33.2 script.aculo.us  
Unter http://script.aculo.us/ finden Sie die gleichnamige Bibliothek. Sie wird häufig auch als scriptaculous bezeichnet. Die Punkte sind nur ein Gag, um daraus eine URL zu machen, denn .us ist eine – wenn auch recht selten verwendete – Top Level Domain.
Scriptaculous setzt auf Prototype auf. In der Tat müssen Sie, um die Bibliothek einzusetzen, zunächst Prototype laden (im Lieferumfang mit dabei) und dann scriptaculous:
<script type="text/javascript" src="prototype.js"></script>
<script type="text/javascript" src="scriptaculous.js">
</script>
Zu scriptaculous gehören auch noch einige weitere JavaScript-Dateien:
 |
builder.js |
 |
controls.js |
 |
dragdrop.js |
 |
effects.js |
 |
slider.js |
Diese werden aber automatisch von scriptaculous geladen, und zwar ganz »brutal« mit document.write():
document.write('<script type="text/javascript" src="'+libraryName+'"></script>');
Natürlich könnte man die JavaScript-Datei auch per DOM laden (<script>-Element erzeugen, src-Attribut setzen, dem DOM-Baum hinzufügen), doch Safari 2.0 kann das nicht. Auch hier sehen Sie wieder, dass so eine quelloffene Bibliothek das Scheitern vieler Programmierer aggregiert und Lösungen dafür anbietet.

Hier klicken, um das Bild zu Vergrößern
Abbildung 33.2 Die Homepage von script.aculo.us
Ein kleines Beispiel soll gezeigt werden, ein Effekt, der grob an Google Suggest erinnert und der bereits in Kapitel 21 bei den AJAX-Frameworks gezeigt worden ist: Nachdem ein paar Zeichen in ein Textfeld eingetippt worden sind, wird eine Art Autovervollständigungsliste angezeigt.
Normalerweise wird das mit einer serverseitigen Technologie gelöst; hier jedoch beschränken wir uns auf rein clientseitige Technologien (natürlich ist eine Ausweitung auf Servertechnologien problemlos möglich). Zunächst müssen die entsprechenden Bibliotheken geladen werden; passen Sie die Pfade gegebenenfalls an Ihr System an:
<script src="scriptaculous-js-1.6.1/lib/prototype.js" type="text/javascript"></script>
<script src="scriptaculous-js-1.6.1/src/scriptaculous.js" type="text/javascript"></script>
Dann benötigen Sie ein Textfeld; vergeben Sie eine ID (wichtig für später)!
<input id="ac1" type="text" style="width:150px;" />
Im nächsten Schritt erstellen Sie das Element, in dem die Ergebnisse vom Server angezeigt werden sollen; ein <div>-Element, das dieselbe Breite hat wie das Textfeld (width:150px), relativ darunter positioniert ist (position:relative) und anfangs unsichtbar ist (display:none), ist perfekt dafür geeignet:
<div id="Autocompleter1" style="display:none;width:150px;border:2px solid black;
background-color:white;position:relative;"></div>
Jetzt müssen Sie beide Komponenten, Textfeld und Ausgabe-<div>-Element zusammenbringen. Dazu erzeugen Sie die Klasse Ajax.Autocom-pleter und geben die beteiligten IDs als Parameter an:
<script type="text/javascript">
new Ajax.Autocompleter("ac1", "Autocompleter1", "autocompleter_result.html");
</script>
Sie ahnen sicherlich, wozu der dritte Parameter gut ist: Hier geben Sie das Skript an, das im Hintergrund aufgerufen werden soll. In diesem Fall ist es nicht einmal ein serverseitiges Skript, sondern »nur« eine statische HTML-Seite. Diese muss eine <ul>-Aufzählungsliste zurückgeben; per CSS können Sie dann natürlich die Daten dort sehr flexibel darstellen. Unsere Datei autocompleter_result.html enthält zu Testzwecken eine sehr simple, fixe Liste:
<ul>
<li>eins</li>
<li>zwei</li>
<li>drei</li>
</ul>
In der ursprünglichen Datei (autocompleter.html) können Sie abschließend noch die CSS-Klasse selected definieren. Diese CSS-Klasse wird angewandt, wenn eines der Elemente in der dynamisch eingeblendeten Autocompleter-Liste ausgewählt wird:
<style type="text/css">
.selected {background-color: gray;}
</style>
Hier noch einmal der komplette Code für die HTML-Seite auf scriptaculous-Basis:
<html>
<head>
<title>script.aculo.us</title>
<script src="scriptaculous-js-1.6.1/lib/prototype.js" type="text/javascript"></script>
<script src="scriptaculous-js-1.6.1/src/scriptaculous.js" type="text/javascript"></script>
<style type="text/css">
.selected {background-color: gray;}
</style>
</head>
<body>
<input id="ac1" type="text" style="width:150px;" />
<div id="Autocompleter1" style="display:none;width:150px;border:2px solid black;
background-color:white;position:relative;"></div>
<script type="text/javascript">
new Ajax.Autocompleter("ac1", "Autocompleter1", "autocompleter_result.html");
</script>
</body>
</html>
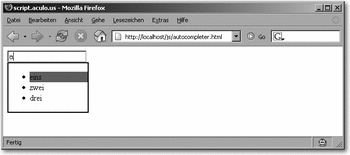
Abbildung 33.3 zeigt das Ergebnis: Wenn Sie ein paar Zeichen in das Textfeld tippen, erscheint die Liste.

Hier klicken, um das Bild zu Vergrößern
Abbildung 33.3 Der Autocompleter von script.aculo.us
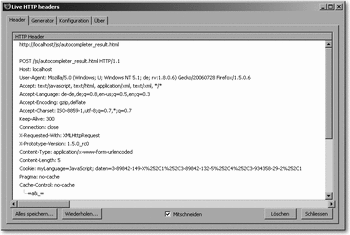
Wenn Sie den HTTP-Verkehr des Browsers beobachten (etwa mit der Mozilla-Erweiterung LiveHTTPHeaders, wie in Abbildung 33.4 zu sehen), sehen Sie, dass die Eingabe im Textfeld im POST-Request mit übergeben wird. Sie können diese Eingabe also serverseitig abfangen und dementsprechend auf dem Server darauf reagieren.

Hier klicken, um das Bild zu Vergrößern
Abbildung 33.4 Die vom Autocompleter von script.aculo.us erzeugte HTTP-Anfrage
Scriptaculous bietet natürlich noch eine Menge mehr, unter anderem praktische Animationen und beeindruckende (und wirklich browser- unabhängige) Drag&Drop-Effekte. Im Wiki unter http://wiki.script. aculo.us/scriptaculous/ finden Sie zusätzliche Dokumentation zu der Bibliothek, Demos und vieles mehr.
|



