9.3 Eine erste ASP.NET Anwendung
Der Code der ersten dynamisch generierten ASP.NET-Anwendung erscheint zunächst etwas umfangreich und verwirrend – besonders im Vergleich zum Ausgabe-Ergebnis. Er enthält aber viele wichtige Elemente, die auch in den nachfolgenden Programmen vorkommen werden. Abbildung 9.2 zeigt die Ausgabe.
Abbildung 9.2 Dynamisch generierte Ausgabe
Zur Erstellung: Wie im vorherigen Abschnitt wird eine neue, leere ASP.NET Web-Anwendung erzeugt, mit dem Namen WebErstes. Dem Projekt wird wiederum eine HTML-Seite aus der Kategorie Internet, diesmal mit dem Namen default.aspx hinzugefügt. Dies ist die Standard-Startdatei innerhalb des Verzeichnisses einer ASP.NET-Anwendung. Es folgt der Code dieser Datei:
<html>
<head>
<title>WebErstes</title>
<%@ page language="VB" %>
<script runat="server">
Sub Page_Load()
Dim x, y, z As Integer
x = 5
y = 12
z = x + y
ergebnis.InnerText = "Ergebnis: " & z
End Sub
</script>
</head>
<body>
<p id="ergebnis" runat="server"></p>
</body>
</html>
Listing 9.2 Projekt »WebErstes«, Datei »default.aspx«
Zur Erläuterung des Visual-Basic-Blocks:
- Dieser beginnt nach dem Dokument-Titel. Mithilfe der sogenannten Page-Direktive wird dem lokalen Webserver mitgeteilt, dass die Sprache Visual Basic (VB) verwendet werden soll. ASP.NET kann auch mit anderen Sprachen aus dem Visual Studio arbeiten.
- Der nächste Container <script runat="Server"> ... </script> beinhaltet den Visual-Basic-Code.
- runat="Server" bewirkt, dass der Code auf dem Server ausgeführt wird. Nur dann kann die Seite erfolgreich generiert werden.
- Innerhalb des Blocks mit dem Visual-Basic-Code befinden Sie sich schon innerhalb einer Klassendefinition. Die vorliegende Klasse ist von der Klasse Page abgeleitet. Jede Internetseite ist ein Objekt dieser Klasse. Es können klassenweit gültige Variablen deklariert, Prozeduren und Funktionen geschrieben werden, wie wir dies bereits bei Visual Basic getan haben.
- Die Prozedur Page_Load() wird immer dann durchlaufen, wenn die Seite geladen wird. Sie entspricht der Prozedur Form1_Load() bei einer Windows-Anwendung, wie wir sie bisher geschrieben haben. In der Prozedur werden die Start-Einstellungen für die Seite durchgeführt.
- Innerhalb der Page_Load-Prozedur wird serverseitig eine Berechnung mithilfe von drei Variablen durchgeführt. Das Ergebnis wird als Eigenschaft des Elements ergebnis festgelegt, das erst weiter unten im Body des Dokuments aufgeführt wird. Es handelt sich um die Eigenschaft InnerText, diese steht für den Inhalt eines HTML-Elements.
Zur Erläuterung des HTML-Containers:
- Die Container html und body sind schon bekannt.
- Innerhalb von body steht ein p-Container. Damit wird ein eigener Absatz gebildet. Über id="ergebnis" erhält der Absatz eine eindeutige ID. Diese ID und runat="Server" werden benötigt, damit der Absatz von Visual Basic aus mit Inhalt gefüllt und gegebenenfalls formatiert werden kann.
Wie bereits am Anfang erwähnt, wird durch ASP.NET HTML-Code generiert und mit dem vorhandenen HTML-Code verbunden. Das Ergebnis ist reiner HTML-Code, der vom Webserver zum Benutzer gesandt wird.
Wenn Sie sich den Quelltext beim Benutzer im Browser anschauen (im Internet Explorer über das Menü Ansicht • Quelle) dann sehen Sie nur noch Folgendes:
<html>
<head>
<title>WebErstes</title>
</head>
<body>
<p id="ergebnis">Ergebnis: 17</p>
</body>
</html>
Listing 9.3 Projekt »WebErstes«, Browser, Quellcodeansicht
9.3.1 Fehlerhafte Programmierung
Ein weiterer Vorteil von ASP.NET kommt bei Programmierfehlern zum Tragen. Im Codefenster der Entwicklungsumgebung werden bereits Fehler für Visual Basic und Warnungen für fehlerhaftes HTML angezeigt. Im Browser wird anschließend eine detaillierte Fehlermeldung angezeigt mit Zeilennummer und optischer Hervorhebung.
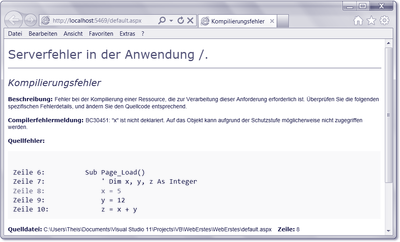
In Abbildung 9.3 sehen Sie das Ergebnis, wenn die Deklaration der drei Variablen nicht vorgenommen wurde.
Da die Zeile mit der Deklaration auskommentiert wurde, ist die Variable x unbekannt. Eine Fehlermeldung wird ausgegeben; Datei und Zeilennummer werden angegeben.
Abbildung 9.3 Fehleranzeige
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.






 Jetzt Buch bestellen
Jetzt Buch bestellen



