21.7 Das »Ribbon«-Steuerelement
Endlich ist es so weit, denn endlich wird mit .NET 4.5 ein Steuerelement ausgeliefert, das es schon länger gibt, aber bislang separat installiert werden musste: das Ribbon-Control oder, wie es in der deutschsprachigen Dokumentation auch genannt wird, das Menüband.
Das Menüband ist eine Kombination von Menü und Symbolleiste und wurde erstmals mit Office 2007 eingeführt. Es soll das Auffinden von Funktionen erleichtern und dem Anwender dabei helfen, die Anwendung schneller zu erlernen. Es lässt sich trefflich darüber streiten, ob mit dem Menüband die gesteckten Ziele erreicht werden. Aber diese Diskussion wollen wir an dieser Stelle nicht führen und uns stattdessen ansehen, wie wir das Ribbon-Steuerelement in der WPF einsetzen können.
21.7.1 Voraussetzungen für den Zugriff auf das »Ribbon«-Control

In der Toolbox werden Sie das gewünschte Ribbon-Steuerelement nicht finden. Damit Sie es nutzen können, sind vorab einige Schritte erforderlich:
- Legen Sie im Projektmappen-Explorer einen Verweis auf die Assembly System.Windows.Controls.Ribbon.dll.
- Im nächsten Schritt ist ein XML-Namespace in der XAML-Datei zu definieren, um auf
das Steuerelement im XAML-Code zugreifen zu können, beispielsweise:
xmlns:ribbon="clr-namespace:System.Windows.Controls.Ribbon;
assembly=System.Windows.Controls.Ribbon" - Es ist noch eine weitere Änderung in der XAML-Datei notwendig. Ersetzen Sie das Element Window durch RibbonWindow (aber vergessen Sie dabei das Namespace-Präfix nicht, also beispielsweise ribbon:RibbonWindow).
- Geben Sie in der Code-Behind-Datei mit using den Namespace
bekannt, und ändern Sie die Basisklasse von Window in RibbonWindow ab.
System.Windows.Controls.Ribbon
Erst jetzt haben Sie alle Voraussetzungen erfüllt und können beginnen.
21.7.2 Ein kurzer Überblick

Sollten Sie erwarten, dass wir dieses durchaus sehr interessante Steuerelement ausgiebig besprechen, dann liegen Sie falsch. Es ist einfach zu mächtig und gestattet zahllose Möglichkeiten, das Layout und auch das Verhalten zur Laufzeit zu beeinflussen. Die vielen Klassen, die zu dem Framework des Ribbon-Controls gehören, legen Zeugnis davon ab. Wir wollen uns daher nur auf das im ersten Moment Wesentliche beschränken. Beabsichtigen Sie, das Ribbon-Steuerelement demnächst in Ihren eigenen Anwendungen einzusetzen, wird die dazugehörige Dokumentation Ihnen sicher viele Fragen beantworten können.
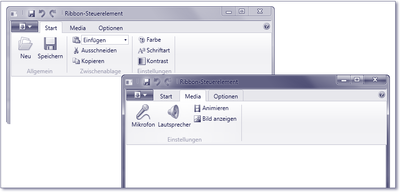
Selbstverständlich möchte ich Ihnen auch ein kleines Beispiel zeigen, an dem wir die Kernelemente des Ribbon erkennen können. Dazu werden wir die XAML-Struktur des in Abbildung 21.33 gezeigten Menübands analysieren.
Abbildung 21.33 Das Menüband der folgenden Betrachtungen
Sie finden das Beispiel auf der Buch-DVD unter \Kapitel 21\RibbonSample.
21.7.3 Der XAML-Code

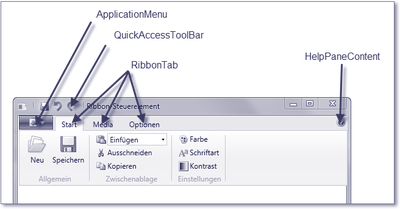
Fenster, die ein Ribbon-Steuerelement enthalten, sind in der WPF nicht vom Typ Window, sondern vom Typ RibbonWindow. Das Menüband selbst, das Ribbon, wird am besten in einem DockPanel in der Position Top angedockt. Im Ribbon können insgesamt bis zu vier unterschiedliche Bereiche festgelegt werden, die wir nun alle kurz ansprechen wollen (siehe auch Abbildung 21.34).
- RibbonTab: Sicherlich das im ersten Moment auffälligste Merkmal sind die Registerkarten. In den Tabs sind die Steuerelemente enthalten, die die Anwendung steuern. Das Ribbon-Framework bietet viele eigene Steuerelemente an, die alle das Präfix Ribbon haben und auf die Bedürfnisse des Menübands abgestimmt sind.
- QuickAccessToolBar: Diese Leiste dient dem Schnellzugriff für einige wenige Operationen, die im Grunde genommen in jeder Situation zur Laufzeit vom Anwender ausgeführt werden können. Üblicherweise befinden sich hier drei Schaltflächen: eine zum Speichern und je eine weitere für die Arbeitsschritte Undo und Redo.
- ApplicationMenu: Das durch diese Eigenschaft beschriebene Element wird in der Reihe der Registerkarten links angezeigt und beschreibt ein Pulldown-Menü, in dem alle allgemeinen Befehle zusammengefasst sind. Die Befehle zum Drucken, zum Speichern und auch zum Beenden der Anwendung sind typisch für dieses Menü.
- HelpPaneContent: Dieses Element legt den Hilfebereich fest.
Bis auf das Element RibbonTab werden alle anderen drei Bereiche durch gleichnamige Eigenschaften des Ribbon-Controls beschrieben, in denen entsprechende Elemente eingelagert sind.
Abbildung 21.34 Die vier Bereiche eines »Ribbon«-Steuerelements
Ein Blick auf die Gesamtstruktur
Wir sollten uns nun in einem Listing die Struktur des Menübands ansehen. Aus Gründen der Übersichtlichkeit habe ich bewusst darauf verzichtet, bereits an dieser Stelle die Inhalte der aufgeführten Bereiche anzugeben. Sie werden die im Abschnitt zuvor beschriebenen Bereiche sofort erkennen.
<ribbon:RibbonWindow ...
xmlns:ribbon="clr-namespace:System.Windows.Controls.Ribbon;
assembly=System.Windows.Controls.Ribbon">
<DockPanel LastChildFill="True">
<ribbon:Ribbon DockPanel.Dock="Top">
<Ribbon.QuickAccessToolBar>[...]</Ribbon.QuickAccessToolBar>
<Ribbon.ApplicationMenu>[...]</Ribbon.ApplicationMenu>
<Ribbon.HelpPaneContent>[...]</Ribbon.HelpPaneContent>
<RibbonTab Header="Start">[...]</RibbonTab>
<RibbonTab Header="Einfügen">[...]</RibbonTab>
<RibbonTab Header="Optionen">[...]</RibbonTab>
</ribbon:Ribbon>
<StackPanel>
<!-- Inhalte -->
</StackPanel>
</DockPanel>
</ribbon:RibbonWindow>
Listing 21.57 Die Struktur eines kompletten Menübands
Hinter dem Ribbon-Steuerelement ist ein StackPanel angegeben. Dieses dient dazu, alle anderen Elemente aufzunehmen, die von der Anwendung benötigt werden.
Die Leiste für den Schnellzugriff
Sehen wir uns zuerst den Bereich an, der praktisch eine Ergänzung der Titelleiste darstellt und die elementarsten und am häufigsten vom Anwender benutzten Befehle beinhaltet. In der Schnellzugriffsleiste unseres Beispiels sind das drei Schaltflächen. Beachten Sie, dass das Ribbon-Framework eigene Steuerelemente bereitstellt, deren Fähigkeiten auf das Ribbon-Steuerelement hin abgestimmt sind. Im Schnellzugriffsbereich unseres Beispiels sind dazu drei RibbonButton-Elemente definiert, die die für diesen Bereich üblichen Operationen anbieten.
<Ribbon.QuickAccessToolBar>
<RibbonQuickAccessToolBar>
<RibbonButton Label="Save" SmallImageSource="Images/saveHS.png"/>
<RibbonButton Label="Undo"
SmallImageSource="Images/112_ArrowReturnLeft_Blue_16x16_72.png"/>
<RibbonButton Label="Redo"
SmallImageSource="Images/112_ArrowReturnRight_Blue_16x16_72.png"/>
</RibbonQuickAccessToolBar>
</Ribbon.QuickAccessToolBar>
Listing 21.58 Die Menüleiste für den Schnellzugriff
Das Anwendungsmenü
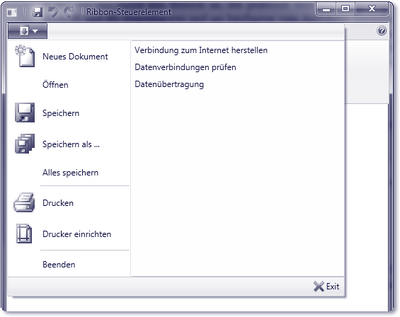
Das aufgeklappte Anwendungsmenü habe ich Ihnen noch nicht gezeigt. Sehen Sie sich daher begleitend zum Listing 21.59 die Abbildung 21.35 an.
<Ribbon.ApplicationMenu>
<RibbonApplicationMenu SmallImageSource="Images/FillDownHS.png" >
<RibbonApplicationMenuItem Header="Neues Dokument"
ImageSource="Images/NewDocumentHS.png" />
<RibbonApplicationMenuItem Header="Öffnen" />
<RibbonApplicationMenuItem Header="Speichern"
ImageSource="Images/saveHS.png"/>
[...]
<RibbonApplicationMenu.AuxiliaryPaneContent>
<RibbonGallery CanUserFilter="False"
ScrollViewer.VerticalScrollBarVisibility="Auto">
<RibbonGalleryCategory Background="Transparent" MaxColumnCount="1">
<RibbonGalleryItem Content="Verbindung zum Internet herstellen"/>
<RibbonGalleryItem Content="Datenverbindungen prüfen"/>
<RibbonGalleryItem Content="Datenübertragung"/>
</RibbonGalleryCategory>
</RibbonGallery>
</RibbonApplicationMenu.AuxiliaryPaneContent>
</RibbonApplicationMenu>
</Ribbon.ApplicationMenu>
Listing 21.59 Der XAML-Code des Anwendungsmenüs
Abbildung 21.35 Das Anwendungsmenü
Das Hilfemenü
Der Menüpunkt, um sich die Hilfe anzeigen zu lassen, repräsentiert den kleinsten Bereich im XAML-Code.
<Ribbon.HelpPaneContent>
<RibbonButton Content="Hilfe" SmallImageSource="Images/Help.png"/>
</Ribbon.HelpPaneContent>
Listing 21.60 Das Hilfemenü
Die Registerkarten
Kommen wir zum Abschluss unserer Betrachtungen zu den Registerkarten, die im Ribbon durch den Typ RibbonTab beschrieben werden. Innerhalb einer Registerkarte können Sie mehrere Gruppen vom Typ RibbonGroup definieren. In der ersten Registerkarte unseres Beispiels (Start) sind es die drei Gruppen Allgemein, Zwischenablage und Einstellungen. Innerhalb der Gruppen sind die Ribbon-Steuerelemente enthalten. Näher eingehen werde ich auf die Steuerelemente nicht.
<RibbonTab Header="Start">
<RibbonGroup Header="Allgemein">
<RibbonButton Label="Neu"
LargeImageSource="Images/NewDocuments_32x32.png" />
<RibbonButton Label="Speichern"
LargeImageSource="Images/base_floppydisk_32.png" />
</RibbonGroup>
<RibbonGroup Header="Zwischenablage">
<RibbonComboBox IsEditable="False"
SmallImageSource="Images/pasteHS.png">
<RibbonGallery SelectedValue="Einfügen" SelectedValuePath="Content"
MaxColumnCount="1">
<RibbonGalleryCategory>
<RibbonGalleryItem Content="Einfügen"/>
<RibbonGalleryItem Content="Inhalte einfügen ..."/>
</RibbonGalleryCategory>
</RibbonGallery>
</RibbonComboBox>
<RibbonButton Label="Ausschneiden"
SmallImageSource="Images/CutHS.png" />
<RibbonButton Label="Kopieren" SmallImageSource="Images/CopyHS.png"/>
</RibbonGroup>
<RibbonGroup Header="Einstellungen">
<RibbonButton Label="Farbe" SmallImageSource="Images/ColorHS.png" />
<RibbonButton Label="Schriftart" SmallImageSource="Images/FontHS.png" />
<RibbonButton Label="Kontrast"
SmallImageSource="Images/EditBrightContrastHS.png" />
</RibbonGroup>
</RibbonTab>
<RibbonTab Header="Media">
<RibbonGroup Header="Einstellungen">
<RibbonButton Label="Mikrofon"
LargeImageSource="Images/Microphone.png" />
<RibbonButton Label="Lautsprecher"
LargeImageSource="Images/base_speaker_32.png" />
<RibbonButton Label="Animieren" SmallImageSource="Images/Animate.png"/>
<RibbonButton Label="Bild anzeigen"
SallImageSource="Images/InsertPictureHS.png" />
</RibbonGroup>
</RibbonTab>
<RibbonTab Header="Optionen"></RibbonTab>
Listing 21.61 Die Registerkarten
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.







 Jetzt Buch bestellen
Jetzt Buch bestellen



