10.6Es tut sich was – Ereignisse beim AWT 

Beim Arbeiten mit grafischen Oberflächen interagiert der Benutzer mit Komponenten. Er bewegt die Maus im Fenster, klickt eine Schaltfläche an oder verschiebt einen Rollbalken. Das grafische System beobachtet die Aktionen des Benutzers und informiert die Applikation über die anfallenden Ereignisse. Dann kann das laufende Programm entsprechend reagieren.
10.6.1Die Ereignisquellen und Horcher (Listener) von Swing 

Im Ereignismodell von Java gibt es Ereignisauslöser (Ereignisquellen, engl. event sources), wie zum Beispiel Schaltflächen oder Schieberegler. Die Ereignisse können vom Benutzer der grafischen Oberfläche kommen, etwa wenn er eine Schaltfläche anklickt, aber auch auf eigene Auslöser zurückzuführen sein, zum Beispiel wenn im Hintergrund eine Tabelle geladen wird.
Neben den Ereignisauslösern gibt es eine Reihe von Interessenten (Listener oder Horcher genannt), die gern informiert werden wollen, wenn ein Ereignis aufgetreten ist. Da der Interessent in der Regel nicht an allen ausgelösten Oberflächen-Ereignissen interessiert ist, sagt er einfach, welche Ereignisse er empfangen möchte. Dies funktioniert so, dass er sich bei einer Ereignisquelle anmeldet, und diese informiert ihn, wenn sie ein Ereignis aussendet. Auf diese Weise leidet die Systemeffizienz nicht, da nur diejenigen informiert werden, die auch Verwendung für das Ereignis haben. Für jedes Ereignis gibt es einen eigenen Listener, an den das Ereignis weitergeleitet wird – darum der Name für das Modell: Delegation Model[ 96 ](Die Entwickler hatten vorher den Namen »Command Model« vergeben, doch drückte dies die Arbeitsweise nicht richtig aus.).
Tabelle 10.3 gibt eine Übersicht über einige Listener und zeigt, was für Ereignisse sie melden:
Listener | Ereignisse |
|---|---|
Der Benutzer aktiviert eine Schaltfläche bzw. ein Menü oder drückt (¢) auf einem Textfeld. | |
Der Benutzer schließt ein Fenster oder möchte es verkleinern. | |
Der Benutzer drückt auf eine Maustaste. | |
Der Benutzer bewegt die Maus. |
Tabelle 10.3Einige Listener und die von ihnen gemeldeten Ereignisse
Dem Listener übergibt das Swing-Grafiksystem jeweils ein Ereignis-Objekt, etwa dem ActionListener ein ActionEvent-Objekt, dem WindowListener ein WindowEvent-Objekt usw. Die Einzigen, die etwas aus der Reihe tanzen, sind MouseListener und MouseMotionListener, denn beide melden MouseEvent-Objekte.
Schritte zum richtigen Horchen
Damit die Quelle Ereignisse sendet und der Client darauf reagiert, sind zwei Schritte durchzuführen:
Implementieren des Listeners
Anmelden des Listeners
Um dieses Konzept kennenzulernen, wollen wir einen Fenster-Horcher programmieren, der registriert, ob ein Fenster geschlossen werden soll. Wenn ja, bietet er einen Dialog; bestätigt der Benutzer den Dialog, wird die Applikation beendet.
10.6.2Listener implementieren 

Der Listener selbst ist eine Schnittstelle, die von den Interessenten implementiert wird. Da die Ereignis-Schnittstelle Callback-Methoden vorschreibt, muss der Interessent diese Operation implementieren. Wird im nächsten Schritt ein Horcher mit dem Ereignisauslöser verbunden, kann die Ereignisquelle davon ausgehen, dass der Horcher die entsprechende Methode besitzt. Diese ruft die Ereignisquelle bei einem Ereignis später auf.
Die Schnittstelle WindowListener
Alle Meldungen rund um Fenster werden über einen WindowListener abgewickelt. Implementierungen können so etwa erfahren, ob das Fenster vergrößert oder verkleinert wurde. Die Schnittstelle deklariert folgende Operationen:
extends EventListener
void windowOpened(WindowEvent e)
Wird aufgerufen, wenn das Fenster geöffnet wird.void windowClosing(WindowEvent e)
Wird aufgerufen, wenn das Fenster geschlossen wird.void windowClosed(WindowEvent e)
Wird aufgerufen, wenn das Fenster mit dispose() geschlossen wurde.void windowIconified(WindowEvent e)
Wird aufgerufen, wenn das Fenster zum Icon verkleinert wird.void windowDeiconified(WindowEvent e)
Wird aufgerufen, wenn das Fenster wieder hochgeholt wird.void windowActivated(WindowEvent e)
Wird aufgerufen, wenn das Fenster aktiviert wird.void windowDeactivated(WindowEvent e)
Wird aufgerufen, wenn das Fenster deaktiviert wird.
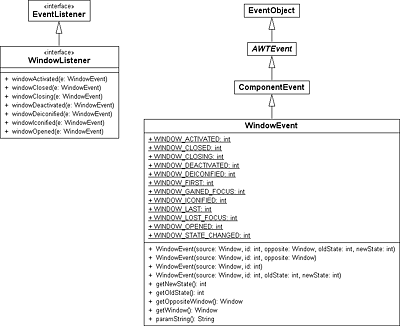
Abbildung 10.21UML-Diagramm von WindowListener und WindowEvent
Der nächste Schritt ist, die Schnittstelle zu implementieren und in windowClosing(WindowEvent) Programmcode einzubetten, der den Benutzer fragt, ob die Anwendung wirklich geschlossen werden soll.
Wer implementiert die Schnittstelle WindowListener?
Bei der Implementierung der Schnittstelle WindowListener gibt es unterschiedliche Varianten:
Eine Klasse, die zum Beispiel JFrame erweitert, implementiert gleichzeitig WindowListener.
Eine externe Klasse implementiert die Listener-Schnittstelle.
Eine innere anonyme Klasse implementiert den Listener.
Die Lösungen haben Vor- und Nachteile. Wenn die eigene Klasse den Listener implementiert, ist das Programm schön kurz und der Listener hat einfachen Zugriff auf alle Zustände oder Variablen. Den Listener von einer anderen Klasse implementieren zu lassen hat dagegen den Vorteil, dass die Implementierung wiederverwendbar ist. Das ist bei einem allgemeinen Horcher für Fensterschließereignisse sicherlich angebracht.
Fensterschließ-Horcher
Die Implementierung fragt mit JOptionPane.showConfirmDialog(…), ob das Fenster wirklich geschlossen werden soll. Die nicht genutzten Callback-Methoden implementieren wir leer.
Listing 10.6com/tutego/insel/ui/event/DialogWindowClosingListener.java
import java.awt.event.*;
import javax.swing.JOptionPane;
public class DialogWindowClosingListener implements WindowListener {
@Override public void windowClosing( WindowEvent event ) {
int option = JOptionPane.showConfirmDialog( null, "Applikation beenden?" );
if ( option == JOptionPane.OK_OPTION )
System.exit( 0 );
}
@Override public void windowClosed( WindowEvent event ) { /*Empty*/ }
@Override public void windowDeiconified( WindowEvent event ) { /*Empty*/ }
@Override public void windowIconified( WindowEvent event ) { /*Empty*/ }
@Override public void windowActivated( WindowEvent event ) { /*Empty*/ }
@Override public void windowDeactivated( WindowEvent event ) { /*Empty*/ }
@Override public void windowOpened( WindowEvent event ) { /*Empty*/ }
}
An diesem Beispiel ist abzulesen, dass jeder, der ein WindowListener sein möchte, die vorgeschriebenen Methoden implementieren muss. Damit zeigt er Interesse an dem WindowEvent. Bis auf windowClosing(…) haben wir die anderen Operationen nicht implementiert, da sie uns nicht interessieren. Die Implementierung ist so, dass die Anwendung beendet wird, wenn der Anwender auf das × klickt und den Dialog mit OK bestätigt.
10.6.3Listener bei dem Ereignisauslöser anmelden/abmelden 

Hat der Listener die Schnittstelle implementiert, wird er mit dem Ereignisauslöser verbunden. Dafür gibt es eine Reihe von Hinzufügen- und Entfernen-Methoden, die einer Namenskonvention folgen:
addEreignisListener( EreignisListener )
removeEreignisListener( EreignisListener )
Üblicherweise lassen sich beliebig viele Listener an einen Ereignisauslöser hängen.
addXXXListener(…) nur dann möglich, wenn es auch Ereignisse gibt
Nicht jede Komponente kann jedes Ereignis auslösen. Daher gibt es nur addXXXListener(…) für Ereignisse, die die Komponenten tatsächlich auslösen, und unterschiedliche Komponenten bieten unterschiedliche Hinzufügen-Methoden. Die JFrame-Klasse bietet zum Beispiel addWindowListener(…) für Fensterereignisse, aber kein addActionListener(…) – das wiederum bietet JButton, damit er die Aktivierung der Schaltfläche melden kann. Eine Schaltfläche löst eben keine Fensterereignisse aus, und daher gibt es die Methode addWindowListener(…) bei Schaltflächen nicht. So lassen sich über die angebotenen addXXXListener(…)-Methoden gut die Ereignisse ablesen, die eine Komponente auslösen kann, denn das XXX wird dann nach der Namenskonvention der Ereignistyp sein.
Fensterschließer registrieren
Den Listener für Fensterereignisse, unseren DialogWindowClosingListener, binden wir mit der Methode addWindowListener(…) an ein Fenster. Wird genau dieses Fenster geschlossen, bekommen wir das mit und können reagieren.
Listing 10.7com/tutego/insel/ui/event/CloseWithDialogFrame.java
import javax.swing.*;
public class CloseWithDialogFrame {
public static void main( String[] args ) {
JFrame f = new JFrame();
f.setDefaultCloseOperation( JFrame.DO_NOTHING_ON_CLOSE );
f.add( new JLabel( "Zyklone bringen Regen" ) );
f.pack();
f.addWindowListener( new DialogWindowClosingListener() );
f.setVisible( true );
}
}
Wir tragen mit addWindowListener(…) den Listener ein. Immer wenn ein Window-Event ausgelöst wird, kümmert sich die jeweilige Methode um dessen Abarbeitung.
Normalerweise schließt Swing einen JFrame automatisch, wenn das × gedrückt wird – anders als beim AWT-Frame. Die Anweisung setDefaultCloseOperation(JFrame.DO_NOTHING_ON_CLOSE) verändert dieses Standardverhalten, damit nichts passiert und wir selbst zu 100 % die Kontrolle behalten. Denn ist die Zeile nicht im Programm, so merkt Swing, dass das × gedrückt wurde, und versteckt das Fenster, egal, was der Benutzer im Dialog angibt.
setDefaultCloseOperation(int) und der WindowListener *
Die ersten Swing-Programme, die wir geschrieben haben, nutzen setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE), damit Swing automatisch die Anwendung beendet, wenn der Anwender auf × klickt. Diese Belegung ist für kleine Testprogramme in Ordnung, in ausgewachsenen GUI-Anwendungen sollte sich die Applikation jedoch nicht einfach schließen, sondern mit einem Dialog über das Ende informieren. Die Voreinstellung für die Default-Close-Operation von JFrame ist HIDE_ON_CLOSE, was das Fenster automatisch verdeckt (das Fenster kann später wieder aktiviert werden), nachdem die WindowListener aufgerufen wurden. Eine weitere Konstante ist DISPOSE_ON_CLOSE, was ebenfalls die Listener abarbeitet, aber das Fenster automatisch schließt und alle Ressourcen freigibt. Übernehmen wir selbst die komplette Kontrolle, ist die Belegung mit JFrame.DO_NOTHING_ON_CLOSE angebracht.
Der Unterschied zwischen windowClosing(…) und windowClosed(…) *
Die Schnittstelle WindowListener schreibt zwei Methoden vor, deren Namen sich ziemlich ähnlich anhören: windowClosing(…) und windowClosed(…). Betrachten wir den Unterschied zwischen beiden, und sehen wir uns an, wie ein Programm beide Methoden nutzen oder meiden kann.
In den einfachen Programmen setzen wir in die windowClosing(…)-Methode einen Aufruf von System.exit(0), um die Applikation zu beenden, da windowClosing(…) immer bei Beendigung der Applikation mit dem × am Fenster aufgerufen wird. Was allerdings leicht vergessen wird, ist die Tatsache, dass nicht nur der Benutzer über das × das Fenster schließen kann, sondern auch die Applikation über die spezielle Methode dispose(). Sie gibt alle Ressourcen frei und schließt das Fenster. Die Applikation ist dann allerdings noch nicht beendet. Damit wir das Schließen mit dem × und durch dispose() unterscheiden können, kümmert sich windowClosing(…) um das × und windowClosed(…) um das dispose(). Wenn wir lediglich mit dem × das Fenster schließen und die Applikation beendet werden soll, muss nicht noch extra dispose() schön brav die Ressourcen freigeben. Daher reicht oft ein System.exit(0). Soll das Fenster jedoch mit × und dispose() einfach nur geschlossen werden oder ist eine gemeinsame Behandlung gewünscht, so ist es sinnvoll, in windowClosing(…) mit dispose() indirekt windowClosed(…) aufzurufen, etwa so:
e.getWindow().dispose();
}
@Override public void windowClosed( WindowEvent e ) {
// Das Fenster ist geschlossen, und jetzt können wir hier
// weitermachen, etwa mit System.exit(0), wenn alles
// vorbei sein soll.
}
10.6.4Adapterklassen nutzen 

Hat eine Schnittstelle wie WindowListener viele Methoden, so hat eine Implementierung alle Methoden zu realisieren, auch wenn die Mehrzahl einen leeren Rumpf hat. Das ist lästig. Hier helfen Adapterklassen – Klassen, die die Schnittstellen mit leeren Rümpfen implementieren. Hat beispielsweise die Schnittstelle WindowListener sieben Methoden, so steht in der Adapterklasse folgende Implementierung:
Listing 10.8java.awt.event.WindowAdapter.java
implements WindowListener, WindowStateListener, WindowFocusListener
{
public void windowOpened( WindowEvent e ) { }
public void windowClosing( WindowEvent e ) { }
public void windowClosed( WindowEvent e ) { }
public void windowIconified( WindowEvent e ) { }
public void windowDeiconified( WindowEvent e ) { }
public void windowActivated( WindowEvent e ) { }
public void windowDeactivated( WindowEvent e ) { }
public void windowStateChanged( WindowEvent e ) { }
public void windowGainedFocus( WindowEvent e ) { }
public void windowLostFocus( WindowEvent e ) { }
}
Zusätzlich entdecken wir einige Methoden, die nicht direkt von unserem WindowListener stammen, sondern von zwei weiteren Schnittstellen, die jetzt keine Rolle spielen.
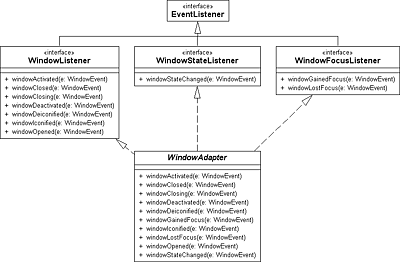
Abbildung 10.22UML-Diagramm von WindowAdapter
Wenn wir jetzt einen Ereignisbehandler implementieren müssen, erweitern wir einfach die Adapterklasse und überschreiben nur die relevanten Methoden. Der Listener zum Schließen des Fensters mit einer Adapterklasse sieht dann wie folgt aus:
Listing 10.9com/tutego/insel/ui/event/DialogWindowClosingListener2.java
import java.awt.event.*;
import javax.swing.JOptionPane;
public class DialogWindowClosingListener2 extends WindowAdapter {
@Override public void windowClosing( WindowEvent event ) {
int option = JOptionPane.showConfirmDialog( null, "Applikation beenden?" );
if ( option == JOptionPane.OK_OPTION )
System.exit( 0 );
}
}
Beim Client ändert sich nicht viel, es ist immer noch die addWindowListener(…)-Methode:
Listing 10.10com/tutego/insel/ui/event/CloseWithDialogFrame2.java, main()
f.setDefaultCloseOperation( JFrame.DO_NOTHING_ON_CLOSE );
f.add( new JLabel( "Zyklone bringen Regen" ) );
f.pack();
f.addWindowListener( new DialogWindowClosingListener2() );
f.setVisible( true );
10.6.5Innere Mitgliedsklassen und innere anonyme Klassen 

Wir haben für das Fensterschließ-Beispiel eine externe Klasse benutzt, weil die Klasse für unterschiedliche Swing-Programme nützlich ist. Ist der Listener sehr individuell und mit der Komponente verbunden, so sind innere anonyme Klassen nützlich. Dazu zwei Beispiele.
Auf Klicks reagieren
Das JLabel kann Maus-Ereignisse empfangen, was wir nutzen wollen, um bei einem Doppelklick die Applikation zu beenden:
Listing 10.11com/tutego/insel/ui/event/ClickOnJLabelToClose.java, main()
frame.setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE );
JLabel label = new JLabel( "Lebe immer First-Class, sonst tun es deine Erben!" );
label.setForeground( Color.BLUE );
frame.add( label );
label.addMouseListener( new MouseAdapter() {
@Override public void mouseClicked( MouseEvent e ) {
if ( e.getClickCount() > 1 )
System.exit( 0 );
}
} );
frame.pack();
frame.setVisible( true );
Die Lösung hat den Vorteil, dass nicht extra eine eigene Klasse mit einem häufig überflüssigen Namen angelegt wird. Die Unterklasse von MouseAdapter ist nur hier sinnvoll und wird nur in diesem Kontext benötigt.
Dezimal-in-Hexadezimal-Umwandler
Innere Klassen sind elegant, denn sie können leicht auf Zustände der äußeren Klasse zugreifen. Das folgende Programm realisiert einen Hexadezimalwandler:
Listing 10.12com/tutego/insel/ui/event/HexConverter.java
import java.awt.FlowLayout;
import java.awt.event.*;
import javax.swing.*;
public class HexConverter {
public static void main( String[] args ) {
JFrame frame = new JFrame();
frame.setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE );
frame.setLayout( new FlowLayout() );
final JTextField decTextField = new JTextField();
decTextField.setColumns( 5 );
frame.add( decTextField );
frame.add( new JLabel(" ist hexadezimal " ) );
final JTextField hexTextField = new JTextField();
hexTextField.setColumns( 5 );
frame.add( hexTextField );
JButton okButton = new JButton( "Konvertiere" );
frame.add( okButton );
okButton.addActionListener( new ActionListener() {
@Override public void actionPerformed( ActionEvent e ) {
int dec = Integer.parseInt( decTextField.getText() );
String hex = Integer.toHexString( dec );
hexTextField.setText( hex );
}
} );
frame.pack();
frame.setVisible( true );
}
}
Das Programm nutzt einige Dinge, die neu sind, aber gut verständlich: Damit mehrere Komponenten nebeneinandergesetzt werden, konfigurieren wir das Fenster mit einem FlowLayout. Dann platzieren wir ein Textfeld, eine Beschriftung, ein Textfeld und eine Schaltfläche nebeneinander. An die Schaltfläche kommt ein Listener, damit wir mitbekommen, ob sie bestätigt wurde. Wenn sie bestätigt wurde, erfolgt die Konvertierung (Fehler werden nicht abgefangen). Die anonyme Klasse kann dabei sehr gut auf die beiden Textfelder zurückgreifen. Wäre der Listener eine externe Klasse, so müssten ihr – etwa im Konstruktor – die beiden Textfelder mitgegeben werden.
10.6.6Aufrufen der Listener im AWT-Event-Thread 

Nachdem der Listener implementiert und angemeldet wurde, ist das System im Fall eines aufkommenden Ereignisses bereit, es zu verteilen. Aktiviert zum Beispiel der Benutzer eine Schaltfläche, so führt der AWT-Event-Thread – auch Event-Dispatching-Thread genannt – den Programmcode im Listener selbstständig aus. Sehr wichtig ist Folgendes: Der Programmcode im Listener sollte nicht zu lange laufen, da sich sonst Ereignisse in der Queue sammeln, die der AWT-Thread nicht mehr verarbeiten kann. Diese Eigenschaft fällt dann schnell auf, wenn sich Aufforderungen zum Neuzeigen (Repaint-Ereignisse) aufstauen, da auf diese Weise leicht ein »stehendes System« entsteht.
Die Reihenfolge, in der die Listener abgearbeitet werden, ist im Prinzip undefiniert. Zwar reiht das JDK sie in eine Liste ein, sodass es dadurch eine Reihenfolge gibt, doch sollte diesem Implementierungsdetail keine Beachtung geschenkt werden.
10.6.7Ereignisse, etwas genauer betrachtet * 

Die ausgesandten Botschaften werden in Ereignisklassen kategorisiert. Da es unterschiedliche Ereignisse (engl. events) gibt, kann das System somit die Ereignisse unterteilen und eine Vorauswahl treffen.
AWTEvent und Unterklassen WindowEvent, KeyEvent, …
Alle Ereignisse der grafischen Oberfläche sind Objekte, die aus einer Unterklasse von AWTEvent gebildet sind. Die Klasse AWTEvent ist abstrakt und selbst von EventObject aus dem util-Paket abgeleitet. Obwohl sich die meisten Oberflächen-Ereignisklassen in dem Unterpaket java.awt.event befinden, liegt AWTEvent selbst direkt unter java.awt und damit nicht im Ereignis-Paket.
Eine wichtige Methode ist getID(). Jede Ereignisklasse definiert eine ID, durch die sich die Ereignisse neben ihrer Klassenzugehörigkeit unterscheiden. Für Ereignisse gedrückter Schaltflächen ist die ID etwa ActionEvent.ACTION_PERFORMED.
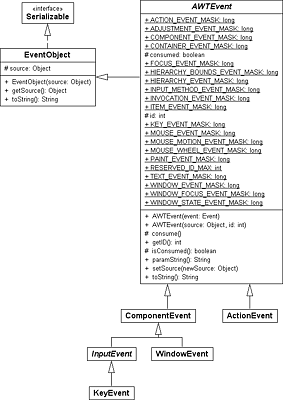
Abbildung 10.23Die AWTEvent-Klasse und ihre Unterklassen
Natürlich stellt sich die Frage, wieso eine ID für die Ereignisse notwendig sein soll, weil die Vererbungsbeziehung doch den Typ klärt? Das ist zwar korrekt, doch gäbe es für mehr als 30 Events zu viele Klassen. Daher haben die Entwickler ähnliche Ereignisse zu Gruppen zusammengefasst: so etwa bei einem WindowEvent, das dann versandt wird, wenn etwa das Fenster geschlossen oder verkleinert wird. In diesem Fall gibt es ein Ereignis vom Typ WindowEvent, aber zwei unterschiedliche IDs. So wird eine unübersehbare Anzahl von Event-Klassen vermieden. Einige Klassen verwalten weitere Konstanten, etwa für die gedrückten Tasten. Es wäre kaum sinnvoll, für jede Taste eine eigene Klasse zu schreiben. Statt einer neuen Klasse wird der Typ als eigenes Attribut im KeyEvent gespeichert.
Events auf verschiedenen Ebenen
Bei den Ereignissen werden zwei Typen unterschieden: die Ereignisse auf niedriger und die auf hoher Ebene:
Ereignisse auf niedriger Ebene (engl. low-level events): Damit sind Ereignisse auf der Ebene des grafischen Betriebssystems gemeint. Das sind etwa eine Mausbewegung oder ein Fokus auf Komponenten, Tastendrücke oder das Schließen oder Vergrößern eines Fensters.
Ereignisse auf höherer Ebene, semantische Ereignisse (engl. high-level events): Auf der anderen Seite gibt es Ereignisse, die von GUI-Komponenten erzeugt werden, wenn etwa eine Schaltfläche aktiviert (etwa durch einen Mausklick oder das Drücken der (¢)-Taste) oder ein Rollbalken bewegt wird (zum Beispiel durch die Maus oder durch die (Bild½)-Taste). Die Swing-Komponenten reagieren meistens auf Ereignisse niedriger Ebene und formulieren daraus ein semantisches Ereignis. Es ist selten nötig, auf niedrige Ereignisse zu hören.
Die Trennung fällt aber nicht weiter auf, sodass wir im Folgenden nicht darauf eingehen werden.
Da alle grafischen Komponenten von der Klasse Component abgeleitet sind, liefern sie automatisch eine Reihe von nicht semantischen Ereignissen. Wir finden die Unterklassen und die Ereignistypen in Tabelle 10.4:
Tabelle 10.4Ereignisklassen und ihre IDs
Weitere Ereignisse auf niedriger Ebene werden von Fenstern und Dialogen ausgelöst; sie senden Ereignisobjekte vom Typ WindowEvent. Wir werden uns in diesem Kapitel auch mit den unterschiedlichen Komponenten beschäftigen und immer gleich die zugehörigen Ereignisse untersuchen.
Tabelle 10.5 zeigt für einige grafische Komponenten die Ereignisse und gibt an, wann sie ausgelöst werden können.
Auslöser | Wann das Event ausgelöst wird | Ereignis |
|---|---|---|
JButton | Aktivierung der Schaltfläche | ActionEvent |
JScrollBar | Wertänderung | AdjustmentEvent |
JTextComponent | Verschiebung des Cursors | CaretEvent |
JSlider | Änderung der Werte | ChangeEvent |
Component | Änderung der Sichtbarkeit oder Größe | ComponentEvent |
Container | Änderung des Inhalts | ContainerEvent |
JComponent | neuer Fokus (bei Tastatureingaben) | FocusEvent |
JEditorPane | Hyperlink-Auswahl | HyperlinkEvent |
JList | Auswahl | ItemEvent |
JComponent | Tastatur | KeyEvent |
JMenu | Menüauswahl | MenuEvent |
JComponent | Betreten oder Verlassen einer Komponente | MouseEvent |
JComponent | Bewegung | MouseMotionEvent |
JWindow | Zustandsänderung | WindowEvent |
Eye* | Augenzwinkern | EyelidEvent |
*) Nicht in der Java-API, aber in der Welt-API. | ||
Tabelle 10.5Einige Ereignisauslöser






 Jetzt Buch bestellen
Jetzt Buch bestellen



