20.3 Mit dem Internet Explorer auf Web Services zugreifen  
Mit der Version 5 des Internet Explorer hat Microsoft so genannte Behaviors (englisch für »Verhalten«) eingeführt. Das ist nichts anderes als eine HTML-Anweisung, mit der Sie (unter anderem) die Voraussetzungen schaffen können, auf Web Services auch aus dem Browser heraus zuzugreifen.
Sie benötigen dazu zunächst eine .htc-Datei, die auf dem Microsoft-Webserver unter der URL http://msdn.microsoft.com/archive/en-us/samples/internet/behaviors/library/webservice/ zum Download zur Verfügung steht. Hinter der Datei webservice.htc verbergen sich fast 2300 Zeilen JavaScript-Code. Darin sind die gesamten notwendigen Funktionalitäten – Kommunikation mit dem Web Service, Dekodierung des XML-Rückgabewerts des Web Service und so weiter – implementiert. Kopieren Sie diese Datei in dasselbe Verzeichnis, in dem Sie auch die nächste Datei erstellen werden: die HTML-Maske zum Aufrufen, Ausführen und Auswerten des Web Service.
Zunächst müssen Sie das Web-Service-Behavior einbauen. Verwenden Sie dazu einfach ein <div>-HTML-Element, und setzen Sie den style-Parameter auf "behavior:url(webservice.htc)":
<div id="PrimzahlService"
style="behavior:url(webservice.htc)"></div>
Als Nächstes benötigen Sie die Maske zum Abfragen des Web Service, d. h. ein Eingabefeld für die zu überprüfende Zahl und eine Schaltfläche zum Starten der Überprüfung:
<form>
Bitte Zahl eingeben:
<input type="text" name="zahl" size="5" />
<input type="button" value="Prüfen"
onclick="check(this.form);" />
</form>
Für die Ausgabe des Ergebnisses verwenden wir ein <p>-Element:
<p id="ausgabe">---</p>
Wie Sie sehen können, wird die Funktion check() aufgerufen, wenn Sie auf die HTML-Schaltfläche klicken. In dieser Funktion wird eine Reihe von Schritten durchgeführt.
Da zwischen dem Aufruf des Web Service und der Rückgabe des Ergebnisses einige Zeit verstreichen kann, wird zunächst ein Text ausgegeben, der den Besucher um ein wenig Geduld bittet:
document.getElementById("ausgabe").innerText =
"Bitte warten ...";
Dann greifen Sie auf das Behavior zu. Da es den id-Parameter "PrimzahlService" hat, können Sie direkt über PrimzahlService von JavaScript aus darauf zugreifen. Mit der Methode useService() verbinden Sie das Behavior mit dem Web Service. Dazu übergeben Sie zwei Parameter:
| 1. |
die WSDL-Beschreibung des Web Service; wie Sie wissen, erhalten Sie diese, indem Sie an die .asmx-Datei einfach ?WSDL anhängen. |
| |
|
| 2. |
die Bezeichnung, unter der Sie auf den Web Service zugreifen möchten; "Primzahlen" ist eine gute Wahl. |
| |
|
PrimzahlService.useService(
"Primzahlen.asmx?WSDL",
"Primzahlen");
Im nächsten Schritt rufen Sie schließlich die gewünschte Methode des Web Service auf. Dazu müssen Sie auf PrimzahlService.Primzahlen zugreifen (beachten Sie, wie der zweite Parameter von useService() hier ins Spiel kommt) und dann die Methode callService() aufrufen. Die folgenden drei Parameter werden erwartet:
| 1. |
die Funktion, die beim Eintreffen der Ergebnisse aufgerufen werden soll |
| |
|
| 2. |
der Name der aufzurufenden Methode (hier: istPrimzahl()) |
| |
|
| 3. |
der oder die Parameter, die übergeben werden sollen |
| |
|
PrimzahlService.Primzahlen.callService(
ergebnis,
"istPrimzahl",
f.elements["zahl"].value);
Das Vorgehen beim Aufrufen des Web Service wird auch als asynchron bezeichnet. Das Aufrufen und Auswerten des Web Service wird nicht in einem Aufwasch (synchron) erledigt, sondern in zwei Schritten; als ersten Parameter übergeben Sie an callService eine Referenz (also: keine Anführungszeichen, keine runden Klammern) auf die Funktion, die dann das Ergebnis des Web Service erhält.
Diese Funktion muss nun noch geschrieben werden. Als Parameter enthält sie ein Objekt, das unter anderem die folgenden Eigenschaften aufweist:
 |
error – ein boolescher Wert, der angibt, ob beim Aufruf des Web Service ein Fehler aufgetreten ist (true) oder nicht (false). |
 |
value – das Ergebnis des Web Service, sofern vorhanden (sonst undefined). |
Die folgende Funktion überprüft den Rückgabewert und gibt entweder eine Fehlermeldung oder "eine Primzahl" oder "keine Primzahl" aus, je nach Ergebnis des Web-Service-Aufrufs:
function ergebnis(wert) {
if (wert.error) {
ausgabe.innerText = "Fehler!";
} else {
ausgabe.innerText = (wert.value == true) ? "" : "k";
ausgabe.innerText += "eine Primzahl";
}
}
Nachfolgend sehen Sie noch einmal das komplette Listing. Es zeigt, dass Sie mit nur wenig Aufwand einen Web Service in Ihre HTML-Dokumente einbauen können – vorausgesetzt, Ihre Besucher benutzen einen Internet Explorer ab Version 5:
<html>
<head>
<title>Web Service</title>
<script type="text/javascript"><!--
function check(f){
document.getElementById("ausgabe").innerText =
"Bitte warten ...";
PrimzahlService.useService(
"Primzahlen.asmx?WSDL",
"Primzahlen");
PrimzahlService.Primzahlen.callService(
ergebnis,
"istPrimzahl",
f.elements["zahl"].value);
}
function ergebnis(wert) {
if (wert.error) {
ausgabe.innerText = "Fehler!";
} else {
ausgabe.innerText = (wert.value == true) ? "" : "k";
ausgabe.innerText += "eine Primzahl";
}
}
//--></script>
</head>
<div id="PrimzahlService"
style="behavior:url(webservice.htc)"></div>
<form>
Bitte Zahl eingeben:
<input type="text" name="zahl" size="5" />
<input type="button" value="Prüfen"
onclick="check(this.form);" />
</form>
<p id="ausgabe">---</p>
</body>
</html>

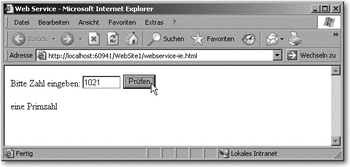
Hier klicken, um das Bild zu Vergrößern
Abbildung 20.8 1021 ist also tatsächlich eine Primzahl.
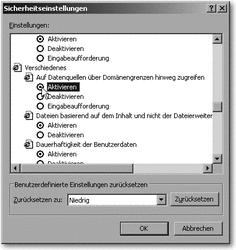
Wenn Sie einen Web Service aufrufen, der nicht auf Ihrem Webserver liegt, hier noch ein Warnhinweis: Aus Sicherheitsgründen unterbindet der Internet Explorer in der Standardeinstellung den Zugriff eines Skripts auf Dokumente von einer anderen Domain. Um dies zu deaktivieren, wählen Sie Extras N Internetoptionen N Sicherheit N Stufe anpassen N Verschiedenes N Auf Datenquellen über Domaingrenzen hinweg zugreifen. Gehen Sie aber nicht davon aus, dass Ihre Benutzer auch diesen Schritt tun!

Hier klicken, um das Bild zu Vergrößern
Abbildung 20.9 Web Services von anderen Domains aufrufen
|



