13.5 Debugging mit Firebug 

Daten anzeigen
Da eine Ajax-Anfrage im Hintergrund läuft, werden Fehlermeldungen (meist) nicht im Webbrowser angezeigt. Ohne ein zusätzliches Tool ist daher die Fehlersuche (debugging) nicht leicht. Abhilfe schafft das Firefox-Add-on bzw. -Plug-in Firebug. Mit Firebug können die Daten, die per Ajax ausgetauscht werden, angezeigt werden.
Firebug bietet jedoch noch eine Reihe von weiteren Vorteilen:
- Anzeigen der Ajax-Daten (XMLHttpRequest-Daten)
- Anzeigen von Fehlern in JavaScript, CSS und XML
- JavaScript-Befehle können live eingegeben und ausgeführt werden
- Zahlreiche Funktionen für CSS
- Anzeigen der DOM-Hierarchie
- u. v. m.
Das Add-on Firebug kann von der Website http://www.getfirebug.com/ heruntergeladen und installiert werden.
Wir zeigen im Folgenden, wie ein Fehler in Ajax mit Firebug entdeckt werden kann.
- Erstellen eines Controllers
Wir erstellen zunächst einen neuen Controller mit dem Controller- Generator:
ruby script/generate controller debugging index
Fügen Sie im Controller noch eine Action mit der respond_to -Me- thode ein:
Listing app/controllers/debugging_controller.rb
class DebuggingController < ApplicationController def index end def say_hello respond_to do |format| format.js end end end - Ajax-Link im Template anlegen
Fügen Sie in der Template-Datei index.html.erb folgenden Link ein:
<%= link_to_remote "Hello", :url => {:action => 'say_hello' }%> - Fehlerhaftes RJS-Script erstellen
Fügen Sie absichtlich einen Fehler in der Datei say_hello.js.rjs ein, die Sie im Verzeichnis app/views/debugging erstellen:
Listing app/views/debugging/say_hello.js.rjs
blabla.alert("Hallo Welt") - Seite im Firefox testen
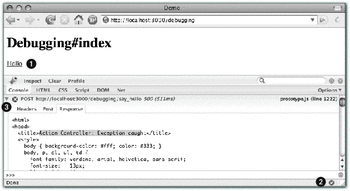
Öffnen Sie die URL http://localhost:3000/debugging im Firefox, und klicken Sie auf den erstellten Link (1). Öffnen Sie das Firebug-Fenster, indem Sie auf das grüne Symbol klicken (2). Anschließend können Sie auf die rote Fehlermeldung klicken (3), um sie anzuzeigen.
Abbildung Firebug im Einsatz
Da der HTML-Code der Fehlermeldungen ausgegeben wird, ist es nicht immer leicht die Ursache für den Fehler zu finden.
- Fehler korrigieren
Firebug
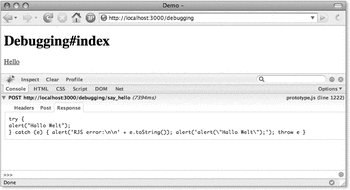
Korrigieren Sie den Fehler, und laden Sie die Seite im Firefox neu. Sie können im Firebug nicht nur Fehler sehen, sondern auch die korrekte Nachricht, die mit Ajax an den Browser geschickt wird, wenn kein Fehler auftritt.
Abbildung Firebug im Einsatz
In der Ausgabe kann man sehr schön erkennen, wie die RJS-Befehle in JavaScript-Code übersetzt werden.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.



 Print-Version Jetzt Buch bestellen
Print-Version Jetzt Buch bestellen