19.3 PHP
Auch wenn viele »Informatiker« bei der Frage nach ihren Programmierkenntnissen die Sprache HTML angeben, so hat die Hypertext Markup Language rein gar nichts mit Programmierung an sich zu tun. (X)HTML ist eine reine Seitenbeschreibungs- sprache.
Eine Seitenbeschreibungssprache wie HTML beschreibt nur das Aussehen und die Struktur von Dokumenten, aber nicht ihr Verhalten.
Mit anderen Worten: Man kann mit HTML zwar sagen, dass ein fett gedruckter Text neben einem Bild mit grüner Schrift auf blauem Untergrund erscheinen soll, jedoch muss man diesen Text bereits bei der Erstellung des Dokuments von Hand statisch eintragen.
Dynamischer Inhalt
Möchte man den Text dynamisch erstellen und beispielsweise die beim Aufruf jeweils aktuelle Uhrzeit anzeigen, dann kommen Skriptsprachen wie PHP ins Spiel. Dazu muss der Webserver selbstverständlich entsprechend konfiguriert sein, schließlich soll das nun dynamische Dokument zuerst durch einen Parser gejagt werden, der die Skriptbefehle auswertet und am Ende pures (X)HTML ausspuckt. Diese Ausgabe wird bei jedem Aufruf neu erzeugt, bevor sie schließlich an den Client geschickt wird.
19.3.1 (X)HTML

Bevor wir uns also den eigentlichen Skriptsprachen widmen, möchten wir ein paar Worte über (X)HTML verlieren. An erster Stelle steht dabei die Frage, was das X bei XHTML bedeutet und wo der Unterschied zu HTML liegt.
Die Geschichte von HTML
Dazu müssen wir uns kurz die Geschichte von HTML in Erinnerung rufen. Die Sprache wurde 1989 von Tim Berners-Lee und Robert Caillau entwickelt, um mit dem ebenfalls entwickelten HTTP-Protokoll ein verteiltes Informationssystem für ihre Arbeit am Kernforschungsinstitut CERN zu erleichtern. Damals wurde HTML in erster Linie zur Strukturierung von Textdaten gebraucht; Elemente für die Visualisierung wurden erst später hinzugefügt.
Diese Erweiterungen führten zu bekannten Problemen: Da die Spezifikationen zur Darstellung anfangs recht ungenau und sogar unvollständig waren, gab es Spielräume bei der Interpretation von HTML-Seiten. Die daraus resultierenden Unterschiede in der Darstellung von Webseiten im Internet Explorer oder im Netscape Navigator führten so manchen Webdesigner bis an den Rand des Suizids.
XML
Später entwickelte man auf Basis des erfolgreichen HTML die Strukturierungssprache XML. Diese Sprache wurde regelrecht hochgejubelt: man könne mit ihr »alles machen«! Und das stimmt in gewissem Sinne auch: XML definiert nur, wie ein Dokument strukturiert sein muss. Es wurden ganze Bücher über dieses Thema geschrieben, jedoch lässt sich das Wichtigste zu XML in wenigen Sätzen zusammenfassen:
Mit XML strukturiert man seine Daten durch Tags und Attribute. Tags können Attribute enthalten und weitere Tags umschließen. Dazu muss jedem Start-Tag <Tag> ein schließendes Tag </Tag> folgen.
XHTML ist nun nichts anderes als XML-konformes HTML. Da XML selbst keine Aussage dazu macht, welche Tags beziehungsweise Attribute erlaubt sind, definiert man sogenannte Schemata. Und im passenden XHTML-Schema sind eben die für XHTML vorgesehenen Werte definiert.
HTML »programmieren«
Referenzen
Wie »programmiert« man nun eigentlich HTML? Für einen Einführungskurs eignet sich am besten die Online-Referenz http://de.selfhtml.org sowie natürlich auch die Referenz des World Wide Web Consortiums http://www.w3c.org.
Listing 19.27 Beispiel für eine HTML-Datei
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd»
<html>
<head>
<title>Text des Titels</title>
</head>
<body>
<h2>Überschrift</h2>
<p>Text im Absatz</p>
</body>
</html>
[zB]In diesem kleinen Beispiel ist zu erkennen, dass eine Webseite mit der Überschrift »Überschrift« und einem Absatz mit dem Text »Text im Absatz« erstellt wurde. Die Tags <h2> und <p> sind dabei intuitiv nach der Strukturierung benannt: heading bedeutet »Überschrift«, und paragraph ist das englische Wort für »Absatz«.
Einige Designrichtlinien
Heutzutage rückt mit XML und dem künftigen Standard XHTML 2.0 die eigentliche Aufgabe von HTML wieder mehr in den Vordergrund: das Strukturieren des Inhalts. Die Visualisierung sollte dagegen über CSS-Stylesheets vorgenommen werden.
Tabellen versus divs
Für entsprechende Anpassungen eignen sich besonders die <div>-Tags, da diese kein festgeschriebenes Erscheinungsbild aufweisen und so frei konfiguriert werden sollen. Vor allem sollte man von einer Layout-Gestaltung mittels Tabellen Abstand nehmen und auf eben diese divs zurückgreifen. Mit einer solchen Umsetzung des Layouts hat man in der Regel auch in exotischen Browsern kaum Darstellungsprobleme und trägt sogar zur Barrierefreiheit des Internets bei.
Einsteiger neigen des Weiteren auch dazu, auf einer »Homepage« alles unterbringen zu wollen, was sie können oder im Web finden. Bunte, blinkende, mit GIF-Grafiken überladene Webseiten sind die Folge. Weniger ist da meistens mehr. Und Sie wollen doch auch nicht, dass Ihre Webseite aussieht, als sei sie von einem unter Drogen gesetzten Zehnjährigen entworfen worden.
Jedenfalls gibt es im Netz viele gute Seiten – allen voran natürlich die vom W3C (www.w3c.org) --, auf denen man viel über Webdesign und die typischen Fehler lernen kann.
19.3.2 PHP-Support im Apache aktivieren

Modul laden
Bevor wir nun die ersten dynamischen Webseiten programmieren wollen, müssen wir den PHP-Support im Apache aktivieren. Dazu wird ein spezielles Modul benötigt, das in der Konfigurationsdatei auch geladen werden will:
Listing 19.28 PHP-Support in Apache 2.x
$ cat /etc/apache2/mods-enabled/php5.conf
<IfModule mod_php5.c>
AddType application/x-httpd-php .php .phtml .php3
AddType application/x-httpd-php-source .phps
</IfModule>
$ cat /etc/apache2/mods-enabled/php5.load
LoadModule php5_module /usr/lib/apache2/modules/libphp5.so
$ grep php /etc/apache2/mods-enabled/dir.conf
DirectoryIndex index.html index.php index.xhtm
Ebenfalls müssen die Dateiendungen den entsprechenden MIME-Typen zugeordnet sowie die Indexdateien definiert werden. Die meisten Distributionen bieten dafür spezielle Pakete an, die den PHP-Support automatisch zu Ihrem Webbrowser hinzufügen. So reicht beispielsweise unter Debian folgender Befehl aus:
Listing 19.29 PHP-Apache unter Debian
# aptitude install php5 apache2
Anschließend muss der Apache-Server noch über apache2ctl neu gestartet werden.
19.3.3 PHP lernen

Natürlich können wir in diesem Buch keine komplette Einführung in die Programmiersprache PHP geben; der Verlag Galileo Press hat eigene Bücher zu diesem Thema publiziert. Einige zum Verständnis notwendige Grundlagen möchten wir jedoch vermitteln.
PHP ist eine in HTML eingebettete Skriptsprache mit Ähnlichkeiten zu C, Java und Perl. Mit PHP können dynamisch generierte Webseiten schnell entwickelt werden.
[zB]Wie kann man nun PHP nutzen? Betrachten wir dazu ein kleines Beispiel, das zum Ausprobieren auf unserem PHP-fähigen Apache einfach nur als .php-Datei unterhalb von DocumentRoot gespeichert werden muss.
Listing 19.30 Ein kleines Beispiel für PHP
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd»
<html>
<head>
<title>PHP-Testseite</title>
</head>
<body>
<?php echo '<p>PHP-Text</p>'; ?>
</body>
</html>
Man kann gut erkennen, dass PHP wirklich in HTML eingebettet ist. Der echo-Befehl zur Ausgabe einer Zeichenkette – in unserem Fall ein <p>-Tag samt Text – muss dazu in eine spezielle Umgebung platziert werden. Bei der Anforderung der Webseite durch einen Webbrowser wird darum der PHP-Parser den Text zwischen <?php und ?> nehmen und als PHP-Code interpretieren. Anschließend wird er den HTML-Code generieren, der schließlich an den Browser geschickt wird.
Um nun etwas Dynamik in die Sache zu bringen, wollen wir kurz die Auswertung des folgenden HTML-Formulars betrachten:
Listing 19.31 Dynamik!
...
<form action="auswertung.php" method="post»
<p>Name: <input type="text" name="name»</p>
<p>Alter: <input type="text" name="age" /></p>
<p><input type="submit" value="Abschicken" /></p>
</form>
...
Formulare auswerten
Dieses Formular muss nicht in einer PHP-Datei stehen. Wichtig ist nur, dass das Ziel dieses Aufrufs ein PHP-Skript ist. Diesem Skript – wie hier der Datei auswertung.php – werden die Eingaben des Benutzers geschickt, die wie folgt abgerufen werden könnten:
Listing 19.32 Die Eingaben auslesen
...
<p>
Hallo <?php echo $_POST['name']; ?>!
Sie sind <?php echo $_POST['age']; ?> Jahre alt.
</p>
...
Auf die entsprechenden Formulardaten kann über das Array _POST zugegriffen werden. Variablen werden in PHP durch ein vorangestelltes Dollarzeichen identifiziert und lassen sich mit echo ausgeben. Selbstverständlich gibt es bei PHP die Möglichkeit von Schleifen, Funktionen oder Abfragen von Bedingungen. Aber für einen ersten Eindruck sollen diese Ausführungen genügen.
Für weitere Informationen sollten Sie die offizielle Webseite www.php.net aufsuchen, auf der Tutorials, eine Referenz und viele praktische Beispiele zu finden sind.

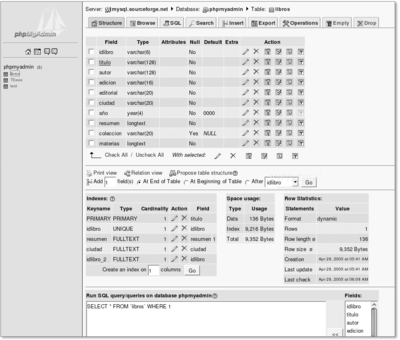
Abbildung 19.1 PHPMyAdmin
19.3.4 PHP und MySQL

Natürlich ist PHP auch der Punkt, an dem es an die Nutzung der Datenbank gehen kann. PHP bietet dafür sogar verschiedene APIs an. Ausführliche Dokumentationen und Hilfen hierzu gibt es wie immer auf php.net.
Wir wollen uns zunächst einen Anwendungsfall für das Zusammenspiel von PHP und MySQL ansehen: phpMyAdmin, eine Oberfläche zur Administration einer My- SQL-Datenbank über das Web.
phpMyAdmin
MySQL-Webadministration
Für viele Administrationen ist phpMyAdmin (phpmyadmin.net) das Tool der Wahl, wenn es um die Administration einer MySQL-Datenbank geht. Ein übersichtliches Webinterface und der große Funktionsumfang machen es möglich.
Aber vor allem ist dieses Projekt ein wunderschöner Anwendungsfall, da alle hier alle Aspekte von LAMP verbunden werden. Auch wenn man selbst keinen eigenen Webserver mit MySQL und PHP betreibt, kann man mit phpMyAdmin in Berührung kommen, da viele Webhoster die Software installieren, um ihren Kunden Zugriff auf deren Datenbanken anzubieten.
Datenbank-Zugriff programmieren
Zum Abschluss dieses Kapitels möchten wir Ihnen noch zeigen, wie Sie von PHP aus direkt auf Ihre MySQL-Datenbank zugreifen können. [Fn. Für weiteres Know-how zum Thema empfehlen wir Ihnen das ebenfalls bei Galileo Press erschienene Buch »Einstieg in PHP und MySQL« von Thomas Theis.] Wir entwickeln zu diesem Zweck eine HTML-Seite mit PHP-Code. Mit dieser Seite soll es möglich sein, über Namen von Linux-Befehlen nach deren Zweck zu suchen.
Dazu erstellen wir zunächst eine Datenbank samt Tabelle und loggen uns dazu zunächst mit dem Datenbank-Benutzer root in die Datenbank ein. Es kann sein, dass dieser Benutzer auf Ihrem System kein Passwort hat (drücken Sie dazu einfach bei der Passworteingabe die Enter-Taste), oder dass Sie keinen Benutzernamen angeben müssen (geben Sie in diesem Fall nur mysql ein).
Listing 19.33 Datenbank und Befehlstabelle erstellen
$ mysql -u root -p
Enter password:
Welcome to the MySQL monitor. Commands end with ; or \g.
Your MySQL connection id is 51
Server version: 5.1.37-1ubuntu5.1 (Ubuntu)
Type 'help;' or '\h' for help. Type '\c' to clear
the current input statement.
mysql> create database LinuxBefehle;
Query OK, 1 row affected (0,05 sec)
mysql> use LinuxBefehle;
Database changed
mysql> create table befehle (
-> `name` VARCHAR(24) NOT NULL,
-> `bedeutung` VARCHAR(128) NOT NULL );
Query OK, 0 rows affected (0,20 sec)
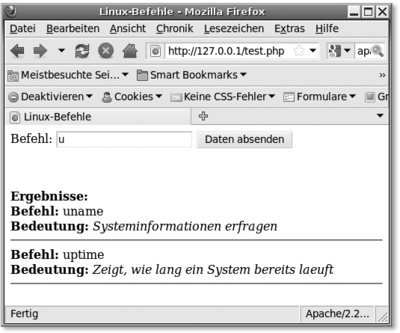
Das ausgeführte PHP-Skript im Browser

Nun füllen wir die Tabelle mit einigen wenigen Beispielbefehlen:
Listing 19.34 Befehlstabelle mit Beispieldaten füllen
mysql> insert into befehle (`name`,`bedeutung`) VALUES
('ls', 'Listet Dateien in Verzeichnissen auf'),
('echo', 'Gibt Text aus'),
('uptime','Zeigt, wie lang ein System bereits laeuft'),
('uname', 'Systeminformationen erfragen');
Query OK, 4 rows affected (0,01 sec)
Records: 4 Duplicates: 0 Warnings: 0
mysql> quit
Bye
Danach erstellen wir ein neues PHP-Skript für die Verarbeitung der Suchanfrage (das Skript muss test.php heißen, damit das HTML-Formular seine Daten an das richtige Ziel richtet):
Listing 19.35 Das PHP-Skript
$ cat /var/www/test.php
<html>
<head>
<title>Linux-Befehle</title>
</head>
<body>
<form method="POST" action="test.php»
Befehl: <input type="text" name="befehl"
value=«?php echo $_POST["befehl"]; ?>"/>
<input type="submit" />
</form>
<?php
if (!empty($_POST['befehl'])) {
/* Zur Datenbank verbinden */
$sqluser = 'Benutzername'; /* anpassen*/
$sqlpass = 'Passwort'; /* anpassen */
if (!($mysql_link = mysql_connect('localhost',
$sqluser, $sqlpass))) {
die('Could not connect');
}
/* Datenbank auswählen */
if (!($db_selected = mysql_select_db('LinuxBefehle',
$mysql_link))) {
die('Could not find database');
}
/* SQL-Befehl abschicken: Wichtig: Mit Punkten werden in
* PHP Strings zusammengesetzt. */
$sql_cmd = "SELECT * FROM befehle WHERE `name` LIKE '"
. $_POST['befehl']."%'";
if (!($res = mysql_query($sql_cmd))) {
die('Invalid MySQL query');
}
/* Ergebnisse abholen und anzeigen */
echo '<br><br><b>Ergebnisse:</b><br>';
while ($dsatz = mysql_fetch_assoc($res)) {
echo '<b>Befehl:</b> ' . $dsatz["name"] . «br>";
echo '<b>Bedeutung:</b> <i>' . $dsatz["bedeutung"]
. «/i><br>";
echo '<hr />';
}
/* Verbindung zur Datenbank schließen */
mysql_close($mysql_link);
}
?>
</body>
</html>
Im Weiteren erstellen wir eine typische HTML-Seite mit einem Formular, wie Sie es bereits kennengelernt haben. Mit der PHP-Funktion empty() prüfen wir, ob ein Wert leer ist oder nicht. Letztlich überprüft die if-Bedingung (grob gesagt), ob der Formularwert befehl leer ist oder nicht.
Mit der Funktion mysql_connect() verbinden wir uns mit der lokalen Datenbank mit dem Benutzer $sqluser und dessen Passwort $sqlpass. Diese beiden Werte müssen Sie in Ihrem Beispiel anpassen. Schlägt die Verbindung fehl, teilt uns dies die die()-Funktion mit und beendet das Programm.
Um MySQL zu sagen, mit welcher Datenbank wir arbeiten möchten, wählen wir diese anschließend mit mysql_select_db() aus, wozu wir ihren Namen und den Verbindungs-Link, den wir von mysql_connect() erhalten haben, übergeben.
Der folgende SQL-Befehl holt alle Datensätze aus der Tabelle »befehle«, bei denen der Wert in der Tabellenspalte »name« mit dem Wert, der im Post enthalten ist, beginnt.
In der while-Schleife holen wir alle Datensätze, die zum Ergebnis des SQL-Befehls zählen, ab und speichern bei jedem Durchlauf ein Ergebnis im Array $dsatz. Über dieses (PHP hat assoziative Arrays) können wir einzelne Spalten-Werte des jeweiligen Datensatzes (etwa den Wert der Spalte »bedeutung«) bequem und einfach abfragen.
Die Verbindung zum Datenbank-Server wird über die Funktion mysql_close() geschlossen, der wir zu diesem Zweck die Verbindungsinformationen übergeben.
[+]Bevor Sie Webanwendungen für die Öffentlichkeit entwickeln, sollten Sie sich mit dem
Thema der Sicherheit solcher Webanwendungen befassen. Das gilt nicht nur für PHP-basierte
Webseiten, sondern auch für solche, die in anderen dafür geeigneten Programmiersprachen
bzw. Technologien wie Java Server Pages, Python, Ruby on Rails, Perl, FastCGI/CGI
usw. entwickelt werden. Beim Fachbuchhändler gibt es mittlerweile recht viele Bücher
zu diesem Thema.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.



 Ihre Meinung
Ihre Meinung