11.7Weitere Eigenschaften von Graphics * 

11.7.1Eine Kopie von Graphics erstellen 

Das Zeichensystem übergibt an die paintXXX(…)-Methoden ein Graphics-Objekt, das wir zum Zeichnen oft verändern, etwa um eine Farbe für nachfolgende Operationen zu setzen. Stehen eigene Zeichenmethoden jedoch nicht am Ende der Zeichenfolge, ist es wichtig, den Grafikkontext so zu restaurieren, wie er am Anfang war, um nachfolgende Zeichenoperationen nicht zu beeinflussen. Wichtig ist dies etwa bei Swing-Komponenten, wo paint(Graphics) der Reihe nach die Methoden
protected void paintComponent(Graphics g)
protected void paintBorder(Graphics g)
protected void paintChildren(Graphics g)
aufruft. Nun lässt sich leicht ausmalen, was passiert, wenn unsere Methode paintComponent(Graphics) ein verhunztes Graphics-Objekt hinterlässt.
Die erste Lösung ist, sich die alten Zustände zu merken und später das Objekt auf diese zurückzusetzen:
g.setColor( newColor );
…
g.setColor( oldColor ); // Farbe zurücksetzen
Bei wenigen Eigenschaften funktioniert das gut, doch werden es mehr, ist es sinnvoller, eine Kopie aller Zustände des Grafikkontextes vorzunehmen. Dazu dient die Graphics-Methode create(). Von großer Wichtigkeit ist hier, diesen temporären Kontext auf jeden Fall mit dispose() wieder freizugeben, um keinen Speicherplatz zu blockieren:
Graphics gcopy = g.create(); // Kopie erfragen
try {
gcopy.draw… // Alle Zeichenoperationen über gcopy
…
}
finally {
gcopy.dispose(); // Kopie freigeben
}
}
Ist definitiv keine Ausnahme zu erwarten, kann der try-Block entfallen; er ist aber ein gutes Sicherheitsnetz.
[zB]Beispiel
Es gibt noch eine zweite Notwendigkeit, ein Graphics freizugeben, nämlich dann, wenn es mit getGraphics() von einer Komponente erfragt wurde. Die an Komponenten übergebenen Graphics-Objekte gibt das System frei, denn die Regel lautet immer: Wer Ressourcen anlegt, muss sie auch wieder freigeben.
11.7.2Koordinatensystem verschieben 

Standardmäßig liegt der Koordinatenursprung bei (0,0), also in der oberen linken Ecke. Dem Verschieben des Ursprungs an eine neue Position dient die Graphics-Methode translate(int x, int y). Alle nachfolgenden Zeichenoperationen werden dann relativ zu x, y sein, was auch den Vorteil hat, dass negative Koordinaten bei Zeichenmethoden möglich sind. Soll etwa ein Graph in ein Rechteck x = [-10…+10], y = [-10…10] gezeichnet werden, so ist es viel praktischer, den Koordinatenursprung in die Mitte zu legen.
Da Graphics2D vor dem Zeichnen beliebige affine Transformationen anwenden kann, kommen unter Graphics2D noch einige Methoden hinzu:
rotate(double theta)
rotate(double theta, double x, double y)
scale(double sx, double sy)
setTransform(AffineTransform Tx)
shear(double shx, double shy)
transform(AffineTransform Tx)
translate(double tx, double ty)
11.7.3Beschnitt (Clipping) 

Alle primitiven Zeichenoperationen wirken sich auf den gesamten Bildschirm aus und sind nicht auf bestimmte Bereiche eingeschränkt. Wenn wir Letzteres erreichen wollen, setzen wir einen so genannten Clipping-Bereich, außerhalb dessen nicht mehr gezeichnet wird. Der Beschnittbereich lässt sich mit zwei Methoden des aktuellen Graphic-Objekts modifizieren bzw. einschränken:
abstract void setClip(int x, int y, int width, int height)
Setzt den neuen Beschnittbereich, sodass gezeichnete Zeilen außerhalb des Bereichs nicht sichtbar sind.abstract void clipRect(int x, int y, int width, int height)
Verkleinert den Beschnittbereich, indem der aktuelle Bereich (getClip()) mit dem übergebenen Rechteck geschnitten wird. Wurde vorher kein Beschnittbereich festgelegt – getClip() lieferte null –, ist clipRect(…) mit setClip(…) identisch.
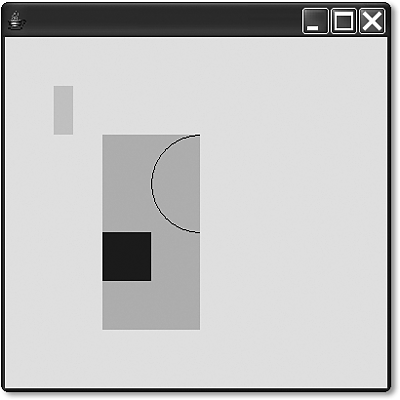
Das folgende Programm setzt den ersten Clipping-Bereich mit setClip(100, 100, 100, 200). Das Füllen eines sehr großen Bereichs wird dann lokal nur im Beschnittbereich ausgeführt. Anschließend verkleinert clipRect(0, 200, 150, 50) den Bereich, doch obwohl x bei 0 beginnt, hat schon setClip(…) ihn bei 100 gesetzt, sodass die Verbindung der beiden Bereiche (100, 100, 100, 200) geschnitten (0, 200, 150, 50) = (100, 200, 50, 50) ergibt:
Listing 11.16com/tutego/insel/ui/graphics/SetClipDemo.java
import java.awt.*;
import javax.swing.*;
public class SetClipDemo extends JPanel {
private static final long serialVersionUID = 3020598670163407618L;
@Override protected void paintComponent( Graphics g ) {
super.paintComponent( g );
Graphics gcopy = g.create();
// Erst die Clipping-Region setzen, clipRect(...) geht auch
g.setClip( 100, 100, 100, 200 ); // setClip(...)
g.setColor( Color.ORANGE );
g.fillRect( 0, 0, getWidth(), getHeight() );
g.setColor( Color.BLACK );
g.drawOval( 150, 100, 100, 100 );
// Zweite Clipping-Region setzen
g.clipRect( 0, 200, 150, 50 ); // clipRect(...)
g.setColor( Color.BLUE );
g.fillRect( 0, 0, 5000, 5000 );
// Mit gcopy arbeiten wir wieder mit den Originaleinstellungen
gcopy.setColor( Color.GREEN );
gcopy.fillRect( 50, 50, 20, 50 );
gcopy.dispose();
}
public static void main( String[] args ) {
JFrame f = new JFrame();
f.setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE );
f.setSize( 400, 400 );
f.add( new ClipDemo() );
f.setVisible( true );
}
}
Abbildung 11.19Screenshot der Anwendung zeigt Clipping-Bereiche.
Alternative Formen
Zum Setzen des Beschnittbereichs gibt es neben setClip(int, int, int, int) auch setClip (Shape), um alternativ zu den rechteckigen Formen auch beliebige Clipping-Formen vorzugeben. Die folgende paintComponent(Graphics)-Methode benutzt als Beschnitt ein Dreieck:
Listing 11.17com/tutego/insel/ui/graphics/ClipTri.java, Ausschnitt
super.paintComponent( g );
Rectangle r = g.getClipBounds();
System.out.println( r );
Polygon p = new Polygon( // Dreieck
new int[] { 200, 100, 300 },
new int[] { 100, 300, 300},
3 );
g.setClip( p );
g.setColor( Color.ORANGE );
g.fillRect( 0, 0, 500, 500 );
}
Verdeckte Bereiche und schnelles Bildschirm-Erneuern
Clipping-Bereiche sind nicht nur zum Einschränken der Primitiv-Operationen sinnvoll. Bei Bereichsüberdeckungen in Fenstern liefern sie wertvolle Informationen über den neu zu zeichnenden Bereich. Bei einer guten Applikation wird nur der Teil wirklich neu gezeichnet, der auch überdeckt wurde. So lässt sich Rechenzeit sparen.
[zB]Beispiel
Informationen über Clipping-Bereiche:
{
Rectangle r = g.getClipBounds();
System.out.println( r );
}
Das Programm erzeugt etwa:
java.awt.Rectangle[x=104,y=87,width=292,height=309]
java.awt.Rectangle[x=104,y=87,width=286,height=211]
java.awt.Rectangle[x=104,y=87,width=243,height=196]
java.awt.Rectangle[x=104,y=87,width=221,height=219]
java.awt.Rectangle[x=101,y=89,width=221,height=219]
...
Aus den Ausgaben lassen sich verschiedene Fensteroperationen ableiten: Ein fremdes Fenster wurde über das Java-Fenster geschoben, und dann wurde das fremde Fenster verkleinert.
Die Rectangle-Informationen geben Aufschluss über die Größe der neu zu zeichnenden Bereiche. Haben wir schon daran gedacht, die Information in einem Image-Objekt abzulegen, lässt sich wunderbar drawImage(Image img, int dx1, int dy1, int dx2, int dy2, int sx1, int sy1, int sx2, int sy2, ImageObserver observer) nutzen. Hier müssen wir die Werte aus dem Rectangle auslesen und in drawImage(…) übertragen. getClipBounds() liefert ein Rectangle-Objekt, dessen Werte für drawImage(…) nötig sind. Da jedoch auch beliebige Formen möglich sind, liefert getClip() ein Shape-Objekt. getClipRect() ist die veraltete Methode zu getClipBounds(), sonst aber identisch. Die Methode getClipBounds(Rectangle) – eine der wenigen nichtabstrakten Methoden in Graphics – legt die Informationen im übergebenen Rectangle-Objekt ab, das auch zurückgeliefert wird. Sie ruft nur getClipBounds() auf und überträgt die vier Attribute in das Rechteck.
Im Übrigen: In der paint(Graphics)-Methode ist es oft klug, mit clipRect(…) den Bereich einzuschränken, anstatt ihn mit setClip(…) zu setzen, denn er könnte schon relativ klein sein; setClip(…) könnte den Beschnittbereich größer machen und unnötige Zeichenoperationen erzwingen.
11.7.4Zeichenhinweise durch RenderingHints 

Bisher haben wir stillschweigend eine Zeile eingefügt, die das Antialiasing (eine Art Weichzeichnen) einschaltet. Dadurch erscheinen die Bildpunkte weicher nebeneinander, sind aber etwas dicker, weil in der Nachbarschaft Pixel eingefügt werden.
[zB]Beispiel
Es soll alles weichgezeichnet werden:
RenderingHints.VALUE_ANTIALIAS_ON );
In der Programmzeile nutzen wir die setRenderingHint(…)-Methode der Klasse Graphics2D. Die Methode nimmt immer einen Schlüssel (daher beginnen die Konstanten mit KEY_XXX) und einen Wert (VALUE_XXX).
extends Graphics
abstract void setRenderingHint(RenderingHints.Key hintKey, Object hintValue)
Setzt eine Eigenschaft des Rendering-Algorithmus.
Im Beispiel setzen wir den Hinweis auf das ANTIALIASING. Da durch das Weichzeichnen mehr Rechenaufwand nötig ist, empfiehlt es sich, für eine schnelle Grafikausgabe auf das Antialiasing zu verzichten. Um dies zu erreichen, übergeben wir den Schlüssel ANTIALIAS_OFF als zweites Argument. Weitere Hinweise sind etwa:
KEY_ALPHA_INTERPOLATION, KEY_COLOR_RENDERING, KEY_DITHERING, KEY_FRACTIONALMETRICS, KEY_INTERPOLATION, KEY_RENDERING, KEY_TEXT_ANTIALIASING
Mit dem RENDERING-Schlüssel können wir zum Beispiel die Geschwindigkeit bestimmen, die direkt mit der Qualität der Ausgabe korreliert.
11.7.5Transformationen mit einem AffineTransform-Objekt 

Eine affine Transformation eines Objekts ist entweder eine Translation (Verschiebung), Rotation, Skalierung oder Scherung[ 108 ](Ein Objekt wird geschert, wenn es entlang einer Koordinatenachse verzogen wird. Im Zweidimensionalen gibt es zwei Scherungsarten: entlang der x-Achse und entlang der y-Achse.). Bei diesen Transformationen bleiben parallele Linien nach der Transformation auch parallel. Um diese Operationen durchzuführen, existiert eine Klasse AffineTransform. Transformationen kommen an unterschiedlichen Stellen in der Grafikbibliothek zum Einsatz, unter anderem hier:
Einem Graphics2D-Kontext weist setTransform(AffineTransform) eine Transformation zu. Jede anschließend mit drawXXX(…) oder fillXXX(…) dargestellte Form wird vor dem Zeichnen über die Transformationsangaben angepasst.
Zum Zeichnen von Grafiken kann bei drawImage(…) ein AffineTransform-Objekt übergeben werden; die Transformation gilt dann ausschließlich für das Bild.
Bei der Methode deriveFont(…) bestimmt ein übergebenes AffineTransform-Objekt die Eigenschaften eines neuen Fonts.
Translation, Rotation, Skalierung oder Scherung
Die zweidimensionalen Objekte können durch die Operationen Translation, Rotation, Skalierung oder Scherung verändert werden. Diese Operationen sind durch eine 3×3-Matrix gekennzeichnet. Die Klasse AffineTransform bietet nun Methoden an, damit wir diese Matrix selbst erzeugen können, sowie Hilfsmethoden, die uns die Arbeit abnehmen:
trans.rotate( 0.1 );
g2.setTransform( trans );
g2.fill( new Rectangle2D.Float( 150, 100, 60, 60 ) );
Abbildung 11.20UML-Diagramm für AffineTransform
Konstruktoren der Klasse AffineTransform
Die Klasse AffineTransform besitzt sechs Konstruktoren: zunächst einen Standard-Konstruktor und einen Konstruktor mit einem schon vorhandenen AffineTransform-Objekt, dann jeweils einen Konstruktor für eine Matrix mit dem Datentyp float und mit dem Datentyp double sowie zwei Konstruktoren mit allen sechs Werten der Matrix für float und double. Eine eigene Matrix ist nur dann sinnvoll, wenn wir mehrere Operationen hintereinander ausführen lassen wollen. So nutzen wir in der Regel den Standard-Konstruktor wie oben und ändern die Form durch die Methoden rotate(…), scale(…), shear(…) oder translate(…). Wird nach dem Erzeugen des AffineTransform-Objekts direkt eine der Methoden aufgerufen, geht dies auch einfacher über die statischen Erzeugungsmethoden getRotateInstance(…), getScaledInstance(…), getShearInstance(…) und getTranslateInstance(…). Sie füllen dann die Matrix mit den passenden Einträgen. Ein Transformationsobjekt kann mit setToIdentity() wieder initialisiert werden, sodass AffineTransform wieder verwendbar ist.





 Jetzt Buch bestellen
Jetzt Buch bestellen



