31.2 Navigation mit DHTML  
Auch wenn DHTML eigentlich nichts weiter als ein hässliches Kunstwort ist, haben Sie mit dieser Technik auch in Sachen Navigation erweiterte Möglichkeiten.
Im World Wide Web gibt es eine Reihe von DHTML-Skripten, die teilweise unglaublich ausgefeilt sind. Dennoch wollen wir es uns nicht nehmen lassen, hier einen eigenen Ansatz vorzustellen.
Es ist klar, dass unser eigener Ansatz sich nicht mit den Top-Skripten aus dem Web messen kann, das ist auch gar nicht unsere Absicht. Eines der Hauptziele dieses Buches ist es ja, dass Sie Werkzeuge für Ihre Arbeit erhalten und dabei auch noch etwas lernen. Und allein schon die technischen Hintergründe, wie so eine DHTML-Navigation technisch realisiert werden kann, sind sehr lehrreich. Betrachten Sie also die folgenden Skripten nicht als Nonplusultra, sondern als voll funktionsfähigen Ansatz, den Sie einsetzen oder auch entsprechend erweitern können.
31.2.1 Baumstrukturen  
Benutzer des Windows Explorer (Start N Ausführen N Explorer) oder ähnlicher grafischer Dateibrowser kennen die Baumansicht ihres Produkts: Sie sehen zunächst nur eine Liste der Laufwerke. Auf Klick öffnen sich die einzelnen Unterordner. Ersetzen Sie »Laufwerke« durch »Kategorien« und »Unterordner« durch »Unterpunkte«, und Sie haben das Beispiel aus dem vorangegangenen Abschnitt.
Mit JavaScript und DHTML lässt sich das relativ einfach nachbilden. Der Vorteil: Wenn anfangs nur die Oberkategorien angezeigt werden, ist die Anzeige sehr platzsparend.
Die folgende Lösung geht davon aus, dass sich die Navigation in einem Frame befindet und die Inhaltsseiten in einem anderen Frame namens »Inhalt« angezeigt werden sollen. Ein mögliches Frameset sieht dann folgendermaßen aus:
<html>
<head>
<title>Navigation</title>
<frameset cols="150,*">
<frame src="navigationsframe.html" />
<frame src="" name="Inhalt" />
</frameset>
</html>
Die Datei navigationsframe.html enthält zunächst die Ober- und (ein wenig eingerückt) die Unterpunkte. Die einzelnen Oberpunkte sind in <div>-Elemente eingeschlossen, ebenfalls die jeweiligen Gruppen aus Unterpunkten. So ist es möglich, die einzelnen Elemente nach Bedarf ein- und auszublenden.
Nach einem Mausklick auf die Oberpunkte muss eine Funktion aufgerufen werden, die den entsprechenden Unterpunkt sichtbar oder unsichtbar macht.
<div id="ober1" style="position: absolute;">
<a href="#" onclick="toggle(1); return false;">Browserhersteller deutsch</a>
</div>
<div id="unter1" style="position: absolute;">
<small>
<a href="http://www.microsoft.de/"
target="Inhalt">Microsoft</a><br />
</small>
<small>
<a href="http://www.firefox-browser.de/"
target="Inhalt">Firefox</a><br>
</small>
</div>
<div id="ober2" style="position: absolute;">
<a href="#" onclick="toggle(2); return false;">Browserhersteller englisch</a>
</div>
<div id="unter2" style="position: absolute;">
<small>
<a href="http://www.microsoft.com/"
target="Inhalt">Microsoft</a><br />
</small>
<small>
<a href="http://www.mozilla.com/"
target="Inhalt">Netscape</a><br />
</small>
<small>
<a href="http://www.opera.com/"
target="Inhalt">Opera</a><br />
</small>
</div>
Beachten Sie die halbfett hervorgehobenen Elemente in diesem HTML-Code:
 |
Die <div>-Elemente der Oberkategorien tragen den Namen oberX, wobei X für die laufende Nummer steht (1, 2, ...). |
 |
Die <div>-Elemente der Unterpunkte tragen den Namen unterX, wobei X für die laufende Nummer der zugehörigen Oberkategorie steht. |
 |
Bei einem Klick auf einen Kategorienamen wird die Funktion toggle() aufgerufen und als Parameter die Nummer der entsprechenden Kategorie übergeben. In der Funktion toggle() muss dann die Sichtbarkeit des Menüs gesetzt werden – entweder auf sichtbar oder auf unsichtbar. |
function toggle(nr) {
var stil = document.getElementById("unter"+nr).style;
var v = stil.visibility;
if (v == "hidden" || v == "hide") {
stil.visibility = "visible";
} else {
stil.visibility = "hidden";
}
ausgeben();
}
Die Funktion ausgeben() zeichnet die Menüpunkte neu.
 |
Alle HTML-Links werden im Frame "Inhalt" geöffnet. |
Kommen wir zur Funktion ausgeben(). Der Status quo ist folgender:
 |
Alle Oberpunkte sind sichtbar und müssen angezeigt werden. |
 |
Nicht alle Unterpunkte sind sichtbar. |
 |
Die Anordnung der einzelnen Elemente ist nicht korrekt. |
In der Funktion ausgeben() müssen die einzelnen Elemente korrekt untereinander angeordnet werden. Die horizontale Position ist immer gleich, denn wir haben ja alle Unterpunkte durch ein wenig eingerückt. Lediglich die vertikale Position muss bestimmt werden.
Der folgende Algorithmus weist allen <div>-Elementen ihre korrekte Position zu:
 |
Der erste Oberpunkt wird ausgegeben. |
 |
Die Höhe des ersten Oberpunktes wird ermittelt (mit parseInt(document.getElementById("unter"+nr).style.height)). Sie gibt an, um wie viel tiefer der nächste Punkt ausgegeben werden muss. |
 |
Wenn die ersten Unterpunkte sichtbar sind, werden diese ausgegeben, und ihre Höhe wird noch zu der Höhe des ersten Oberpunktes hinzuaddiert, um die Position für die nächsten Punkte zu ermitteln. |
 |
Wenn die ersten Unterpunkte nicht sichtbar sind, werden die zweiten Oberpunkte an die korrekte Stelle verschoben und wird deren Höhe hinzuaddiert. |
 |
Das Ganze wird für alle Ober- und Unterpunkte so ausgeführt, bis alle Elemente korrekt platziert worden sind. |
Zum Start verwenden wir die folgenden Konstanten:
 |
Alle Punkte sind um zehn Pixel eingerückt. |
 |
Der Abstand des obersten Punkts zum Start der Seite beträgt 50 Pixel. |
Die Funktion ausgeben() ist dann recht schnell erstellt (unter Zuhilfenahme der Hilfsfunktion dhtml_moveTo()):
function dhtml_moveTo(id, x, y) {
var stil = document.getElementById(id).style;
if (document.all) {
stil.posLeft = y + "px";
stil.posTop = y + "px";
} else {
stil.left = x + "px";
stil.top = y + "px";
}
}
function ausgeben() {
var y = 50; // Startwert
var nr = 1;
while (document.getElementById("ober" + nr)) {
var oberstil = document.getElementById("ober"+nr).style;
var unterstil = document.getElementById("unter"+nr).style;
dhtml_moveTo("ober" + nr, 10, y); // Oberpunkt
y += parseInt(oberstil.height);
if (unterstil.visibility == "visible"||
unterstil.visibility == "show") {
dhtml_moveTo("unter" + nr, 10, y); // Unterpunkt
y += parseInt(unterstil.height);
}
nr ++;
}
}
Nachfolgend finden Sie noch einmal den kompletten Code mit allen HTML-Elementen und JavaScript-Funktionen. Beachten Sie, wie wieder einmal dank der Ausgliederung von Kernfunktionalitäten recht mächtiger Code in recht wenigen Zeilen erstellt werden konnte.
<html>
<head>
<title>Navigation</title>
<script type="text/javascript"><!--
function dhtml_moveTo(id, x, y) {
var stil = document.getElementById(id).style;
if (document.all) {
stil.posLeft = y + "px";
stil.posTop = y + "px";
} else {
stil.left = x + "px";
stil.top = y + "px";
}
}
function toggle(nr) {
var stil = document.getElementById("unter"+nr).style;
var v = stil.visibility;
if (v == "hidden" || v == "hide") {
stil.visibility = "visible";
} else {
stil.visibility = "hidden";
}
ausgeben();
}
function ausgeben() {
var y = 50; // Startwert
var nr = 1;
while (document.getElementById("ober" + nr)) {
var oberstil = document.getElementById("ober"+nr).style;
var unterstil = document.getElementById("unter"+nr).style;
dhtml_moveTo("ober" + nr, 10, y); // Oberpunkt
y += parseInt(oberstil.height);
if (unterstil.visibility == "visible"||
unterstil.visibility == "show") {
dhtml_moveTo("unter" + nr, 10, y); // Unterpunkt
y += parseInt(unterstil.height);
}
nr ++;
}
}
function init() {
var nr = 1;
while (document.getElementById("unter" + nr)) {
document.getElementById("unter" + nr).stil.visibility =
"hidden"; nr ++;
}
ausgeben();
}
//--></script>
</head>
<body onload="init();">
<div id="ober1" style="position: absolute;">
<a href="#" onClick="toggle(1); return false;">Browserher-
steller deutsch</a>
</div>
<div id="unter1" style="position: absolute;">
<small>
<a href="http://www.microsoft.de/"
target="Inhalt">Microsoft</a><br />
</small>
<small>
<a href="http://www.firefox-browser.de/"
target="Inhalt">Firefox</a><br />
</small>
</div>
<div id="ober2" style="position: absolute;">
<a href="#" onClick="toggle(2); return false;">Browserher-
steller englisch</a>
</div>
<div id="unter2" style="position: absolute;">
<small>
<a href="http://www.microsoft.com/"
target="Inhalt">Microsoft</a><br />
</small>
<small>
<a href="http://www.mozilla.com/"
target="Inhalt">Mozilla</a><br />
</small>
<small>
<a href="http://www.opera.com/"
target="Inhalt">Opera</a><br />
</small>
</div>
</body>
</html>

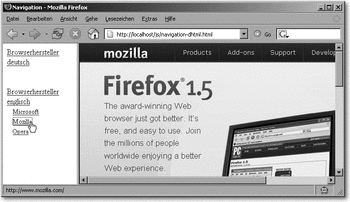
Hier klicken, um das Bild zu Vergrößern
Abbildung 31.3 Links die DHTML-Navigation, rechts die geladene Webseite
Beachten Sie, dass nach dem vollständigen Laden der HTML-Seite die folgenden zwei Dinge geschehen:
 |
Alle Unterpunkte werden unsichtbar gemacht. |
 |
Die Funktion ausgeben() wird aufgerufen, um die Elemente erstmalig zu positionieren. Damit ersparen wir uns die Positionierungsangaben über style="..." oder <style>...</style>. |
|



