11.6Bilder 

Jede Grafik wird in AWT/Swing als Exemplar der Klasse Image repräsentiert, wobei einige Lademethoden auch Exemplare der Unterklasse BufferedImage liefern.
11.6.1Eine Übersicht über die Bilder-Bibliotheken 

Die Java-API bietet – historisch gewachsen – mehrere Möglichkeiten zum Laden und für einige Formate auch zum Speichern von Bildern an. Zudem gibt es Zusatzbibliotheken für Spezialformate und besondere Anforderungen, wie etwa für die Verwaltung sehr großer Grafiken:
Die Methode getImage(…) der Klassen Toolkit (bei Applikationen) und Applet (bei Applets) liefert ein Image-Objekt.
Der Media-Tracker lädt Bilder und informiert über den Ladevorgang.
Die Klasse ImageIcon lädt für Swing Bilder, die sich direkt auf der grafischen Oberfläche auf Komponenten wie Schaltflächen platzieren lassen. Sie nutzt im Hintergrund den Media-Tracker.
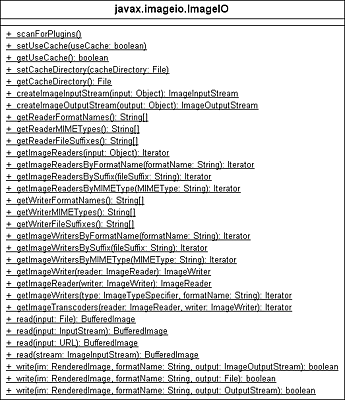
Seit Java 1.4 gibt es das Paket javax.imageio, um das Lesen und Schreiben von Grafiken zu vereinheitlichen. Die Klasse ImageIO bietet eine einfache statische Methode read(…).
11.6.2Bilder mit ImageIO lesen 

ImageIO ist sehr einfach zu nutzen, denn mit einer kleinen statischen Methode ImageIO.read(…) ist die Grafik geladen. Unterstützte Dateiformate sind sicher GIF, JPEG und PNG; weitere Formate können von Plattform zu Plattform unterschiedlich sein (eine präzisere Liste der angemeldeten Leser liefern ImageIO.getReaderFormatNames() und ImageIO.getReaderMIMETypes()).
static BufferedImage read(File input) throws IOException
static BufferedImage read(InputStream input) throws IOException
static BufferedImage read(URL input) throws IOException
static BufferedImage read(ImageInputStream input) throws IOException
Lädt ein Bild und liefert ein BufferedImage oder null, wenn kein Decoder das Bild lesen konnte.
[zB]Beispiel
Lesen eines Bildes aus einer Datei, Netzwerkdatenquelle und URL:
BufferedImage b = ImageIO.read(socket.getInputStream());
BufferedImage c = ImageIO.read(new URL("http://tutego.de/images/email.gif"));
Die Bilder können auf unterschiedliche Art weiterverarbeitet werden. Sie lassen sich über drawImage(…) anzeigen und auch als Grafiken in Swing weiterverarbeiten. Zwar fordert Swing sie als ImageIcon an, doch die Klasse ist so gütig, einen Konstruktor anzubieten, der ein Image-Objekt akzeptiert.
Abbildung 11.16Klassendiagramm von ImageIO
11.6.3Ein Bild zeichnen 

Eine Grafik zeichnet die Methode drawImage(…) der Graphics-Klasse. Die Methode ist mit unterschiedlichen Varianten überladen, um die Grafik auch in anderen Größen zu zeichnen – was sie skaliert – oder auch nur Teile zu zeichnen. Der einfachste Aufruf, der die Grafik in ihrer Originalgröße ab der Position oben links mit der Position (0,0) setzt, ist:
g.drawImage( image, 0, 0, this );
Die drawImage(…)-Methoden sind mehrheitlich in der Oberklasse Graphics, doch zwei zusätzliche Methoden deklariert die Graphics-Unterklasse Graphics2D. Die wichtigen Methoden sind (auf die Modifizierer abstract und die Rückgabe verzichtet die Aufzählung der Kürze halber):
drawImage(Image img, int x, int y, ImageObserver observer)
drawImage(Image img, int x, int y, int width, int height, ImageObserver observer)
extends Graphics
drawImage(Image img, AffineTransform xform, ImageObserver obs)
drawImage(BufferedImage img, BufferedImageOp op, int x, int y)
[»]Hinweis
In den Methoden fällt ein besonderer Beobachter auf, der ImageObserver. Der Grund für seinen Einsatz ist die Tatsache, dass Java bei den über das Toolkit angesprochenen Grafiken das Laden so weit hinauszögert, bis eine Darstellung die Pixeldaten wirklich erforderlich macht. Damit aber nach (oder während) des Ladens die Darstellung erfolgen kann, informiert der Lader die Interessenten über den Ladezustand. Nutzen wir drawImage(…) in einer Unterklasse von Component – sie implementiert ImageObserver –, ist das Argument für den ImageObserver oft this, andernfalls null, wenn eine Ladeüberwachung nicht nötig ist.
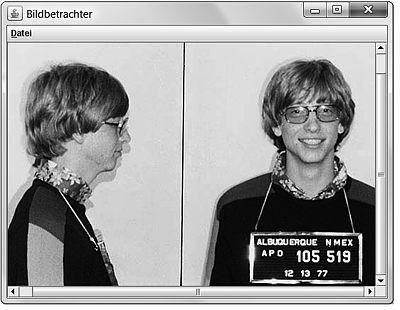
Bildbetrachter
Das folgende Programmlisting zeigt eine einfache Applikation mit einer Menüleiste, die über einen Dateiauswahldialog eine Grafik lädt und anzeigt. Wir beginnen mit der ersten Klasse, die eine Swing-Komponente darstellt, die das Bild zeichnet:
Listing 11.10com/tutego/insel/ui/image/ImageViewer.java, ImageComponent
private static final long serialVersionUID = 8055865896136562197L;
private BufferedImage image;
public void setImage( BufferedImage image ) {
this.image = image;
setPreferredSize( new Dimension(image.getWidth(), image.getHeight()) );
repaint();
invalidate();
}
@Override protected void paintComponent( Graphics g ) {
if ( image != null )
g.drawImage( image, 0, 0, this );
}
}
Da ein Dateiauswahl-Dialog gewünscht ist, der aufgrund einer Menüauswahl die Datei lädt, folgt eine Implementierung einer Swing-Aktion:
Listing 11.11com/tutego/insel/ui/image/ImageViewer.java, FileOpenAction
{
private final ImageComponent viewComponent;
public FileOpenAction( ImageComponent viewComponent ) {
this.viewComponent = viewComponent;
putValue( NAME, "Öffnen" );
putValue( ACCELERATOR_KEY, KeyStroke.getKeyStroke( KeyEvent.VK_O,
InputEvent.CTRL_DOWN_MASK ) );
putValue( MNEMONIC_KEY, (int) 'f' );
}
@Override public void actionPerformed( ActionEvent e ) {
JFileChooser fileDialog = new JFileChooser();
fileDialog.setFileFilter(
new FileNameExtensionFilter("*.jpg;*.gif", "jpg", "gif") );
fileDialog.showOpenDialog( viewComponent );
final File file = fileDialog.getSelectedFile();
if ( file != null ) {
new SwingWorker<BufferedImage, Void>() {
@Override protected BufferedImage doInBackground() throws IOException {
return ImageIO.read( file );
}
@Override protected void done() {
try { viewComponent.setImage( get() ); }
catch ( InterruptedException | ExecutionException e ) { }
}
}.execute();
}
}
}
Der Dialog zur Dateiauswahl ist so über einen FileFilter eingestellt, dass er nur Verzeichnisse und Dateien anzeigt, die auf .jpg oder .gif enden. Hat der Benutzer eine gültige Grafik ausgewählt, wird setImage(BufferedImage) unserer ImageComponent angewiesen, das Bild zu laden und anzuzeigen.
Den letzten Teil bildet das Hauptprogramm. Es erzeugt die Bildkomponente und das Menü, setzt den Listener und zeigt das Fenster an:
Listing 11.12com/tutego/insel/ui/image/ImageViewer.java, ImageViewer
public static void main( String[] args ) {
JFrame f = new JFrame( "Bildbetrachter" );
ImageComponent imageComponent = new ImageComponent();
f.add( new JScrollPane(imageComponent) );
JMenuBar menuBar = new JMenuBar();
JMenu menu = new JMenu( "Datei" );
menu.setMnemonic( 'D' );
menu.add( new JMenuItem( new FileOpenAction(imageComponent) ) );
menuBar.add( menu );
f.setJMenuBar( menuBar );
f.setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE );
f.setSize( 600, 400 );
f.setVisible( true );
}
}
Abbildung 11.17Ein einfacher Bildbetrachter mit Dateiauswahldialog
11.6.4Splash-Screen * 

Ein Splash-Screen ist ein Willkommensbildschirm mit Grafik, der noch vor dem eigentlichen Programmstart über die JVM erscheint und dem Benutzer Informationen über Version und Autor übermittelt. Java kann in zwei Varianten einen Startschirm mit einer beliebigen Grafik – nennen wir sie beispielsweise splash.png – anzeigen:
über den Schalter -splash beim Start der JVM; etwa java -splash:splash.png Main
mit einem Eintrag Splashscreen-Image: splash.png in der Manifest-Datei
Öffnet unser Java-Programm das erste Fenster, schließt sich der Splash-Screen automatisch. Dennoch gibt es Möglichkeiten, auf den Splash-Screen aus dem Java-Programm zuzugreifen:
Graphics2D g2 = splash.createGraphics();
// Zeichenoperationen
splash.update();
Die Methode close() schließt den Splash-Screen manuell und wartet nicht auf das erste eigene Fenster, das den Splash-Screen automatisch schließt.
11.6.5Bilder skalieren * 

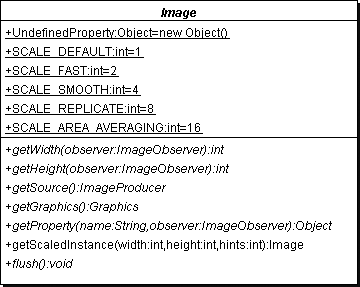
Die Methode getScaledInstance(int width, int height, int hints) der Klasse Image gibt ein neues Image-Objekt mit größeren oder kleineren Maßen zurück. Das neue Bild wird wieder nur dann berechnet, wenn es auch benötigt wird – das Verhalten ist also ebenso asynchron wie bei der gesamten Bildverwaltung über die Image-Klasse. Beim Vergrößern oder Verkleinern kommt es zu Pixelfehlern, und das Vergrößern der Pixel beeinflusst das Endergebnis und die Geschwindigkeit. Stellen wir uns vor, ein Bild der Größe 100 × 100 Pixel soll um das Doppelte vergrößert werden. Das Resultat ist ein Bild mit 200 × 200 Pixeln, doch muss aus einem Bildpunkt nun die Information für drei weitere Punkte abgeleitet werden. Eine Lösung bestünde darin, die Farbwerte der Punkte einfach zu duplizieren, dann bleibt die Schärfe, aber das Bild wirkt wie aus groben Blöcken zusammengesetzt. Eine andere Möglichkeit wäre, die Farbinformationen für die neuen Punkte aus den Informationen der Nachbarpunkte zu errechnen. Das Bild wirkt glatter, aber auch unschärfer bei hoher Skalierung. Und ebenso wie beim Vergrößern der Bilder sollten auch beim Verkleinern die Bildinformationen nicht einfach wegfallen, sondern, wenn möglich, zu neuen Farbwerten zusammengefasst werden. So erwarten wir von einem Algorithmus, dass dieser bei einer Schrumpfung von drei Farbwerten zu einem Farbwert die drei Informationen zu einem neuen Wert zusammenlegt.
Damit diese Anforderungen erfüllt werden können, verlangt getScaledInstance(…) nicht nur die neue Breite und Höhe, sondern auch eine Konstante für die Art der Skalierung. Der Parameter bestimmt den Algorithmus – mögliche Konstanten sind SCALE_DEFAULT, SCALE_FAST, SCALE_SMOOTH, SCALE_REPLICATE und SCALE_AREA_AVERAGING.
Tabelle 11.1Argumente für getScaledImage(…)
Mithilfe dieser Konstanten lässt sich die Methode aufrufen:
Image getScaledInstance(int width, int height, int hints)
Liefert ein skaliertes Bild mit den neuen Maßen width und height. Das neue Bild kann asynchron geholt werden. hints gibt den Skalierungsalgorithmus als Konstante an. Ist die Höhe oder Breite negativ, so berechnet sich der Wert aus dem anderen, um das Seitenverhältnis beizubehalten.
[zB]Beispiel
Eine Grafik soll geladen und zwei skalierte neue Image-Exemplare sollen abgeleitet werden. Die erste Skalierung soll das Original um einen Prozentwert verändern, und die zweite Skalierung soll – unabhängig von der korrekten Wiedergabe der Seitenverhältnisse – das Bild auf die Größe des Bildschirms bringen. Wir wollen es mit Image.SCALE_SMOOTH skaliert haben:
int percent = 175;
Image scaled1 = image.getScaledInstance(
(image.getWidth() * percent) / 100,
(image.getHeight() * percent) / 100,
Image.SCALE_SMOOTH );
Image scaled2 = image.getScaledInstance(
Toolkit.getDefaultToolkit().getScreenSize().width,
Toolkit.getDefaultToolkit().getScreenSize().height,
Image.SCALE_SMOOTH );
Hinter den Kulissen
Was auf den ersten Blick wie die Wahl zwischen unglaublich vielen Varianten aussieht, entpuppt sich als typische Informatiker-Lösung: entweder schnell und schmutzig oder schön und gemächlich. Aber so ist nun mal das Leben. Der Quelltext macht dies deutlich:
Listing 11.13java/awt/Image.java, getScaledInstance()
ImageFilter filter;
if ((hints & (SCALE_SMOOTH | SCALE_AREA_AVERAGING)) != 0)
filter = new AreaAveragingScaleFilter(width, height);
else
filter = new ReplicateScaleFilter(width, height);
ImageProducer prod;
prod = new FilteredImageSource(getSource(), filter);
return Toolkit.getDefaultToolkit().createImage(prod);
}
Bei der Wahl zwischen sanftem Bild und schnellem Algorithmus greift getScaledInstance(int, int, int) auf die beiden Filterklassen AreaAveragingScaleFilter und ReplicateScaleFilter zurück. Sie berechnen jeweils das neue Bild über einen Bildproduzenten. ReplicateScaleFilter ist der einfachere von beiden. Bei der Vergrößerung werden die Pixel einer Zeile oder Spalte einfach verdoppelt. Wird verkleinert, so werden einfach Reihen oder Spalten weggelassen. Mit einem AreaAveragingScaleFilter bekommen wir die besseren Resultate, da Pixel nicht einfach kopiert werden, sondern weil wir eingefügte Pixel aus einer Mittelwertberechnung erhalten. Der Algorithmus heißt im Englischen auch nearest neighbor algorithm.
11.6.6Schreiben mit ImageIO 

ImageIO ist eine Utility-Klasse mit statischen Methoden zum Lesen und Schreiben von Grafiken und um einen passenden Bildleser/-schreiber herauszusuchen.
So wie die statische Methode ImageIO.read(…) eine Grafik liest, schreibt ImageIO.write(…) sie zum Beispiel im PNG- oder JPG-Format. Voraussetzung ist eine Grafik, die als RenderedImage vorliegt. Die Schnittstelle wird beispielsweise von BufferedImage implementiert, der wichtigsten Klasse für Bildinformationen. Gilt es, die Grafik abzuspeichern, wird die Methode ImageIO. write(…) mit einem Verweis auf das RenderedImage sowie das Datenformat und ein File-Objekt oder den Ausgabestrom aufgerufen.
[zB]Beispiel
Speichere als PNG-Datei ein Bild mit den Maßen 100 × 100 und einem gefüllten Kreis:
Listing 11.14com/tutego/insel/ui/image/SaveImage.java, main()
.getLocalGraphicsEnvironment().getDefaultScreenDevice()
.getDefaultConfiguration();
BufferedImage image = gfxConf.createCompatibleImage( 100, 100 );
image.createGraphics().fillOval( 0, 0, 100, 100 );
ImageIO.write( image, "png", new File( "c:/circle.png" ) );
Kann ImageIO ein Format behandeln? *
ImageIO erlaubt standardmäßig das Speichern in JPG, PNG und GIF. Eine Liste der unterstützten Formate liefern ImageIO.getWriterFormatNames() bzw. ImageIO.getWriterMIMETypes():
System.out.println( Arrays.toString(types) );
Die Ausgabe sieht etwa so aus:
Ob ImageIO ein Bild mit einem bestimmten Grafikformat lesen kann, bestimmt im Grunde die statische Methode ImageIO.getImageReadersByFormatName(String formatName) – sie liefert eine Liste von ImageReader-Objekten, die das Format übernehmen. Da die Liste über einen Iterator gegeben ist, lässt sich die Frage, ob ImageIO ein bestimmtes Format lesen kann, über das Ergebnis von ImageIO.getImageReadersByFormatName().hasNext() beantworten.
[zB]Beispiel
Soll für eine Endung die Möglichkeit des Lesens erfragt werden, liefert eine eigene Methode canReadExtension(String) die Antwort – wieder über einen Iterator:
return ImageIO.getImageReadersBySuffix(ext).iter.hasNext();
}
ImageIO.getImageReadersByMIMEType(String) liefert einen Iterator der MIME-Typen für Grafik-Leser.
Die Anfragemöglichkeit gibt es natürlich nicht nur für die Leser, sondern äquivalent auch für die Schreiber. Hier erfüllen drei statische Methoden ihren Zweck:
getImageWritersByFormatName(String formatName)
getImageWritersBySuffix(String fileSuffix)
getImageWritersByMIMEType(String MIMEType)
Die Anfragetypen richten sich bisher nach den Dateiendungen oder MIME-Typen. Diese Aussagen erfordern aber Unterstützung vom Dateisystem oder vom Server. Was ist, wenn eine Grafik über das Netzwerk übertragen wird, die Typinformationen aber fehlen? Dann helfen statische Methoden wie getImageReadersBySuffix(String) nicht, sondern eine inhaltliche Analyse muss her. Hilfreich ist die Methode ImageIO. createImageInputStream(Object), die drei Datengeber analysieren kann: File-Objekte, lesbare RandomAccessFile-Objekte und InputStream-Objekte. Weil die Entwickler nun aber nicht drei unterschiedliche statische Methoden mit unterschiedlichen Parametern für createImageInputStream(…) vorsehen wollten, nahmen sie die Oberklasse – nämlich Object (das glänzt nicht gerade vor gutem Bibliotheksdesign).
Die Rückgabe ist ein ImageInputStream, der, obwohl er InputStream im Namen trägt, kein Eingabestrom im klassischen Sinne ist. ImageInputStream erlaubt einen Datenzugriff mit wahlfreier Positionierung, und createImageInputStream(Object) ist eine Methode, die den ImageInputStream für eine Datenquelle liefert. Für Benutzer ist ImageInputStream aber immer noch nicht gedacht; Benutzer arbeiten mit ImageReader-Objekten. Ein passendes ImageReader-Objekt für die Bytes liefert getImageReaders(Object):
Der Iterator liefert alle ImageReader, die das Datenformat für den Binärstrom verarbeiten können. Uns reicht der erste:
ImageReader reader = (ImageReader) iter.next();
else
// Kein Reader, der das Format versteht.
Komprimieren mit ImageIO *
Die statischen Methoden ImageIO.write(…) und ImageIO.read(…) sind nur Hilfsmethoden, die im Hintergrund einen passenden ImageWriter und ImageReader suchen und ihm die Arbeit überlassen. Während der Kontakt zum tatsächlichen ImageReader eher selten ist, gibt es einen guten Grund, sich mit dem schreibenden ImageWriter näher zu beschäftigen – ihm können über ein ImageWriteParam-Objekt zusätzliche Parameter übertragen werden, etwa der Kompressionsgrad, der sich zwischen 0 und 1 bewegt. JPEG-Bilder sind im Gegensatz zu GIF-Bildern mit Verlust komprimiert, doch lassen sich diese Verluste klein halten. Über eine diskrete Kosinustransformation werden 8 × 8 große Pixelblöcke vereinfacht. Die Komprimierung nutzt die Unfähigkeit des Auges aus, Farbunterschiede so stark wahrzunehmen wie Helligkeitsunterschiede. So können Punkte mit einer ähnlichen Helligkeit, doch einer anderen Farbe zu einem Wert werden. Bei einer hohen Kompression treten jedoch so genannte Artefakte auf, die unschön wirken. Bei einer sehr hohen Kompression ist die Bildgröße sehr klein (und die Bilder sind hässlich). Der Qualitätsfaktor ist vom Typ float und bewegt sich zwischen 0,0 und 1,0. Der Wert 1 bedeutet im Prinzip keine Kompression und somit höchste Qualität. Ein Wert um 0,75 ist ein hoher Wert für Qualitätsbilder, der Wert 0,5 liefert Bilder mittlerer Qualität, und 0,25 sorgt für stärkere Artefakte und hohe Kompression.
Ein Programm, das ein Bild im JPG-Format in eine Datei schreibt, muss zunächst ein Objekt vom Typ ImageWriter erfragen und anschließend den ImageOutputStream aufbauen, um die Daten schreiben zu können. Nach dem Aufbau eines ImageWriteParam-Objekts für die Parameter lässt sich das Bild speichern. Zwar verfügt ImageWriter über eine Methode write(RenderedImage), um zum Beispiel ein BufferedImage zu schreiben – RenderedImage ist eine Schnittstelle, die BufferedImage implementiert –, doch im Fall der Parameter muss das Bild als IIOImage vorliegen. IIOImage versammelt die Bildinformationen (RenderedImage oder Raster), zusammen mit Vorschaubild und Metadaten.
Bilder in verschiedenen Kompressionsstufen speichern *
Wir wollen nun ein Programm entwickeln, das einen Screenshot nimmt und ihn in den Qualitätsstufen 1,0 bis 0,0 in 0,25er-Schritten komprimiert und das Ergebnis auf dem Bildschirm ausgibt:
Listing 11.15com/tutego/insel/ui/image/ImageWriterDemo.java
import java.awt.*;
import java.awt.image.BufferedImage;
import java.io.*;
import java.util.Locale;
import javax.imageio.*;
import javax.imageio.plugins.jpeg.JPEGImageWriteParam;
import javax.imageio.stream.ImageOutputStream;
class ImageWriterDemo {
public static void main( String[] args ) throws Exception {
BufferedImage img = new Robot().createScreenCapture(
new Rectangle(Toolkit.getDefaultToolkit().getScreenSize()) );
int size = 0;
for ( float quality = 1f; quality >= 0; quality -= 0.25 ) {
ByteArrayOutputStream out = new ByteArrayOutputStream( 0xfff );
writeImage( img, out, quality );
if ( size == 0 ) size = out.size();
System.out.printf( "Qualität: %.1f – Größe: %,.0f k – Verhältnis: %.2f%n",
quality, (double) out.size() / 1024,
(double) out.size() / size );
}
}
private static void writeImage( BufferedImage img,
ByteArrayOutputStream out,
float quality ) throws IOException {
ImageWriter writer = ImageIO.getImageWritersByFormatName( "jpg" ).next();
try ( ImageOutputStream ios = ImageIO.createImageOutputStream( out ) ) {
writer.setOutput( ios );
ImageWriteParam iwparam = new JPEGImageWriteParam( Locale.getDefault() );
iwparam.setCompressionMode( ImageWriteParam.MODE_EXPLICIT ) ;
iwparam.setCompressionQuality( quality );
writer.write( null, new IIOImage(img, null, null), iwparam );
ios.flush();
writer.dispose();
}
}
}
Die Ausgabe des Programms für ein Bild ist in etwa die folgende:
Qualität: 0,8 – Größe: 339 k – Verhältnis: 0,34
Qualität: 0,5 – Größe: 253 k – Verhältnis: 0,25
Qualität: 0,3 – Größe: 182 k – Verhältnis: 0,18
Qualität: 0,0 – Größe: 77 k – Verhältnis: 0,08
Da der Bildschirminhalt durch die Konsolenausgabe immer etwas anders aussieht, werden natürlich auch die Dateigrößen immer anders aussehen.
11.6.7Asynchrones Laden mit getImage(…) und dem MediaTracker * 

Das Laden von Bildern mittels getImage(…) der Klassen Toolkit oder Applet wird dann vom System angeregt, wenn das Bild zum ersten Mal benötigt wird. Diese Technik ist zwar recht nett und entzerrt den Netzwerktransfer, eignet sich aber nicht für bestimmte grafische Einsätze. Nehmen wir zum Beispiel eine Animation: Wir können nicht erwarten, die Animation erst dann im vollen Ablauf zu sehen, wenn wir nacheinander alle Bilder im Aufbauprozess gesehen haben. Daher ist zu wünschen, dass zunächst alle Bilder geladen werden können, bevor sie angezeigt werden.
Die Klasse MediaTracker ist eine Hilfsklasse, mit der wir den Ladeprozess von Media-Objekten – bisher sind es nur Bilder – beobachten können. Um den Überwachungsprozess zu starten, werden die Media-Objekte dem MediaTracker zur Beobachtung übergeben.
Neben diesem besitzt die Klasse gegenüber der herkömmlichen Methode noch weitere Vorteile:
Bilder lassen sich in Gruppen organisieren.
Bilder können synchron oder asynchron geladen werden.
Die Bildergruppen können unabhängig geladen werden.
Bilder dem Cache entnehmen
Eine Webcam erzeugt kontinuierlich neue Bilder. Sollen diese in einem Applet präsentiert werden, so ergibt sich das Problem, dass ein erneuter Aufruf von getImage(…) lediglich das alte Bild liefert. Dies liegt an der Verwaltung der Image-Objekte, da sie in einem Cache gehalten werden. Für sie gibt es keine automatische Speicherbereinigung, die die Entscheidung fällt: »Das Bild ist alt.« Hier hilft die Methode flush() der Image-Klasse weiter. Sie löscht das Bild aus der internen Liste. Eine erneute Aufforderung zum Laden bringt also das gewünschte Ergebnis.
abstract void flush()
Gibt die für das Image belegten Ressourcen frei.
[»]Hinweis
Image-Objekte werden nicht automatisch freigegeben. flush() entsorgt diese Bilder, macht den Speicher frei und den Rechner wieder schneller.
Abbildung 11.18Klassendiagramm von Image mit Eigenschaften






 Jetzt Buch bestellen
Jetzt Buch bestellen



