10.10JComponent und Component als Basis aller Komponenten 

Die Klasse Component bildet die Basisklasse der Objekte, die als grafische AWT-Komponenten auf den Schirm kommen. Sie wird für Swing-Komponenten noch einmal zu JComponent erweitert. Allerdings leitet JComponent nicht direkt von Component ab, sondern erst von Container, und Container leitet dann direkt von Component ab (dies hat zur Folge, dass jede JComponent automatisch auch ein Container ist).
Die JComponent bildet mit vielen Methoden die Basis aller Swing-Komponenten und bietet Ihnen unter anderem das auswechselbare Look-and-Feel, Tastaturbedienung, Tooltips, Rahmen, Accessibility, Client-Properties und Doppelpufferung.
10.10.1Hinzufügen von Komponenten 

Ein Container nimmt Komponenten auf und setzt sie mithilfe eines Layoutmanagers an die richtige Position. Alle Container in Java erweitern die Klasse Container. Die add(…)-Methoden setzen Komponenten in den Container.
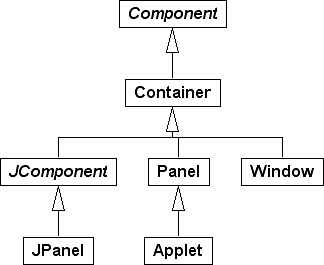
Abbildung 10.31Die Klasse Container und ihre Unterklassen
[»]Hinweis
AWT- und Swing-Komponenten sollten nicht gemischt werden. Da AWT-Komponenten schwergewichtig sind und vom Betriebssystem gezeichnet werden, werden sie immer über alle anderen Komponenten gezeichnet.
Da Container selbst eine Component ist, können auch Container selbst Container aufnehmen. Das ist ein bekanntes Design-Pattern und nennt sich Composite Pattern.
10.10.2Tooltips (Kurzhinweise) 

Ein Tooltip ist eine Zeichenkette, die beim längeren Verweilen des Mauszeigers auf einer JComponent auftaucht. Dazu öffnet Swing ein Popup-Fenster. Tooltips lassen sich in Swing sehr einfach hinzufügen:
Listing 10.21com/tutego/insel/ui/swing/Tooltip.java, main()
frame.setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE );
String text = "<html>Ich brauch' Hilfe.<p>Schnell!</html>";
JButton button = new JButton( text );
String help = "<html>Hier ist sie, die <b>Hilfe:</b>"+
"<ul><li>Cool bleiben<li>Handbuch lesen</ul></html>";
button.setToolTipText( help );
frame.add( button );
frame.setSize( 250, 250 );
frame.setVisible( true );
Dann erscheint Folgendes:
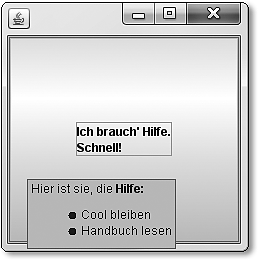
Abbildung 10.32Die schnelle Hilfe
10.10.3Rahmen (Border) * 

Jeder Swing-Komponente kann mit der Methode setBorder(Border) ein Rahmen zugewiesen werden. Ein Rahmen ist eine Klasse, die die Schnittstelle Border implementiert. Swing stellt einige Standardrahmen zur Verfügung:
Rahmen | Erläuterung |
|---|---|
abstrakte Klasse, die die Schnittstelle minimal implementiert | |
(eingelassener) 3D-Rahmen | |
Rahmen, der andere Rahmen aufnehmen kann | |
Rahmen, dem freier Platz zugewiesen werden kann | |
noch deutlicher markierter Rahmen | |
Rahmen in einer einfachen Farbe in gewünschter Dicke | |
Rahmen, der aus Kacheln von Icons besteht | |
3D-Rahmen mit besonderen Ecken | |
Rahmen mit einem String in einer gewünschten Ecke |
Tabelle 10.7Border in Swing
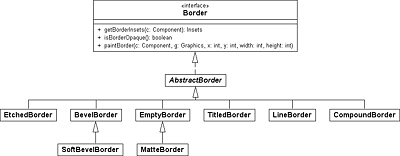
Abbildung 10.33Border-Implementierungen
Damit können wir ein kleines Testprogramm für Rahmen implementieren:
Listing 10.22com/tutego/insel/ui/swing/BorderDemo.java, main()
frame.setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE );
frame.setLayout( new GridLayout(0,2,10,10) );
JButton b1 = new JButton( "Schamlis" );
b1.setBorder( new BevelBorder(BevelBorder.RAISED) );
frame.add( b1 );
JButton b2 = new JButton( "Borfluq" );
b2.setBorder( new BevelBorder(BevelBorder.LOWERED) );
frame.add( b2 );
JButton b3 = new JButton( "Tüm Tüm de Lüm" );
b3.setBorder( BorderFactory.createEtchedBorder() );
frame.add( b3 );
JButton b4 = new JButton( "Skromm" );
b4.setBorder( new EtchedBorder(Color.BLUE, Color.YELLOW) );
frame.add( b4 );
frame.setSize( 500, 200 );
frame.setVisible( true );
Abbildung 10.34BevelBorder und EtchedBorder
Die Rahmenfabrik (BorderFactory)
Mithilfe der statischen Methoden createXXXBorder(…) der Klasse BorderFactory lassen sich ebenfalls Rahmen erzeugen. Die Methode liefert Rahmen-Objekte aus einem Objekt-Pool, sodass nicht immer neue Border-Objekte nötig sind.
p.setBorder( BorderFactory.createRaisedBevelBorder() );
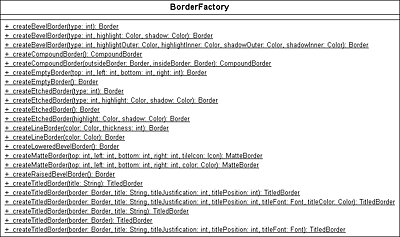
Abbildung 10.35Methoden der BorderFactory
10.10.4Fokus und Navigation * 

In einem GUI-System hat nur eine Komponente den Fokus. Das bedeutet, dass diese Komponente in einer besonderen Empfangsbereitschaft steht und diese auch hervorhebt, etwa durch einen Rahmen, andere Farben oder im Textfeld durch einen blinkenden Cursor.
Die Navigation und den Fokuswechsel führen durch:
Mausklick auf die Komponente
Aktivierung mit einem Tastenkürzel
Cursortasten bei geöffneten Menüs und in Komponentengruppen
(ÿ_)-Taste bzw. (ª) + (ÿ_), was die folgende bzw. vorangehende Komponente in der Reihenfolge auswählt. Wer der Nachfolger und Vorgänger ist, bestimmt der Fokus-Manager, der in Java durch die Zentrale namens KeyboardFocusManager repräsentiert wird. Eine gute Navigation ist Pflicht.
Es ist nicht selbstverständlich, dass ein Fokuswechsel immer möglich ist. Wenn eine Textkomponente etwa fehlerhafte Eingaben registriert, kann die Komponente den Fokuswechsel untersagen und folglich erzwingen, dass der Benutzer eine gültige Eingabe macht.
[+]Tipp
Eine gute Navigation zu entwickeln, bedeutet, das übliche Benutzerszenario zu beobachten. Wenn etwa in einem Login-Dialog der Benutzer die (¢)-Taste drückt, erwartet er, dass der Fokus auf das nächste Textfeld gesetzt wird oder vielleicht direkt auf den OK-Button.
Fokus vom Programm aus setzen
Der Fokuswechsel kann auch programmiert werden, sodass beim Start zum Beispiel die OK-Schaltfläche oder ein Textfeld aktiviert ist. Für diese Aufgabe lässt sich die Methode requestFocusInWindow() aus JComponent nutzen:
Auf den Fokuswechsel reagieren
Ein FocusListener kann einen Fokuswechsel melden. Er kann mit addFocusListener(FocusListener l) an jeder java.awt.Component, also auch an jeder Swing-Komponente, festgemacht werden.
Weitere Informationen zu Navigation und Fokus findet der Leser unter http://docs.oracle.com/javase/tutorial/uiswing/misc/focus.html.
Standardschaltfläche
Wenn ein Dialog Eingabefelder unterbringt und die Dialoge mit Schaltflächen wie OK oder Abbrechen beendet werden können, so es ist nützlich, mit dem Drücken der Taste (¢) automatisch die Aktivierung der OK-Schaltfläche zu verbinden. Um das zu erreichen, wird von JRootPane die Methode setDefaultButton(JButton) aufgerufen – eine JRootPane liefert getRootPane() eines JFrame/JDialog direkt oder erfragt sie über eine Komponente SwingUtilities.getRootPane(Component).
10.10.5Ereignisse jeder Komponente * 

Ein Component- und JComponent-Objekt verarbeitet schon eine ganze Reihe von Ereignissen, die allen anderen Komponenten zugutekommen. Mit anderen Worten: An alle Komponenten können Listener für die in Tabelle 10.8 aufgeführten Ereignisse angehängt werden:
Komponente | Erzeugte Ereignisse | Grund |
|---|---|---|
Component | ComponentEvent | Die Komponente wird bewegt, angezeigt, verdeckt oder verschoben. |
FocusEvent | Die Komponente bekommt oder verliert den Fokus. | |
Tastendruck | ||
MouseEvent | Die Maus betritt oder verlässt die Komponente. Der Benutzer drückt eine Maustaste oder bewegt den Mauszeiger. | |
InputMethodEvent | Text- oder Cursor-Veränderung | |
HierarchyEvent | Die Hierarchie, zu der die Komponente gehört, verändert sich. | |
PropertyChangeEvent | Eine gebundene Eigenschaft ändert sich. | |
Container | ContainerEvent | Komponenten werden dem Container hinzugefügt oder aus ihm gelöscht. |
JComponent | PropertyChangeEvent | Eine gebundene Eigenschaft ändert sich. |
AncestorEvent | Der Vorgänger wurde modifiziert. |
Tabelle 10.8Ereignisse der Komponenten
Auf Tastendrücke hören – KeyListener und KeyEvent
Mit addKeyListener(KeyListener) lässt sich jeder java.awt.Component (und somit auch jeder Swing-Komponente) ein Horcher auf Tastenschläge hinzufügen. Dieser Listener erwartet drei implementierte Methoden:
void keyTyped(KeyEvent e)
Aufruf bei einem eingegebenen Zeichen. Das System löst mehrere Tastendrücke, die ein Zeichen ergeben, zu einem Unicode-Zeichen auf, etwa (ª) + (A) zum Unicode-Buchstaben »A«. Das gedrückte Zeichen lässt sich über getKeyChar() vom KeyEvent erfragen. Ist das Zeichen kein gültiges Unicode-Zeichen, dann ist die Rückgabe CHAR_UNDEFINED (65535).void keyPressed(KeyEvent e)
void keyReleased(KeyEvent e)
Die beiden letzten Methoden sind systemabhängig und bekommen auch Metatasten mit, etwa ein Druck auf die (Entf)-Taste, die Funktionstaste (F1), (Num) oder (º). Für diese Tasten ist ein virtueller Code (engl. virtual key code) als Konstante in KeyEvent deklariert, die mit VK_ beginnt. Das sind fast 200 Konstanten. Einige Beispiele: VK_BACK_SPACE, VK_BEGIN, VK_CONTROL, VK_DELETE. Selbst die beiden Windows-Tasten sind mit VK_WINDOWS und VK_CONTEXT_MENU vorhanden.
Aufklärung über den Zusammenhang schafft ein Stückchen Quellcode, das an eine Komponente gehängt wird. Beachten Sie den Unterschied zwischen getKeyChar() (das Unicode-Zeichen oder CHAR_UNDEFINED) und getKeyCode() (VK-Code):
@Override public void keyTyped( KeyEvent e ) {
System.out.println( "typed " + e.getKeyChar() );
System.out.println( "typed " + e.getKeyCode() );
}
@Override public void keyPressed( KeyEvent e ) {
System.out.println( "pressed " + e.getKeyChar() );
System.out.println( "pressed " + e.getKeyCode() );
}
@Override public void keyReleased( KeyEvent e ) {
System.out.println( "released " + e.getKeyChar() );
System.out.println( "released " + e.getKeyCode() );
}
} );
Aktiviert der Benutzer die Taste (A), ist das Ergebnis:
pressed 65
typed a
typed 0
released a
released 65
Aktiviert er (ª) + (A), ist das Resultat:
pressed 16
pressed A
pressed 65
typed A
typed 0
released A
released 65
released ?
released 16
Die Tatsache, dass zweimal ein »pressed« auftaucht, lässt sich dadurch erklären, dass »pressed« und »released« Low-Level-Ereignisse sind, die den Druck auf die (ª)-Taste registrieren. Das Fragezeichen bei getKeyChar() ist nichts anderes als CHAR_UNDEFINED.
Soll unser Programm erkennen, ob der Nutzer die (F1)-Taste drückt, schreiben wir in keyPressed():
if ( keyEvent.getKeyCode() == KeyEvent.VK_F1 )
...
}
[»]Hinweis
Bekommt ein JPanel einen Listener für Tastendrücke, etwa weil auf dem JPanel etwas gezeichnet wird, muss es den Fokus bekommen, denn Tastendrücke gehen nur zu den Komponenten, die den Fokus besitzen. Während zum Beispiel Eingabefelder automatisch den Fokus bekommen können – etwa durch die Aktivierung mit der Maus –, muss das JPanel manuell mit setFocusable(true) »fokusfähig« gemacht werden.
Mausrad-Unterstützung
Mit dem Ereignis MouseWheelEvent gibt es eine Unterstützung des Mausrads (auch Rollrad, engl. mouse wheel) für grafische Java-Programme. Jedes Component-Objekt kann Interesse an dem Ereignis anmelden:
implements ImageObserver, MenuContainer, Serializable
void addMouseWheelListener(MouseWheelListener l)
void removeMouseWheelListener(MouseWheelListener l)
MouseWheelListener[] getMouseWheelListeners()
Bei den nativen AWT-Komponenten wird das Rollrad schon vom Betriebssystem her abgefragt und unterstützt, so etwa bei TextArea, Choice, FileDialog und List. Die anderen Komponenten geben das Ereignis an den Container weiter. In Swing unterstützt JScrollPane automatisch das Rollrad. Mit der Methode setWheelScrollingEnabled(boolean handleWheel) kann es angepasst werden.
10.10.6Die Größe und Position einer Komponente * 

Jede Komponente verwaltet drei Größenangaben: die minimale, die maximale und die bevorzugte (engl. preferred) Größe. Zum Setzen und Erfragen der Größen bietet JComponent die folgenden Methoden:
extends Container
implements Serializable
void setPreferredSize(Dimension preferredSize)
void setMaximumSize(Dimension maximumSize)
void setMinimumSize(Dimension minimumSize)
Dimension getMaximumSize()
Dimension getMinimumSize()
Dimension getPreferredSize()
Zum Setzen kann die Anwendung setXXXSize(…) nutzen oder in einer Komponenten-Unterklasse die getMXXimumSize()-Methoden überschreiben. Mit einer Baseline kann der Layoutmanager auch Komponenten mit unterschiedlichen Größen an einer virtuellen Linie anordnen. Beschreibend sind die Methoden getBaseline() und getBaselineResizeBehavior().
[»]Hinweis
Nicht alle Layoutmanager berücksichtigen die Eigenschaften. Einige berücksichtigen die gewünschte Größe, andere wiederum ziehen die Komponenten so lang, wie sie wollen. Einem Container kann mit pack() der Auftrag gegeben werden, seine Größe so zu wählen, dass die Kinder mit ihrer getPreferredSize() optimal passen.
Die Position der Komponente
Der Klasse Component gehört eine ganz nützliche Methode an, um die absolute Position der Komponente auf dem Bildschirm zu ermitteln. Dies ist besonders dann praktisch, wenn die Position eines Fensters gefragt ist.
implements ImageObserver, MenuContainer, Serializable
Point getLocationOnScreen()
Liefert die Position der linken oberen Ecke der Komponente als Punkt-Objekt.
10.10.7Komponenten-Ereignisse * 

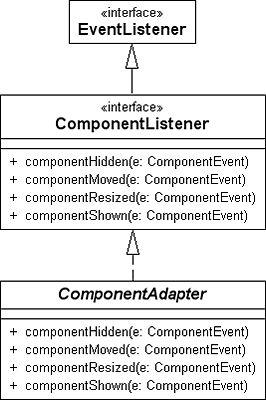
Die Schnittstelle ComponentListener ist die Basis für alle Komponenten-Ereignisse. Sie deklariert vier Methoden, die in der Klasse ComponentAdapter wieder mit einem leeren Programmblock gefüllt sind.
Abbildung 10.36Vererbungsbeziehung von ComponentListener
extends EventListener
void componentHidden(ComponentEvent e)
Wenn die Komponente versteckt wurde.void componentMoved(ComponentEvent e)
Wenn die Komponente bewegt wurde.void componentResized(ComponentEvent e)
Wenn die Komponente in der Größe verändert wurde.void componentShown(ComponentEvent e)
Wenn die Komponente gezeigt wurde.
10.10.8UI-Delegate – der wahre Zeichner * 

Jede Swing-Komponente ist von JComponent abgeleitet, doch üblicherweise zeichnet sie sich nicht selbst. Wegen der Swing-Fähigkeit, das Aussehen der Komponenten beliebig zu wechseln, wäre Zeichencode in der Komponente selbst nicht optimal aufgehoben. Daher delegiert die Komponente die Darstellung an einen UI-Delegate, der in einer MVC-Architektur dem Controller entspricht. Da alle dargestellten Komponenten das Äußere ändern können, gibt es einen UI-Delegate pro Swing-Komponente – so ist javax.swing.plaf.ButtonUI die Basisklasse für eine Schaltflächen-Visualisierung. Alle UI-Delegates sind von javax.swing.plaf.ComponentUI abgeleitet, wo Funktionalitäten wie update(Graphics, JComponent), paint(Graphics, JComponent) oder getPreferredSize(JComponent) gefordert werden. Jede Komponente kann mit setUI(ComponentUI)) mit einem neuen UI-Delegate-Objekt verbunden werden, und getUI() liefert das Darstellungsobjekt vom aktuellen Look-and-Feel. Dass das Standard-Look-and-Feel »Metal« ist, zeigt Folgendes:
// javax.swing.plaf.metal.MetalButtonUI@47b480
MetalButtonUI erweitert BasicButtonUI, und die weniger als 200 Zeilen Programmcode zeichnen über das Einsprungziel update(…) die Schaltfläche mit einem Gradienten, Icon und dem Text.
Abfolge beim Zeichnen: paint(…), paintComponent(…), UI-Delegate
Wir wollen uns exemplarisch das Zeichnen einer Schaltfläche anschauen. Die zentrale Methode jeder Darstellung ist paint(Graphics). JButton, wie jede andere Komponente auch, erbt die Methode von JComponent und überschreibt sie nicht. paint(Graphics) ruft auf:
Listing 10.23javax.swing.JComponent.java,paint() Ausschnitt
…
paintComponent( co );
paintBorder( co );
paintChildren( co );
…
}
Die Darstellung in paintComponent(Graphics) wird nun an den Delegate delegiert:
Listing 10.24javax.swing.JComponent.java, Ausschnitt
protected void paintComponent( Graphics g ) {
…
Graphics scratchGraphics = (g == null) ? null : g.create();
…
ui.update( scratchGraphics, this );
…
}
Die Objektvariable ui repräsentiert den UI-Delegate, der im Fall von JButton standardmäßig MetalButtonUI ist. Doch wann wird der gesetzt? Der Konstruktor von JButton ruft eine protected Methode init(…) auf, die updateUI() aufruft:
Listing 10.25javax.swing.JButton.java, updateUI()
setUI((ButtonUI)UIManager.getUI(this));
}
Komponenten im Container zeichnen
Zeichnet Swing eine Komponente oder einen Container, ist die Reihenfolge der Zeichenoperationen immer gleich. Die erste Tatsache ist, dass das Zeichnen selbst im AWT-Event-Thread stattfindet. Dieser zentrale Thread setzt damit die Zeichenoperationen in eine sequenzielle Reihenfolge. Bekommt der Thread die Aufforderung, einen JFrame zu zeichnen, gibt er die Aufforderung zur Content-Pane weiter. Enthält diese zum Beispiel ein JPanel, wird der Thread den Hintergrund zeichnen, dann, falls vorhanden, den Rahmen (engl. border) und anschließend die Kinder. So geht das rekursiv bis zu den atomaren Komponenten weiter. Jeder Container kann eigene Zeichenoperationen durchführen – etwa seine Zeichenfläche grau füllen –, die dann eine Rolle spielen, wenn die Kinder nicht den ganzen Platz verbrauchen und es einen Zwischenraum gibt, sodass wir den vom Container gezeichneten Bereich sehen. Zum Schluss steht die atomare Swing-Komponente, die die Zeichenoperation an den UI-Delegate weitergibt.
revalidate(), invalidate(), validate(), repaint()
Jede Swing-Komponente liegt zwangsläufig in einem Container. Die Maße der meisten Container sind von der Größe der Kinder abhängig, sodass sie mitbekommen müssen, wenn sich die Größe der Kinder verändert. Wenn etwa ein JLabel einen Text mit einer anderen Länge bekommt, muss sich auch der Container neu darstellen und seine Kinder neu ausrichten. (Bei Änderungen dieser Art soll eine Aktualisierung vom Layout automatisch stattfinden, ohne dass der Entwickler anschließend explizit eine Aufforderung zum Neuzeichnen absetzt.) Diese Mitteilung einer Layoutänderung sendet eine Komponente über revalidate(), die eine Neuberechung des Layouts anstößt. Jede Swing-Komponte erbt die Methode von JComponent:
Listing 10.26javax.swing.JLabel.java
...
revalidate();
repaint();
...
}
Das revalidate() ruft im AWT-Event-Thread erstens invalidate() auf und setzt zweitens die aktuelle Komponente auf eine Liste der invaliden Komponenten, die beim nächsten Zeichnen aktualisiert werden müssen:
Listing 10.27javax.swing.JComponent.java
...
invalidate();
RepaintManager.currentManager( this ).addInvalidComponent( this );
...
}
Das invalidate() ist eine aus Container geerbte Methode, die allen übergeordneten Swing-Containern nach oben und allen Kindern unten mitteilt, dass das Layout nicht mehr aktuell ist, also die Darstellung ungültig ist und aktualisiert werden muss. Die Aufforderung zur Neudarstellung übernimmt addInvalidComponent(JComponent). Die Methode legt ein Event in die Event-Queue, in der alle invaliden Komponenten vermerkt sind. Beim Neuzeichnen ruft der Event-Thread auf allen diesen Komponenten die Berechnungsmethode validate() auf, damit das Layout wieder stimmt. Der Container überschreibt validate() und ruft die protected-Methode validateTree() auf, was die Komponenten des Containers zur Neuberechnung auffordert. Halten wir drei Aussagen fest:
Eine Neuzeichnung ist mit invalidate() nicht verbunden. Die Methode markiert nur »kaputte« Komponenten.
Eine Neuberechnung ist mit invalidate() nicht verbunden, denn invalidate() ruft nicht validate() auf.
Das validate() führt ebenfalls nicht zur Neudarstellung, sondern nur zur Neuberechnung der Größen.
Mit diesem Vorgehen führt das revalidate() nach einem Markieren der Komponenten im Baum über invalidate() zu einem Repaint-Event, das über validate() die Größen neu berechnet und zur korrekten Neudarstellung führt. Die Methode validate() können wir auch selbst zur Neuberechnung des Layouts aufrufen – doch dürfen wir nicht vergessen, ein repaint() aufzurufen.
10.10.9Undurchsichtige (opake) Komponente * 

Eine wichtige Eigenschaft von Swing-Komponenten ist die Undurchsichtigkeit, die Opazität genannt wird. Ob eine Komponente opak ist oder nicht, erfragt die JComponent-Methode isOpaque() und setzt setOpaque(boolean). Transparente Komponenten sind nicht opak.
Die Opak-Property bestimmt, ob eine Komponente alle Pixel ihres Bereichs selbst zeichnet oder ob Pixel aus dem Hintergrund durchkommen. Für JComponent ist der Standard opak, aber die konkreten Komponenten machen den Wert von ihrem Look-and-Feel abhängig. Die Beschriftung JLabel ist üblicherweise nicht opak, also transparent. Bei einer Neudarstellung der Beschriftung muss also der Hintergrund gezeichnet werden, denn es kann sein, dass Teile aus dem Hintergrund hervorlugen. Setzen wir setOpaque(true), zeichnet die Komponente ihren kompletten Bereich selbst, und die darunterliegende Komponente muss nicht gezeichnet werden. Das bedeutet umgekehrt, dass sich ein setOpaque(false) negativ auf die Performance auswirken kann, da ein Repaint einer Komponente zu einem Repaint des Containers führt, was sich zum Beispiel bei Fenstervergrößerungen durch ein Flackern bemerkbar macht.
10.10.10Properties und Listener für Änderungen * 

Jeder JComponent lassen sich beliebig viele Schlüssel-Wert-Paare zuweisen, die sie intern vermerkt. Die Methode void putClientProperty(Object key, Object value) setzt so ein Paar, Object getClientProperty(Object key) erfragt es. Zum Löschen eines Paares wird bei putClientProperty(…) der Wert mit null belegt. Änderungen an den Zuständen lassen sich mit PropertyChangeListener verfolgen. Das macht eine Eigenschaft zur gebundenen Property, denn nur diese Properties werden über Listener abgehorcht, anders als normale Bean-Properties, die keine Ereignisse bei Änderungen auslösen.
AWT und Swing nutzen an einigen Stellen PropertyChangeEvent, an denen kein spezielles AWT-Ereignis vorgesehen ist. Das gilt etwa bei Änderungen von Hintergrund, Vordergrund oder Zeichensatz. Ein Component-Ereignis deckt dies nicht ab. Damit wir auch über diese Änderungen informiert werden, fügen wir einen Listener hinzu und horchen auf »foreground«, »background« oder »font«.









 Jetzt Buch bestellen
Jetzt Buch bestellen



