12.2 Der »Für Web speichern«-Dialog 

Der Photoshop-Dialog für die Ausgabe von Bildern für das Web, den man unter Datei · Für Web speichern oder mit dem Shortcut ![]() /
/ ![]() +
+ ![]() /
/ ![]() +
+ ![]() +
+ ![]() aufrufen kann, ist einigermaßen umfangreich. Wir unterteilen diesen in der Folge jeweils in die Ausgabe für JPEG und für GIF.
aufrufen kann, ist einigermaßen umfangreich. Wir unterteilen diesen in der Folge jeweils in die Ausgabe für JPEG und für GIF.
12.2.1 JPEG-Einstellungen 

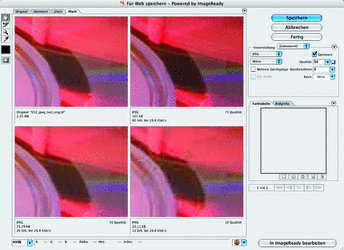
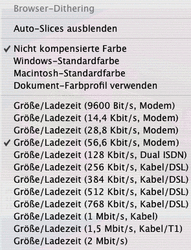
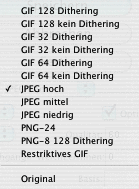
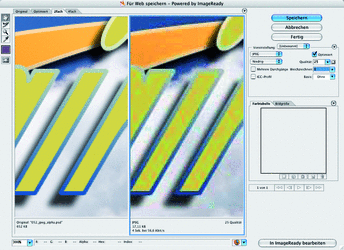
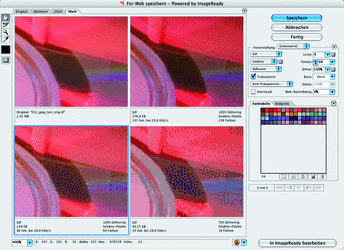
Der Dialog Für Web speichern bietet umfangreiche Einstellungs-, Vorschau- und Kontrollmöglichkeiten, bevor man die Datei im gewünschten Format abspeichert. Neben den Navigationswerkzeugen kann man die verschiedenen Ansichten auswählen. Neben dem Original gibt es die Ansicht, in der die Auswirkung der jeweiligen Kompressionsmethode gezeigt wird . Man kann auch zwei oder vier Ansichten einander gegenüberstellen, um A/B-Vergleiche zu machen. Im Menü Vorschau kann man in der Ansicht Mac- oder Windows-Bildschirme simulieren. Das ist sehr wichtig, weil beide Systeme unterschiedliche Gamma-Werte haben. Bei Windows wirken Bilder dunkler. Hier lässt sich auch die Berechnungsbasis für die spätere Ladezeit ändern. Unter Optimierungsformat wählt man JPEG, GIF oder PNG aus. Die Voreinstellungen lassen sich im Menü daneben um eigene Presets erweitern. Am Fuß des Dialogs kann das ausgewählte Bild direkt zu einem Browser geschickt werden.
Abbildung 12.4 Der Photoshop-Dialog Für Web Speichern in der 4fach-Ansicht und mit den Einstellungen für das JPEG-Format
Abbildung 12.5 Originalbild
Für die Einstellung der JPEG-Kompression gibt es zwar einen guten Bereich, in dem man kaum etwas falsch machen kann. Dieser liegt zwischen etwa 40 % und 60 % Qualität (Voreinstellung JPEG hoch). Aber wenn man die Kompression für Web-Bilder »über den Daumen« erledigt, ist das oft noch lange nicht optimal. Entweder sind die Bilder zu groß (und verschwenden dadurch wertvolle Übertragungsbandbreite und belegen teuren Webspace) und verkraften noch weitere Kompression oder die Qualität leidet bei fein detaillierten Motiven bereits. Die visuelle Kontrolle ist hier Pflicht. Durch die 2fach- oder 4fach-Ansicht hat man gute Möglichkeiten, zu vergleichen, bei welcher Kompressionsstufe die ersten JPEG-Artefakte auftreten.
Abbildung 12.6 JPEG-Kompression: 75 % Qualität (links), 50 % (Mitte) und 10 % (rechts)
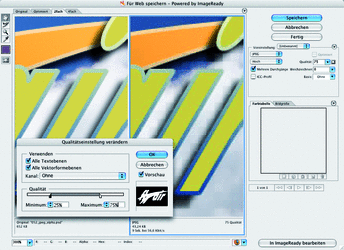
An sich wird beim JPEG-Format das ganze Bild in der gleichen Qualitätsstufe komprimiert. Eine sehr gute Möglichkeit, das Kompressionsverhalten zu verfeinern und zu steuern, bietet ein kleiner unauffälliger Button im Dialog Für Web speichern . Mit dieser Option kann man unterschiedlich starke Kompressionsstufen im gleichen Bild haben. Basis dafür ist entweder ein Alpha-Kanal, Transparenzinformationen von Textebenen oder Ebenen mit Vektorformen. Im Beispiel gibt es scharfkantige Formen und einen unscharfen Hintergrund. Wird die JPEG-Qualität hoch angesetzt, damit die Kanten scharf bleiben, wird für den Himmel viel verschenkt. Komprimiert man umgekehrt gerade so stark, dass man im Himmel noch keine Artefakte sieht, ist das Logo bereits unbrauchbar geworden. Einen solchen Problemfall bekommt man mit der Funktion Qualitätseinstellung mit Hilfe eines Kanals ändern in den Griff.
Abbildung 12.7 Bild mit unscharfen und scharfen Elementen
Abbildung 12.8 Button für die Funktion Qualitätseinstellung mit Hilfe eines Kanals ändern
Bei dieser Funktion bietet Photoshop vorhandene Text- und Vektorformebenen als eine Art »Maske« an, mit der entschieden wird, wo die untere (schwarz) und wo die obere (weiß) Qualitätsstufe angewendet wird. Wo diese Stufen liegen, lässt sich mit den Reglern auf der Skala oder numerisch einstellen. Hervorragend verfeinern lässt sich das, wenn man einen Alpha-Kanal für diese Funktion benutzt, denn dort kann man mithilfe der Graustufen manuell entscheiden, wo wie stark oder schwach komprimiert wird.
Abbildung 12.9 Zum Vergleich: Auch die scharfkantigen Formen sind mit der niedrigen Qualität komprimiert.
Abbildung 12.10 Steuerung der JPEG-Qualität mit Transparenzinformationen (links das Original)
| JPEG ≠ JPEG |
|
Photoshop bietet mit Datei · Speichern unter ebenfalls JPEG als Format an. Die resultierenden Dateien sind allerdings bei gleicher Qualitätsstufe um ein Vielfaches größer, als wenn man das mit Datei · Für Web speichern macht. Warum, ist unklar. |
Bei diesem Beispiel äußert sich die Maßnahme auch in der Dateigröße: Wird das ganze Bild mit 75 % Qualität komprimiert, kommt man auf 52 KB, geht man auf 25 % herunter, bekommt man lediglich 16 KB, jedoch bei unbrauchbarer Bildqualität. Wendet man die beschriebene Methode an, kommt man mit 43 KB aus, spart also fast 20 % Dateigröße bei fast gleichem visuellem Ergebnis. Je größer der Anteil solcher unscharfer Bereiche im Bild ist, desto mehr lohnt sich der Einsatz dieses Verfahrens.
12.2.2 GIF-Einstellungen 

Die Einstellungen für das GIF-Format im Dialog Für Web speichern sind noch etwas umfangreicher als die Möglichkeiten bei JPEG und bieten mehr Spielraum für ein Finetuning, bei dem aus der an sich veralteten Kompressionsmethode noch einiges herauszuholen ist.
Der wichtigste Hebel, an dem die GIF-Kompression ansetzt, ist die Reduktion der Farbtöne. Nach der Reduktion von 24 auf 8 Bit Farbtiefe (von 16,7 Millionen auf 256 Farben) gibt es in diesem schon sehr reduzierten Bereich nun die Möglichkeit, gezielt weiter zu optimieren. Die Vorgabe, auf wie viele Farben man reduzieren möchte, kann man unter Farben machen. Manchmal wird hier aber auch eine niedrigere Zahl eingefügt. Wenn z. B. ein Logo nur sehr wenige Farbtöne hat, reduziert Photoshop automatisch die nötigen Farben, nachdem das Bild analysiert wurde, auch wenn eine höhere Vorgabe gemacht wurde.
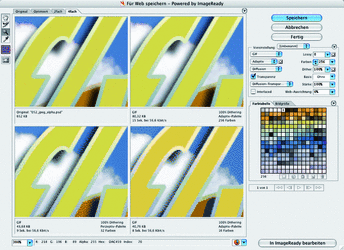
Abbildung 12.11 Originalbild (Ausschnitt)
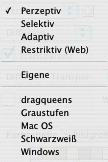
Die Methode, wie die maximal 256 Farben nach ihrer Häufigkeit sortiert werden, bietet einige Auswahl und lässt sich unter Farbreduktionsalgorithmus einstellen . Adaptiv und Perzeptiv bringen in der Regel optisch die besten Ergebnisse.
Abbildung 12.12 GIF-Kompression: Reduktion auf 256 Farben (links), 32 Farben (Mitte) und 16 Farben (rechts)
Eine weitere Möglichkeit, die Dateigröße zu reduzieren, steckt hinter dem Regler Lossy , der Pixel in der Horizontalen zusammenfasst. Man erkennt dann zunehmend eine streifenartige Struktur, die der LZW-Kompression des GIF-Formats sehr entgegenkommt. Inwieweit das von der Bildqualität her tolerabel aussieht, muss man von Fall zu Fall entscheiden. Man kann Lossy auch von eventuell vorhandenen Alpha-Kanälen, Text- oder Vektorformebenen abhängig machen (kleiner Button daneben).
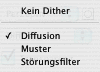
Unter Dither versteht man das gezielte Hinzufügen von Störungen, um dem Auge Zwischentöne vorzutäuschen, die bei 256 Farben gar nicht existieren können. Bei weichen Verläufen wie Schatten ist das unumgänglich. GIF »mag« eher große einheitliche Farbflächen. Das »Gekrümel« von Dithering läuft dem genau zuwider und deshalb gibt es verschiedene Methoden und die Regelmöglichkeit , um einen Kompromiss zwischen Dateigrößenzuwachs und optischer Qualität zu finden. Dither ist ebenfalls über Alpha-Kanäle etc. zu steuern.
GIF unterstützt Transparenzen , indem eine der 256 möglichen Farben als durchsichtig definiert und ausgeblendet wird. Wird eine Datei in den Dialog von Für Web speichern geladen, die Bildinformationen mit einem tranparenten Hintergrund enthält, so wird diese Ebenentransparenz automatisch als durchsichtig definiert. Da es nur durchsichtig und undurchsichtig gibt und keinerlei Halbtransparenzen, ist der Übergang normalerweise sehr hart. Deshalb kann man hierfür auch ein Dithering aktivieren (unter der Checkbox für Transparenz).
Die Web-Ausrichtung zwingt mit höherer Einstellung immer mehr Farben auf die Werte der Websafe-Palette. Das ist die Schnittmenge jener 216 Farben, die bei allen Browsern, bei Mac und Windows und bei 256 Farben Bildschirmfarbtiefe korrekt angezeigt werden (siehe auch Seite 380). Dieses Feature tritt mehr und mehr in den Hintergrund, weil eine solch geringe Monitorleistung selten geworden ist.
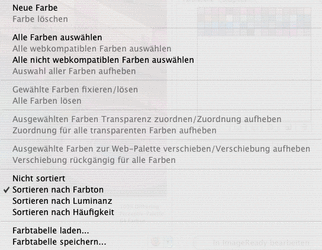
Unter Farbtabelle werden die verwendeten Farben angezeigt. Hier ist intensives manuelles Finetuning möglich. Interessant ist die Möglichkeit, diese Farbtabelle abzuspeichern und weiterzuverwenden. So kann man einen sehr einheitlichen Look einer ganzen Reihe von GIFs erreichen.
Unter Interlaced versteht man einen allmählichen Bildaufbau, der zuerst ein relativ grobes Bild zeigt, das dann immer schärfer und detaillierter wird. Das ist vor allem bei langsamen Internetverbindungen angenehm, weil man zumindest schon ahnen kann, welches Bild da erscheinen wird.
| HINWEIS |
|
Hinter der Farbtabelle findet man einen Tabellenreiter namens Bildgröße. Er ist mit Vorsicht zu genießen. Geht man mit relativ großen Bildern in den Dialog Für Web speichern und skaliert die Bilder erst hier herunter, muss man Zeit mitbringen. Auch sonst sind hier große Bilder mühsam, weil jede Änderung in den Einstellungen eine komplette Neuberechnung des ganzen Bildes erfordert. Verschärft ist das natürlich bei der 4fach-Ansicht. Besser ist es, Bilder vorher in Photoshop zu skalieren. |
Bei der Vielfalt der Einstellmöglichkeiten empfiehlt es sich natürlich sehr, diese abzuspeichern.
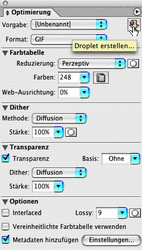
Abbildung 12.13 Die GIF-Einstellungen
Droplets
Ein Feature fehlt noch bei Photoshop unter Für Web speichern. Das Schwesterprogramm ImageReady wurde in diesem Kapitel bis jetzt nur deshalb noch nicht erwähnt, weil seine Funktion Optimiert-Version speichern unter nicht nur den selben Shortcut hat wie Für Web speichern, sondern auch sonst praktisch identisch ist, was die Bildkompression angeht. Ein kleiner feiner Unterschied besteht aber doch. Man kann in ImageReady eine Einstellung als kleines Programm, als so genanntes »Droplet«, abspeichern, das dann die Bildkompression mit genau diesen Einstellungen vornimmt. Man kann dann im Finder (Mac) oder Explorer (Windows) mehrere Bilder oder ganze Ordner davon einfach auf diese Droplets ziehen und einen Kaffee trinken gehen. Diese Droplets gibt es bei Photoshop nur für die Aktionen, die allerdings bei Für Web speichern ihre Tücken haben (siehe Seite 461). Da aber zu erwarten ist, dass ImageReady früher oder später ganz in Photoshop aufgehen wird, muss man wahrscheinlich nicht mehr allzu lange auf dieses Feature warten.
Abbildung 12.14 Beim Gegenstück zu Für Web speichern, der Palette Optimierung in ImageReady, kann man Einstellungen als Droplets abspeichern.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.


















 Jetzt bestellen
Jetzt bestellen