15.2 Nützliche Plug-ins 

Im folgenden Abschnitt werden wir einige nützliche Plug-ins vorstellen.
Authentifizierung mit Restful Authentication 

So gut wie jede Applikation benötigt einen passwortgeschützten Bereich. Das Plug-in restful_authentication ist der Nachfolger des Plug-ins acts_as_authenticated und stellt den De-Facto-Standard für die Authentifizierung von Seiten in Rails dar.
Installation und Konfiguration
Zur Installation des Plug-ins restful_authentication führen Sie bitte folgenden Befehl aus:
ruby script/plugin install restful_authentication
Sollte der Befehl fehlschlagen, so fügen Sie bitte die neue Quelle, in der sich das Plug-in befindet, hinzu:
ruby script/plugin source \
http://svn.techno-weenie.net/projects/plugins
und wiederholen den Installationsbefehl.
Verwendung
Beispiel
Das Plug-in restful_authentication wollen wir Ihnen am Beispiel einer kleinen Seriennummernverwaltung für die eigene Software vorstellen.
Dazu legen wir zunächst ein neues Rails-Projekt an:
rails serial_numberAls Datenbanksystem wird in diesem Fall SQLite3 verwendet, was den Vorteil bietet, dass wir keine Datenbank anlegen müssen, weil SQLite3 dateibasiert ist und die Dateien automatisch angelegt werden.
Sie können natürlich auch MySQL verwenden, müssen dann aber das Projekt mit dem Befehl
rails serial_number -d mysql
erzeugen und die erforderliche Datenbank mit dem Befehl
rails db:create
anlegen.
Ressource anlegen
Danach wechseln wir in das Projektverzeichnis und legen für unsere Seriennummernverwaltung eine Ressource software mit den Feldern title, serial_number und info an. Das Feld info kann dazu genutzt werden, Benutzernamen oder sonstige Zusatzinformationen zu dem Eintrag zu hinterlegen:
ruby script/generate scaffold software \
title:string serial_number:string info:string
Tabelle anlegen
Die vom Generator angelegte Migration-Datei führen wir aus, um die Datenbanktabelle softwares anzulegen:
rake db:migrate
Server starten
Bevor wir das Plug-in restful_authentication installieren, testen wir, ob unsere Applikation im Browser läuft, nachdem wir den lokalen Rails-Server mit ruby script/server gestartet haben:
Abbildung http://localhost:3000/softwares
Plug-in installieren
Die Applikation läuft. Jetzt können wir aus dem Projektverzeichnis heraus das Plug-in restful_authentication, wie oben beschrieben, installieren.
Es wird ausgegeben, welche Dateien generiert werden. Zum Schluss wird ein README angezeigt:
Listing Ausgabe Installationsbefehl
To use:
./script/generate authenticated user sessions \
--include-activation \
--stateful \
The first parameter specifies the model that gets created in
signup (typically a user or account model). A model with
migration is created, as well as a basic controller with the
create method.
The second parameter specifies the sessions controller name.
This is the controller that handles the actual login/logout
function on the site.
The third parameter (--include-activation) generates the code
for a ActionMailer and its respective Activation Code
through email.
...
Plug-in nutzen
Das Erste, was wir tun müssen, um das Plug-in zu nutzen, ist, das Generator-Skript mit dem Befehl ruby script/generate authenticated auszuführen, damit die erforderlichen Dateien erzeugt werden. Der Befehl erwartet zwei Parameter, den Namen des User-Models (z. B. user oder account) und den Namen des Controllers (z. B. sessions) für den Login. Wir entscheiden uns für Folgendes:
ruby script/generate authenticated user sessions
Wir erhalten folgende Ausgabe:
Listing Ausgabe nach der Generierung
Try these for some familiar login URLs if you like:
map.signup '/signup', :controller => 'users',
:action => 'new'
map.login '/login', :controller => 'sessions',
:action => 'new'
map.logout '/logout', :controller => 'sessions',
:action => 'destroy'
...
Verkürzte URLs
Am Anfang der Ausgabe erhalten wir einen Vorschlag für verkürzte URLs, die wir in der Datei config/routes.rb eintragen können. Wir übernehmen diese Vorschläge:
Listing config/routes.rb
ActionController::Routing::Routes.draw do |map|
map.resources :softwares
map.resources :users
map.resource :session
map.signup '/signup', :controller => 'users',
:action => 'new'
map.login '/login', :controller => 'sessions',
:action => 'new'
map.logout '/logout', :controller => 'sessions',
:action => 'destroy'
end
Migration
Der authenticated -Generator hat auch eine Migration-Datei zur Anlage der Tabelle users erzeugt und schon einige Felder vorgesehen. Er hat jedoch die Migration-Datei im alten Format (t.column) erzeugt, was von Rails 2 aber noch unterstützt wird. Es ist zu erwarten, dass in neuen Versionen des Plug-ins das neue Format für Migrations verwendet wird.
Listing db/migrate/002_create_users.rb
class CreateUsers < ActiveRecord::Migration
def self.up
create_table "users", :force => true do |t|
t.column :login, :string
t.column :email, :string
t.column :crypted_password, :string, :limit => 40
t.column :salt, :string, :limit => 40
t.column :created_at, :datetime
t.column :updated_at, :datetime
t.column :remember_token, :string
t.column :remember_token_expires_at, :datetime
end
end
def self.down
drop_table "users"
end
end
Diese Felder benötigt das Plug-in und sie müssen deshalb erhalten bleiben, aber es spricht nichts dagegen, dass Sie die Tabelle um weitere Felder wie z. B. firstname und lastname erweitern.
Wir führen den Befehl rake db:migrate aus, um die Tabelle users zu erstellen.
Der Generator hat im Verzeichnis app/controllers die beiden Controller-Dateien sessions_controller.rb und users_controller.rb angelegt.
Modul einbinden
Beide Controller binden das Modul AuthenticatedSystem ein. Damit das Modul allen Controllern zur Verfügung steht, müssen wir es im ApplicationController einbinden und den Eintrag in den beiden Controllern SessionsController und UsersController löschen:
Listing app/controllers/application.rb
class ApplicationController < ActionController::Base
include AuthenticatedSystem
...
end
Login/Logout
Der Login- und Logoutprozess wird vom SessionsController gesteuert. Die erforderlichen Actions hat der authenticated -Generator erzeugt. Die Action new zeigt das Login-Formular an, das an die Action create zur Authentifizierung gesendet wird. Die Action destroy nimmt den Logout vor.
Der Anmeldeprozess von neuen Usern wird vom UsersController gesteuert. Auch hier wurden die erforderlichen Actions vom Generator erzeugt. Die Action new zeigt das Formular an, das an die Action create zur Erzeugung des neuen Users gesendet wird.
Bis jetzt haben wir eine neue Applikation angelegt, das Plug-in restful_authenticated installiert und konfiguriert. Aber wie nutzen wir es?
Beim Aufruf unserer Index-Seite soll das System checken, ob man angemeldet ist oder nicht, und wenn nicht, soll es dem User mitteilen, dass er nicht eingeloggt ist, und ihm einen Link zum Login oder Anmelden anbieten.
Erforderliche Methoden
Das Modul AuthenticatedSystem (lib/authenticated_system.rb), das wir in unserem ApplicationController einbinden, stellt uns Methoden zur Verfügung, mit deren Hilfe wir auf die erforderlichen Werte zugreifen können.
index-Seite
Das heißt, wir können unsere Index-Seite (index.html.erb) im Verzeichnis app/views/softwares um die Abfrage, ob der User eingeloggt ist oder nicht, und die entsprechenden Reaktionen darauf ergänzen:
Listing app/views/softwares/index.html.erb
<h1>Listing softwares</h1>
<% if logged_in? %>
<p>Sie sind als <%= current_user.login %> angemeldet.</p>
<p><%= link_to "Logout", logout_path %></p>
<table>
<tr>
<th>Title</th>
<th>Serial number</th>
<th>Info</th>
</tr>
<% for software in @softwares %>
<tr>
<td><%=h software.title %></td>
<td><%=h software.serial_number %></td>
<td><%=h software.info %></td>
<td><%= link_to 'Show', software_path(software) %>
</td>
<td><%= link_to 'Edit', edit_software_path(software) %>
</td>
<td><%= link_to 'Destroy', software_path(software),
:confirm => 'Are you sure?', :method => :delete %></td>
</tr>
<% end %>
</table>
<br />
<%= link_to 'New software', new_software_path %>
<% else %>
<p>Sie sind nicht angemeldet. Bitte melden Sie sich an
(<%= link_to "Login", login_path %>) oder legen einen
Benutzeraccount an
(<%= link_to "Neuer Benutzer", signup_path %>)
</p>
<% end %>
Test im Browser
Wenn wir jetzt den lokalen Rails-Server neu starten und die Applikation im Browser aufrufen, werden wir aufgefordert, uns anzumelden oder einen Benutzeraccount anzulegen:
Abbildung Aufforderung zum Login
Wenn wir einen neuen Benutzeraccount anlegen und noch einmal die Index-Seite aufrufen, zeigt das System an, dass wir angemeldet sind, und öffnet die in der folgenden Abbildung dargestellte Übersichtsseite.
Abbildung Nach der Anmeldung
Das heißt, das Plug-in restful_authentication stellt uns ein voll funktionsfähiges Authentifizierungssystem mit User-Verwaltung zur Verfügung. Die Implementierung deckt bewusst nur die Kernfunktionalität eines solchen Systems ab, damit jeder Entwickler das System an seine individuellen Bedürfnisse anpassen kann.
Was noch fehlt
Zum Beispiel wird keine Fehlermeldung ausgegeben, wenn man das Log-in-Formular leer absendet. Außerdem ist es zur Zeit in unserer Applikation möglich, über die URL die Seiten zum Neuanlegen, Ändern oder sogar Löschen eines Datensatzes aufzurufen. Das Modul AuthenticatedSystem (lib/authenticated_system.rb) stellt alle erforderlichen Methoden zur Verfügung, um das Authentifizierungssystem an die eigenen Bedürfnisse anzupassen. So z. B. die Methode login_required, mit deren Hilfe wir alle oder nur bestimmte Actions eines Controllers durch den Aufruf von before_filter :login_required oder before_filter :login_required, :only => [:edit, :update] für nicht autorisierte User sperren können.
Mehrsprachige Applikationen mit Globalite 

Internationalisierung
Oft kommt es vor, dass wir unsere Applikationen an andere Sprachen anpassen müssen. Hier kommt Internationalisierung zum Einsatz. Die verwendeten Bibliotheken erlauben es uns Entwicklern, die zu übersetzenden Texte in Dateien oder in einer Datenbank abzulegen, so dass die Anpassungen an die neue Sprache erfolgen können, ohne dass etwas am Programmcode geändert werden muss. Im englischen Sprachraum wird Internationalisierung mit i18n abgekürzt, weil sich zwischen dem ersten und letzten Buchstaben des Wortes internationalization 18 Buchstaben befinden.
Zur Verfügung stehende Plug-ins
Für Rails stehen einige Plug-ins zur Internationalisierung zur Verfügung. Die Internationalisierung ist nicht in Rails integriert, weil das Framework so schlank wie möglich gehalten werden soll. Das mehrere Plug-ins mit unterschiedlichen Lösungsansätzen zur Verfügung stehen, hat den Vorteil, dass die Entwickler die Wahl haben, wie sie die Internationalisierung von Fall zu Fall realisieren möchten.
- Globalite
- Globalize
- Localize
- GLoc
- Localization Simplified
- Simple Localization
Globalite
Wir möchten Ihnen im Folgenden die Installation und die Verwendung des Plug-ins Globalite zeigen.
Installation und Konfiguration
Um das Plug-in Globalite zu installieren, führen Sie aus dem Projektverzeichnis heraus, in dem Sie das Plug-in verwenden möchten, folgenden Befehl aus:
ruby script/plugin install \
http://globalite.googlecode.com/svn/trunk/
Anschließend müssen Sie das Verzeichnis vendor/plugins/trunk in vendor/plugins/globalite umbenennen.
Damit das Umbenennen des Verzeichnisses entfällt, können Sie auch statt des install -Befehls aus dem Verzeichnis vendor/plugins folgenden Befehl aufrufen:
svn checkout http://globalite.googlecode.com/svn/trunk/ \
globalite
Verwendung
Den Einsatz des Plug-ins Globalite wollen wir Ihnen anhand einer neuen Rails-Applikation, einer Bücherverwaltung, zeigen.
Beispiel
Wir legen über den Befehl rails books_globalite die neue Applikation an.
Ressource anlegen
Danach wechseln wir in das Projektverzeichnis books_globalite und erstellen für unsere Bücherverwaltung eine Ressource book mit den Feldern title, author, isbn und price:
ruby script/generate scaffold book title:string author:string
isbn:string price:float
Tabelle anlegen
Um die erforderliche Tabelle in der Datenbank anzulegen, müssen wir die vom Generator erzeugte Migration-Datei ausführen. Falls Sie nicht SQLite3 als Datenbankadapter verwenden, der ab Rails 2 standardmäßig benutzt wird, wenn Sie eine Rails-Applikation mit dem Befehl rails name_der_applikation erzeugen, müssen Sie vorher noch die Datenbank mit dem Befehl rake db:create erstellen.
Um die Tabelle books anzulegen, führen Sie die Migration-Datei aus:
rake db:migrate
Test im Browser
Wenn Sie jetzt den lokalen Server mit ruby script/server starten, können Sie die Bücherverwaltung im Browser testen:
Abbildung http://localhost:3000/books
Plug-in installieren
Die Applikation läuft. Um die gewünschte Mehrsprachigkeit realisieren zu können, müssen wir das Plug-in Globalite installieren. Dazu führen wir in der Konsole aus dem Projektverzeichnis heraus den Befehl
ruby script/plugin install \
http://globalite.googlecode.com/svn/trunk/
aus.
Im Verzeichnis vendor/plugins wurde das Verzeichnis svn angelegt, in das die Dateien des Plug-ins kopiert wurden. Dieses benennen wir in globalite um.
Bis jetzt haben wir nur eine neue Rails-Applikation mit einer Ressource angelegt und das Plug-in Globalite installiert. Aber wie setzen wir das Plug-in ein, damit wir die Texte der einzelnen Seiten in unterschiedlichen Sprachen anzeigen können?
YAML-Dateien
Das Plug-in erwartet die zu übersetzenden Texte in YAML -Dateien, die nach dem Kürzel der jeweiligen Sprache benannt sind (de, en, fr, ...), im Verzeichnis lang/ui . Die beiden Verzeichnisse lang und ui müssen wir selbst im Hauptverteichnis unseres Projektes anlegen.
Da wir in unserem Beispiel die Texte der Bücherverwaltung in Deutsch und Englisch anzeigen wollen, legen wir im Verzeichnis lang/ui die Dateien de.yml und en.yml an.
Innerhalb der Dateien legen wir Key-Value-Paare an, indem wir für einen frei gewählten Key in jeder Datei den entsprechenden Text als Value angeben, zum Beispiel zur Ausgabe der aktuell gewählten Sprache den Key language mit den entsprechenden Values:
Listing lang/ui/de.yml
language: "Aktuelle Sprache"
Listing lang/ui/en.yml
language: "Current language"
:locale
Welche Sprache angezeigt werden wird, steuert der Parameter :locale, der über die URL übergeben wird und in jedem Controller der Applikation verarbeitet werden soll. Damit dem so ist, definieren wir die Methode zur Verarbeitung des Parameters dem DRY-Prinzip folgend, an einer zentralen Stelle. Im Falle der Controller ist das der ApplicationController (app/controllers/application.rb). Alles, was in diesem Controller definiert wird, steht in allen Controllern der Applikation zur Verfügung.
Verarbeitung
Zur Verarbeitung des Parameters haben wir die Methode set_locale definiert, die Sie für jede Applikation, in der Sie das Plug-in Globalite verwenden möchten, einsetzen können. Sie müssen lediglich einzelne Parameter anpassen. Aber zunächst zu der Methode selbst, die wir im ApplicationController einbinden:
Listing app/controllers/application.rb
class ApplicationController < ActionController::Base
# Pick a unique cookie name to distinguish our session data
# from others'
session :session_key => '_books_globalite_session_id'
before_filter :set_locale
private
def set_locale
default_locale = :de
accepted_langs = [:de, :en, :fr]
http_accept_language = request.env['HTTP_ACCEPT_LANGUAGE']
browser_locale = http_accept_language[/[a-z]{1,2}/].to_sym
@current_locale = params[:locale] || session[:locale] ||
browser_locale || default_locale
if !accepted_langs.include? @current_locale.to_sym
@current_locale = default_locale
end
Globalite.language = @current_locale
session[:locale] = @current_locale
end
end
Funktionsweise
In der Variablen default_locale speichern wir die Standardsprache für unsere Applikation. Unsere Applikation akzeptiert die Sprachen de, en und fr, die wir in der Variablen accepted_langs definiert haben. Aus dem HTTP-Header ermitteln wir die Sprache, die im Browser des Users gesetzt ist, und speichern sie als Symbol in der Variablen browser_locale . Die aktuelle Sprache, die angezeigt wird (@current_locale), wird entweder aus dem in der URL übergebenen Parameter locale, aus der gleichnamigen Sessionvariablen, aus dem Wert von browser_locale oder aus dem von default_locale gesetzt. Bevor die Variable @current_language allerdings an die Klasse Globalite übergeben wird, wird noch einmal geprüft, ob sie sich auch im Array accepted_langs befindet. Wenn nicht, wird @current_locale auf den Wert von default_locale gesetzt. Zum Schluss wird die Sessionvariable locale gesetzt.
Das heißt, eigentlich könnten wir jetzt die Texte unserer Bücherverwaltung in anderen Sprachen anzeigen. Aber wie geben wir in unseren Views an, dass die in unseren YAML-Dateien hinterlegten Texte angezeigt werden sollen?
Views
In den Views, in denen wir die Texte ausgeben wollen, müssen wir auf die Keys aus den Sprachdateien zugreifen und die Methode .l darauf anwenden. Da wir in allen Views anzeigen möchten, welche Sprache gerade aktuell gewählt ist, geben wir das, wieder dem DRY-Prinzip folgend, in der application.html.erb aus. Beim Generieren der Ressource book hat der Generator im Verzeichnis app/views/layouts die Datei books.html.erb angelegt. Da wir diese nicht nutzen möchten, sondern eine application.html.erb benötigen, die für alle Views gültig ist, benennen wir die books.html.erb in application.html.erb um und fügen die Ausgabe des Keys language hinzu:
Listing app/views/layouts/application.html.erb
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type"
content="text/html;charset=UTF-8" />
<title>Books: <%= controller.action_name %></title>
<%= stylesheet_link_tag 'scaffold' %>
</head>
<body>
<p style="color: green"><%= flash[:notice] %></p>
<%= :language.l %> <%= @current_locale %>
<%= yield %>
</body>
</html>
Test im Browser
Bevor wir im Browser testen können, ob die richtige Ausgabe erfolgt, müssen wir den lokalen Rails-Server neu starten, damit das Plug-in beim Start der Applikation mit geladen wird. Wenn wir dann unsere Bücherverwaltung im Browser aufrufen, wird »Aktuelle Sprache de« ausgegeben, wie in der folgenden Abbildung dargestellt.
Abbildung http://localhost:3000/books
Sprachwechsel
Um die Ausgabe in Englisch zu testen, können wir entweder über die URL den Parameter locale=en übergeben, oder wir fügen Links in der application.html.erb ein, über den wir jederzeit auf jeder Seite die Sprache wechseln können:
Listing app/views/layouts/application.html.erb
<%= :language.l %> <%= @current_locale %>
<ul id='language_chooser'>
<li id="lang-en">
<%= link_to "english",params.merge(:locale=>'en') %>
</li>
<li id="lang-de">
<%= link_to "deutsch",params.merge(:locale=>'de') %>
</li>
</ul>
<%= yield %>
Mit Hilfe der Methode merge setzen wir in dem Hash params den Wert für den Parameter locale.
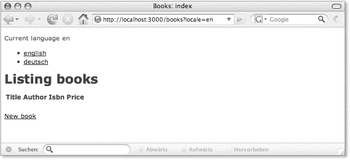
Wenn wir jetzt unser Browserfenster aktualisieren, wird die Liste mit den beiden Links ausgegeben, über die wir ganz leicht die Sprache wechseln können. Wenn einer der Links angeklickt wurde, können wir in der Adresszeile sehen, dass der Parameter locale übergeben wurde:
Abbildung http://localhost:3000/books
Die Liste mit den Links für die Sprachauswahl können Sie noch erweitern, indem Sie abfragen, ob die jeweilige Sprache gesetzt ist oder nicht und dann die Links entsprechend als aktiv oder inaktiv formatieren:
Listing Erweiterung Ausgabe der Liste in application.html.erb
<ul id='language_chooser'>
<li id="lang-en">
<% if Globalite.language == :en
link_to "english",params.merge(:locale=>'en'),
:class => "menu_active"
else
link_to "english",params.merge(:locale=>'en'),
:class => "menu_inactive"
end %> </li>
<li id="lang-de">
<% if Globalite.language == :de
link_to "deutsch",params.merge(:locale=>'de'),
:class => "menu_active"
else
link_to "deutsch",params.merge(:locale=>'de'),
:class => "menu_inactive"
end %> </li>
</ul>
Übersetzung mit Variablen
Um auf der Index-Seite die Anzahl aller Datensätze auszugeben, könnten wir Folgendes in der index.html.erb definieren:
<p>
Es wurden <%= @books.size %> Datensätze gefunden
</p>
Könnten wir. Wenn wir nicht die Texte unserer Bücherverwaltung übersetzen wollten. Aber wie legen wir in unseren Sprachdateien eine Übersetzung an, die eine oder mehrere Variablen enthält?
In den Sprachdateien verwenden wir dazu einfach Variablen, die wir in geschweiften Klammern angeben. Für unsere Ausgabe der Anzahl der Datensätze bedeutet das, dass wir in den beiden Sprachdateien ein neues Wertepaar found_x_datasets anlegen:
Listing lang/ui/de.yml
language: "Aktuelle Sprache"
found_x_datasets: "Es wurde(n) {nr} Datensätze gefunden"
Listing lang/ui/en.yml
language: "Current language"
found_x_datasets: "{nr} datasets were found"
Aufruf im View
In der index.html.erb rufen Sie unterhalb der Tabelle Folgendes auf, um die Anzahl der Datensätze auszugeben:
Listing app/views/books/index.html.erb
<p>
<%= :found_x_datasets.l_with_args({:nr => @books.size}) %>
</p>
Der Methode l_with_args können ein oder mehrere Parameter übergeben werden.
Achtung: Server neu starten
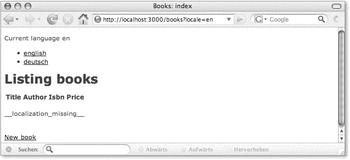
Um die Ausgabe im Browser zu kontrollieren, aktualisieren Sie bitte das vorhandene Fenster der Bücherverwaltung. Statt der erwarteten Ausgabe, der Anzahl der Datensätze, erhalten Sie die Ausgabe _localization_missing_:
Abbildung http://localhost:3000/books
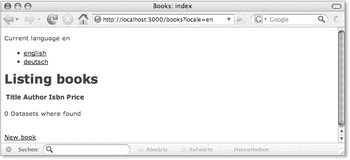
Dieser Fehler tritt auf, weil wir den lokalen Rails-Server nicht neu gestartet haben. Plug-ins werden beim Start einer Rails-Applikation geladen. Das heißt, der neu hinzugefügte Übersetzungseintrag in den Sprachdateien ist der Applikation noch nicht bekannt. Wenn wir den Server neu starten und die Index-Seite der Bücherverwaltung wieder im Browser aufrufen, wird die Anzahl der Datensätze ausgegeben:
Abbildung http://localhost:3000/books
Abschnitte übersetzen
Bis jetzt haben wir nur einzeilige Texte in unseren Sprachdateien angelegt. Was ist, wenn wir ganze Abschnitte, also mehrzeilige Texte, übersetzen möchten?
Für diesen Fall müssen die Zeilen ab der zweiten Zeile innerhalb der Sprachdateien mit zwei Leerzeichen eingerückt werden:
Listing Beispiel mehrzeiliger Eintrag in Sprachdatei
abschnitt: "Lorem ipsum dolor sit amet, consectetur
adipisicing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua."
Zweisprachige Applikationen
Wenn eine Rails-Applikation »nur« zweisprachig sein soll, reicht es, eine Sprachdatei anzulegen. Die Texte in der zweiten Sprache werden als Standardausgabe der Methode l übergeben. Die Standardausgabe wird immer dann ausgegeben, wenn das Plug-in in der entsprechenden Sprachdatei keinen Eintrag findet oder wenn diese Sprachdatei gar nicht erst existiert. Für unsere Bücherverwaltung hätte es gereicht, wenn wir nur die Sprachdatei en.yml erstellt und die deutschen Texte als Standardausgabe angegeben hätten. Zum Beispiel hätten wir die Ausgabe der aktuell gewählten Sprache wie folgt angeben können:
Listing app/views/layouts/application.html.erb
<%= :language.l "Aktuelle Sprache" %>
Automatische Übersetzungen
Darüber hinaus stellt das Plug-in Globalite für folgende Ausgaben automatisch eine Übersetzung zur Verfügung:
- Fehlermeldungen
Wenn Sie in den Formularen zum Neuanlegen oder Ändern Ihrer Ressourcen Pflichtfelder definieren, werden die vom System generierten Validierungs-Fehlermeldungen automatisch übersetzt.
- Datumswerte
Wenn Sie auf einen Datumswert die Methode .l anwenden, zum Beispiel Date.today.l , wird das Datum automatisch im passenden Format zur gewählten Sprache angezeigt.
- Datumsfelder
Das Feld select_date wird passend zur gewählten Sprache formatiert, und die Monate werden automatisch übersetzt. Letzteres gilt auch für das Feld select_month .
- Währungswerte
Die Methode number_to_currency übersetzt Zahlwerte in das zur ausgewählten Sprache passende Währungsformat.
Weitere Informationen zum Globalite-Plug-in erhalten Sie auf der Projektwebsite http://code.google.com/p/globalite/ . Dort finden Sie auch einen Link zu einer Beispielapplikation.
User-Fotos anzeigen mit Gravatar 

Installation
Es gibt einen Dienst im Internet, genannt Gravatar ( http://gravatar.com ), bei dem man zu seiner E-Mail-Adresse ein Foto von sich selbst hochladen kann. Anhand der E-Mail-Adresse können andere Dienste im Internet (hauptsächlich Weblogs) die URL des Bildes abfragen und das Bild anzeigen.
RubyGems-Paket
Wenn Sie auch die Bilder von Gravatar-Usern in Ihrer Applikation anzeigen möchten, müssen Sie das Plug-in Gravatar installieren. Das Plug-in liegt als RubyGems-Paket vor und wird mit folgendem Befehl installiert:
sudo gem install gravatarVerwendung
Beispiel
Wie das Plug-in Gravatar in Rails verwendet wird, wollen wir Ihnen anhand einer kleinen Beispielapplikation zeigen. Dazu legen wir die Applikation an und erzeugen den Controller gravatar mit der Action index:
rails gravatar_bsp
cd gravatar_bsp
ruby script/generate controller gravatar index
Wenn Sie nicht den standardmäßig verwendeten Datenbankadapter SQLite3, sondern lieber MySQL verwenden möchten, gehen Sie wie folgt vor:
rails gravatar_bsp -d mysql
cd gravatar_bsp
rake db:create
ruby script/generate controller gravatar index
Damit das Plug-in in unsere Applikation geladen wird, müssen wir Folgendes in die letzte Zeile der config/environment.rb eintragen:
require 'gravatar'
Verwendung
Um das Bild zu einem Gravatar-User anzuzeigen, fügen Sie in der entsprechenden Template-Datei folgenden Befehel ein:
Listing app/views/gravatar/index.html.erb
<h1>Gravatar Beispiel</h1>
<%= image_tag Gravatar.new('hussein@morsy.de').to_s %>
Test im Browser
Nachdem Sie den lokalen Server mit ruby script/server gestartet und die Applikation im Browser aufgerufen haben, sollten Sie folgendes Ergebnis sehen:
Abbildung Gravatar-Beispiel zu der E-Mail-Adresse hussein@morsy.de
Fehlerbenachrichtigung mit Exception Notifier 

Wir setzen zwar immer alles daran, fehlerfreie Applikationen zu entwickeln, aber leider lassen sich Fehler nicht immer ganz vermeiden.
Das Schlimmste daran ist, dass wir in den wenigsten Fällen davon erfahren, weil die User, bei denen der Fehler aufgetreten ist, uns meistens leider nicht darüber informieren.
Und genau das übernimmt das Plug-in Exception Notifier . Es stellt ein Mailer-Objekt und Standard-Templates zur Verfügung, um E-Mail-Benachrichtigungen zu versenden, wenn ein Fehler innerhalb der Rails-Applikation auftritt.
Die E-Mail enthält Informationen über die gestellte Anfrage, die Session, die Umgebung und warum der Fehler aufgetreten ist.
Installation und Konfiguration
Installation
Zur Installation des Plug-ins Exception Notifier führen Sie folgenden Befehl aus:
ruby script/plugin install exception_notification
Konfiguration
Anschließend fügen Sie in der Datei config/environment.rb die E-Mail-Adresse(n), an die die Benachrichtigung geschickt werden soll, durch folgenden Eintrag hinzu:
ExceptionNotifier.exception_recipients = %w(ihre@email.de)
Jetzt müssen Sie nur noch angeben, für welchen Controller das Plug-in Fehlernachrichten schicken soll, indem Sie das Modul ExceptionNotifiable in den entsprechenden Controllern einbinden. Soll für Fehler aller Controller eine Benachrichtigung per E-Mail erfolgen, binden Sie das Modul im Application-Controller ein:
Listing app/controllers/application.rb
class ApplicationController < ActionController::Base
include ExceptionNotifiable
...
end
Weitere nützliche Plug-ins 

Die folgende Liste stellt eine Reihe von nützlichen Plug-ins vor. In Klammern ist jeweils die URL des Plug-ins angegeben. Mit dem Befehl ruby script/plugin install URL kann das entsprechende Plug-in installiert werden. Um nur die (Kurz-)Dokumentation zu lesen, ohne das Plug-in vorher installieren zu müssen, öffnen Sie die URL im Browser und wählen README aus.
- acts_as_list
Es werden Methoden zur Verfügung gestellt, mit der u. a. die Reihenfolge der Datensätze leicht geändert werden können. ( http://svn.rubyonrails.org/rails/plugins/acts_as_list/ )
- acts_as_paranoid
Wenn ein Datensatz mit der Methode destroy gelöscht wird, so wird nicht der Datensatz aus der Datenbank entfernt, sondern nur ein entsprechendes Attribut gesetzt. ( http://svn.techno-weenie.net/projects/plugins/acts_as_paranoid/ )
- acts_as_state_machine
Es können mehrere Zustände für Datensätze definiert werden. Wenn ein Datensatz seinen definierten Zustand ändert, so können bestimmte Callback-Methoden aufgerufen werden. ( http://elitists.textdriven.com/svn/plugins/acts_as_state_machine/trunk/ )
- acts_as_versioned
Wenn ein Datensatz geändert wird, so wird nicht der Datensatz überschrieben, sondern ein neuer Datensatz erstellt und mit einer Versionsnummer versehen. ( http://svn.techno-weenie.net/projects/plugins/acts_as_versioned/ )
- acts_as_taggable_on_steroids
Jedem Datensatz können leicht sogenannte Tags (Schlagwörter) zugeordnet werden, nach denen gesucht werden kann. ( http://svn.viney.net.nz/things/rails/plugins/acts_as_taggable_on_steroids/ )
- will_paginate
Mit diesem Plug-in können die Suchergebnisse, wie z. B. bei Suchmaschinen üblich, seitenweise ausgegeben werden. Es werden dann verlinkte Seitenzahlen und Weiter- und Zurück-Links angezeigt. ( http://plugins.require.errtheblog.com/browser/will_paginate/ )
- attachment_fu
Hiermit können Fileuploads (Hochladen von Dateien) erheblich vereinfacht werden. Die Dateien können im Dateisystem, in einer Datenbank oder sogar in Amazon S3 gespeichert werden. Bilder können automatisch verkleinert werden, oder es kann auf Wunsch auch ein Vorschaubild erstellt werden. ( http://svn.techno-weenie.net/projects/plugins/attachment_fu/ )
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.



 Print-Version Jetzt Buch bestellen
Print-Version Jetzt Buch bestellen