9.4 Anwendungsbeispiel: Fensteroptionen  
Im Folgenden soll ein Skript entwickelt werden, das versucht, dem Programmierer einen Überblick über die zahlreichen Fensteroptionen zu geben. Der Benutzer kann dazu die Optionen einzeln ein- und ausschalten und sich so bequem eine Reihe von neuen Fenstern erzeugen lassen. Das ist nicht nur in Hinblick auf das vorherige Kapitel praktisch, sondern zeigt auch den Zugriff auf Formularelemente auf.
Dazu wird zunächst einmal eine Reihe von Formularfeldern benötigt. Für die booleschen Optionen setzen wir Radiobuttons ein, die jeweils als name-Attribut den Namen der Option tragen und als value-Attribut den gewünschten Wert. Das erleichtert später das Zusammensetzen des Optionsstrings.
location
<input type="radio" name="location" value="yes" />yes
<input type="radio" name="location" value="no" />no
Bei numerischen Werten wird ein Textfeld angeboten:
height <input type="text" name="height" />
Für den Fall, dass Mozilla-kritische Optionen verwendet werden, die zusätzliche Rechte benötigen, kann per Mausklick angegeben werden, dass der Privilege Manager aktiviert werden soll:
Privilege Manager aktivieren
<input type="checkbox" name="PrivilegeManager" value="on" />
Sobald das Formular verschickt wird, soll der Optionsstring zusammengesetzt werden. Nun könnte zwar jedes einzelne Formularfeld »hartkodiert« über seinen Namen abgefragt werden, dadurch wird aber das Skript in Hinblick auf mögliche (aber unwahrscheinliche) zukünftige Erweiterungen der Optionen unflexibel. Aus diesem Grund ist es sinnvoll, das Skript möglichst allgemein zu halten und per Schleife alle Formularfelder zu untersuchen:
for (var i=0; i<f.elements.length; i++) {
// ...
}
Zwar würde theoretisch auch Folgendes funktionieren:
for (var e in f.elements) {
// ...
}
Der Internet Explorer interpretiert dann aber die Variable e anders als der Mozilla, während letzterer dafür einige Formularelemente doppelt berücksichtigt. Das macht diese Schleife natürlich für diese Zwecke unbrauchbar.
Nun wird die type-Eigenschaft des Formularelements untersucht. Von besonderem Interesse sind hierbei Textfelder (type == "text"), die die Werte der numerischen Optionen enthalten, sowie Radiobuttons (type == "radio"), die für die booleschen Optionen zuständig sind.
Bei den Textfeldern werden all diejenigen Textfelder verwendet, die gefüllt sind, also als Wert etwas anderes als "" aufweisen:
if (e.type == "text" && e.value != "") {
optionen += "," + e.name + "=" + e.value;
}
Bei Radiobuttons muss überprüft werden, ob sie aktiviert sind (die Eigenschaft checked muss true sein) oder nicht.
if (e.type == "radio" && e.checked == true) {
optionen += "," + e.name + "=" + e.value;
}
Der Optionsstring wird dabei immer um ,name=wert erweitert. Am Ende des Vorgangs beginnt der Optionsstring mit einem Komma, das entfernt werden muss:
if (optionen != "") {
optionen = optionen.substring(1, optionen.length);
}
Als Nächstes wird überprüft, ob die Checkbox für den Privilege Manager aktiviert ist. Falls ja, fordert das Skript die entsprechenden Rechte an:
if (f.elements["PrivilegeManager"].checked) {
netscape.security.PrivilegeManager.enablePrivilege(
"UniversalBrowserWrite");
}
Schließlich wird die eigentliche Hauptfunktion aufgerufen: window .open(). Im neuen Fenster soll das eigentlich Interessante, der Optionsstring angezeigt werden. Um dies zu realisieren, gibt es mehrere Möglichkeiten. Eine davon wäre, dass man als URL des neuen Fensters eine JavaScript-Funktion angibt, die den Text ausgibt.
javascript:document.write(optionen);document.close()
Innerhalb des Skripts müssen Sie noch darauf achten, dass Sie in der URL nicht die Variable optionen verwenden, sondern deren Wert, denn im neuen Fenster ist diese Variable unbekannt.
var w = window.open("javascript:document.write(\"" +
optionen + "\");document.close()", "test", optionen);
Alternativ können Sie auch das Fenster ohne Inhalt öffnen und den Inhalt dann mit document.open(), document.write() und document.close() erzeugen:
var w = window.open("");
if (w) {
with (w.document) {
open();
write(optionen);
close();
}
}
Als Nächstes erhält das Fenster den Fokus, sollte es hinter einem anderen Fenster stehen. Auch hier wird wieder zunächst überprüft, ob das Öffnen des Fensters funktioniert hat – mit if (w).
if (w) {
w.focus();
}
Falls der Privilege Manager zuvor eingeschaltet worden ist, kann er nun wieder deaktiviert werden. Dieses Vorgehen empfiehlt sich grundsätzlich, denn die zusätzlichen Rechte sollten Sie so selten wie möglich anfordern, und wenn Sie es tun, dann sollten Sie sie bald wieder abgeben. Das hat nicht nur Performance-Gründe.
if (f.elements["PrivilegeManager"].checked) {
netscape.security.PrivilegeManager.disablePrivilege(
"UniversalBrowserWrite");
}
Als Besonderheit wird der Optionsstring noch im ursprünglichen Browserfenster ausgegeben. Dazu wird ein <div>-Container erstellt:
<div id="optionen" style="position: absolute;">
</div>
Nun wird – mit ein wenig DHTML – in diesen Container hineingeschrieben. Details hierzu erfahren Sie in Kapitel 17:
document.getElementById("optionen").innerHTML = optionen;
Doch nun genug der langen Vorbereitungen: Hier folgt das komplette Skript, wie Sie es natürlich auch auf der DVD-ROM zum Buch finden. Im Vergleich zu den obigen Ausführungen wurde es nur an einigen Stellen kosmetisch verschönert.
<html>
<head>
<title>Fenstergenerator</title>
<script type="text/javascript"><!--
function generiere_fenster(f) {
var optionen = "";
var e;
for (var i=0; i<f.elements.length; i++) {
e = f.elements[i];
if (e.type == "text" && e.value != "") {
optionen += "," + e.name + "=" + e.value;
} else if (e.type == "radio" && e.checked == true) {
optionen += "," + e.name + "=" + e.value;
}
}
if (optionen != "") {
optionen = optionen.substring(1, optionen.length);
}
if (f.elements["PrivilegeManager"].checked) {
netscape.security.PrivilegeManager.enablePrivilege(
"UniversalBrowserWrite");
}
var w = window.open("javascript:document.write(\""+
optionen + "\");document.close()", "test", optionen);
if (w && w.focus) {
w.focus();
}
if (f.elements["PrivilegeManager"].checked) {
netscape.security.PrivilegeManager.disablePrivilege(
"UniversalBrowserWrite");
}
if (document.getElementById) {
document.getElementById("optionen").innerHTML =
optionen;
}
}
//--></script>
</head>
<body>
<form onsubmit="return false;">
<table cellspacing="10">
<tr><td>
<table cellspacing="5">
<tr><td>
<i>alwaysLowered</i>
</td><td>
<input type="radio" name="alwaysLowered" value="yes" />yes
<input type="radio" name="alwaysLowered" value="no" />no
</td></tr>
<tr><td>
<i>alwaysRaised</i>
</td><td>
<input type="radio" name="alwaysRaised" value="yes" />yes
<input type="radio" name="alwaysRaised" value="no" />no
</td></tr>
<tr><td>
channelMode
</td><td>
<input type="radio" name="channelMode" value="yes" />yes
<input type="radio" name="channelMode" value="no" />no
</td></tr>
<tr><td>
dependent
</td><td>
<input type="radio" name="dependent" value="yes" />yes
<input type="radio" name="dependent" value="no" />no
</td></tr>
<tr><td>
directories
</td><td>
<input type="radio" name="directories" value="yes" />yes
<input type="radio" name="directories" value="no" />no
</td></tr>
<tr><td>
fullscreen
</td><td>
<input type="radio" name="fullscreen" value="yes" />yes
<input type="radio" name="fullscreen" value="no" />no
</td></tr>
<tr><td>
hotkeys
</td><td>
<input type="radio" name="hotkeys" value="yes" />yes
<input type="radio" name="hotkeys" value="no" />no
</td></tr>
<tr><td>
location
</td><td>
<input type="radio" name="location" value="yes" />yes
<input type="radio" name="location" value="no" />no
</td></tr>
<tr><td>
menubar
</td><td>
<input type="radio" name="menubar" value="yes" />yes
<input type="radio" name="menubar" value="no" />no
</td></tr>
<tr><td>
personalbar
</td><td>
<input type="radio" name="personalbar" value="yes" />yes
<input type="radio" name="personalbar" value="no" />no
</td></tr>
<tr><td>
resizable
</td><td>
<input type="radio" name="resizable" value="yes" />yes
<input type="radio" name="resizable" value="no" />no
</td></tr>
<tr><td>
scrollbars
</td><td>
<input type="radio" name="scrollbars" value="yes" />yes
<input type="radio" name="scrollbars" value="no" />no
</td></tr>
<tr><td>
status
</td><td>
<input type="radio" name="status" value="yes" />yes
<input type="radio" name="status" value="no" />no
</td></tr>
<tr><td>
<i>titlebar</i>
</td><td>
<input type="radio" name="titlebar" value="yes" />yes
<input type="radio" name="titlebar" value="no" />no
</td></tr>
<tr><td>
toolbar
</td><td>
<input type="radio" name="toolbar" value="yes" />yes
<input type="radio" name="toolbar" value="no" />no
</td></tr>
<tr><td>
<i>z-lock</i>
</td><td>
<input type="radio" name="z-lock" value="yes" />yes
<input type="radio" name="z-lock" value="no" />no
</td></tr>
</table>
</td><td>
<table cellspacing="5">
<tr><td>height </td>
<td><input type="text" name="height" /></td></tr>
<tr><td>innerHeight </td>
<td><input type="text" name="innerHeight" /></td></tr>
<tr><td>innerWidth </td>
<td><input type="text" name="innerWidth" /></td></tr>
<tr><td>left </td>
<td><input type="text" name="left" /></td></tr>
<tr><td>outerHeight </td>
<td><input type="text" name="outerWidth" /></td></tr>
<tr><td>outerWidth </td>
<td><input type="text" name="outerWidth" /></td></tr>
<tr><td>screenX </td>
<td><input type="text" name="screenX" /></td></tr>
<tr><td>screenY </td>
<td><input type="text" name="screenY" /></td></tr>
<tr><td>top </td>
<td><input type="text" name="top" /></td></tr>
<tr><td>width </td>
<td><input type="text" name="width" /></td></tr>
</table>
</td></tr>
<tr><td colspan="2">
Privilege Manager aktivieren
<input type="checkbox" name="PrivilegeManager" value="on" />
</td></tr>
<tr><td colspan="2">
<input type="button" value="Generieren!"
onclick="generiere_fenster(this.form);" />
</td></tr>
</table>
</form>
<div id="optionen" style="position: absolute;">
</div><br />
</body>
</html>

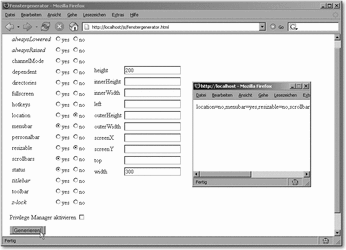
Hier klicken, um das Bild zu Vergrößern
Abbildung 9.5 Der Fenstergenerator samt neuem, generiertem Fenster
|



