21.4 Einfache Eingabesteuerelemente
21.4.1 Das Steuerelement »Label«

Ein Label dient in einer Benutzeroberfläche dazu, Text anzuzeigen. Es gehört zu den sogenannten Inhaltssteuerelementen, hat also eine Eigenschaft Content. Die Größe eines Labels ergibt sich aus dem Inhalt. Sie sollten daher die Größe nicht ausdrücklich angeben, da der anzuzeigende Text ansonsten unter Umständen abgeschnitten wird.
Ein Label kann von Hause aus nicht fokussiert werden. Dennoch erlaubt dieses Steuerelement
die Definition eines Hotkeys. Zur Laufzeit hat das die folgende Auswirkung: Wird die
 -Taste zusammen mit dem Hotkey gedrückt, erhält ein anderes, bestimmtes Steuerelement
den Tastaturfokus. Das Tastenkürzel wird im Text des Label-Steuerelements übrigens durch einen Unterstrich ausgedrückt. Die Zuordnung des Steuerelements,
das den Tastaturfokus erhalten soll, erfolgt mit der Target-Eigenschaft. So könnten Sie beispielsweise festlegen, dass beim Drücken von
-Taste zusammen mit dem Hotkey gedrückt, erhält ein anderes, bestimmtes Steuerelement
den Tastaturfokus. Das Tastenkürzel wird im Text des Label-Steuerelements übrigens durch einen Unterstrich ausgedrückt. Die Zuordnung des Steuerelements,
das den Tastaturfokus erhalten soll, erfolgt mit der Target-Eigenschaft. So könnten Sie beispielsweise festlegen, dass beim Drücken von  +
+  die TextBox mit dem Bezeichner txtWohnort den Fokus erhält. Das entsprechende Codefragment dazu sieht wie folgt aus:
die TextBox mit dem Bezeichner txtWohnort den Fokus erhält. Das entsprechende Codefragment dazu sieht wie folgt aus:
<Label Target="{Binding ElementName=txtWohnort}"
Height="28" Name="label1" Width="80">_Wohnort:</Label>
<TextBox Height="25" Name="txtWohnort" Width="120" />
Listing 21.11 Weiterleiten des Fokus mit der Eigenschaft »Target«
Beachten Sie, dass bei der Angabe des Zielsteuerelements die Markup-Erweiterung benutzt
wird, unter Angabe des Bezeichners des Zielsteuerelements. Zur Laufzeit wird der Hotkey
erst dann sichtbar, wenn die Taste  gedrückt wird. Wollen Sie innerhalb der Zeichenfolge einen Unterstrich schreiben,
müssen Sie zwei davon im XAML-Code angeben.
gedrückt wird. Wollen Sie innerhalb der Zeichenfolge einen Unterstrich schreiben,
müssen Sie zwei davon im XAML-Code angeben.
Ein Label unterstützt von Hause aus keine Zeilenumbrüche. Dennoch gibt es zwei Möglichkeiten, Zeilenumbrüche zu erzwingen:
- TextBlock
- AccessText
Bei TextBlock handelt es sich um ein Steuerelement, das wir später noch behandeln werden. Das Zusammenspiel zwischen der Content-Eigenschaft des Labels mit einem TextBlock-Objekt gestattet es, Zeilenumbrüche darzustellen.
<Label>
<TextBlock TextWrapping="Wrap">
Hier wird ein Zeilenumbruch gezeigt.
</TextBlock>
</Label>
Listing 21.12 Zeilenumbruch eines Labels mit Hilfe eines »TextBlock«-Elements
Nachteilig ist der Einsatz eines TextBlock-Elements, wenn Sie einen Hotkey bereitstellen wollen. Der TextBlock wird den Unterstrich nämlich auch als solchen darstellen. Für eine Kombination aus Zeilenumbruch und Hotkey eignet sich das AccessText-Element.
<Label Target="{Binding TextBox1}">
<AccessText TextWrapping="Wrap">
Hier wird ein _Zeilenumbruch mit Hotkey gezeigt.
</AccessText>
</Label>
Listing 21.13 Zeilenumbruch eines Labels mit Hilfe eines »AccessText«-Elements
21.4.2 Das Steuerelement »TextBox«

Die TextBox dient dazu, die Texteingabe eines Benutzers entgegenzunehmen oder einfach nur Text anzuzeigen. Dabei kann es sich um ein- oder mehrzeiligen unformatierten Text handeln. Von Hause aus ist die TextBox bereits mit vielen Fähigkeiten ausgestattet. Beispielsweise beherrscht sie den Datenaustausch über die Zwischenablage, hat eine eingebaute Rechtschreibkorrektur und darüber hinaus auch noch eine mehrstufige Undo-Funktion. Alle angeführten Verhaltensweisen können genutzt werden, ohne dass Sie eine Zeile Code schreiben müssen.
Die Größe des Steuerelements
Die Größe einer TextBox ergibt sich aus ihrem Inhalt. Je nachdem, in welchem Panel die TextBox platziert ist, kann ihre Größe auf unvertretbares Maß schrumpfen. Empfehlenswert ist es daher, eine TextBox in einem Panel unterzubringen, das zumindest die Breite des Inhalts vorgibt. Das wäre beispielsweise in einem StackPanel oder einer Grid-Zelle mit der Einstellung Width=*. Sie können zwar auch die Eigenschaft MinWidth einstellen, aber damit geht unter anderem auch die Anpassungsfähigkeit an andere Schriftgrößen verloren.
Berücksichtigen sollten Sie auch die Höhe einer TextBox, die mehrere Zeilen anzeigen kann. Anstatt MinHeight und MaxHeight festzulegen, sollten Sie besser die Eigenschaften MinLines und MaxLines verwenden. Diese limitieren die Zeilen und berücksichtigen dabei die aktuelle Schriftart und -größe.
Text eingeben
Per Vorgabe ist die Eingabe in einer TextBox immer einzeilig. Mit der Einstellung AcceptsReturn=True geben Sie an, dass beim Drücken der Eingabetaste eine neue Zeile eingefügt werden kann. Der Benutzer kann dann auch mehrzeilige Texte eingeben. Behalten Sie die Vorgabe AcceptsReturn=False bei, wird beim Drücken der Eingabetaste der Standard-Button betätigt. Ähnliches gilt für die Eigenschaft AcceptsTab. Stellen Sie die Eigenschaft auf True ein, wird ein Tabulator in die TextBox eingefügt. Mit False wird zum nächsten Steuerelement in der Aktivierungsreihenfolge geschaltet.
Bei umfangreichen Texten sollten Sie Schiebebalken aktivieren. Das geschieht mit den Eigenschaften
die Sie auf Auto stellen sollten. Beide Eigenschaften sind vom Typ der Enumeration ScrollBarVisibility, deren Werte Sie der Tabelle 21.6 entnehmen können.
| Einstellung | Beschreibung |
|
Auto |
Falls notwendig, wird ein Rollbalken automatisch angezeigt. |
|
Disabled |
Der Rollbalken wird nur im Bedarfsfall angezeigt. |
|
Hidden |
Ein Rollbalken wird auch dann nicht angezeigt, wenn es erforderlich wäre. |
|
Visible |
Der Rollbalken wird immer angezeigt. |
Überschreitet die Benutzereingabe die Breite der TextBox, wird über den rechten Rand hinausgeschrieben. Sie können mit der Eigenschaft TextWrapping=Wrap erzwingen, dass die Eingabezeile umgebrochen wird, sobald das Ende der TextBox erreicht ist (die Standardvorgabe ist TextWrapping=NoWrap). Dabei sollten Sie aber Vorsicht walten lassen. Handelt es sich um ein sehr langes Wort, wird dieses mittendrin umgebrochen. Könnte ein solcher Fall auftreten, sollten Sie sich besser für die dritte Einstellmöglichkeit WrapWithOverFlow entscheiden. Diese bricht das Wort zwar nicht in der Mitte um, hat aber den Nachteil, dass die Zeile länger wird, als von der angegebenen Größe der TextBox vorgesehen ist.
Die Textanzeige
Der Inhalt der TextBox wird durch die Eigenschaft Text beschrieben. Dabei handelt es sich gleichzeitig auch um die Inhaltseigenschaft. Sie können diese Eigenschaft auch mit Code festlegen oder auswerten. Zur Ausrichtung des Textes dient die Eigenschaft TextAlignment. Zulässige Werte sind vom Typ der Enumeration TextAlignment und der Tabelle 21.7 zu entnehmen.
| Wert | Beschreibung |
|
Center |
Der Text wird in der TextBox zentriert ausgerichtet. |
|
Left |
Der Text wird in der TextBox links ausgerichtet. |
|
Right |
Der Text wird in der TextBox rechts ausgerichtet. |
|
Justify |
Der Text wird in der TextBox so ausgerichtet, dass alle Zeilen die gleiche Länge haben. |
Mit der Eigenschaft TextDecoration lässt sich der Text »verzieren«. Genauer gesagt, können Sie die Dekorationen Overline, Underline, Baseline und Strikethrough einstellen.
<TextBox FontSize="36" TextDecorations="Underline">
Testtext
</TextBox>
Listing 21.14 Unterstrichener Text
Dekorationen können in vielerlei Hinsicht gestylt werden. So können Sie gestrichelte Dekorationen und auch Dekorationen mit Farbverlauf realisieren.
Fette oder kursive Schrift wird nicht über TextDecorations eingestellt, sondern über die Eigenschaften FontWeight bzw. FontStyle der eingestellten Schriftart.
Markierter Text
Die Eigenschaft SelectedText liefert den vom Anwender markierten Text. Die Länge des selektierten Textes kann mit SelectionLength abgefragt werden. Die dritte Eigenschaft in diesem Zusammenhang, SelectionStart, gibt an, bei welchem Buchstaben die Auswahl beginnt. Dabei wird von Textbeginn an gezählt, wobei der erste Buchstabe den Wert 0 hat. Ist in dem Text »Aachen« beispielsweise die Teilzeichenfolge »chen« selektiert, liefert SelectionStart den Wert 2.
Methoden zur Bearbeitung von Text
Zum Kopieren, Ausschneiden und Einfügen stehen die Methoden Copy, Cut und Paste zur Verfügung. Mit der Methode SelectAll wird der komplette Inhalt der TextBox markiert. Undo macht die letzte Aktion rückgängig, und Redo macht den letzten Rückgängig-Befehl rückgängig.
Die Anzahl der Undo- und Redo-Aktionen ist theoretisch unbegrenzt, d. h., die Grenzen werden nur durch den zur Verfügung stehenden Speicher gesetzt. So ist zumindest die Voreinstellung. Ein sinnvoller Grenzwert kann mit der Eigenschaft UndoLimit festgelegt werden. Möchten Sie die Undo- und Redo-Aktionen generell ausschalten, stellen Sie die Eigenschaften CanUndo und CanRedo auf false ein.
Interessant ist in diesem Zusammenhang auch, mehrere Bearbeitungsschritte mit den Methoden BeginChange und EndChange zusammenzufassen. Diese Aktionen werden dann als ein einziger Undo-Schritt gewertet. Allerdings geht das natürlich nur im Programmcode.
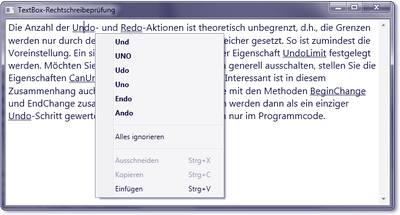
Rechtschreibprüfung
Wie ich weiter oben schon erwähnt habe, unterstützt die TextBox die Rechtschreibprüfung, die allerdings aktiviert werden muss. Stellen Sie dazu die Eigenschaft SpellCheck.IsEnabled=true im XAML-Code ein. Es kommt dann automatisch die in den Systemeinstellungen ausgewählte Sprache zur Anwendung. Wünschen Sie eine andere Sprache, geben Sie diese der Eigenschaft Language als Sprachcode an (z. B. Language="en-us"). Sie können sogar zwischen der alten und der neuen Rechtschreibung auswählen. Auch dafür dient die Eigenschaft SpellCheck, die neben IsEnabled auch noch SpellingReform anbietet.
Einen Haken hat die Rechtschreibprüfung aber immer noch. Auch in der neusten Version des .NET Frameworks sucht man immer noch vergeblich nach einer ausreichenden Dokumentation. Sie war und ist weiterhin verbesserungswürdig. Zudem gibt es auch keine Möglichkeit, die Rechtschreibkontrolle durch eigene Wörterbücher zu verbessern.
Abbildung 21.8 Rechtschreibprüfung einer TextBox
21.4.3 Das Steuerelement »PasswordBox«

Das Steuerelement PasswordBox dient zur Eingabe eines Passworts. Dieses Control ist deutlich einfacher in der Handhabung als eine TextBox, da viele Eigenschaften und Methoden einer TextBox nicht angeboten werden.
Das vom Benutzer eingegebene Passwort wird nicht als Text angezeigt, da die einzelnen Buchstaben durch ein Maskierungszeichen ersetzt werden. Per Vorgabe handelt es sich dabei um einen fetten Punkt. Sie können mit der Eigenschaft PasswordChar aber auch ein anderes Zeichen festlegen. Die eingegebene Zeichenfolge kann über die Eigenschaft Password ausgewertet werden.
Erwähnenswert ist ein Ereignis dieses Steuerelements: PasswordChanged. Das Ereignis tritt auf, wenn sich die Eigenschaft Password ändert. Damit wäre es Ihnen zum Beispiel möglich, die Anzahl der Fehlversuche zu protokollieren und gegebenenfalls weitere Eingabeversuche zu unterbinden.
21.4.4 Das Steuerelement »TextBlock«

Das TextBox-Steuerelement ist nur zur Anzeige unformatierter Texte geeignet. Stilistische Änderungen innerhalb des angezeigten Textes sind nicht möglich. Eine TextBlock-Komponente ist in dieser Hinsicht etwas attraktiver. Allerdings nimmt es keine Tastatureingaben entgegen. Lassen Sie uns ansehen, welche Möglichkeiten in einem TextBlock stecken. Dabei soll nur ein kleiner Auszug gezeigt werden.
Mit der Eigenschaft IsHyphenationEnabled=true legen Sie fest, dass die automatische Silbentrennung von Wörtern aktiviert ist. Aber Vorsicht beim Einsatz dieser Eigenschaft, denn die Silbentrennung funktioniert nicht immer einwandfrei. Und das, obwohl die .NET-Dokumentation aussagt, dass die Standardregeln der Grammatik zugrunde liegen.
Mit dem Element <LineBreak/> können Sie einen manuellen Zeilenumbruch in den angezeigten Text einfügen.
Geben Sie in einem TextBlock einen sehr langen Text ein, wird er standardmäßig am Ende abgeschnitten. Die Einstellung TextWrapping=Wrap bewirkt einen automatischen Zeilenumbruch, allerdings auch mitten im Wort. Mit TextWrapping=WrapWithOverflow wird ein Umbruch möglich, aber nicht mitten im Wort. Mit der Einstellung NoWrap wird kein Zeilenumbruch ausgeführt.
Wird ein Text innerhalb einer dargestellten Zeile zu lang, wird er normalerweise abgeschnitten oder umgebrochen. Eine dritte Variante besteht darin, Fortsetzungszeichen in Form von drei Punkten anzuzeigen. Für dieses Verhalten ist die Eigenschaft TextTrimming verantwortlich. TextTrimming kennt drei Werte, die Sie der folgenden Tabelle entnehmen können.
| Wert | Beschreibung |
|
None |
Der Text wird nicht abgeschnitten. |
|
CharacterEllipsis |
Der Text wird an einer Zeichengrenze abgeschnitten, und drei Punkte werden als Auslassungszeichen dargestellt. |
|
WordEllipsis |
Der Text wird an einer Wortgrenze abgeschnitten, und drei Punkte werden als Auslassungszeichen dargestellt. |
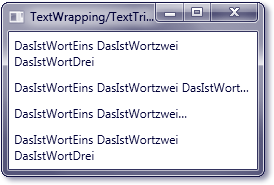
Im folgenden Listing 21.15 und in der dazugehörigen Abbildung 21.9 sind die Auswirkungen der beiden Eigenschaften TextTrimming und TextWrapping deutlich zu sehen.
<StackPanel>
<TextBlock Margin="5" TextWrapping="Wrap"
TextTrimming="CharacterEllipsis">
DasIstWortEins DasIstWortzwei DasIstWortDrei
</TextBlock>
<TextBlock Margin="5" TextWrapping="NoWrap"
TextTrimming="CharacterEllipsis">
DasIstWortEins DasIstWortzwei DasIstWortDrei
</TextBlock>
<TextBlock Margin="5" TextWrapping="NoWrap"
TextTrimming="WordEllipsis">
DasIstWortEins DasIstWortzwei DasIstWortDrei
</TextBlock>
<TextBlock Margin="5" TextWrapping="WrapWithOverflow"
TextTrimming="CharacterEllipsis">
DasIstWortEins DasIstWortzwei DasIstWortDrei
</TextBlock>
</StackPanel>
Listing 21.15 Auswirkung der Eigenschaft »TextWrapping« und »TextTrimming«
Abbildung 21.9 Die Ausgabe des Listings 21.15
Allgemeine Textdarstellung
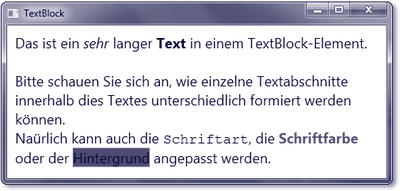
Mit den Elementen <Bold> und <Italic> lassen sich einzelne Wörter fett oder kursiv anzeigen. Tatsächlich können Sie auch mit dem von HTML bekannten <Span>-Element besondere Textdarstellungen erreichen, beispielsweise um den vom <Span>-Element eingegrenzten Textbereich farblich anders zu gestalten oder eine andere Schriftart zu verwenden. Im folgenden Listing werden einige der zuvor aufgeführten Elemente innerhalb eines TextBlock-Elements gezeigt.
<Grid>
<Border Padding="10">
<TextBlock FontSize="18" TextWrapping="Wrap" IsHyphenationEnabled="True">
Das ist ein <Italic>sehr</Italic> langer <Bold>Text</Bold>
in einem TextBlock-Element.
<LineBreak/><LineBreak/>
Bitte schauen Sie sich an, wie einzelne Textabschnitte innerhalb
dieses Textes unterschiedlich formatiert werden können.
<LineBreak/>
Natürlich kann auch die <Span FontFamily="Courier New">
Schriftart</Span>, die <Span Foreground="Red" FontWeight="Bold">
Schriftfarbe</Span> oder der <Span Background="Red">Hintergrund</Span>
angepasst werden.
</TextBlock>
</Border>
</Grid>
Listing 21.16 Spezifische Textdarstellung
Abbildung 21.10 Ausgabe des Listings 21.16
Text-Effekte
Unter Zuhilfenahme von Transformationen können Sie die gesamte TextBlock-Komponente manipulieren, mit der Eigenschaft TextEffects geht das sogar mit einzelnen Buchstaben. TextEffects verwaltet dazu eine Auflistung von TextEffect-Objekten. Jedes TextEffect-Objekt wird durch eine Reihe von Eigenschaften beschrieben, wobei die wichtigsten PositionStart, PositionCount und Transform sind. PositionStart legt dabei den Buchstaben fest, ab dem der Effekt beginnen soll, PositionCount die Anzahl der Buchstaben. Transform schließlich beschreibt den Effekt.
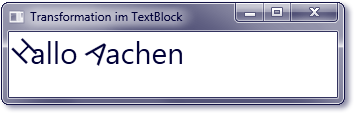
Das folgende Beispiel soll Ihnen zumindest ansatzweise zeigen, welche Möglichkeiten sich hinter TextEffects verbergen. Hier werden jeweils die Anfangsbuchstaben zweier Wörter gedreht.
<StackPanel>
<TextBlock FontSize="30">
Hallo Aachen
<TextBlock.TextEffects>
<TextEffect PositionStart="0" PositionCount="1">
<TextEffect.Transform>
<RotateTransform Angle="-45" CenterX="10" CenterY="15" />
</TextEffect.Transform>
</TextEffect>
<TextEffect PositionStart="6" PositionCount="1">
<TextEffect.Transform>
<RotateTransform Angle="40" CenterX="90" CenterY="25" />
</TextEffect.Transform>
</TextEffect>
</TextBlock.TextEffects>
</TextBlock>
</StackPanel>
Listing 21.17 Spielereien mit Texteffekten
Abbildung 21.11 Anzeige des Beispiels aus Listing 21.17
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.








 Jetzt Buch bestellen
Jetzt Buch bestellen



