13 Ajax on Rails
Ajax ist eine Schlüsseltechnologie zur Realisierung von Web 2.0"=Anwendungen, da mit Ajax die Interaktivität zwischen Benutzer und Web-Applikation erheblich gesteigert werden kann.
13.1 Grundlagen 

Asynchrone Datenübertragung
Ajax steht für Asynchronous JavaScript and XML . Per Definition bedeutet das, dass eine asynchrone Datenübertragung zwischen einem Server und einem Browser über XML erfolgt. Praktisch bedeutet das, dass Teile einer Webseite über eine Kommunikation mit dem Server aktualisiert werden, ohne dass die Seite komplett neu geladen werden muss.
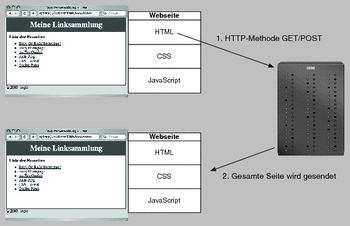
Ohne Ajax funktioniert der Austausch mit dem Server nur, indem eine Seite komplett neu geladen wird. Von einer Seite wird über den Browser die Anfrage an den Server gestellt, dieser führt die Anfrage aus, setzt die erforderlichen Werte und sendet eine neue Seite an den Browser zurück:
Abbildung Kommunikation Browser -- Server ohne Ajax
XMLHttpRequest
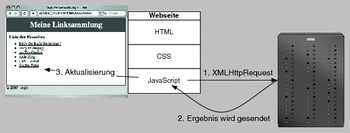
Mit Ajax läuft die Kommunikation zwischen dem Browser und dem Server über ein JavaScript, das eine XMLHttpRequest -Anfrage an den Server sendet. Der Server lädt die angefragten Daten, ohne dass die Seite neu geladen wird. Wenn die Daten fertig geladen sind, wird eine vorher festgelegte JavaScript-Funktion aufgerufen, die die Daten in der Webseite anzeigt:
Abbildung Kommunikation Browser -- Server mit Ajax
prototype.js
Rails hat eine sehr fortgeschrittene Technik, Ajax zu verwenden. Die Kommunikation mit dem Server läuft über die JavaScript-Bibliothek prototype.js . Über diese Bibliothek werden die JavaScript-Anfragen an den Server gesendet. Das Besondere ist aber, dass der Server JavaScript-Code zurücksendet (rjs), der von der prototype.js empfangen und ausgeführt wird.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.



 Print-Version Jetzt Buch bestellen
Print-Version Jetzt Buch bestellen