8.4 Text und Texteffekte 

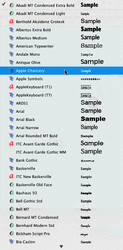
Weil Text in Photoshop auch zu den »Nicht-Pixel«-Ebenen gehört, seien hier einige Punkte kurz besprochen. Viel Neues hat sich in Photoshop CS2 in Bezug auf Text nicht getan. Lediglich die WYSIWYG-Vorschau der Fonts im ensprechenden Menü bringt endlich ein lange vermisstes Feature, das viele Grafiker schon in Illustrator CS schätzen gelernt haben. Die Größe der Vorschau kann man am Mac unter Photoshop · Voreinstellungen · Text und bei Windows unter Bearbeiten · Voreinstellungen · Text anpassen. Es empfiehlt sich die große Schriftvorschau zu wählen. Dann kann man auch Schriftschnitte, die sich nur wenig voneinander unterscheiden, besser beurteilen.
| [WYSIWYG] |
|
What You See is What You Get. |
Die Text-Palette selbst sei in diesem Buch übergangen. Sie hat sich schon länger nicht mehr geändert und ist außerdem sehr ähnlich zur gleichnamigen Funktion in Illustrator oder InDesign. Sie dürfte den allermeisten Lesern vertraut sein.
Abbildung 8.72 Das neue Schriftmenü
In diesem Kapitel ist Text in Zusammenhang mit verschiedensten Effekten interessant. Weil eine Textebene im Grunde technisch nichts anderes ist als eine Füllebene mit Farbe oder Verlauf und dem Text selbst als Vektormaske, steht der Vorteil der Bearbeitbarkeit auch komplizierterer Effekte mit Text im Vordergrund.
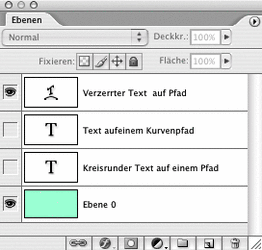
8.4.1 Text auf Pfad 

Abbildung 8.73 Textebene mit Schatten- und Verlaufseffekten
Zu den interessanteren Features bei Text in Photoshop zählt der Text auf Pfad, der mit der Version 8 (CS) eingeführt wurde. Man spart damit einige Arbeit, die sonst in Illustrator gemacht werden müsste. Es gibt zwar noch immer einiges, was Text auf Pfaden dabei nicht zusammenbringt, vor allem Mehrzeiligkeit, aber der direkte Zugriff auf diese typischen Vektorgrafik-Funktionen bringt im Arbeitsalltag doch einen Geschwindigkeitsvorteil.
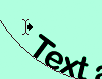
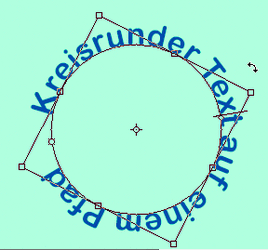
Abbildung 8.74 Text auf einem Pfad
Abbildung 8.75 Text-Cursor ändert sich auf Pfad
Das Vorgehen ist denkbar einfach: Pfad zeichnen, Textwerkzeug auswählen (![]() ) und Cursor über den Pfad bewegen (Abbildung 8.75), wo er sich ändert, dann schreiben (oder auch kopierten Text einfügen). Mit dem Textwerkzeug wird der Text selbst bearbeitet. Für dessen Positionierung auf dem Pfad drückt man entweder die
) und Cursor über den Pfad bewegen (Abbildung 8.75), wo er sich ändert, dann schreiben (oder auch kopierten Text einfügen). Mit dem Textwerkzeug wird der Text selbst bearbeitet. Für dessen Positionierung auf dem Pfad drückt man entweder die ![]() /
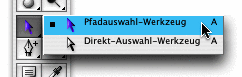
/ ![]() - Taste zusätzlich zur Maus oder benutzt das Pfadauswahl-Werkzeug (
- Taste zusätzlich zur Maus oder benutzt das Pfadauswahl-Werkzeug (![]() ). An drei Stellen, am Anfang und Ende sowie in der Mitte, ändert sich der Cursor. Man kann den Text nun verschieben oder kürzen.
). An drei Stellen, am Anfang und Ende sowie in der Mitte, ändert sich der Cursor. Man kann den Text nun verschieben oder kürzen.
Abbildung 8.76 Pfadauswahl-werkzeug
Abbildung 8.77 Cursors zur Textverschiebung und -skalierung auf einem Pfad
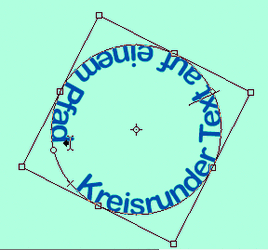
Wechselt man mit dem Cursor auf die andere Seite des Pfades, »schlägt« die Schrift um (Abbildung 8.79). Gleichzeitig zur Positionierung erscheint um den Pfad herum eine Transformations-Box, die die üblichen Operationen erlaubt (Abbildung 8.78). Der ursprüngliche Pfad, sei es der einer Form-Ebene oder der eines Pfades aus der Pfade-Palette, hat nach der Zuordnung zum Text keine Verbindung mehr zu seinem Original. Er existiert ab dann nur als Arbeitspfad für diese Textebene und kann dort wie jeder andere Pfad auch bearbeitet werden (zum Arbeiten mit Pfaden siehe Seite 242).
Abbildung 8.78 Text auf einem geschlossenen Pfad mit Transformations-Box
Abbildung 8.79 Text mit dem Textverschiebungs-Cursor auf die Innenseite des Kreises spiegeln
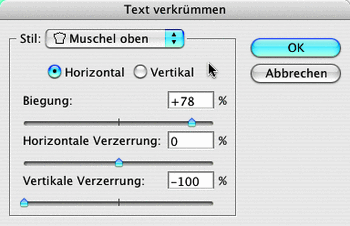
Noch etwas holprig funktioniert die Kombination von Text auf Pfaden mit dem Verzerrungswerkzeug (Verkrümmten Text erstellen, in der Optionsleiste des Textwerkzeugs, Abbildung 8.80) innerhalb der Textfunktion. Sie ist für Text auf Pfaden anwendbar, allerdings kann der Pfad dann nicht mehr bearbeitet werden, wird nur noch als gestrichelte Linie gezeigt und taucht auch nicht mehr als Arbeitspfad in der Pfade-Palette auf. Wechselt man im Dialog zu Text verkrümmen (Abbildung 8.81) unter Stil zurück zu Ohne, ist der Pfad wieder verfügbar. Abgesehen davon erreicht man mit dieser Funktion wildeste Verzerrungen bei voller typografischer Editierbarkeit des Textinhalts. Ebenen, die derart verändert wurden, bekommen ein eigenes Icon in der Ebenen-Palette .
Abbildung 8.80 Verkrümmten Text erstellen
8.4.2 Neonschrift 

Abbildung 8.81 Optionen zu Text verkrümmen
Abbildung 8.82 Ebene mit verzerrtem Text auf einem Pfad
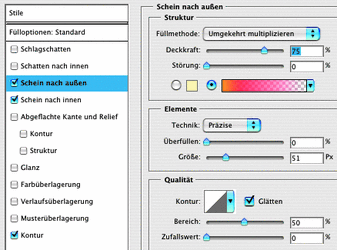
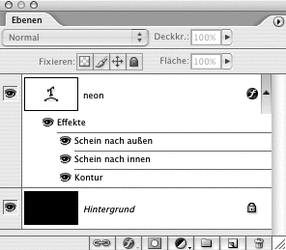
Ein beliebter Effekt ist der Look von Neon-Leuchtreklamen. Im Zusammenspiel mit Ebenen-Effekten lässt sich dieser schnell und einfach herstellen. Für unser Beispiel wurde der Text zunächst auf einem Pfad geschrieben und dann verzerrt. Der Textebene wurden dann drei Effekte zugeordnet : eine gelbrote Kontur, ein Schein nach innen mit einem Verlauf und ein Schein nach aussen. Die Einstellungen zeigt Abbildung 8.85.
Abbildung 8.83 Neonschrift
8.4.3 Text als Smart Object aus Illustrator 

Abbildung 8.84 Einstellungen für die Verläufe
Abbildung 8.85 Ebenenaufbau
Verglichen mit einem Vektorgrafik-Programm wie Illustrator stieß man bislang mit den Text-Funktionen in Photoshop doch immer wieder an Grenzen. Mit den neuen Smart Objects, die es gestatten, Vektorgrafiken aus Illustrator in Photoshop zu platzieren, sie aber weiter editierbar zu halten, ist das vorbei. Früher musste Vektorgrafik beim Import gerastert werden und konnte danach nur noch als Pixelgrafik weiterbearbeitet werden, die Vorteile beliebiger Skalierbarkeit bei immer gegebener Randschärfe waren dahin. Die Möglichkeit, in den jüngsten Photoshop-Versionen kopierte Vektorgrafiken als Pfad oder als Formebene einzufügen, waren bereits ein Schritt in diese Richtung. Ab Photoshop 9 gibt es in dieser Hinsicht nun kaum noch Limits und es lassen sich komplette und hoch komplexe Illustrator-Dateien in Photoshop importieren. Weiteres zu den Smart Objects, die noch mehr können, auf Seite 340.
Abbildung 8.86 Vektorgrafik mit Schrift in Illustrator
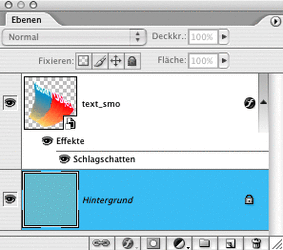
Abbildung 8.87 Ebene mit Smart Object
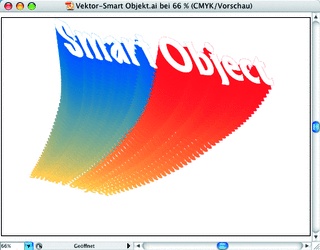
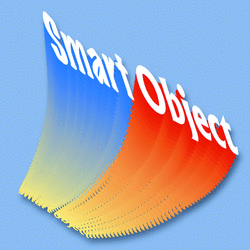
Abbildung 8.88 Als Smart Object platzierte Vektorgrafik mit Ebeneneffekten und Transformationen
Über Datei · Platzieren wird die Vektorgrafik importiert. Wie schon früher erscheint unmittelbar nach dem Import eine Transformations-Box zum Positionieren, Drehen oder Skalieren der Grafik. Statt an dieser Stelle nun gnadenlos auf Pixel zu rastern, entsteht eine Ebene mit einem Smart Object. Dessen Vorschaubildchen zeigt in der rechten unteren Ecke das Smart Object-Icon . Ein Doppelklick hierhin öffnet die Vektorgrafik im Illustrator (auch wenn die Grafik z. B. aus Macromedia FreeHand kopiert wurde). Wird sie im Illustrator wieder geschlossen und gespeichert, werden die dort durchgeführten Änderungen sofort in Photoshop aktualisiert. Dabei können der Ebene bereits Ebeneneffekte zugewiesen sein, wie in unserem Beispiel (Abbildung 8.88). Es ist kaum nötig, zu erwähnen, was für ein mächtiges Feature das ist! Im Zusammenhang mit Text ist das vor allem deshalb interessant, weil da natürlich in Illustrator viel mehr geht als in Photoshop, wie hier die Funktion »Angleichung« mit dem Überblenden von verschiedenen Schriften und Farben. Die Smart Objects sichern also die Editierbarkeit über die Grenzen von Photoshop hinaus!
| TIPP |
|
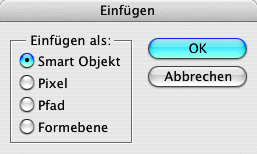
Smart Objects entstehen nicht nur durch den Befehl Datei · Platzieren, sondern auch durch Kopieren und Einfügen aus Vektorgrafik-Programmen. Was beim Einfügen passieren soll, wird jeweils gefragt: |
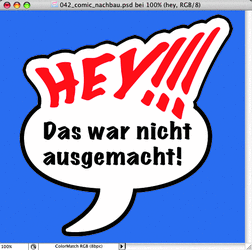
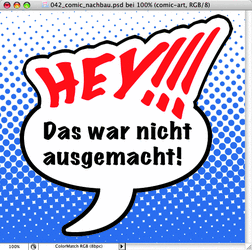
Schritt für Schritt: Comic-Sprechblase
Als kleines Beispiel für die Verwendung von Smart Objects für Textanwendungen soll eine typische Comic-Sprechblase dienen.
Import aus Illustrator
|
Daten auf der DVD Sie finden die Dateien zu diesem Workshop auf der Buch-DVD im Ordner Workshops/08_Effekte_f_Text_u_Bild/08_sprechblase. |
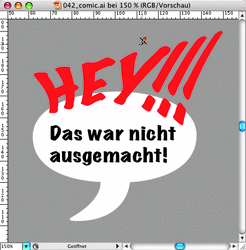
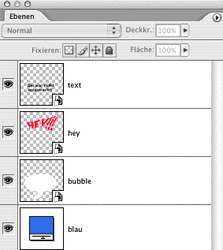
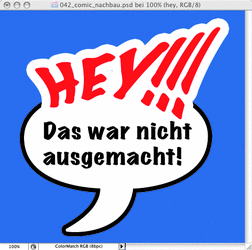
Das Ausgangsmaterial wurde in Illustrator erstellt. Der Ausruf »HEY!!!« wurde dort mit der »Verzerrungshülle« verformt, was in dieser Art in Photoshop nicht geht. Da die drei einzelnen Objekte in der Illustrator-Datei in Ebenen angelegt wurden und in Photoshop getrennt bearbeitet werden sollen, kommt Datei · Platzieren nicht infrage, weil dann alle drei Illustrator-Ebenen in einer Photoshop-Ebene als ein einziges Smart Object zusammengefasst würden. Hier wäre gleich ein Wunsch für Photoshop 10: Import von Vektorgrafik als Smart Objects mit Ebenenerhalt, wie es z. B. mit Photoshop- und Illustrator-Dateien in Adobe After Effects schon lange geht. So bleibt nur übrig, alle drei Objekte mittels Kopieren und Einfügen als Smart Objects einzeln in Photoshop hinüberzubringen. Den Zustand nach dieser Aktion zeigt Abbildung 8.90, den entsprechenden Ebenen-Aufbau die Abbildung 8.91. Zusätzlich wurde eine blaue Füllebene als Hintergrund eingefügt.
Abbildung 8.89 Ausgangsmaterial im Illustrator
Kontur für Sprechblase
Abbildung 8.90 Nach dem Einkopieren in Photoshop
Abbildung 8.91 Drei Ebenen mit Vektor Smart Objects
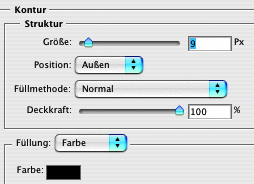
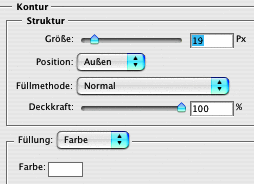
Als Erstes bekommt die weiße Sprechblase einen schwarzen Rand. Unter Ebene · Ebenenstil · Kontur wird für sie eine Umrandung eingestellt, die in einem guten Verhältnis zur Schriftstärke steht.
Abbildung 8.92 Kontur für die Sprechblase
Weiße Outline für den Ausruf
Der Ausruf »HEY!!!« soll eine weiße Umrandung bekommen, die ihn in die Sprechblase integriert. Dazu geben wir ihm als Ebeneneffekt eine weiße Kontur, die so breit ist, dass die Zwischenräume zusammenfließen.
Schwarzer Rand um die weiße Outline
Abbildung 8.93 Breiter weißer Rand für den Ausruf mit Kontur (links Einstellungen, rechts Zwischenergebnis)
Damit diese breite weiße Kontur sich komplett an die Sprechblase anschließt, brauchen wir auch hier, wie bei der Sprechblase, einen weiteren schwarzen Rand. Eine zweite Kontur um die weiße herum steht leider nicht zur Verfügung. Zwei hilfreiche Tricks stehen zur Auswahl:
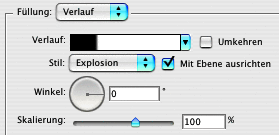
Abbildung 8.94 Harter Verlauf als Kontur
- Statt der weißen Kontur aus Schritt 3 kann man auch einen Verlauf als Konturfüllung verwenden. Dieser muss sehr hart eingestellt werden und als Stil muss man Explosion wählen, damit der Verlauf überall vom Rand wegstrebt. Das Einstellen der Breite ist dann ein Wechselspiel von Konturbreite und Schwarz-Weiß-Verhältnis beim Verlauf.
Abbildung 8.95 »Harter« Schein nach aussen als zweite Kontur
- Einfacher geht es, wenn man den Schein nach aussen als Kontur »missbraucht«. Mit der Deckkraft auf 100 % und Füllmethode auf Normal sorgt man für ein klares Schwarz. Als Technik muss Präzise angegeben werden, sonst folgt der Schein nicht genau den Umrissen des Ausrufs. Überfüllen mit einem Wert von 100 % sorgt schließlich für das Wichtigste: die scharfe Kante. Die Größe wird nun so eingestellt, dass der schwarze Rand unter dem weißen hervorkommt. Da der Schein relativ »weit weg« vom Inhalt der Ebene ist, muss man auf jeden Fall Glätten aktivieren, damit die schwarze Umrandung nicht »ausgefressen« aussieht. Das Zwischenergebnis sieht man in Abbildung 8.96.
Füllmethode für die Outline ändern
Abbildung 8.96 Ausruf mit fertigem Rand
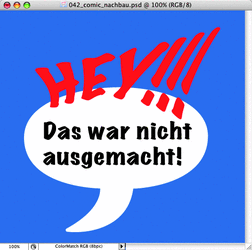
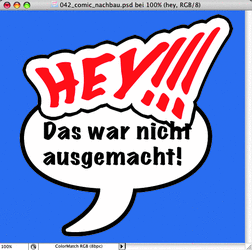
Nun soll die schwarze Umrandung des Ausrufs im weißen Bereich der Sprechblase verschwinden, damit sich die beiden gut zusammenfügen. Maskieren wäre zu mühsam. Einfacher geht es über die Füllmethode von Schein nach aussen. Der Modus Farbig nachbelichten lässt Schwarz auf Weiß verschwinden.
Rasterhintergrund
Abbildung 8.97 Durch den geänderten Modus ist die schwarze Outline innerhalb der weißen Sprechblase verschwunden.
Viele Comics arbeiten mit dem groben Raster einfarbiger Hintergründe als Stilmittel. So etwas lässt sich in Photoshop einfach nachstricken. Dieser Hintergrund soll außerdem einen Verlauf von Blau nach Weiß bekommen. Die Möglichkeit, später die Farbe des Hintergrunds ändern zu können, hält man sich am besten offen, indem man diesen als Füllebene mit einer Farbe anlegt, wie bereits zu Anfang geschehen.
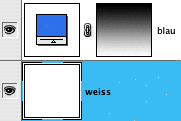
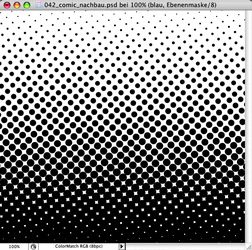
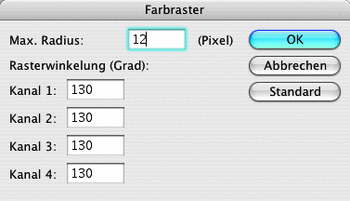
Für den Verlauf benutzen wir eine Ebenenmaske, auf der wir einen Verlauf von Schwarz nach Weiß aufziehen (Abbildung 8.98). Weil die neue Ebenenmaske natürlich den blauen Hintergrund teilweise transparent macht, muss er mit einer weißen Ebene unterlegt werden. Mit Filter · Vergröberungsfilter · Farbraster und dessen Einstellung in Abbildung 8.100 erzeugen wir einen groben Raster-Look mit Druckpunkten.
Abbildung 8.98 Ebenenmaske mit Verlauf für den Hintergrund
Abbildung 8.99 Ebenenmaske mit grobem Druckraster
Verschwundene Outline wiederherstellen
Abbildung 8.100 Einstellungen für Rasterpunkte und Rasterwinkel
Man hätte ja vorher drauf kommen können! Die schwarze Outline um das »HEY!!!« verschwindet natürlich auch auf den weißen Stellen des Rasterhintergrundes. Wie kann man diesen kleinen Schönheitsfehler unseres Tricks elegant ausbügeln? Es hilft nur ein weiterer, kleiner Trick: Wenn man eine Reihe von Ebenen in einer Gruppe zusammenfasst, kann man für diese Gruppe festlegen, mit welcher Füllmethode sie auf alles unter ihr Liegende wirkt. Nachdem man alle drei Ebenen mit den Vektor Smart Objects mit dem Befehl Ebene · Ebene gruppieren oder ![]() /
/ ![]() +
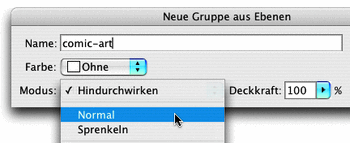
+ ![]() gruppiert hat, fällt auf, dass in der Ebenen-Palette für die neu entstandene Gruppe die Füllmethode (Modus) auf Hindurchwirken steht. Wählt man alternativ dazu im Menü der Ebenen-Palette Neue Gruppe aus Ebenen, so wird man sofort nach dem Modus für die neue Gruppe gefragt.
gruppiert hat, fällt auf, dass in der Ebenen-Palette für die neu entstandene Gruppe die Füllmethode (Modus) auf Hindurchwirken steht. Wählt man alternativ dazu im Menü der Ebenen-Palette Neue Gruppe aus Ebenen, so wird man sofort nach dem Modus für die neue Gruppe gefragt.
Abbildung 8.101 Die schwarze Outline ist weg!
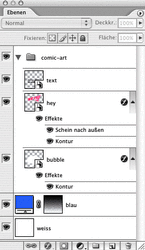
Abbildung 8.102 Aufbau der fertigen Datei
Abbildung 8.103 Modus-Einstellung bei Neue Gruppe aus Ebenen
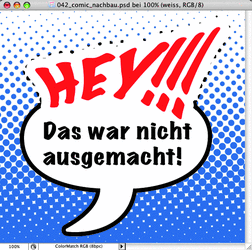
Hindurchwirken ist Standard und heißt, dass alle eingeschlossenen Ebenen ihren Modus behalten und jede für sich entsprechend auf alle anderen Ebenen (auch außerhalb der Gruppe) wirkt. Visuell ändert sich dabei in unserem Fall gar nichts. Wechselt man aber den Modus auf Normal, so gilt der Modus einer in der Gruppe befindlichen Ebene nur innerhalb dieser. Zuerst wird alles innerhalb der Gruppe verrechnet und dann erst das Ergebnis als Ganzes mit dem Rest. Das rettet in diesem Fall unseren Trick: Die schwarze Outline um das »HEY!!!« ist wieder da! Und unsere Sprechblase ist fertig. Den Ebenen-Stapel mit allen Details sehen Sie in Abbildung 8.103.
Abbildung 8.104 Endergebnis
8.4.4 Spezialfall Pixelfonts 

Beim Arbeiten mit Photoshop kommt jeder in Hinblick auf die bildschirmbasierte Ausgabe irgendwann einmal an den Punkt, wo er merkt, dass die Auflösung begrenzt und der Platz knapp ist. Vor allem beim Webdesign wird dann aus diesem Grund die Schrift immer kleiner und kleiner und schließlich nicht mehr lesbar. Die Lösung dieses Problems ermöglichen zwei Dinge: eine spezielle Behandlung von Schriften für solche Zwecke und die eigens dafür gestalteten Fonts, die so genannten »Pixelfonts«. Diese Schriften sind von vornherein auf einem sehr sparsamen Pixelraster aufgebaut. Die meisten dieser Fonts haben eine Größe von 8 pt, die gleichzeitig auch 8 Pixeln entspricht. Im Extremfall kann man einen Font auch noch auf 6 pt reduzieren, das sind dann 5 Pixel Zeichenhöhe, die man minimal braucht, um überhaupt einen Buchstaben darstellen zu können, plus einen Pixel Zeilenabstand. Kleiner gehts dann nicht mehr. Diese Schriften sind speziell auf möglichst gute Lesbarkeit bei minimalem Platzverbrauch hin getrimmt.
Abbildung 8.105 Beispiele für Pixelfonts
Damit das auch funktioniert, muss man in Photoshop drei Dinge beachten:
| 1. | Die Auflösung der Datei muss 72 dpi betragen, weil ja in Bildschirmauflösung gearbeitet und ausgegeben wird. |
| 2. | Dann sollte man schauen, für welche Größe die Schrift gestaltet wurde und diese auch nur in dieser Größe verwenden. Pixelfonts funktionieren in der Regel nur in einer ganz bestimmten Größe (meist 8 pt) oder ganzzahligen Vielfachen davon. |
| 3. | Die Schrift darf nicht geglättet werden! Die Lesbarkeit hängt bei kleinen Schriften in niedrigen Auflösungen ganz entscheidend von der Schärfe ab. Dazu stellt man im Optionen-Balken des Textwerkzeugs bei GlättungGlättung (AntialiasingAntialias) 1 Ohne ein. Dann wird die Schrift nicht mit diversen Graustufen geglättet, die sonst bei dieser geringen Größe für Unschärfe bis zur Unleserlichkeit sorgen. |
| TIPP |
|
Im Gegensatz zu anderen Fonts sind viele Pixelfonts Freeware und mit etwas Geduld findet man reichlich davon. Gute Startpunkte im Web sind z. B.: http://www.dafont.com/en |
Ein Beispiel mit zwei häufig verwendeten Pixelfonts, der »Sevenet« und der »SilkScreen«, zeigt die Auswirkungen von Größe und Schriftglättung. Die SilkScreen funktioniert übrigens in 8 und in 9 pt, die Sevenet nur in 8 pt. Gut zu sehen ist, wie die Schriftglättung die Schrift unscharf macht.
Abbildung 8.106 Pixelfonts immer in der richtigen Größe und immer ohne Schriftglättung
Eine falsche Größe verzerrt die Schrift entweder unschön, wenn sie zu groß ist, oder lässt sie zu einem unleserlichen Etwas zusammenlaufen, wenn sie zu klein ist. Sorgfalt wird hier mit guter Lesbarkeit belohnt. Viele mit solchen Schriften gestaltete Websites zeigen das anschaulich.
Abbildung 8.107 Pixelfonts mit (Anti-Alias) und ohne (Alias) Schriftglättung sowie in richtigen und falschen Größen
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.












































 Jetzt bestellen
Jetzt bestellen