21.2 Allgemeine Eigenschaften der WPF-Steuerelemente
Der in Abbildung 21.1 gezeigte Vererbungsbaum hat zur Folge, dass viele Eigenschaften und Methoden in den Steuerelementen identisch sind. Um im weiteren Verlauf dieses Kapitels nicht zu jedem Steuerelement immer wieder dieselben Eigenschaften zu erwähnen, sollen die wichtigsten an dieser Stelle genannt werden.
21.2.1 Den Außenrand mit der Eigenschaft »Margin« festlegen

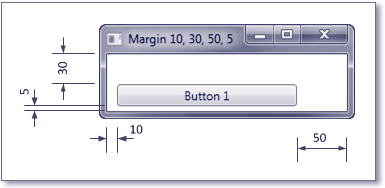
Die Eigenschaft Margin legt den Abstand zum Rand eines umgebenden Layout-Containers fest. Demnach wird der Abstand zwischen dem Außenrand einer Komponente und dem Layout-Container mit ihr festgelegt. Sie können Margin auf drei verschiedene Weisen einsetzen:
- Mit Margin="10" wird ein Rand von zehn Pixeln nach allen vier Seiten gewährleistet.
- Geben Sie zwei Werte an, z. B. Margin="10,20", legt der erste Wert den linken und rechten Rand fest, während der zweite Wert den oberen und unteren Rand bestimmt.
- Wenn Sie Margin vier Werte mitteilen, beispielsweise Margin="10, 20, 5, 25", gilt die folgende Reihenfolge für die Randabstände: links, oben, rechts, unten.
<Window ... SizeToContent="WidthAndHeight">
<Grid>
<Button Margin="10, 30, 40, 5" Height="50">Button1</Button>
</Grid>
</Window>
Abbildung 21.2 Festlegung des Außenabstands mit »Margin«
21.2.2 Den Innenrand mit der Eigenschaft »Padding« festlegen

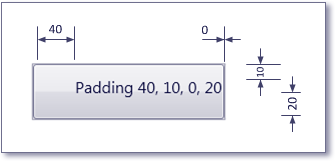
Den Abstand des Außenrands einer Komponente zu dem Container, der sie umgibt, legen Sie mit der Eigenschaft Margin fest. Mit Padding wird auch ein Randabstand beschrieben, allerdings der Abstand einer Komponente zu ihrem eigenen Inhalt. Gewissermaßen schafft Padding einen inneren Rahmen im Steuerelement. Der Abstand kann durch einen Wert beschrieben werden, der rundum gilt. Legen Sie vier Werte fest, gelten diese der Reihenfolge nach für den linken, oberen, rechten und unteren Randabstand.
Im folgenden Beispiel wird diese Eigenschaft durch die Positionierung der Beschriftung innerhalb einer Schaltfläche gezeigt.
<Canvas>
<Button Canvas.Left="50" Canvas.Top="50"
Padding="40, 10, 0, 20" FontSize="16">
Padding 40, 10, 0, 20
</Button>
</Canvas>
Listing 21.1 Festlegen der Eigenschaft »Padding«
In Abbildung 21.3 können Sie den Effekt, der durch Padding verursacht wird, sehr schön erkennen.
Abbildung 21.3 Festlegen des Innenabstands mit »Padding«
21.2.3 Die Eigenschaft »Content«

Sehr viele Steuerelemente, zu denen auch Button zu rechnen ist, sind auf die Basisklasse ContentControl zurückzuführen, die ihrerseits selbst direkt aus Control abgeleitet ist. Damit erben die Schaltflächen die Eigenschaft Content, die vom Typ Object ist und genau ein Element enthalten kann. Content gehört zu den herausragenden Merkmalen der WPF-Komponenten und kann entweder ein Text oder auch ein beliebiges anderes Element sein. Geben Sie der Eigenschaft Content ein anderes Element an, beispielsweise ein Grid oder ein StackPanel, kann dieses selbst wieder Container praktisch unzähliger Unterelemente sein. Den Gestaltungsmöglichkeiten sind damit keine Grenzen gesetzt.
Betrachten wir an dieser Stelle exemplarisch eine Schaltfläche vom Typ Button. Die Eigenschaft Content der Schaltfläche beschreibt den Text, mit dem ein Button beschriftet wird.
Sie können die Eigenschaft als Attribut angeben, also
<Button Content="OK"></Button>
Eine weitere Möglichkeit, den Inhalt des Buttons zu definieren, besteht darin, innerhalb des öffnenden und schließenden XAML-Tags den Text anzugeben:
<Button>OK</Button>
Das Ergebnis ist bei beiden Schreibweisen identisch, der Button wird mit der Zeichenfolge »OK« beschriftet.
Da aber der durch Content beschriebene Inhalt vom Typ Object ist, eröffnen sich noch weiter reichende Möglichkeiten. Im folgenden Listing wird ein Bild anstelle eines Textes verwendet:
<Button>
<Image ... ></Image>
</Button>
Listing 21.2 Inhaltsbeschreibung durch ein »Image«
Die Einschränkung, dass nur ein Element von Content beschrieben werden kann, lässt sich sehr einfach umgehen, indem Sie ein Element einfügen, das seinerseits wieder über mehrere Unterelemente verfügt.
<Button>
<StackPanel>
<TextBox Width="100" Text=""></TextBox>
<Image ...></Image>
</StackPanel>
</Button>
Listing 21.3 Inhaltsbeschreibung durch einen Layout-Container
Damit sind den Gestaltungsmöglichkeiten keine Grenzen gesetzt.
Es stellt sich nun die Frage, woher XAML weiß, dass der Inhalt zwischen dem ein- und ausleitenden Element der Eigenschaft Content zugeordnet werden soll. Die Antwort auf diese Frage ist in der Definition der Klasse ContentControl zu finden. In dieser wird mit dem Attribut ContentPropertyAttribute die Eigenschaft Content als diejenige festgelegt, die den Inhalt zwischen den Tags aufnehmen soll.
[ContentPropertyAttribute("Content")]
public class ContentControl : Control, IAddChild
{ [ ...] }
Listing 21.4 Festlegung der Inhaltseigenschaft der Klasse »ContentControl«
Sie können nicht davon ausgehen, dass der Inhalt zwischen dem ein- und ausleitenden Tag immer einer Eigenschaft Content zugeordnet wird. Es kann sich auch um eine beliebige andere Eigenschaft handeln. Als typisches Beispiel sei an dieser Stelle die Klasse TextBox angeführt, die als Content-Eigenschaft die eigene Property Text festlegt.
[ContentPropertyAttribute("Text")]
public class TextBox : TextBoxBase, IAddChild
{ [...] }
Listing 21.5 Festlegung der Inhaltseigenschaft der Klasse »TextBox«
21.2.4 Die Größe einer Komponente

Ehe wir uns den Eigenschaften zur Festlegung der Komponentengröße widmen, ein paar allgemeine Worte. In der Regel ist es nicht notwendig, die Abmessungen der Steuerelemente explizit festzulegen, ebenso wenig deren Position. Sie nehmen damit einem WPF-Fenster seine angestammte Fähigkeit, selbst die optimale Größe und Lage eines Controls zu finden.
Um einige Größen- oder auch Positionsangaben werden Sie nicht herumkommen, beispielsweise die Startgröße eines Fensters oder die durch die Eigenschaften Padding und Margin beschriebenen Abstände.
Auch die Maßeinheit für die Größen- und Positionsangaben sollten an dieser Stelle erwähnt werden. Für alle Angaben gelten sogenannte device-independent pixel, zu Deutsch geräteunabhängige Pixel. Diese Pixel sind mit einer Größe von 1/96 Zoll definiert. Arbeitet ein Anwender mit einer Darstellung von 96 DPI, entspricht ein WPF-Pixel tatsächlich einem Pixel auf dem Monitor. Das gilt auch für die Einstellung der Schriftgröße in einer WPF-Anwendung.
Die Maßeinheit DPI steht für »Dots per inch«. Sie gibt an, wie viele Pixel pro Zoll auf dem Monitor angezeigt werden. Die tatsächliche Einstellung hängt von der Konfiguration ab.
Anzumerken ist, dass die Maßangaben vom Typ Double sind.
Mit der Einführung der WPF ist es erstmals möglich, Steuerelemente beliebig zu skalieren. Das hat zur Folge, dass ein Button, der eine Länge von einem Zoll auf einem kleinen Bildschirm hat, auch in der Länge von einem Zoll auf einem großen Bildschirm angezeigt wird – vorausgesetzt, die DPI-Einstellungen sind bei beiden Systemen identisch.
Sie können die Skalierung einer WPF-Oberfläche sehr gut im Designer von Visual Studio testen. Dazu müssen Sie nur den Zoomregler links oben im Designer verstellen. Hierbei gilt: Ein höherer DPI-Wert wird durch eine Zoomeinstellung größer 100 % simuliert.
Kommen wir nach diesem Ausflug in die Grundlagen zurück zum eigentlichen Thema, der Größe der Steuerelemente, und betrachten hierzu einen Button. Wie alle anderen Steuerelemente hat der Button die Eigenschaften Width und Height. Stellen Sie diese nicht explizit ein, nimmt der Button automatisch die Größe an, die erforderlich ist, um seinen Inhalt (Content) darzustellen.
Betrachten wir nun eine Schaltfläche innerhalb einer Panel-Komponente oder einer Zelle des Grid-Steuerelements. Hier wird der Button die komplette Breite und Höhe des Containers ausfüllen. Zurückzuführen ist dieses Verhalten auf die Eigenschaften HorizontalAlignment und VerticalAlignment, deren Vorgabeeinstellung Stretch ist. Wie die Schaltfläche letztendlich dargestellt wird, ist vom übergeordneten Layout-Container abhängig. In einem StackPanel beispielsweise wird der Button die komplette Breite des Containers einnehmen. Hier wird HorizontalAlignment ausgewertet, während die Höhe sich aus der Höhe des Inhalts bestimmt. In einer Grid-Zelle hingegen werden beide Eigenschaften bewertet, so dass die Schaltfläche die Zelle komplett ausfüllt.
Grenzfälle der Größenfestlegung gibt es natürlich auch. Stellen Sie sich nur eine TextBox-Komponente vor, die mit der Benutzereingabe in ihrer Breite wächst. Gleichermaßen kann es sein, dass Steuerelemente sich auf eine Breite von 0 reduzieren. Um diesen Extremen vorzubeugen, können Sie mit den Eigenschaften MinWidth, MaxWidth, MinHeight und MaxHeight die minimalen und maximalen Ausdehnungen eines Steuerelements begrenzen.
21.2.5 Die Ausrichtung einer Komponente

Zur Ausrichtung einer Komponente in ihrem umgebenden Container dienen die beiden Eigenschaften HorizontalAlignment und VerticalAlignment. HorizontalAlignment kann die Werte Left, Right, Center und Stretch einnehmen, VerticalAlignment die Werte Top, Bottom, Center und Stretch. Verzichten Sie auf die explizite Angabe der beiden Eigenschaften, gilt die Einstellung Stretch. Eine solche Komponente würde, wäre sie innerhalb einer Grid-Zelle platziert, die Zelle komplett ausfüllen.
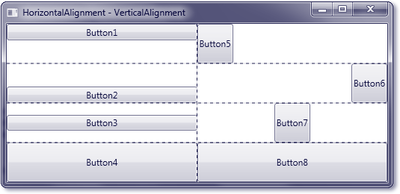
In Abbildung 21.4 sind die Auswirkungen der verschiedenen Einstellungen zu sehen. Der Abbildung liegt der folgende XAML-Code zugrunde:
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Button Grid.Row="0" VerticalAlignment="Top">Button1</Button>
<Button Grid.Row="1" VerticalAlignment="Bottom">Button2</Button>
<Button Grid.Row="2" VerticalAlignment="Center">Button3</Button>
<Button Grid.Row="3">Button4</Button>
<Button Grid.Row="0" Grid.Column="1"
HorizontalAlignment="Left">Button5</Button>
<Button Grid.Row="1" Grid.Column="1"
HorizontalAlignment="Right">Button6</Button>
<Button Grid.Row="2" Grid.Column="1"
HorizontalAlignment="Center">Button7</Button>
<Button Grid.Row="3" Grid.Column="1" >Button8</Button>
</Grid>
Listing 21.6 XAML-Code für Abbildung 21.4
Abbildung 21.4 Die Ausrichtung mit »HorizontalAlignment« und »VerticalAlignment«
Wenn wir uns allgemein über die Ausrichtung unterhalten, müssen wir auch die Ausrichtung des Inhalts innerhalb eines Steuerelements erwähnen. Dieser wird durch die beiden Eigenschaften
beschrieben. Beide ermöglichen Einstellungen, die den Werten entsprechen, die weiter oben schon beschrieben worden sind.
21.2.6 Die Sichtbarkeit eines Steuerelements

Die Eigenschaft Visibility gibt an, ob ein Steuerelement sichtbar ist oder nicht. Normalerweise würde man dahinter einen booleschen Datentyp vermuten, der mit true und false die Sichtbarkeit steuert. In WPF ist das nicht der Fall, denn Visibility erlaubt Einstellungen, die in der Enumeration Visibility definiert sind.
| Wert | Beschreibung |
|
Visible |
Das Steuerelement ist sichtbar. |
|
Hidden |
Das Steuerelement ist unsichtbar, beansprucht aber weiterhin den ihm angestammten Platz. |
|
Collapsed |
Das Steuerelement ist unsichtbar und hat die Größe 0. Andere Steuerelemente können den freigegebenen Platz nutzen. |
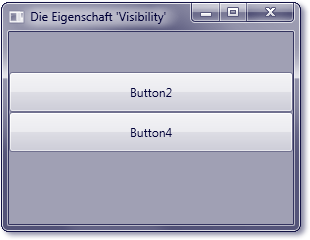
Der Unterschied zwischen den Werten Hidden und Collapsed zeigt das folgende Listing. Button1 ist Hidden, behält aber seine Größe und Position bei. Button3 hingegen ist Collapsed. Die darunter liegende Schaltfläche Button4 rutscht nach oben und nimmt die Position von Button3 ein (siehe auch Abbildung 21.5).
<StackPanel Background="#FFA0A0A0">
<Button Padding="10" Visibility="Hidden">Button1</Button>
<Button Padding="10">Button2</Button>
<Button Padding="10" Visibility="Collapsed">Button3</Button>
<Button Padding="10">Button4</Button>
</StackPanel>
Listing 21.7 XAML-Code für Abbildung 21.5
Abbildung 21.5 Die Auswirkungen der Einstellung der Eigenschaft »Visibility«
21.2.7 Die Farbeinstellungen

Die Vorder- und Hintergrundfarbe wird bei den Steuerelementen mit den Eigenschaften Foreground und Background eingestellt. Beide Eigenschaften sind vom Typ Brush. Bei Brush handelt es sich um eine abstrakte Klasse, folglich kommt als konkrete Angabe nur eine der Ableitungen in Frage. Hierbei handelt es sich um die in der folgenden Tabelle aufgeführten sechs Klassen.
| Klasse | Beschreibung |
|
Beschreibt eine einheitliche Farbe. |
|
|
Zeichnet ein Bild in den entsprechenden Bereich. Das Bild kann |
|
|
Entspricht ImageBrush mit dem Unterschied, dass anstelle einer Bitmap eine Vektorgrafik gezeichnet wird. |
|
|
Beschreibt einen linearen Farbverlauf zwischen zwei oder noch mehr Farben. |
|
|
Zeichnet einen kreisförmigen Übergang zwischen zwei oder mehr Farben. |
|
|
Zeichnet ein Visual-Objekt in den angegebenen Bereich. |
Auf eine weitere Beschreibung dieser Klassen soll an dieser Stelle verzichtet werden. Wir werden das in einem späteren Kapitel noch nachholen.
21.2.8 Die Schriften
Lassen Sie uns auch noch über die Festlegung der Schrift sprechen. Zunächst einmal ist festzuhalten, dass alle Steuerelemente die Einstellungen der Schrift von ihrem übergeordneten Container übernehmen. Ändern Sie beispielsweise die Schriftart in Window, wird diese von allen Steuerelementen des Fensters automatisch übernommen. Um in einem Steuerelement eine spezifische Schrift zu verwenden, muss die Schriftart des betreffenden Steuerelements anders festgelegt werden.
Die Schrift kann über insgesamt fünf Eigenschaften manipuliert werden.
| Eigenschaft | Beschreibung |
|
FontFamily gibt die Schriftart an. Dabei handelt es sich ausschließlich um TrueType-Schriften. Die Vorgabe ist Segoe UI. |
|
|
Mit FontSize wird die Schriftgröße in WPF-Pixeln angegeben. |
|
|
FontStretch gibt an, ob eine Schrift zusammengedrückt oder gestreckt angezeigt werden soll. Die Eigenschaft lässt mehrere Einstellungen zu, wird aber nicht von jeder Schriftart unterstützt. |
|
|
FontStyle gibt an, ob eine Schrift normal oder kursiv dargestellt wird. |
|
|
Die Eigenschaft beschreibt, wie fett die Schrift dargestellt werden soll. Dabei sind sehr viele Grade einstellbar, die aber nicht von allen Schriftarten gleichermaßen unterstützt werden. |
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.








 Jetzt Buch bestellen
Jetzt Buch bestellen



