17.12 HTML_TreeMenu 

| Besprochene Version: 1.1.9 | Lizenz: BSD-Lizenz |
| Klassendatei(en): HTML / TreeMenu.php, TreeMenu.js | |
HTML_TreeMenu ist ein Paket, mit dem Sie ein Navigationsmenü in Form einer Baumstruktur ausgeben können. Die Daten werden hierbei serverseitig mithilfe von PHP aufbereitet und clientseitig durch JavaScript dargestellt. Die notwendige JavaScript-Datei ist im Paket enthalten. Entweder entnehmen Sie diese direkt aus dem Archiv des Pakets oder Sie kopieren die Datei TreeMenu.js aus dem Verzeichnis data/HTML_TreeMenu, das sich unterhalb Ihres PEAR-Heimatverzeichnisses befindet, an einen Ort, an dem der Client die Datei lesen kann. Des Weiteren befinden sich im selben Ordner im Unterverzeichnis images noch Grafiken, die Sie auch an einen Ort kopieren sollten, an dem der Client sie lesen kann.
Das Paket HTML_TreeMenu kann die Daten für einen Baum aus einer XML-Datei übernehmen oder manuell übergeben bekommen.
Bei einer manuellen Übergabe werden einzelne Knoten abgeleitet. Ein Knoten stellt hierbei einen Menüpunkt dar und kann noch weitere Knoten, also Unterpunkte im Menü, enthalten. Knoten in der obersten Menüebene werden hierbei durch ein neues Objekt der Klasse HTML_TreeNode repräsentiert. Fügen Sie dem Objekt einen Unterpunkt hinzu, ist dafür die Methode addItem() vorgesehen. Diese bekommt ein HTML_TreeNode-Objekt übergeben, das sie in den Baum einfügt. Gleichzeitig liefert sie auch eine Referenz auf den neu eingefügten Knoten zurück. Mit dieser Referenz, die auf ein HTML_TreeNode-Objekt verweist, kann dann die Methode addItem() aufgerufen werden, um einen weiteren Knoten hinzuzufügen. 'isDynamic' akzeptiert einen booleschen Wert, der definiert, ob ein Knoten dynamisch auf- und zugeklappt werden kann oder nicht. Übergeben Sie hier false, ist der Knoten nicht dynamisch. Enthält er Unterpunkte, werden diese automatisch angezeigt. Auch der Schlüssel 'ensureVisible' akzeptiert einen booleschen Wert. Ist dieser true, sorgt das Paket dafür, dass der entsprechende Menüpunkt immer zu sehen ist.
Darüber hinaus können Sie einem Menüpunkt mit dem Schlüssel 'cssClass' noch eine CSS-Klasse zuweisen, die für seine Formatierung genutzt werden soll.
Der Konstruktor eines HTML_TreeNode-Objekts bzw. die Methode addItem() bekommen jeweils ein Array mit den notwendigen Daten übergeben. Ein solches Array muss über die folgenden Schlüssel verfügen. 'text' verweist auf den Text, der im Menü dargestellt wird. Der Schlüssel 'link' enthält den Link, der geöffnet werden soll, wenn der Menüpunkt angeklickt wird. Mit 'linkTarget' können Sie darüber hinaus ein Ziel wie einen Frame definieren, in dem der Link geöffnet werden soll. Die Schlüssel 'icon' und 'expandedIcon' verweisen auf die Namen von Grafiken, die zur Darstellung genutzt werden sollen. Der erste enthält die Grafik, die angezeigt wird, wenn die Unterpunkte nicht aufgeblendet sind. Die zweite Grafik wird genutzt, wenn der Menüzweig, der unter einem Menüpunkt liegt, aufgeblendet wird.
Die einzelnen Knoten werden mit der Methode addItem() eines HTML_TreeMenu-Objekts zu einem Baum zusammengefasst, der dann ausgegeben werden kann.
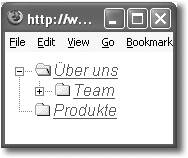
Im folgenden Beispiel soll eine Menüstruktur ausgegeben werden, die in der höchsten Ebene über die Punkte »Über uns« und »Produkte« verfügt. Beide Punkte verfügen noch über Unterpunkte.
<?php
require_once('HTML/TreeMenu.php');
// Mitgelieferte Grafiken
$icon = 'folder.gif';
$expandedIcon = 'folder-expanded.gif';
// Neues Objekt ableiten
$menu = new HTML_TreeMenu();
// Einzelne Knoten initialisieren
$k_ueber = new HTML_TreeNode(
array('text' => "Über uns",
'link' => "ueber.php",
'icon' => $icon,
'expandedIcon' => $expandedIcon));
$k_team = $k_ueber->addItem(new HTML_TreeNode(
array('text' => "Team",
'link' => "team.php",
'icon' => $icon,
'expandedIcon'=> $expandedIcon)));
$k_imp = $k_team->addItem(new HTML_TreeNode(
array('text' => "Bilder vom Team",
'link' => "pics.php",
'icon' => $icon,
'expandedIcon'=> $expandedIcon)));
$k_prod = new HTML_TreeNode(new HTML_TreeNode(_$ret_array('text'
=> "Produkte",
'link' => "produkte.php",
'icon' => $icon,
'expandedIcon'=> $expandedIcon)));
$k_prod = $k_prod->addItem (new HTML_TreeNode(
array('text' => "Produkte",
'link' => "produkte.php",
'icon' => $icon,
'expandedIcon'=> $expandedIcon)));
// Knoten zum Menue hinzufuegen
$menu->addItem($k_ueber);
$menu->addItem($k_prod);
// Klasse fuer die Ausgabe ableiten
$tree = new HTML_TreeMenu_DHTML($menu,
array('images' => './data/images',
'defaultClass' => 'menuDefault'));
?>
<html>
<head>
<style type="text/css">
.menuDefault {
font-style: italic;
font-family: arial, helvetica;
}
</style>
<script src="TreeMenu.js" type="text/javascript"></script>
</head>
<body>
<?php $tree->printMenu()?>
</body>
</html>Listing 17.26 Ausgabe eines Menüs mit HTML_TreeMenu
Zur Ausgabe des Menüs wird ein HTML_TreeMenu_DHTML-Objekt abgeleitet. Der Konstruktor dieses Objekts bekommt das Array mit den Knoten als ersten Parameter übergeben. Als zweiten Parameter akzeptiert er ein Array, dessen Schlüssel in Tabelle 17.7 erläutert sind.
Mit einem dritten Parameter, einem booleschen Wert, können Sie festlegen, ob das Menü dynamisch sein soll, was ein false verhindert. In dem Fall wird der gesamte Baum aufgeblendet.
Das fertige Menü kann in der HTML-Seite an der gewünschten Stelle mit $tree->printMenu() ausgegeben werden. Bitte übersehen Sie hierbei nicht, dass die Datei TreeMenu.js auf jeden Fall mit eingebunden werden muss, da hier die eigentliche Darstellungslogik enthalten ist.
Abbildung 17.13 Das Menü im Browser
Wie schon erwähnt, können die Daten auch aus einer XML-Datei übernommen werden. Der Aufbau einer XML-Datei sieht folgendermaßen aus:
<treemenu> <node text="Über uns" icon="folder.gif" expandedIcon="folder-expanded.gif" link="ueber.php"> <node text="Team" icon="folder.gif" expandedIcon="folder-expanded.gif" link="ueber.php" /> </node> </treemenu>
Das <treemenu>-Element enthält die einzelnen <node>-Elemente. Jedes dieser Elemente muss die notwendigen Informationen als Attribute übergeben bekommen. Die Attribute entsprechen hierbei den Array-Schlüsseln, wie sie bei dem Konstruktor HTML_TreeNode() erläutert wurden.
Unterpunkte werden jeweils in das öffnende und schließende <node>-Tag des übergeordneten Punktes eingeschlossen.
Die eigentliche Ausgabe des Menüs gestaltet sich deutlich einfacher, setzt allerdings voraus, dass das PEAR-Paket XML_Tree verfügbar ist.
require_once('HTML/TreeMenu.php');
// XML-Datei laden
$xml = file_get_contents('tree.xml');
// Neues Objekt instanziieren
$menu = new HTML_TreeMenu();
// Baum im Speicher aufbauen
$menu->createFromXML($xml);
// HTML-Baum aufbauen
$tree = new HTML_TreeMenu_DHTML($menu);
// Menue an geeigneter Stelle ausgeben
$tree-> printMenu();Der große Unterschied in diesem Fall ist also, dass der Baum nach dem Einlesen der Datei mit createFromXML() im Speicher aufgebaut wird. Alle anderen Funktionalitäten bleiben identisch.
Zu guter Letzt sei noch erwähnt, dass Sie die Menüs auch als Optionslisten ausgeben lassen können. Hierbei werden alle Menüpunkte in einer Listbox zusammengefasst und können vom Benutzer selektiert werden.
Wenn Sie eine solche Darstellung bevorzugen, ersetzen Sie den Konstruktor HTML_TreeMenu_DHTML einfach durch HTML_TreeMenu_Listbox. Auch dieser Konstruktor bekommt als ersten Parameter das HTML_TreeMenu-Objekt übergeben und akzeptiert als zweiten ein Array, dessen Schlüssel in Tabelle 17.8 erläutert sind.






 Jetzt Buch bestellen!
Jetzt Buch bestellen!