26.2 HTML Controls  
Was Sie gerade in Aktion gesehen haben, sind die so genannten HTML Controls von ASP.NET: Durch das Hinzufügen von runat="server" kann (fast) jedes HTML-Element serverseitig ausgelesen und auch modifiziert werden. Sie müssen nie wieder serverseitigen und clientseitigen Quellcode mischen: Ein Designer erstellt das HTML-Gerüst einer Seite, und der Programmierer fügt den Skriptcode hinzu und »füllt« somit das HTML-Grundgerüst mit Daten.
Besonders von Vorteil ist das Ganze natürlich bei Formularen. Hier gibt es allerdings eine Besonderheit: Damit Sie auf die einzelnen Elemente eines Formulars serverseitig zugreifen können, müssen Sie nicht nur diese mit dem Attribut runat="server" versehen – sondern auch das Formular muss mit dem runat-Attribut für den serverseitigen Zugriff freigeschaltet werden.
Auf die entsprechenden Daten in den Formularfeldern können Sie dann mit den Eigenschaften Value zugreifen (bei einigen Formularfeldtypen gibt es Besonderheiten, aber das ist zunächst nicht von Interesse). Denken Sie nur daran, jeweils eine eindeutige ID zu vergeben.
Für das nächste Beispiel ebenfalls noch von Interesse ist das Attribut OnServerClick für HTML-Schaltflächen (<input type="button">). Hier können Sie als Wert den Namen einer ASP.NET-Funktion angeben, die dann – serverseitig – beim Klicken auf die Schaltfläche ausgeführt werden wird:
<input type="button" value="Versenden"
OnServerClick="Ausgabe" runat="server" />
Die Funktion Ausgabe() steht dann im <script>-Block und hat folgendes Aussehen:
function Ausgabe(o: Object, e: EventArgs) {
// Code ...
}
Hier sehen Sie eine weitere Besonderheit von ASP.NET und auch eine von JScript.NET: Die Funktion erhält automatisch zwei Parameter, hier o und e genannt. Es ist jedoch eine Vorschrift von .NET, dass jede Variable einen Typ hat. Der Typ ist hier hinter dem Doppelpunkt angegeben. JavaScript kennt eine solche Typisierung von Variablen nicht, deswegen haben alle anderen Kapitel dieses Buches Variablen ohne Typ.
Unser nächstes Beispiel ist etwas länger: Ein Formular mit ein paar Feldern wird erzeugt; auf Mausklick werden dann die Feldeingaben ausgegeben. Dies ist natürlich nur eine Demonstration von ASP.NET; in einer »wirklichen« Anwendung würden die Formulardaten beispielsweise in eine Datenbank geschrieben oder per E-Mail versandt werden. Sie sehen aber bereits hier, wie einfach das eigentlich geht:
<%@ Page Language="JScript" %>
<script runat="server">
function Ausgabe(o: Object, e: EventArgs) {
var s: String;
s = "Name: " + Name.Value + "<br />";
s += "E-Mail: " + Email.Value + "<br />";
s += "Buch: " + Buch.Value;
Absatz.InnerHtml = s;
}
</script>
<html>
<head>
<title>ASP.NET</title>
</head>
<body>
<form runat="server">
Name: <input type="text" id="Name" runat="server" /><br />
E-Mail: <input type="text" id="Email" runat="server" /><br />
Buch: <select id="Buch" runat="server">
<option value="JS7">JavaScript-Handbuch, 7. Auflage</option>
<option value="AS">Einstieg in ActionScript</option>
<option value="WS">Web Services – Grundlagen</option>
<option value="WSPHP">Web Services mit PHP</option>
</select>
<input type="button" value="Versenden"
OnServerClick="Ausgabe" runat="server" />
</form>
<p id="Absatz" runat="server"></p>
</body>
</html>
In der Funktion Ausgabe() wird zunächst eine String-Variable deklariert. Auch hier muss der Datentyp angegeben werden:
var s: String;
Dann werden die einzelnen Formularangaben in dieser Variablen gesammelt, und diese wird dann am Ende im <p>-Element ausgegeben:
Absatz.InnerHtml = s;
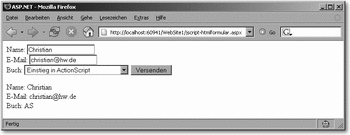
In Abbildung 26.3 sehen Sie das Ergebnis. Es hat den angenehmen Nebeneffekt, dass die Formularfelder nach dem Formularversand automatisch wieder mit den zuvor eingegebenen Werten vorausgefüllt werden. Das ist insbesondere dann wichtig, wenn der Anwender noch Angaben korrigieren muss, beispielsweise fehlende Pflichtfelder.

Hier klicken, um das Bild zu Vergrößern
Abbildung 26.3 Formulardaten werden ruckzuck ausgegeben.
|



