10.6 Mikrotypografie 

Die Mikrotypografie wird auch als Detailtypografie bezeichnet. Diese dreht sich mehr um die einzelnen Buchstaben, Wörter und Satzzeichen als um das große Ganze mit dem Ziel, die Inhalte lesefreundlich zu gestalten. Zur Mikrotypografie wird auch die Wahl der Schriftart gezählt. Auf die verschiedenen Schriftarten bin ich bereits in Abschnitt 10.3 eingegangen.
Typografielexikon
Eine umfangreiche Sammlung und Erklärung aller möglichen typografischen Fachbegriffe finden sich im typolexikon.de vom international bekannten Grafiker und Typografen Wolfgang Beinert.
10.6.1 Buchstaben- & Wortabstand 

In der Printtypografie wird gerne und fleißig spationiert und gesperrt. Das heißt, der horizontale Abstand der Buchstaben und Wörter wird für eine bessere Lesbarkeit angepasst. Durch das sogenannte Kerning wird der Abstand zwischen bestimmten Buchstabenpaaren so ausgeglichen, dass er optisch gleichmäßiger erscheint. Diese Technik wird vor allem bei professionellen Printproduktionen eingesetzt.
Im Web ist diese Anpassung größtenteils nicht möglich, zumindest nicht in den Feinheiten und wenn, dann nur sehr aufwendig. Hier lässt sich aber die Laufweite verändern, also der Abstand zwischen allen Zeichen eines Textblocks. Dieser lässt sich verkleinern, sodass die Buchstaben näher beieinanderstehen, oder eben vergrößern. Mit der CSS-Eigenschaft letter-spacing lässt sich der Zwischenraum aufeinanderfolgender Buchstaben verändern, die sogenannte Laufweite. Dies sollte nur bewusst und gezielt erfolgen und kann in beide Richtungen passieren: Ein positiver Wert vergrößert den Abstand, ein negativer verringert ihn. Je kleiner die Buchstaben, umso mehr Abstand können sie gebrauchen.
Überschriften und die Laufweite
Große Schriften können durchaus »unterschnitten« werden, siehe Abbildung 10.77. Die Buchstaben der Überschrift rücken mit einem negativen letter-spacing-Wert näher zusammen und wirken so kompakter. Der rechte Fließtext hat dagegen etwas mehr Laufweite (positiver Wert) bekommen, was aber mit großer Vorsicht angewandt werden sollte, denn es sorgt hier nicht für eine bessere Lesbarkeit.
Bei Überschriften kann mit verändertem Buchstabenabstand der Text interessanter gemacht werden. Abbildung 10.77 zeigt das Zusammenspiel mit passenden Schriftschnitten. Ein dünner Schnitt und ein größerer Abstand (linkes Beispiel) und der Text wirkt luftiger, großzügiger, edler. Im rechten Beispiel ist der Abstand verringert (negativer letter-spacing-Wert, auch Unterschneidung genannt). Zusammen mit einem fetten Schriftschnitt wirkt der Text kompakter, massiver.
Abbildung 10.77 Links mit größerem Buchstabenabstand, rechts mit geringerem
Relative Werte sorgen dafür, dass sich der Abstand einer Veränderung der Schriftgröße anpasst:
letter-spacing: 0.1em;
Listing 10.14 Definition der Laufweite
Download
Das Beispiel »Laufweite.html« finden Sie unter Beispielmaterial • Kapitel_10.
Es gibt noch die Eigenschaft word-spacing zum Verändern der Abstände zwischen Wörtern. Generell sollte der Buchstabenabstand, wenn überhaupt, nur mit Bedacht verändert werden. Oft genug führt er nämlich nicht zu einer besseren Lesbarkeit.
10.6.2 Anführungszeichen 

Die Anführungszeichen auf Webseiten treiben den meisten Typografen Tränen in die Augen. Zu verlockend ist aber auch die Tastaturkombination (ª) + (2), welche das Zollzeichen (") erzeugt und kein typografisch korrektes Anführungszeichen. Die verbreitetste der beiden korrekten Varianten lässt sich mit 99 und 66 gut merken. Nennen wir sie die »klassische« Variante oder umgangssprachlich Gänsefüßchen. Sie sehen aus wie eine kleine 99 und eine hochgestellte 66. Als zweite Variante gibt es die Winkelform, die deutschen Guillemets.
Abbildung 10.78 Falsche und richtige Anführungszeichen im Deutschen
Typografisch korrekte Anführungszeichen
Nicht immer besteht die Notwendigkeit, typografisch korrekte Anführungszeichen einzusetzen. In einem Facebook-Status-Update ist es nicht unbedingt notwendig. Je größer der Anspruch aber an die Webseite ist, umso eher sollten auch die korrekten Anführungszeichen eingesetzt werden.
Tabelle 10.4 gibt einen Überblick über die üblichen Anführungszeichen und deren Möglichkeiten der Erzeugung:
|
Name |
HTML |
Windows |
Mac |
|
|---|---|---|---|---|
|
„ |
Anführungszeichen unten |
„ |
(Alt) + (0132) |
(Alt) + (^) |
|
“ |
Anführungszeichen oben |
“ |
(Alt) + (0147) |
(Alt) + (ª) |
|
› |
Einfaches Anführungszeichen unten |
‚ |
(Alt) + (0130) |
(Alt) + (s) |
|
‹ |
Einfaches Anführungszeichen oben |
‘ |
(Alt) + (0145) |
(Alt) + (t) |
|
« |
Guillement |
« |
(Alt) + (0171) |
(Alt) + (q) |
|
» |
Guillement |
» |
(Alt) + (0187) |
(Alt) + (ª) + (q) |
Tabelle 10.4 Anführungszeichen und deren Erzeugungsreferenz
10.6.3 Trenn- und Gedankenstriche 

Es gibt verschiedene Arten von waagerechten Strichen. Zwei werden aber im Alltagsgebrauch besonders unterschieden und sollten auch für den typografischen Webdesigner-Alltag ausreichen:
-
Der kurze Trennstrich (-), auch Bindestrich genannt, kommt bei Silbentrennungen oder zusammengesetzten Wörtern (Sachsen-Anhalt, 100-jährig, Vor- und Nachteile) zum Einsatz.
-
Der Gedankenstrich (–) wird für Einschübe, als Minuszeichen und als bis-Strich (1960–2010, 3–4 Uhr, € 19,– ) eingesetzt. Er ist etwas länger als der Bindestrich.
10.6.4 Einrückungen Texteinzug 

In Magazinen und Zeitungen ist es oft zu sehen, dass die erste Zeile eines Absatzes etwas nach rechts eingezogen ist. Dies dient der Gestaltung und soll die Übersicht über die verschiedenen Absätze erleichtern. Als Gestaltungselement kann dieses Vorgehen eine gute Alternative zu Absätzen mit Abstand nach unten sein. Der erste Absatz nach einer Überschrift wird allerdings nicht eingerückt. Die Umsetzung könnte dann folgendermaßen aussehen:
p {
text-indent: 20px;
margin: 0;
}
h1 + p {
text-indent: 0;
}
Listing 10.15 Absätze werden leicht eingerückt, nur der erste nach einer Überschrift nicht.
Download
Das Beispiel »Testeinzug.html« finden Sie unter Beispielmaterial • Kapitel_10.
Abbildung 10.79 Der zweite Absatz ist etwas eingerückt, damit er auch als solcher erkennbar ist. Gerade wenn kein Abstand zwischen Absätzen vorhanden ist, ist die Texteinrückung hilfreich.
10.6.5 Versalien & Kapitälchen 

Um komplette Textpassagen in Groß- oder Kleinbuchstaben umzuwandeln, gibt es die CSS-Eigenschaft text-transform.
h1 {
text-transform: uppercase;
}
Listing 10.16 Großbuchstaben per CSS definieren
Download
Das Beispiel »Versalien-Kapitaelchen.html« finden Sie unter Beispielmaterial • Kapitel_10.
Der Wert lowercase wandelt alle Buchstaben in Kleinbuchstaben um. Und dann gibt es noch die sogenannten Kapitälchen, also Großbuchstaben, die aber bis auf den Anfangsbuchstaben in der Höhe der Kleinbuchstaben dargestellt werden. Diese lassen sich mit font-variant: small-caps erzeugen.
Abbildung 10.80 Die verschiedenen Groß- und Kleinbuchstabenvarianten im Überblick
Die Lesbarkeit wird durch keines der Möglichkeiten verbessert, denn die bekannten Wortbilder verschwinden. Statt der typischen Mischung aus Groß- und Kleinbuchstaben sind alle Buchstaben großgeschrieben oder wie bei den Kapitälchen nur der erste Buchstabe, was aber eben für keine Wiedererkennung sorgen kann. Für längere Texte sind die Auszeichnungen daher ungeeignet.
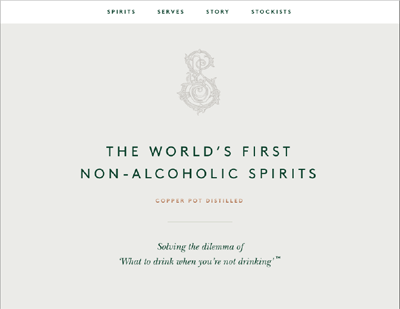
Abbildung 10.81 Besonders in Überschriften werden Versalien gerne eingesetzt, so wie hier bei seedlipdrinks.com.
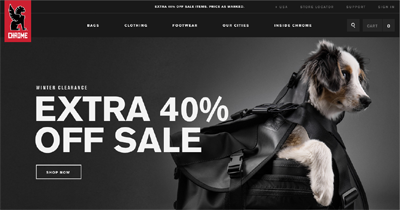
Abbildung 10.82 Prägnant und markant: Versalien und ein fetter Schriftschnitt wie bei chromeindustries.com.
Versalien und Kapitälchen sind vor allem als Gestaltungselement zu sehen, um einzelne Textabschnitte hervorzuheben. Überschriften können damit einen besonderen Akzent bekommen. Kapitälchen fallen etwas weniger auf als Versalien, die eher eine »laute«, »schwere« Bedeutung vermitteln. Versalien brechen aufgrund der gleichmäßigen Oberlängen das typografische Erscheinungsbild. Ihre Wirkung und Einsatzmöglichkeiten sind breit gefächert, wie auch in den Abbildung 10.81 und Abbildung 10.82 zu sehen ist. Dabei ist das Zusammenspiel mit anderen typografischen Gestaltungselementen entscheidend. Bei chromeindustries.com erscheint die Überschrift nicht nur in Versalien, sondern auch in einem fetten Schriftschnitt. Häufig werden die Buchstaben dann noch leicht »gesperrt« (d. h. sie stehen näher zusammen). Die Überschrift wirkt so sehr dominant und laut. Bei seedlipdrinks.com dagegen sind die Versalien in einem eher dünnen Schriftschnitt, die Schriftgröße ist kleiner, und die Buchstaben haben mehr Abstand zueinander bekommen. Schon wirkt das Ganze eher leicht und elegant.
Kapitälchen sind nicht ganz so prägnant wie Versalien durch ihr Auf und Ab der Oberlängen. Ihre Wirkung ist edel, elegant. Ihr Einsatz eignet sich für einzelne Wörter (wie beispielsweise Namen von Persönlichkeiten) oder sehr kurze Abschnitte (z. B. kurzes Zitat). Sie werden daher auch recht selten in Webdesigns eingesetzt.
10.6.6 Zahlengliederung 

Zahlen sollten so formatiert sein, dass sie sich schnell erfassen lassen. Das gilt besonders bei Zahlenangaben, die man abtippen muss, wie beispielsweise Telefonnummern oder Bankverbindungen. Es gibt Vorgaben (teilweise sogar DIN), wie längere Zahlenketten gegliedert werden sollten, um besser lesbar zu sein.
Telefon- und Faxnummern | Traditionell werden diese von rechts nach links in Zweierblöcken geteilt. Nach der DIN 5008 (Schreib- und Gestaltungsregeln) werden nur die Länder- und die Ortsvorwahl mit einem Leerzeichen getrennt. Ansonsten findet keine Aufteilung statt.
-
+49 (0)69 12 34 56
-
+49 (0)69 123456
-
069 123456
Die Bankverbindung
Der Bank Identifier Code (BIC) besteht aus acht oder elf Zeichen und wird nicht gegliedert:
COBADEHD
COBADEHD001
Die International Banking Account Number (IBAN) hat in Deutschland 22 Stellen. Sie wird von rechts an in fünf Vierergruppen und eine Zweiergruppe gegliedert:
DE00 1111 2222 3333 4444 55
Egal, welche Varianten eingesetzt werden, wichtig ist, dass die Zahlen für den Betrachter schnell und einfach zu erfassen sind. Da HTML und CSS ja bei Weitem nicht die Möglichkeiten der typografischen Feinjustierung wie klassische DTP-Programme anbieten, gibt es eigentlich zwei Möglichkeiten, um diese Zahlen-»Trennungen« umzusetzen: entweder mit einfachem Leerzeichen oder mithilfe eines nicht umbrechenden Leerzeichens , welches einen ungewollten automatischen Zeilenumbruch an der Stelle verhindert.
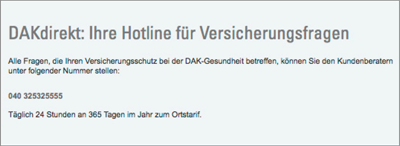
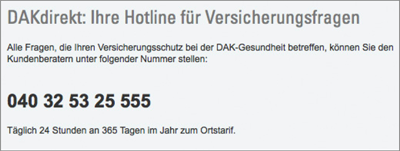
Abbildung 10.83 Oben die Kundenhotline von dak.de. Mit drei kleinen Änderungen von Größe, Farbe und Trennungen (unten) wird es zum Kinderspiel, diese Nummer abzutippen.
Datum und Uhrzeit | Es gibt in Deutschland unterschiedliche Gliederungen von Datumsangaben. Immer gilt aber Tag, Monat, Jahr:
-
1.1.2017
-
1. Januar 2015 (DIN 5008)
-
Donnerstag, 1. Januar 2017
-
Donnerstag, 1.11.2017
Eine Auffüllung mit einer vorangestellten Null (01.01.2017) sollte eher vermieden werden genauso wie Abkürzungen (1. Jan. 2017 oder 1.1.17).
Die Uhrzeit sollte im deutschsprachigen Raum immer in 24-stündiger Zählweise geschrieben werden. Die Stundenangaben werden nicht mit einer Null ergänzt. Die Minutenangaben dagegen schon. Als Gliederungszeichen kann sowohl der Punkt als auch der Doppelpunkt eingesetzt werden:
-
3.15 Uhr
-
15.05 Uhr
-
1:55 Uhr
-
13:05 Uhr
Domain | Können sowohl in Groß- wie auch Kleinbuchstaben geschrieben werden, allerdings hat sich die Kleinschreibweise durchgesetzt. Die Angabe http:// wird inzwischen zum Glück meistens schon weggelassen. Und auch die www-Angabe brauchen die Browser auch nicht, ist aber manchmal noch hilfreich, um zu verdeutlichen, dass es sich um eine Domain handelt.
-
http://www.hahnsinn.de
-
www.hahnsinn.de
-
hahnsinn.de
Genau wie eine Domain kann eine E-Mail-Adresse groß- und kleingeschrieben werden. Kleinbuchstaben sind aber die Regel. Und gerade bei Unbedarften führen Großbuchstaben zu Irritationen. Daher sollten E-Mail-Adressen immer kleingeschrieben werden.
10.6.7 Sonderzeichen 

In früheren Zeiten mussten (deutsche) Sonderzeichen codiert werden, damit diese im Browser richtig dargestellt wurden. Aus einem ä wurde so ein ä. Konnte ein Browser die nicht codierten Sonderzeichen nicht korrekt darstellen, sah das Ergebnis etwas nach Hieroglyphen aus, und mit der Lesbarkeit war es vorbei.
Abbildung 10.84 Wer auf der Suche nach Sonderzeichen ist, der wird bestimmt bei copypastecharacter.com fündig.
Heute hat sich UTF-8 als Zeichensatzstandard etabliert und erspart Webdesignern die mühselige Codierung von Sonderzeichen. Daher sollte im head-Bereich des HTML5-Dokuments das angenehm kurze Meta-Tag für die Zeichencodierung formuliert werden:
<meta charset="utf-8" >
Listing 10.17 Die Definition der Zeichencodierung in HTML











 Webdesign
Webdesign Jetzt Buch bestellen
Jetzt Buch bestellen






