26.4 Validation Controls  
Eine häufige Anwendung für JavaScript ist die Validierung von Formularfeldern. Noch besser als eine JavaScript-Validierung ist natürlich eine serverseitige Validierung, denn clientseitiges JavaScript kann ja im Browser ausgeschaltet werden.
Bei der Überprüfung von Pflichtfeldern kann ASP.NET dem Programmierer viel Arbeit abnehmen. Der Einbau einer Formularprüfung erfordert (fast) keine Programmierung. So genannte Validation Controls übernehmen den Rest. Hier sehen Sie ein Beispiel für ein solches Control:
<asp:RequiredFieldValidator runat="server"
ControlToValidate="Email"
ErrorMessage="** Geben Sie eine E-Mail-Adresse an" />
Das Formularfeld mit dem id-Attribut "Email" wird überprüft; bei einem Fehler wird die angegebene Fehlermeldung ausgegeben. Neben dieser einfachen Überprüfung für Pflichtfelder können auch komplexere Angaben verifiziert werden, zum Beispiel mit Hilfe von regulären Ausdrücken:
Hier wird das Feld Email zusätzlich noch auf korrekte Formatierung geprüft. Das Attribut Display="Dynamic" ist nicht notwendig; im Beispiel sorgt es nur dafür, dass die Fehlermeldung im Zweifelsfall direkt neben dem zugehörigen Formularfeld ausgegeben wird.
Das Beste: Das war es auch (fast) schon. Validation Controls werden an der Stelle, an der sie im HTML-Code stehen, bei Bedarf durch die angegebene Fehlermeldung ersetzt; Sie sollten die Controls also neben dem jeweiligen Formularfeld platzieren. Hier sehen Sie ein vollständiges Listing:
<%@ Page Language="JScript" %>
<script runat="server">
function Ausgabe(o: Object, e: EventArgs) {
Page.Validate();
if (Page.IsValid) {
var s: String;
s = "Name: " + Name.Text + "<br />";
s += "E-Mail: " + Email.Text + "<br />";
s += "Buch: " + Buch.SelectedItem.Value;
Absatz.Text = s;
}
}
</script>
<html>
<head>
<title>ASP.NET</title>
</head>
<body>
<form runat="server">
Name: <asp:TextBox id="Name" runat="server" />
<asp:RequiredFieldValidator runat="server"
ControlToValidate="Name"
ErrorMessage="** Geben Sie Ihren Namen an" />
<br />
E-Mail: <asp:TextBox id="Email" runat="server" />
<asp:RequiredFieldValidator runat="server"
ControlToValidate="Email"
ErrorMessage="** Geben Sie eine E-Mail-Adresse an"
Display="Dynamic"/>
<asp:RegularExpressionValidator runat="server"
ControlToValidate="Email"
ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*"
ErrorMessage="** Geben Sie eine gültige E-Mail-Adresse an"
Display="Dynamic"/>
<br>
Buch: <asp:DropDownList id="Buch" runat="server">
<asp:ListItem Value="JS7" Text="JavaScript-Handbuch, 7. Auflage" />
<asp:ListItem Value="AS" Text="Einstieg in ActionScript" />
<asp:ListItem Value="WS" Text="Web Services – Grundlagen" />
<asp:ListItem Value="WSPHP" Text="Web Services mit PHP" />
</asp:DropDownList>
<asp:Button Text="Versenden" OnClick="Ausgabe" runat="server" />
</form>
<asp:Label id="Absatz" runat="server" />
</body>
</html>
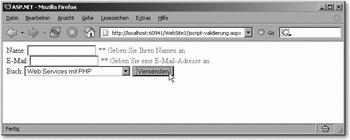
Laden Sie die Seite in den Webbrowser, und versuchen Sie, das Formular unausgefüllt oder mit falschen Angaben abzusenden. Das mögliche Ergebnis sehen Sie in Abbildung 26.6.

Hier klicken, um das Bild zu Vergrößern
Abbildung 26.6 Das Formular kann nicht mit Fehlern verschickt werden.
ASP.NET verhindert clientseitig, dass das Formular verschickt wird, wenn die Überprüfungen nicht stattgefunden haben. Dies geschieht auf dem Client, sprich: Hier ist JavaScript mit im Spiel. Ein Blick in den Quellcode offenbart das auch. Zunächst wird eine ASP.NET-eigene Validierungsbibliothek geladen (die Versionsnummer hängt natürlich von der Versionsnummer der verwendeten .NET-Version ab):
<script language="javascript" src="/aspnet_client/system_web/1_1_4322/WebUIValidation.js">
</script>
Die Fehlermeldungen sind auch alle bereits im HTML-Dokument vorhanden:
<span id="_ctl1" controltovalidate="Name" errormessage="** Geben Sie Ihren Namen an"
evaluationfunction="RequiredFieldValidatorEvaluateIsValid" initialvalue=""
style="color:Red;visibility:hidden;">** Geben Sie Ihren Namen an</span>
Beachten Sie das style-Attribut – zunächst sind die Meldungen nämlich noch unsichtbar. Sobald jedoch ein Fehler festgestellt wird, werden die roten Texte sichtbar. Die folgende Angabe im <form>-Tag aktiviert schließlich die Validierung beim Formularversand:
onsubmit="ValidatorOnSubmit();"
Sie sehen also – es ist keine große Hexerei, aber viel weniger Arbeit.
Sie fragen sich vermutlich noch, warum die folgende Überprüfung im JScript.NET-Code eingebaut worden ist:
Page.Validate();
if (Page.IsValid) {
// ...
}
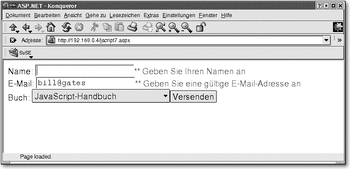
Nun, die Validierung im Webbrowser funktioniert offensichtlich nur bei aktiviertem JavaScript. Viel schlimmer ist jedoch Folgendes: Sie funktioniert in alten .NET-Versionen (1.0, 1.1) nur im Microsoft Internet Explorer, andere Browser bleiben außen vor. Das ist umso verwunderlicher, als dass beispielsweise die aktuellen Netscape-Versionen in JavaScript-Hinsicht die gezeigten Effekte zum »Live-Einblenden« von Fehlermeldungen durchaus unterstützen würden. Aber es soll eben nicht so sein, wie Abbildung 26.7 und Abbildung 26.8 verdeutlichen: Unter Konqueror kann das Formular auch mit Fehlern verschickt werden.
Allerdings gibt es für diese anderen Browser und Browsereinstellungen einen Ausweg: Mit Page.Validate() stoßen Sie manuell die Validierung an. Wenn mindestens ein Validation Control eine Fehlermeldung ausgeben müsste, wird dadurch die Eigenschaft Page.IsValid auf false gesetzt. Deswegen wird genau diese Eigenschaft geprüft. Ist sie true, werden die Formulardaten ausgegeben, andernfalls nicht. Im letzteren Fall allerdings erscheinen dann automatisch die Fehlermeldungen – der Benutzer, der das Formular ausgefüllt hat, muss also seine Eingaben korrigieren, um das Formular verschicken zu können.

Hier klicken, um das Bild zu Vergrößern
Abbildung 26.7 Beim Konqueror kann das Formular (zunächst) verschickt werden …

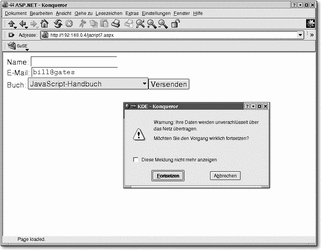
Hier klicken, um das Bild zu Vergrößern
Abbildung 26.8 ...doch die »Bestrafung« folgt auf dem Fuße.
In ASP.NET 2.0 funktioniert die Validierung in allen modernen Browsern, aber die Extra-Prüfung ist weiterhin notwendig – JavaScript kann ohne Weiteres abgeschaltet werden. Sie dürfen sich deswegen nie darauf verlassen, dass die Daten im Browser bereits überprüft worden sind.
|



