelle sieht, stimmen die Positionen der Elemente ja überhaupt nicht mit dem originalen Modell überein.
Ein Listener zeigt das:
Listing 10.73com/tutego/insel/ui/table/TableWithRowSorter.java, main() Teil 6
@Override public void mouseClicked( MouseEvent e ) {
int rowAtPoint = table.rowAtPoint( e.getPoint() );
int columnAtPoint = table.columnAtPoint( e.getPoint() );
System.out.printf( "%d/%d%n", rowAtPoint, columnAtPoint );
int convertedRowAtPoint = rowSorter.convertRowIndexToModel( rowAtPoint );
int convertedColumAtPoint = table.convertColumnIndexToModel( columnAtPoint );
System.out.println( rowSorter.getModel().getValueAt( convertedRowAtPoint,
convertedColumAtPoint) );
}
} );
Nehmen wir einen Klick auf die Positionen 2/0 an, was für die dritte Zeile und erste Spalte steht. Es ist dann rowAtPoint = 2 und columnAtPoint = 0. Fragen wir bei dem originalen Modell nach, das die Zahlen 0, 1, 2, 3, … repräsentiert, bekommen wir bei getValueAt(2,0) eine 2. In der Darstellung steht aber keine 2 in der dritten Zeile, sondern eine 4. Und die 4 kommt aus dem internen Modell von RowSorter. Also muss gemappt werden, und das ist die Aufgabe von convertRowIndexToModel(2), das 4 liefert.
Wenn die Spalte zum Beispiel per Drag & Drop verschoben wurde, muss auch columnAtPoint gemappt werden. Das übernimmt die Tabelle selbst, und sie deklariert eine Methode convertColumnIndexToModel(int viewColumnIndex). Da der RowSorter – wie der Name schon sagt – nur auf Zeilen arbeitet, ist bei ihm die Methode nicht zu finden.








 Jetzt Buch bestellen
Jetzt Buch bestellen



