8.2 »Effekt«-ives Arbeiten mit Ebenen 

8.2.1 Füllebenen 

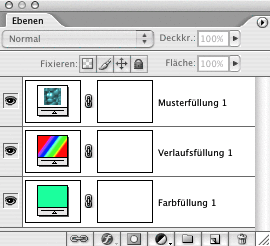
Abbildung 8.24 Die drei Füllebenen-Typen in der Ebenen-Palette (oben) und im Menü (rechts)
Im Laufe der Zeit und mit den jüngeren Photoshop-Versionen sind zu den altbekannten Ebenen mit Pixelinhalt weitere Typen dazugekommen, die Adobe unter dem Begriff »Füllebenen« zusammenfasst. Sie finden sich unter Ebene · Neue Füllebene und zeigen in der Ebenen-Palette ihre eigenen Thumbnails.
Der erste Typ mit dem Namen Volltonfarbe ist etwas unglücklich benannt, weil er mit dem gleichen Begriff im Zusammenhang mit Druckfarben verwechselt werden kann (siehe Seite 114). Tatsächlich wird dieser Ebenen-Typ nur mit einer Farbe gefüllt, nicht mehr und nicht weniger. Das hat eigentlich mit einer Volltonfarbe nichts zu tun. Mit einem Doppelklick aufs Ebenen-Icon öffnet sich der normale Photoshop-Farbwähler.
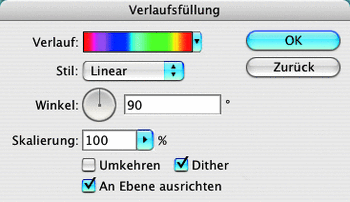
Bei der Füllebene des Typs Verlauf öffnet sich beim Doppelklick auf das Thumbnail-Bild ein Optionen-Dialog, in dem sich neben der eigentlichen Verlaufsauswahl und deren Parametern die Erstreckung des Verlaufs entweder über die ganze Ebene oder nur über den sichtbaren Teil einstellen lässt (An Ebene Ausrichten).
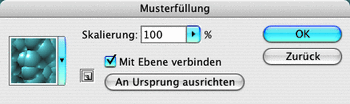
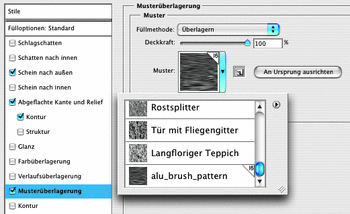
Bei der Musterfüllung kann man neben der Auswahl des Musters dessen Skalierung angeben. Hier ist es wichtig zu beachten, dass bei Werten über 100 % das Muster, das ja aus Pixeln besteht, vergrößert wird, was mit Qualitätsverlusten verbunden ist. Deswegen sollte man die Größe vorher überprüfen. Ein Muster mit 10x10Pixeln ist z. B. für spätere Druckzwecke eher nicht brauchbar.
Abbildung 8.25 Optionen für die Verlaufsfüllung und für die Musterfüllung
8.2.2 Zwei gleiche Regler? Deckkraft vs. Fläche 

Mit der Version 7 von Photoshop wurde der Kopfteil der Ebenen-Palette geändert. Dort finden Sie zwei Regler, einen für Deckkraft und einen für Fläche.
Abbildung 8.26 Kopf der Ebenen-Palette mit den Reglern für Deckkraft- und Fläche
Hat man normale Bildebenen, so kann man zunächst nicht erkennen, was der Regler Fläche anderes tut als Deckkraft und wozu dieser eigentlich gut sein soll. Viele User benutzen deswegen erfahrungsgemäß den Regler Fläche einfach gar nicht, was schade ist, denn er spart viel Arbeit, wenn man ihn sinnvoll einsetzt. Ein kleines Beispiel soll die verschiedenen Funktionen und deren Nutzen klarmachen.
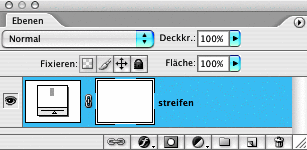
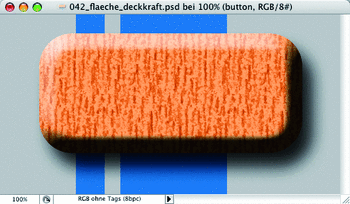
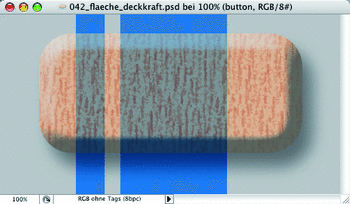
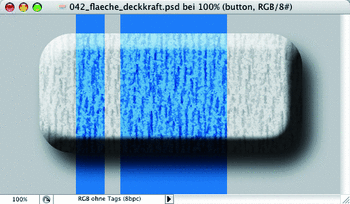
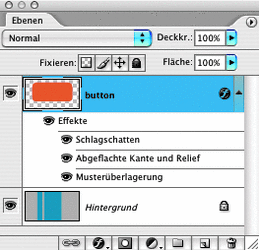
Ein Button ist mit einigen Ebeneneffekten (mehr dazu gleich im Anschluss) versehen worden (Abbildung 8.27). Der Button steht über einer Hintergrundebene (Abbildung 8.30). Wird die Deckkraft des Buttons verringert, so wird alles in seiner Ebene transparenter (Abbildung 8.28). Wird der Regler Fläche zurückgenommen, bleiben alle Effekte unverändert. Der Pixelinhalt der Ebene wird hingegen abgeblendet (Abbildung 8.29). Das erlaubt einige sehr elegante Kombinationen von Effekten, die sonst nur mit erheblichem Mehraufwand zu realisieren wären. Die englischen Bezeichnungen »Opacity« und »Fill« machen übrigens etwas besser klar, wo hier der Unterschied liegt.
Abbildung 8.27 Fläche auf 100 %
Abbildung 8.28 Deckkraft auf 50 % Fläche auf 100 %
Abbildung 8.29 Deckkraft auf 100 % Fläche auf 50 %
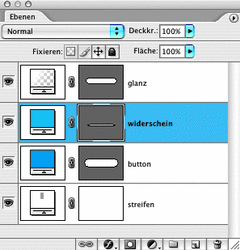
Abbildung 8.30 Ansicht von Button und Hintergrund in der Ebenen-Palette
8.2.3 Ebenenstile 

Die Ebenenstile, früher »Ebeneneffekte« genannt, sind über den Fuß der Ebenenpalette, über das Palettenmenü mit Fülloptionen, das Kontextmenü oder über Ebene · Ebenenstil zu erreichen. Wie man sieht, bietet Photoshop hier keine 100 %-prozentig konsistente Benennung.
Es sollen in der Folge nicht alle Effekte der Reihe nach einzeln und in all ihren Details besprochen werden. Das soll der Photoshop-Help-Datei und vor allem Ihnen und Ihrer Experimentierfreude überlassen bleiben. Zwei Beispiele und ein kleiner Workshop sollen das Zusammenspiel zwischen Füllebenen, den Reglern Deckkraft und Fläche sowie den Ebenenstilen kurz umreißen.
| TIPP |
|
Die Deckkraft lässt sich sehr schnell und bequem mit Tasten einstellen. Ist das Zahlenfeld markiert, so kann man den Wert mit |
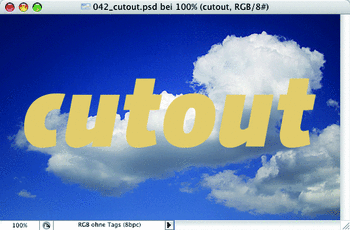
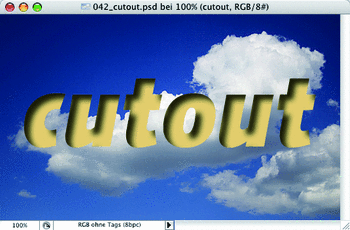
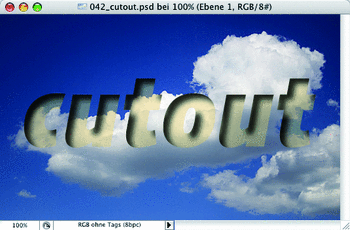
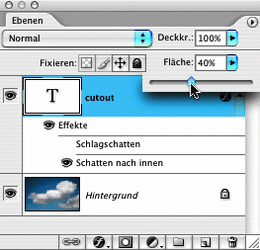
Beispiel 1 | Hier soll ein Ausschnitt-Effekt erstellt werden. Eine Textebene (Näheres dazu ab Seite 293) liegt zunächst über einem Hintergrund (Abbildung 8.52). Mit Fülloptionen · Schatten nach innen kann dieser Effekt schnell erzielt werden (Abbildung 8.31). Will man den ursprünglichen Bildhintergrund im Ausschnitt sehen, so hilft hier der Regler Fläche (Abbildung 8.32, links), der zurückgedreht wird. Im Bereich der Textfüllung wird nun die darunter liegende Ebene sichtbar (Abbildung 8.32, rechts). Bevor die Kombination dieser beiden Funktionen verfügbar war, musste in früheren Photoshop-Versionen zumindest mit duplizierten Ebenen gearbeitet und der Text dazu gerastert werden. Jetzt bleibt der Text editierbar.
Abbildung 8.31 Textebene über Hintergrund und Ausschneide-Effekt durch Ebenenstil Schatten innen
Abbildung 8.32 Praktischer Einsatz des Reglers Fläche mit abgeblendeter Buchstabenfüllung
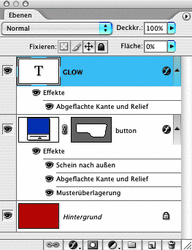
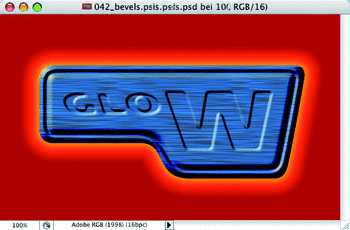
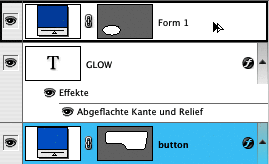
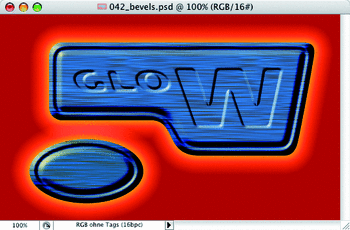
Beispiel 2 | Einige Parameter in den einzelnen Dialogseiten des Ebenenstil-Dialogs sollen hier näher betrachtet werden. Es liegen in diesem Fall (Aufbau und Bild, Abbildung 8.33 und 8.34) eine Formebene und eine Textebene über einem Hintergrund. Die Form hat einen glühenden Schein und ein Randprofil, die Schrift soll sich in die Form »einprägen«.
| TIPP |
|
Wenn im Fülloptionen-Dialog der Punkt Schlagschatten oder Schatten nach innen ausgewählt ist, kann man mit dem Cursor ins Bild fahren und beim Schatten gleichzeitig Winkel und Distanz interaktiv verstellen: Bei Abgeflachte Kante und Relief · Struktur und bei Musterüberlagerung lässt sich so auch das Muster positionieren. Drückt man dazu die Das Ganze ist vor allem deswegen angenehm, weil z. B. der Regler Distanz beim Schatten im unteren Bereich ziemlich unsensibel reagiert. Durch Zoomen lässt sich hier die Genauigkeit sehr gut steigern. |
Abbildung 8.33 Aufbau der Form mit Effekten und Schrift
Abbildung 8.34 Form mit Reliefrand, Schein und eingeprägter Schrift
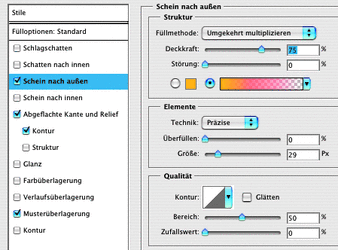
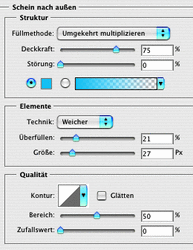
Der Effekt der Formebene ist Schein nach außen, der statt einer einfachen Scheinfarbe einen Verlauf ins Transparente bekommen hat . Wichtig ist hier auch, bei Elemente · Technik die Einstellung Präzise zu wählen, damit der Schein auch wirklich an den Umrissen der Form entlanggeht. Andernfalls wird der Schein Weicher vom geometrischen Schwerpunkt der Form aus erzeugt. Weiter hat die Form eine Abgeflachte Kante und Relief, die mit einer gewölbten (statt der geraden) Glanzkontur ein ausgeprägteres Spitzlicht erhält. Diese Glanzkontur hat nichts mit dem Profil der Kante selbst zu tun.
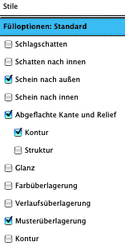
Abbildung 8.35 Seitenmenü im Ebenenstil- Dialog für die Formebene
Abbildung 8.36 Einstellungen für Schein nach außen und Abgeflachte Kante und Relief
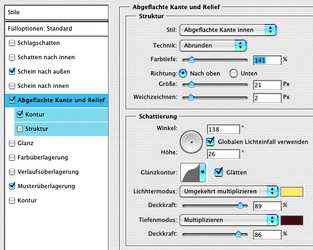
Deren Einstellmöglichkeiten finden sich im Seitenmenü (Abbildung 8.35) im Unterpunkt von Abgeflachte Kante und Relief unter Kontur. Hier wird ein Doppelprofil für das Randrelief eingestellt. Mit dem Wert für Bereich wird eingestellt, wie weit sich das Profil vom Rand weg erstreckt.
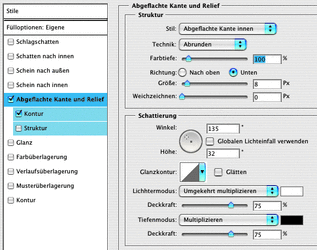
Abbildung 8.37 Einstellungen für Abgeflachte Kante und Relief · Kontur (oben links), für Abgeflachte Kante und Relief für die Textebene (rechts) und für die Musterüberlagerung (links unten)
Damit die Binnenform nun noch eine Struktur bekommt, wird unter Musterüberlagerung ein Muster eingefügt, das an gebürstetes Aluminium erinnert (zur Herstellung eines solchen Musters siehe Seite 331). Mit dem Modus Überlagern wird es in die Farbe der Formebene eingearbeitet.
|
16-Bit-Muster Hat ein Muster in der Icon-Ansicht eine kleine »Eselsecke« mit der Zahl 16, so handelt es sich um ein Muster mit 16 Bit Farbtiefe. |
Die Textebene hat eine einfache Abgeflachte Kante mit Relief (Abbildung 8.37, rechts), allerdings ist diese umgekehrt, weil eine Einprägung ja vertieft sein sollte. Der Inhalt der Textebene selbst wurde mit dem Regler Fläche ausgeblendet. Die Schiftfarbe ist somit egal und übrig bleibt, wie gewünscht, allein der Kanteneffekt als Prägung.
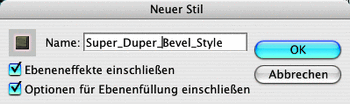
Abbildung 8.38 Neuen Ebenenstil abspeichern
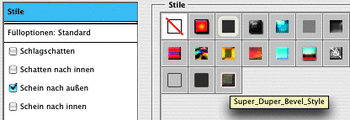
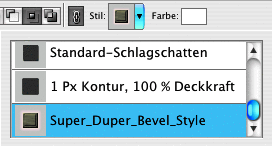
Ebenenstil speichern | Die insgesamt umfangreichen Einstellungen des Ebenenstil-Dialogs lassen sich abspeichern und schnell und einfach weiterverwenden. Mit dem Button Neuer Stil rechts oben in der Dialogbox kann man die aktuelle Konfiguration unter einem neuen Namen speichern. Das Gleiche passiert übrigens, wenn man in der Stile-Palette (Fenster · Stile) in den unteren freien Teil klickt (der Cursor ist ein Eimer), um einen neuen Stil hinzuzufügen. Nun lassen sich unter Optionen für Ebenenfüllung auch die Einstellungen für Deckkraft und Fläche mitspeichern. Die neuen Stile erscheinen dann sowohl unter dem obersten Menüpunkt Stile in der Ebenenstil-Dialogbox als auch im Stile-Menü des Optionsbalkens für die Formebenen und natürlich in der Stile-Palette.
Abbildung 8.39 Ebenenstil-Auswahl in der Ebenenstil-Dialogbox und im Optionen-Balken für die Form ebenen
Innerhalb der Ebenen-Palette lassen sich Stile im Kontextmenü mit Ebenenstil kopieren und Ebenenstil einfügen von einer Ebene auf die andere übertragen. Das geht auch (und noch schneller) mit ![]() /
/ ![]() + Klick auf das »ƒ« und Ziehen auf die neue Ebene.
+ Klick auf das »ƒ« und Ziehen auf die neue Ebene.
Abbildung 8.40 Ebenenstil mit (Alt)/() + Ziehen kopieren
Abbildung 8.41 Neue Formebene mit kopiertem Ebenenstil
Schritt für Schritt: Aqua-Button nachbauen
|
Daten auf der DVD Sie finden die Datei zu diesem Workshop auf der Buch-DVD unter Workshops/08_Effekte f_Text_u_Bild/08_aqua_button.psd. |
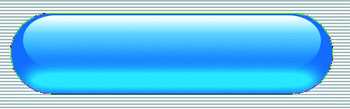
Der Umgang mit Füllebenen und Ebeneneffekten findet seinen wichtigsten Anwendungszweck im Screendesign. Dazu gehört das Gestalten von Interface-Elementen wie Buttons. Im folgenden Beispiel soll der typische Glas-Look der »Aqua«-Buttons der Betriebssystem-Oberfläche von Apples MacOS X nachempfunden werden. Bei dieser Aufgabe kommt man dank Füllebenen und Ebeneneffekten praktisch ohne Pixelbild-Material aus.
Streifenhintergrund
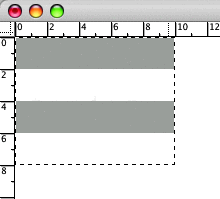
Der Hintergrund mit dem dezenten Streifen-Look lässt sich einfach mit einer Muster-Füllebene erstellen. Dazu brauchen wir allerdings erstmal ein Muster. Hierzu zoomen wir in einer Bildecke maximal ein, zeichnen mit dem Buntstift-Werkzeug (![]() ) zwei hellgraue 2-Pixel-Balken mit gleich breitem Abstand (Abbildung 8.42) und wählen zwei Balken und zwei Zwischenräume aus.
) zwei hellgraue 2-Pixel-Balken mit gleich breitem Abstand (Abbildung 8.42) und wählen zwei Balken und zwei Zwischenräume aus.
Abbildung 8.42 Muster malen
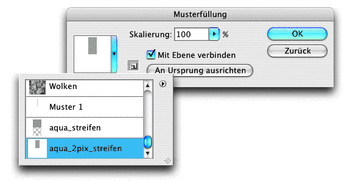
Mit Bearbeiten · Muster festlegen wird dieses Muster gespeichert. Nach Aufruf des Befehls Ebene · Neue Füllebene · Muster wählen wir das eben definierte Muster aus (links). Im Thumbnail der Füllebene wird das Muster angezeigt (rechts).
Abbildung 8.43 Optionen für Füllebene mit Muster
Abbildung 8.44 Ebene mit Hintergrundstreifen
Button-Grundform
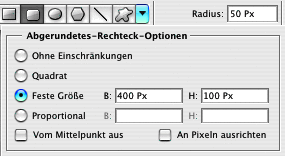
Für die ovale Grundform des Buttons wählen wir das Werkzeug für abgerundete Rechtecke (![]() ). Wir ziehen aber kein solches Rechteck auf, sondern klicken im Optionen-Balken auf das Flyout-Menü , um unter Feste Größe direkt die Maße einzugeben: 400 x 100 Pixel. Damit sich für die Enden des Buttons genaue Halbkreise ergeben, muss man unter Radius die halbe Höhe eingeben. Dann wird der Button mit einem Klick im Bild platziert.
). Wir ziehen aber kein solches Rechteck auf, sondern klicken im Optionen-Balken auf das Flyout-Menü , um unter Feste Größe direkt die Maße einzugeben: 400 x 100 Pixel. Damit sich für die Enden des Buttons genaue Halbkreise ergeben, muss man unter Radius die halbe Höhe eingeben. Dann wird der Button mit einem Klick im Bild platziert.
Das Formwerkzeug produziert in einem Schritt eine Füllebene mit einer soliden Farbe und einer Vektormaske (siehe Seite 241).
Abbildung 8.45 Optionen für Abgerundetes Rechteck und die resultierende Button-Grundform
Glanzlicht mit Verlauf erstellen
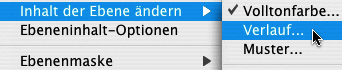
Abbildung 8.46 Füllebenen auf Verlauf ändern
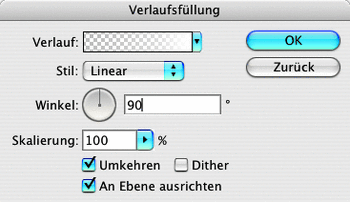
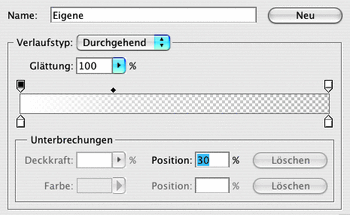
Für das charakteristische Glanzlicht der »Aqua«-Buttons duplizieren wir die Ebene mit der blauen Grundform und wechseln mit Ebene · Inhalt der Ebene ändern · Verlauf deren Typ. Im dann folgenden Dialog für die Optionen der Verlaufsfüllung wählt man einen Verlauf von Weiß nach Transparent aus . Dieser muss noch ein wenig verändert werden , indem man bei den Verlaufseigenschaften für die Transparenz (Schieber oberhalb des Streifens) den kleinen Punkt für die Verteilung des Verlaufs zum Weiß hinüberzieht, damit dieses nicht zu weit in den dunklen Teil des Buttons hineinreicht.
Abbildung 8.47 Optionen für die Verlaufs-Füllebene und für den Verlauf
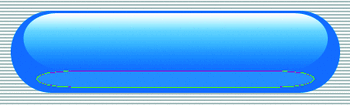
Das Zwischenergebnis zeigt Abbildung 8.48 und die Abfolge der Ebenen Abbildung 8.49.
Abbildung 8.48 Glanzverlauf
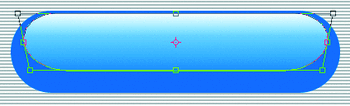
Der eigentliche Glanzeffekt beruht aber nur zum Teil auf dem Verlauf selbst. Wichtig ist seine Form. Um diese anzupassen, wählt man bei aktivierter Ebene ![]() /
/ ![]() +
+ ![]() oder Bearbeiten · Frei transformieren. Nun wird die ovale Verlaufsform minimal vom oberen Rand hinuntergeschoben, dann von unten auf etwa 2/3 skaliert und schließlich werden noch die unteren Ecken mit gedrückter
oder Bearbeiten · Frei transformieren. Nun wird die ovale Verlaufsform minimal vom oberen Rand hinuntergeschoben, dann von unten auf etwa 2/3 skaliert und schließlich werden noch die unteren Ecken mit gedrückter ![]() /
/ ![]() - Taste ein wenig einwärts geschoben. Nun passt das Glanzlicht zu der beabsichtigten Form.
- Taste ein wenig einwärts geschoben. Nun passt das Glanzlicht zu der beabsichtigten Form.
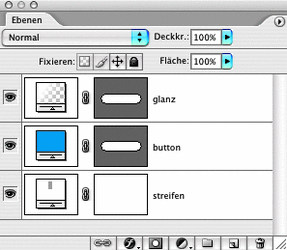
Abbildung 8.49 Ebenen des Zwischenergebnisses
Abbildung 8.50 Verzerrter Glanzverlauf
Reflex im Glas erstellen
Für einen wirklich glaubhaften Eindruck von Glas brauchen wir noch einen leichten blauen Widerschein im Innern. Auch hier arbeiten wir mit einem Duplikat der Ebene, auf der wir die blaue Button-Grundform erzeugt haben. Die Farbe dafür wird leicht heller, aber im gleichen Farbton gewählt. Nun wird diese Ebene skaliert: zuerst ein wenig schmäler als das Glanzlicht, dann in der Höhe auf einen schmalen Streifen. Weil das Transformationsviereck dann sehr schmal wird und die Anfasser nur noch schlecht zu erwischen sind, kann man das auch über den Werte-Cursor im Transformations-Optionen-Balken machen. Den Aufbau der Ebenen bis hierhin zeigt Abbildung 8.53.
Abbildung 8.51 Skalierte Kopie der Buttongrundform für den Widerschein
Dieser Reflex hat als Vektorform noch einen sehr scharfen Rand. Ein schneller Weg wäre nun, die Ebene zu rastern und einen weichzeichnenden Filter anzuwenden, was dann aber nicht mehr bearbeitbar wäre. Einfacher ist es, dem Reflex den Ebeneneffekt Schein nach außen zuzuweisen und diesen so einzustellen (Abbildung 8.56), dass die Scheinfarbe gleich wie die Füllungsfarbe ist. Das Zwischenergebnis schaut nun schon recht gut nach Glas aus.
Abbildung 8.52 Skalieren im Optionen-Balken
Abbildung 8.53 Ebenen-Aufbau mit blauem Reflex
Schatten und Text
Abbildung 8.54 Ebeneneffekt Schein nach außen
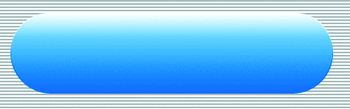
Abbildung 8.55 Button mit Glanzlicht und Reflex
Abbildung 8.56 Einstellungen für Schein nach außen
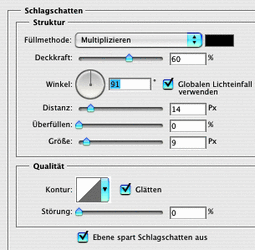
Für diese letzten beiden Elemente ist nur zu beachten, dass der Ebeneneffekt Schlagschatten für die dunkelblaue Button-Ebene auf 90° eingestellt werden muss , weil Glanzlicht und Reflex so ausschauen, als ob das Licht von oben käme.
Abbildung 8.57 Einstellungen für Schlagschatten
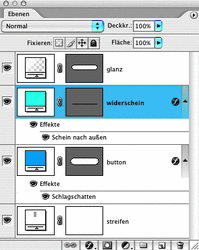
Abbildung 8.58 Fertiger Ebenen-Aufbau
Weiter muss die Beschriftung des Buttons auf einer Textebene unterhalb des Glanzlichts, aber oberhalb der Ebene mit dem Reflex liegen. Beides sind kleine Details, aber an denen hängt ja oft die Glaubwürdigkeit solcher Effekte. Der fertige Button ist dem Vorbild schon recht nahe gekommen.
Abbildung 8.59 Endergebnis
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.


















































 Jetzt bestellen
Jetzt bestellen