11.3 Animierte Navigation  
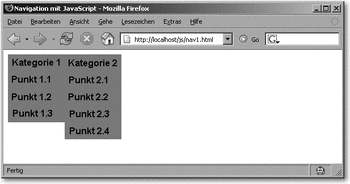
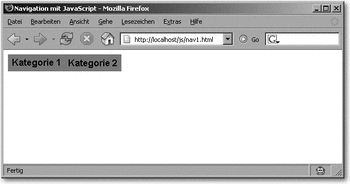
Der letzte Teil dieses Kapitels ist einem etwas umfangreicheren Beispiel gewidmet: einer animierten Navigation. Die Kernidee besteht hierbei darin, dass der Benutzer wie beim Menü eines Browsers die Oberbegriffe oder Kategorien angezeigt bekommt. Fährt er mit der Maus über einen der Begriffe, klappt das Menü nach unten aus, und der Benutzer kann einen der Menüpunkte auswählen. In Abbildung 11.2 sehen Sie, wie das Beispielmenü aussieht, wenn alle Kategorien ausgeklappt sind; in Abbildung 11.3 sehen Sie, wie das Menü in nicht ausgeklapptem Zustand aussieht. Wie Sie ja bereits wissen, lässt sich (mit den bisher bekannten JavaScript-Mitteln) keine Grafik irgendwo auf einer HTML-Seite platzieren. Sie müssen also für jede Stelle des ausgeklappten Menüs eine Füllgrafik (am besten als transparentes GIF) verwenden.

Hier klicken, um das Bild zu Vergrößern
Abbildung 11.2 Das vollständig ausgeklappte Menü

Hier klicken, um das Bild zu Vergrößern
Abbildung 11.3 Das vollständig eingeklappte Menü
Folgende Punkte sind nun nacheinander abzuarbeiten:
 |
Fährt der Benutzer mit der Maus über eine Kategorie, so muss diese ausgeklappt werden (und natürlich müssen eventuell ausgeklappte Kategorien wieder eingeklappt werden). |
 |
Klickt der Benutzer auf einen einzelnen Menüpunkt, so soll die entsprechende HTML-Seite aufgerufen werden. Dazu muss natürlich überprüft werden, ob die entsprechende Kategorie überhaupt ausgeklappt ist. Denken Sie daran, dass der HTML-Link vorhanden ist, egal ob gerade ein Menüpunkt angezeigt wird oder stattdessen nur die transparente Füllgrafik erscheint. |
11.3.1 Vorüberlegungen  
Den kompletten HTML- und JavaScript-Code für dieses Beispiel finden Sie am Ende dieses Kapitels. Im Folgenden werden nur die wesentlichen Elemente vorgestellt. Bevor Sie sich ans Programmieren begeben, sollten Sie sich Gedanken über Konventionen für die Dateinamen und name-Attribute der Grafiken machen; dann sparen Sie sich später einiges an Programmieraufwand. Auch die Namen der JavaScript-Funktionen sollten wohlüberlegt sein. Folgenden Vorschlag kann ich Ihnen anbieten:
 |
In diesem Beispiel gibt es zwei Kategorien: die erste mit drei Unterpunkten, die zweite mit vier Unterpunkten. Die Menügrafiken haben den Namen menu_X_Y.gif, und das name-Attribut heißt menu_X_Y, wobei X die Nummer der Kategorie (also 1 oder 2) und Y die Nummer des Unterpunkts ist (von 1 bis 3 bzw. von 1 bis 4). Die transparente Grafik (am besten 1 x 1 Pixel groß, dann ist sie kleiner) heißt leer.gif. Die Oberbegriffe der Kategorien haben den Namen menu_X, wobei X wiederum die Nummer der Kategorie ist. |
 |
Wenn die Maus über einen Kategorienamen fährt, wird die JavaScript-Funktion klapp_auf(X) aufgerufen; wenn der Mauszeiger die Grafik wieder verlässt, wird klapp_zu(X) aufgerufen. Auch hier bezeichnet X wieder die Nummer der Kategorie. |
 |
Wenn die Maus über einen einzelnen Menüpunkt fährt, wird die JavaScript-Funktion menue_in(X, Y) aufgerufen, beim Verlassen menue_out (X, Y). Wenn der Benutzer auf einen Menüpunkt klickt, wird die Funktion click(X, Y) aufgerufen. X und Y stehen – Sie haben es erraten – für die Kategorienummer und die Menüpunktnummer. |
In globalen Variablen werden die folgenden Werte gespeichert:
 |
die Nummer der aktuell ausgeklappten Kategorie, |
 |
die URLs, auf die die einzelnen Menüpunkte verweisen, und |
 |
außerdem noch eine ID, die – der aufmerksame Leser wird es wissen – auf die Verwendung von Timeouts hindeutet. |
Die globalen Informationen sollten wieder in einem exponierten Block des Dokuments abgelegt werden, damit auch andere Programmierer diese verändern können.
Beginnen wir also mit den globalen Variablen:
var urls = new Array(
new Array("seite1–1.htm", "seite1–2.htm",
"seite1–3.htm"),
new Array("seite2–1.htm", "seite2–2.htm",
"seite2–3.htm", "seite2–4.htm");
);
var ausgeklappt = 0; //Startwert für ausgeklappte Rubrik
var ID;
11.3.2 Auf- und Zuklappen  
Die Kernfunktion dieses Programms besteht im Auf- und Zuklappen der einzelnen Kategorien. Das ist jedoch gar nicht so schwer. Das Zuklappen ist hierbei besonders einfach: Jede der Kategoriegrafiken wird durch eine Füllgrafik ersetzt. Erinnern Sie sich daran, dass die name-Attribute der Menüpunkte das Format menu_X_Y haben, wobei X die Kategorienummer und Y die Menüpunktnummer ist. Die Anzahl der einzelnen Menüpunkte bekommt man aus dem Array urls; bedenken Sie hierbei, dass man auf urls[1] zugreifen muss, wenn man sich mit der zweiten Kategorie beschäftigen will.
function klapp_zu(X) {
ausgeklappt = 0; //globale Variable zurücksetzen
for (var i=1; i<=urls[X-1].length; i++) {
//alle Menüpunkte
eval("document.menu_" + X + "_" + i + ".src = 'leer.gif'");
}
}
Beim Aufklappen muss man einige kleine Hürden umgehen. Als Erstes muss die gerade aufgeklappte Kategorie wieder zugeklappt werden, und dann müssen die einzelnen Grafiken an die richtige Stelle gesetzt werden.
function klapp_auf(X){
if (ausgeklappt !=0 && ausgeklappt != X) {
klapp_zu(ausgeklappt);
}
ausgeklappt = X; //erst jetzt, nach dem Zuklappen, setzen!
for (var i=1; i<=urls[X-1].length; i++) {
eval("document.menu_" + X + "_" + i +
".src = 'menu_" + X + "_" + i + ".gif'");
}
}
Anstelle von eval() kann natürlich auch document.images verwendet werden; innerhalb der eckigen Klammern geben Sie dann das name-Attribut der gewünschten Grafik an.
11.3.3 Die einzelnen Menüpunkte  
Was passiert, wenn sich die Maus über einem Menüpunkt befindet, und was passiert vor allem, wenn die Maus den Menüpunkt wieder verlässt? Im Gegensatz zu den meisten Menüs einer grafischen Benutzeroberfläche sollte das Menü wieder eingeklappt werden, wenn die Maus das Menü verlässt. Da man (zumindest mit den bisher bekannten Mitteln) nicht feststellen kann, ob der Benutzer den Menüpunkt nach oben verlässt (dann kann das Menü natürlich aufgeklappt bleiben) oder nach links oder rechts, sollte es zuklappen. Aus diesem Grund ist folgendes Vorgehen empfehlenswert: Wenn der Benutzer einen Menüpunkt verlässt, wird die Funktion klapp_zu() aufgerufen. Um aber zu verhindern, dass das Menü auch zugeklappt wird, wenn die Maus nach oben oder unten fährt, wird über einen Timeout diese Funktion erst nach einer kurzen Zeitspanne (etwa 50 bis 100 Millisekunden) aufgerufen. Wenn die Maus über einen Menüpunkt fährt, wird dieser Timeout wieder eliminiert. Beachten Sie, dass die Funktion klapp_auf() auch abgeändert wird, da die Funktion auch gegebenenfalls eine andere aktive Sektion zuklappt.
Fassen wir diese Punkte zusammen:
 |
In der Funktion menue_in() wird der Timeout gelöscht und gegebenenfalls die vorangegangene Rubrik zugeklappt. |
 |
In der Funktion menue_out() wird ein Timeout gesetzt, der die Sektion zuklappt. |
 |
In der (bereits programmierten) Funktion klapp_auf() muss der Timeout ebenfalls gelöscht werden. |
function menue_in(X, Y) {
clearTimeout(ID);
if (X != ausgeklappt) {
klapp_zu(X);
}
}
function menue_out(X, Y) {
eval("ID = setTimeout('klapp_zu(" + X + ")',
50)");
}
function klapp_auf(X) {
clearTimeout(ID);
if (ausgeklappt != 0 && ausgeklappt != X) {
klapp_zu(ausgeklappt);
}
ausgeklappt = X; //erst jetzt, nach dem
//Zuklappen, setzen!
for (var i=1; i<=urls[X-1].length; i++) {
eval("document.menu_" + X + "_" + i +
".src = 'menu_" + X + "_" + i + ".gif'");
}
}
11.3.4 Verlinkung der Menüpunkte  
Dieser Punkt ist wohl der einfachste in diesem Beispiel, man muss nur beachten, dass der Array-Index bei 0 beginnt, die Kategorien jedoch bei 1 beginnen. Ebenso muss der Menüpunkt natürlich eingeblendet sein, damit der Link aktiv ist.
function click(X, Y) {
if (X == ausgeklappt) {
window.location.href = (urls[X-1])[Y-1];
}
}
11.3.5 Einbau in die HTML-Datei  
So schön das Beispiel (hoffentlich) auch bei Ihnen funktionieren wird, so schlecht sieht es aus, wenn Sie einen älteren Browser verwenden oder JavaScript deaktivieren. Aus diesem Grund folgt hier eine Strategie, wie man ein möglichst großes Publikum bedient. Natürlich könnten Sie eine JavaScript-Version und eine HTML-Version der Navigation erstellen, aber in diesem Fall lohnt es sich, alles auf einer Seite zu halten.
 |
Im HTML-Dokument selbst sind alle Kategorien ausgeklappt. Damit werden zum einen alle Grafiken schon einmal in den Cache geladen, und zum anderen bekommen auch ältere Browser alles zu sehen. |
 |
Nach dem Laden des Dokuments wird versucht, alle Kategorien zuzuklappen. Dies wird nur von Browsern erledigt, die JavaScript aktiviert haben und das Image-Objekt auch unterstützen. Der entsprechende Code sieht folgendermaßen aus: |
<body onload="for (var i=1; i<=urls.length; i++) klapp_zu(i);">
 |
Die einzelnen Menüpunkte benutzen nicht das JavaScript-Pseudoprotokoll, um die Funktion click() aufzurufen, sondern den Event-Handler onclick. Das href-Attribut wird auf die korrekte (HTML-)Zieladresse gesetzt. Damit aber neuere Browser nicht die HTML-Seite aufrufen, endet der onclick-Event-Handler mit return false, wenn der Browser das Image-Objekt kennt. Sie wissen schon aus den vorangegangenen Kapiteln, dass dann der HTML-Link nicht ausgeführt wird. Dies ist mit einem relativ langen Event-Handler zu erledigen; um sich aber Schreibarbeit zu sparen, sollte der onclick-Event-Handler auf return img() enden. Die Funktion img() sieht folgendermaßen aus: |
function img() {
return (document.images) ? false : true;
}
|



