13.3 Einbinden der JavaScript-Bibliotheken 

Im Verzeichnis public/javascripts hat Rails beim Erstellen des Projekts mit dem Befehl rails u. a. bereits alle Dateien der beiden Frameworks Script.aculo.us und Protoype hinzugefügt.
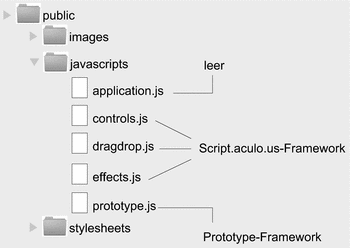
Abbildung Verzeichnisstruktur des JavaScript-Verzeichnisses
- application.js
In diese leere JavaScript-Datei können Sie Ihre eigenen JavaScript-Befehle hinzufügen.
- controls.js
Diese Datei ist Bestandteil von Script.aculo.us und stellt u. a. Funktionen für die Autovervollständigung von Eingabefeldern zur Verfügung.
- dragdrop.js
Diese JavaScript-Datei, die Bestandteil von Script.aculo.us ist, stellt Funktionen zur Verfügung, um eine Drag-and-Drop-Funktionalität (»Ziehen-und-Loslassen«) in Ihre Applikation zu implementieren.
- effects.js
Auch diese Datei ist Bestandteil von Script.aculo.us und stellt Funktionen zur Verfügung, um Elemente mit verschiedenen Effekten ein- und auszublenden.
- prototype.js
Diese Datei enthält das gesamte Prototype-Framework und ist für Script.aculo.us erforderlich.
javascript_ include_tag
Das Einbinden der JavaScript-Dateien erfolgt am einfachsten mit dem View-Helper javascript_include_tag datei_name . Sie brauchen weder den Pfad noch die Dateiendung der JavaScript-Datei anzugeben. Der Helper folgt der Konvention, dass sich JavaScripts im Verzeichnis public/javascripts befinden und die Dateiendung js haben.
Die JavaScript-Datei prototype.js wird wie folgt in einer Template-Datei eingebunden:
<%= javascript_include_tag "prototype" %>
Wenn Sie Funktionen des Script.aculo.us-Frameworks verwenden wollen, muss unbedingt als Erstes die JavaScript-Datei prototype.js eingebunden werden. Vom Script.aculo.us-Framework brauchen Sie nur die Dateien einzubinden, deren Funktionalität Sie benötigen. Wenn Sie z. B. nur Effekte benötigen, erfolgt die Einbindung der JavaScript-Bibliotheken wie folgt:
<%= javascript_include_tag "prototype" %> <%= javascript_include_tag "effects" %>
Am einfachsten ist es jedoch, mit dem folgenden Befehl alle relevanten JavaScript-Dateien einzubinden:
<%= javascript_include_tag :defaults %>
Durch Übergabe der Option :defaults werden die Dateien prototype.js, controls.js, dragdrop.js, effects.js und application.js automatisch eingebunden.
Aktualisieren der JavaScript-Dateien
Rake-Task
Die JavaScript-Frameworks Script.aculo.us und Prototype werden laufend aktualisiert. Anstatt manuell die neueste Version von den entsprechenden Websites zu laden, bietet Rails einen Rake-Task an, der die JavaScript-Dateien aktualisiert:
rake rails:update:javascripts
Die Rails-Entwickler bestimmen jedoch, wann die Dateien aktualisiert werden. Das hat den Vorteil, dass die Kompatibilität mit dem Rails-Framework immer gewährleistet ist.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.



 Print-Version Jetzt Buch bestellen
Print-Version Jetzt Buch bestellen