16.7 Photoshop mit Skripten steuern 

Bis jetzt haben wir die Automatisierung von Photoshops Funktionen noch auf der Benutzeroberfläche eingerichtet und schon leistungsfähige Lösungen erreicht. Nun geht es eine Etage tiefer. Wirklich spannend und herausfordernd wird es mit dem Gebrauch von Programmiersprachen. Aber nur keine Angst: Es handelt sich nicht um die höheren Programmiersprachen wie C, C++, C# oder Java, sondern um Skriptsprachen, die im Gegensatz zu ihren viel abstrakteren großen Schwestern deutlich einfacher zu erlernen sind und verständlicheren Code produzieren.
Sowohl Windows als auch Apples Mac OS bringen auf der Betriebssystemebene solche Skriptsprachen mit, mit denen man in mehr oder weniger weiten Grenzen Abläufe automatisieren kann. Zu einem großen Teil reicht diese Programmierbarkeit in Anwendungsprogramme hinein, sodass auch Abläufe mit einem Zusammenspiel von mehreren Programmen und dem Betriebssystem möglich sind. Auf der Windows-Plattform ist diese Sprache VBScript (VB = Visual Basic). Das Gegenstück beim Mac heißt AppleScript.
Photoshop bietet eine Unterstützung von VBScript und AppleScript. Zusätzlich kann man mit Photoshop auf Basis von JavaScript kommunizieren. Diese letzte Möglichkeit ist Plattform übergreifend einsetzbar. VBScript und AppleScript laufen jeweils nur auf ihren Heimat-Plattformen, haben dort allerdings den Vorteil, dass aufwändigere Abläufe nicht nur mit Photoshop allein, sondern auch mit anderen Programmen entwickelt werden können.
Wir werden hier auf JavaScript zurückgreifen, weil in diesem Buch der Plattform übergreifende Gedanke im Vordergrund steht, und weil JavaScript durch seinen vielfältigen Einsatz im Web eine weite Verbreitung hat. Die programmiermäßig versierteren Webdesigner und -entwickler unter den werten Lesern können hier gleich voll einsteigen. Letztlich sind sich alle drei Sprachen aber sehr ähnlich und es ist nicht allzu schwer, Skripten von einer Sprache in die andere zu übersetzen.
16.7.1 Das Photoshop-Objektmodell 

Wer JavaScript von seinem Einsatz auf Webseiten her kennt, weiß oft nicht, dass es auch noch anders verwendet wird. So lässt sich z. B. das Multimedia-Autoren-Werkzeug Macromedia Director ebenfalls mit JavaScript programmieren. Einer Programmiersprache liegt nicht nur ihre eigene Sprachstruktur zu Grunde, sondern auch ein so genanntes Objektmodell, das sozusagen ihren Wirkungsbereich beschreibt. Dieses Modell ist streng hierarchisch organisiert. Beim Webeinsatz von JavaScript ist das höchstrangige Objekt das Browserprogramm, in dem JavaScript ausgeführt wird. Hierarchisch eine Ebene darunter befinden sich z. B. die Fenster, in denen eine Ebene tiefer die HTML-Dokumente zu finden sind. Darin gibt es wiederum eine Ebene tiefer Bilder, Text, Tabellen, Formulare und weitere Elemente.
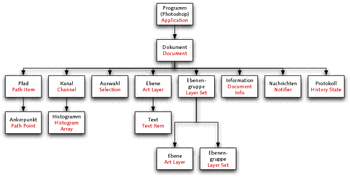
Ohne ein solches Objektmodell würde JavaScript auch in Photoshop nicht funktionieren. Auch hier ist das Programm Photoshop die höchste Stelle in der Hierarchie.
Abbildung 16.29 Photoshop-Objektmodell
Im folgenden Workshop soll ein kleiner Einstieg in die Steuerung von Photoshop mit JavaScript gegeben werden. Das kann nur ein kurzer Einblick sein. Sie werden im Laufe der nächsten Seiten leicht ahnen können, dass solche Skripten beliebig komplex gestaltet werden können. Scripting in Photoshop könnte ganz leicht ein eigenes Buch füllen. Wir wollen hier sowohl Appetit wecken als auch die Furcht vor solchen Versuchen nehmen.
Schritt für Schritt: Datei mit Text per JavaScript erzeugen
Das folgende Programmierbeispiel gliedert sich in zwei Teile. Im ersten Teil geht es um das User-Interface-Design. Sie haben per JavaScript Zugriff auf alle Elemente der Benutzeroberfläche und können vollkommen frei eigene Fenster und Dialoge entwickeln.
Im zweiten Teil geht es um die Auswertung der Eingaben, die im User Interface gemacht wurden, und um die Umsetzung in eine Funktionalität in Photoshop.
|
Daten auf der DVD Sie finden die Datei zu diesem Workshop auf der Buch-DVD unter Workshops/16_Automatisieren/16_Textebene_erzeugen.jsx. |
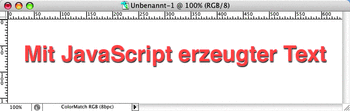
Damit Sie nicht im Dunkeln tappen, hier zunächst das Ziel: Es soll eine leere Datei erzeugt werden, in die dann per JavaScript Text in wählbarer Farbe eingetragen wird.
Abbildung 16.30 Ziel des Programmierbeispiels: Datei mit Textebene erzeugen
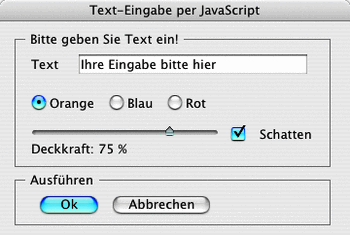
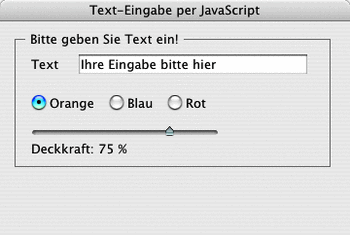
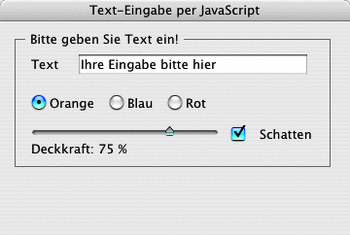
Das soll mit einem selbst entwickelten Dialogfenster geschehen, in dem man den Text eingeben und dessen Aussehen man festlegen kann. Der nötige Code soll in der Reihenfolge schrittweise besprochen werden, in der er im Skript steht, also beginnend mit dem User Interface.
Abbildung 16.31 Selbst entwickeltes Dialogfenster für Texteingabe und Festlegung des Aussehens
Arbeitsvorbereitung
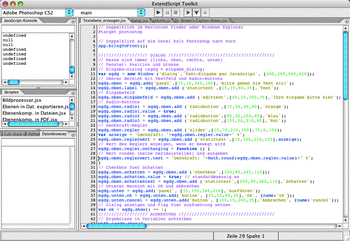
Bevor wir ans Programmieren gehen, sollte die Beantwortung einer Frage stehen: Womit programmiert man Photoshop? Da gibt es ein gewisse Auswahl. Zunächst das von Adobe vorgesehene Werkzeug: Das ExtendScript Toolkit ist Photoshops JavaScript-Entwicklungsprogramm. Hier kann man die Skripten schreiben, sofort an Photoshop zum Start übergeben und sich auch bei der Fehlersuche unterstützen lassen. Auf der linken Seite kann man Fenster mit den aktuellen in Photoshop verfügbaren Skripten, Fehlern usw. einblenden. Im großen Hauptfenster findet die eigentliche Scripting-Arbeit statt.
| [ExtendScript Toolkit] |
|
Hier finden Sie das ExtendScript Toolkit: Windows: C:\Programme\Adobe\Abobe Utilities\ExtendScript Toolkit\ExtendScript Toolkit.exe Mac: Systemfestplatte/Applications/Utilities/Adobe Utilities.localized/ExtendScript Toolkit. |
Im Kopf des Fensters können die Skripten mit den »Play«- und »Stop«-Buttons gestartet und angehalten werden. Die Codezeilen werden je nach Funktion farbig dargestellt (Syntax Coloring). Bei jedem Speichern und Starten wird der Code auf korrekte Syntax geprüft.
Dialogfenster erstellen
| TIPP |
|
JavaScript-Dateien, die Photoshop steuern können, haben die Dateiendung »*.jsx« im Gegensatz zu »*.js« bei Dateien für den Web-Einsatz. Man kann in der Endung gefahrlos das »x« löschen. Dann werden die Photoshop-JavaScript-Dateien von Web-Entwicklungswerkzeugen wie Macromedia Dreamweaver oder Adobe GoLive korrekt interpretiert und man hat komfortablere Editiermöglichkeiten. Allerdings muss man die Datei beim Testen dann immer manuell starten. Ist ein Skript fertig, sollte man die Endung wieder mit einem »x« ergänzen. |
Vor dem eigentlichen Beginn der Programmierung des Dialogfensters braucht man im Kopf der Datei zwei Zeilen für Grundfunktionen (Zeilen oder Teile des Codes, die mit »//« beginnen, sind funktionsloser Kommentar, der zur Übersichtlichkeit und Verständlichkeit des Codes dient). Codezeilen enden immer mit einem Semikolon (»;«). Die Zeilenumbrüche gibt es nur hier im Buch. Sie finden die Abbildung zum aktuellen Stand außen in der Randspalte auf Höhe der entsprechenden Codezeilen. So bleibt die Erklärung des Codes für Sie kompakt und übersichtlich.
Abbildung 16.32 Adobe ExtendScript Toolkit
Zunächst soll bei einem Doppelklick auf die Skript-Datei Photoshop gestartet werden und dann in den Vordergrund geholt werden.
#target photoshop
app.bringToFront();Nun beginnt der eigentliche Aufbau des Dialogs. Die Maße werden immer in der Reihenfolge [links, oben, rechts, unten] angegeben. Das sind immer die X- und Y-Koordinaten der linken oberen und rechten unteren Ecke. Der Kürze halber wird das Fensterobjekt für den Eingabedialog mit »egdg« abgekürzt.Zunächst muss dieses Fensterobjekt erzeugt werden:
var egdg = new Window ('dialog',
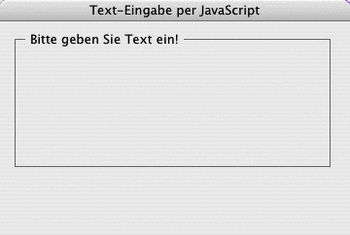
'Text-Eingabe per JavaScript', [200,200,560,420]);Nun wird ein so genanntes »Panel« mit dem Namen »oben« eingefügt. Panels sind umrahmte Bereiche, die Funktionsgruppen im User Interface voneinander abgrenzen und gliedern. Sie werden meist beschriftet. Ein solches Panel ist ein Unterobjekt des Dialogfensters.
egdg.oben = egdg.add('panel',[15,10,340,150],
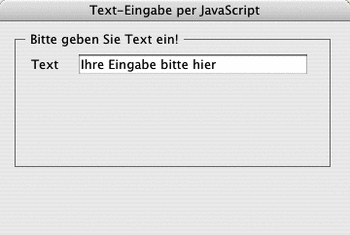
'Bitte geben Sie Text ein!');Nun wird das erste interaktive Element als Unterobjekt vom Panel »oben« eingefügt, das Eingabefeld für den Text. Es wird mit einem Textfeld beschriftet:
egdg.oben.eingabefeld = egdg.oben.add ('edittext',
[65,15,300,35],'Ihre Eingabe bitte hier');egdg.oben.label = egdg.oben.add ('statictext',
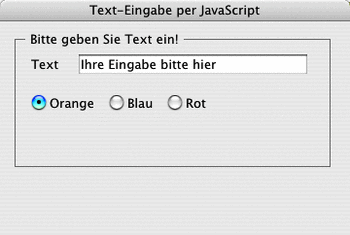
[15,15,60,35],'Text');Es folgen die drei Radio-Buttons (nur einer der drei Buttons kann ausgewählt werden) für die Festlegung der Farbe. Auch sie sind Unterobjekte dieses Panels. Bitte beachten Sie, dass der erste Button mit value = true aktiviert wurde.
egdg.oben.radio1 = egdg.oben.add ('radiobutton',
[15,50,90,80],'Orange');
egdg.oben.radio1.value = true;
egdg.oben.radio2 = egdg.oben.add ('radiobutton',
[95,50,150,80],'Blau');
egdg.oben.radio3 = egdg.oben.add ('radiobutton',
[155,50,210,80],'Rot');Darunter wird nun ein Schieberegler für die Deckkraft der Texteingabe erzeugt.
egdg.oben.regler = egdg.oben.add ('slider',
[15,70,210,100],75,0,100);Der Regler hat ein kleines Textfeld unterhalb, in dem der aktuelle Wert des Reglers angezeigt werden soll. Zunächst wird der Ausgabewert des Reglers zusammen mit fixem Text in eine Variable geschrieben.
var anzeige = "Deckkraft: " + egdg.oben.regler.
value + " %";Nun folgt das Textfeld für die Anzeige:
egdg.oben.reglerwert = egdg.oben.add ('statictext',
[15,100,210,125],anzeige);Für ein permanentes Update der Anzeige brauchen wir eine kleine Funktion, die auf die Reglerbewegung reagiert. Diese muss gerundet werden:
egdg.oben.regler.onChanging = function () {
egdg.oben.reglerwert.text = "Deckkraft: " +
Math.round(egdg.oben.regler.value) + " %";
}Um den Schatten für den Text ein- und auszuschalten, brauchen wir eine Checkbox. Sie ist rechts daneben beschriftet und standardmäßig aktiviert:
egdg.oben.schatten = egdg.oben.add ('checkbox',
[220,85,245,110]);
egdg.oben.schatten.value = true;
egdg.oben.schattentext = egdg.oben.add ('statictext',
[250,85,360,110],'Schatten');Damit ist der obere Bereich mit den User-Interface-Elementen für die Eingabe fertig. Jetzt werden im unteren Teil des Dialogfensters noch ein »OK«- und ein »Abbrechen«-Button benötigt. Diese beiden befinden sich in einem zweiten Panel namens »unten«.
egdg.unten = egdg.add('panel', [15,155,340,210],
'Ausführen');
egdg.unten.ok = egdg.unten.add('button',
[25,15,85,35],'Ok', {name:'ok'});
egdg.unten.cancel = egdg.unten.add('button',
[100,15,200,35],'Abbrechen', {name:'cancel'});Nachdem nun der Dialog fertig definiert wurde, muss er noch angezeigt werden. Die Variable »ok« wird gebraucht, damit alles Folgende nur ausgeführt wird, wenn der »OK«-Button geklickt wurde. Beim Klick auf »Abbrechen« verschwindet der Dialog.
var ok = egdg.show() == 1;User-Eingaben auswerten
Nun werden die Einstellungen und Eingaben, die der User gemacht hat, für die Weitergabe an die eigentliche Funktion des Skripts in Variablen gespeichert. Hier beginnt die eigentliche Übergabe der Funktion an Photoshop.
Für die Farbe (Variable »wahlfarbe«) wird ein Standardwert (Grau) festgelegt, der sich nur ändert, wenn einer der drei Radio-Buttons geklickt wurde. Dafür wird der Ausgabewert jedes Buttons mit einer if-Anweisung abgefragt.
Die Floskel with (egdg.oben) erspart uns zusammen mit der geschweiften Klammer das Schreiben der beiden übergeordneten Objekte vor jedes abgefragte Element.
with (egdg.oben){
var eingabe = eingabefeld.text;
var wahlfarbe = "666666"; // grau
if(radio1.value==1){wahlfarbe="FF6600";} // orange
if(radio2.value==1){wahlfarbe="3333FF";} // blau
if(radio3.value==1){wahlfarbe="CC0000";} // rotNun werden noch die Ausgabewerte von Deckkraftregler und Schatten-Checkbox in aussagekräftige Variablen geschrieben. Außerdem muss noch die geschweifte Klammer des with-Blocks geschlossen werden.
var deckkraft = regler.value;
var schatten_an = schatten.value;
}Neue Datei erzeugen
Vorausgesetzt, der User hat auf »OK« geklickt, gehts nun richtig los.
if(ok==true){Für das Erzeugen einer neuen Datei braucht man Maßeinheiten. Am einfachsten ist es, die gerade in Photoshop aktuellen Einheiten aus den Voreinstellungen auszulesen, zu speichern und am Ende des Skripts wieder in die Voreinstellungen zurückzuschreiben. Dann werden neue Maßeinheiten festgelegt, auf die sich der Rest des Skripts bezieht. Die Voreinstellungen (preferences) sind ein Unterobjekt des Photoshop-Programm-Objekts (app).
var alte_lineal_einheiten = app.preferences.
rulerUnits;
var alte_typo_einheiten = app.preferences.
typeUnits;
// Neue Einheiten
app.preferences.rulerUnits = Units.PIXELS;
app.preferences.typeUnits = TypeUnits.POINTS;Nun kann ein neues Dokument erzeugt werden. Es ist ein Unterobjekt des Photoshop-Programm-Objekts app und wird mit der Methode add ins Leben gerufen.
Es ist 640 x 160 Pixel groß und hat 72 dpi Auflösung. Sollten bei der Erstellung der Datei Dialoge auftauchen wollen (Farbprofilwarnungen etc.), werden sie hier unterdrückt.
var Dok_Breite = 640;
var Dok_Hoehe = 160;
var Dokument_Objekt = app.documents.add(Dok_Breite, Dok_Hoehe, 72);
app.displayDialogs = DialogModes.NO;Ebene mit Text erstellen
Die Farbe des Textes wird in Hexadezimal-Code angegeben und mit dem Wert belegt, den die drei Radio-Buttons ergeben haben. Textfarbe ist ein Farbobjekt, das an anderer Stelle weiterverwendet werden könnte.
var Textfarbe = new SolidColor;
Textfarbe.rgb.hexValue = wahlfarbe;Die neue Datei hat lediglich eine weiße Hintergrundebene. Für die Schrift brauchen wir eine neue Textebene. Es wird zunächst ein neue Ebene als Unterobjekt des Dokuments erzeugt, dann zur Textebene gemacht und schließlich mit einem Textobjekt bestückt. Das Textobjekt wird nun häufiger gebraucht, deshalb wird es gleich in eine Variable geschrieben.
var neue_textebene = Dokument_Objekt.artLayers.add();
neue_textebene.kind = LayerKind.TEXT;
var TXT = neue_textebene.textItem;Der Text wird nun als Absatztext definiert, mit einem Font versehen, mit dem Text aus dem Eingabefeld gefüllt und in der Mitte des Dokuments platziert. Dann werden Größe, Farbe und Ausrichtung festgelegt.
TXT.TextType = TextType.PARAGRAPHTEXT;
TXT.font = "Helvetica-Bold";
TXT.contents = eingabe;
TXT.position = Array(Dok_Breite/2, Dok_Hoehe/2);
TXT.size = 42;
TXT.color = Textfarbe;
TXT.justification = Justification.CENTER;Als letzter sichtbarer Schritt fehlt nun noch die Zuweisung des Ebeneneffekts »Standard-Schlagschatten«. Dieser Effekt muss mit exakt diesem Namen in Ihren Photoshop-Vorgaben existieren, sonst wird diese Codezeile ignoriert. Die Zuweisung ist mit einer if-Anweisung an den Eingabewert der Checkbox gebunden. Anschließend wird noch die Deckkraft auf den Wert des Reglers gesetzt und die Textebene auf die Hintergrundebene reduziert.
if (schatten_an==true){
neue_textebene.applyStyle("Standard-Schlagschatten");
}
neue_textebene.opacity = deckkraft;
neue_textebene.merge();Aufräumen und beenden
Am Ende des Skripts werden nun noch die gespeicherten alten Einstellungen der Maßeinheiten in die Voreinstellungen zurückgeschrieben und schließlich alle erzeugten Objekte gelöscht und damit aus dem Arbeitsspeicher entfernt. Die geschweifte Klammer am Ende schließt die if-Bedingung, in der nach dem Wert des OK-Button gefragt wurde (Beginn Schritt 4).
app.preferences.rulerUnits = alte_lineal_einheiten;
app.preferences.typeUnits = alte_typo_einheiten;
Dokument_Objekt = null;
Textfarbe = null;
neue_textebene = null;
}Damit ist das Skript fertig und kann mit dem »Play«-Button des ExtendScript-Toolkit-Fensters getestet werden.
An diesem relativ einfachen Beispiel können Sie abschätzen, dass sich mit diesen Mitteln sehr mächtige eigene Erweiterungen für Photoshop erstellen lassen. Auch Adobe selbst nutzt diese Schnittstelle z. B. beim Bildprozessor. Dessen Code ist frei einsehbar. Öffnen Sie doch einfach einmal die Datei »Bildprozessor.jsx« (zu finden im Photoshop-Programmordner unter Vorgaben/Skripten) mit dem ExtentScript Toolkit und schauen Sie sich in den 1.800 Codezeilen um. Manchmal kann man auch lernen, indem man beginnt, Bestehendes behutsam an eigene Bedürfnisse anzupassen.
Weitere Hilfe bei eigenen Schritten in diesem weitläufigen Bereich bieten natürlich die Unterlagen von Adobe. Der Photoshop Scripting Guide für alle drei Programmiersprachen gibt eine Einführung und ist auch auf Deutsch verfügbar. Der JavaScript Reference Guide liegt nur in Englisch vor und bietet eine komplette Übersicht über das Objektmodell von Photoshop mit allen Objekten, Eigenschaften und Methoden. In diesem Nachschlagewerk sind trockene Fakten aufgelistet und eher weniger Beispiele zu finden. Sie finden diese Handbücher als PDFs im Ordner Skript Handbuch im Photoshop-Programmordner.
Hier gibt es auch Beispielskripten und im Ordner Hilfsprogramme ein PlugIn namens »ScriptListener«, das Ihnen erlaubt, Photoshops Arbeit mitschreiben zu lassen. Wenn Sie es in den Ordner Zusatzmodule/Photoshop Only/Automatisieren kopieren, wirft es nach einem Neustart von Photoshop alle Operationen als JavaScript-Code in einer Log-Datei aus, die Sie beim Mac auf dem Schreibtisch unter dem Namen ScriptingListenerJS.log und bei Windows unter C:\ScriptingListenerJS.log finden. Bei Windows wird parallel dazu auch eine VBScript-Version unter C:\ScriptingListenerVB.log ausgegeben.
Der Code ist sehr umfangreich, weil alles aufgezeichnet wird, auch Dinge, die man nicht verändert. Er mutet auf den ersten Blick ziemlich kryptisch an, denn hier schauen Sie Photoshop buchstäblich in die Innereien. Mit etwas Übung findet man aber die Operationen, die man durchgeführt hat, im Code wieder und hat dann die Möglichkeit, einzelne Stücke davon einfach per Kopieren/Einfügen im ExtendScript Toolkit in eigene Skripten einzufügen. Dadurch sind Funktionen greifbar, die nicht im Objektmodell erfasst werden, z. B. bestimmte Filter oder die Detaileinstellungen von Ebeneneffekten. Die einzelnen Funktionen werden meist mit Kürzeln der englischen Bezeichnungen und Befehle gelistet.
|
Filterbezeichnungen Sie finden ein PDF mit den englischen Bezeichungen von Filtern, Modi und Werkzeugen auf der Buch-DVD unter Infos/Filter_Modes_Tools_EN_DE.pdf. |
Weitere Unterstützung gibt es online. Unter http://www.ps-scripts.com/bb finden Sie ein gut besuchtes Forum rund um den Themenkreis Photoshop und Scripting. Auch bei Adobe selbst können Sie unter http://share.studio.adobe.com fündig werden.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.














 Jetzt bestellen
Jetzt bestellen