10Jahrmarkt der Nützlichkeiten
»If I had eight hours to chop down a tree, I’d spend the
first six of them sharpening my axe.«
– Abraham Lincoln
Dieses Kapitel zeigt Ihnen Tipps und Tools, die Ihnen die Arbeit mit Xcode und das Erstellen von iOS-Apps erleichtern. Neben einem Rundgang durch Xcode erhalten Sie einen Überblick über die Versionsverwaltung Git und die Verteilung von Apps im Entwicklungsstadium an Beta-Tester.
10.1Ein Rundgang durch Xcode

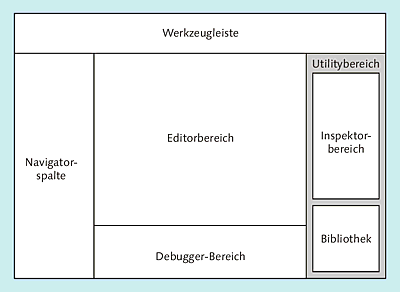
In Abbildung 10.1 sehen Sie eine schematische Darstellung des Xcode-Hauptfensters, das in sechs Hauptbereiche aufgeteilt ist. Xcode muss nicht unbedingt immer alle Bereiche anzeigen, denn es lassen sich alle Bereiche am Rand über das Menü View ein- und ausblenden; nur der Editorbereich ist immer in einem Xcode-Hauptfenster sichtbar.
Abbildung 10.1 Schematische Darstellung des Xcode-Hauptfensters
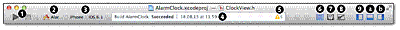
Die Werkzeugleiste (siehe Abbildung 10.2) enthält auf der linken Seite Buttons für die Programmablaufsteuerung  , die Sie bereits kennengelernt haben. Das Schema und die Laufzeitumgebung (Gerät
oder Simulator) wählen Sie über die Elemente
, die Sie bereits kennengelernt haben. Das Schema und die Laufzeitumgebung (Gerät
oder Simulator) wählen Sie über die Elemente  und
und  aus. Der helle Bereich in der Mitte
aus. Der helle Bereich in der Mitte  gibt Ihnen eine Rückmeldung über die Aufgaben, die Xcode momentan ausführt, und auf
der rechten Seite
gibt Ihnen eine Rückmeldung über die Aufgaben, die Xcode momentan ausführt, und auf
der rechten Seite  sehen Sie die Anzahl der gefundenen Fehler beziehungsweise der Warnungen.
sehen Sie die Anzahl der gefundenen Fehler beziehungsweise der Warnungen.
Abbildung 10.2 Die Werkzeugleiste
Der Editorbereich kann den Inhalt der Dateien auf drei unterschiedliche Arten anzeigen:
Im Standardmodus  zeigt er nur den Inhalt der Datei, während er im Assistenzmodus
zeigt er nur den Inhalt der Datei, während er im Assistenzmodus  den Inhalt mehrerer Dateien darstellt und im Versionierungsmodus
den Inhalt mehrerer Dateien darstellt und im Versionierungsmodus  zwei beliebige Stände einer Datei aus einem Versionskontrollsystem miteinander vergleicht.
Über die rechte Button-Gruppe blenden Sie die Navigatorspalte
zwei beliebige Stände einer Datei aus einem Versionskontrollsystem miteinander vergleicht.
Über die rechte Button-Gruppe blenden Sie die Navigatorspalte  , den Debugger-Bereich
, den Debugger-Bereich  und den Utilitybereich
und den Utilitybereich  jeweils ein- oder aus. Die Inspektoren und den Debugger-Bereich haben Sie allerdings
bereits in Kapitel 3, »Sehen und anfassen«, kennengelernt, weswegen wir in diesem
Kapitel nicht mehr detailliert darauf eingehen.
jeweils ein- oder aus. Die Inspektoren und den Debugger-Bereich haben Sie allerdings
bereits in Kapitel 3, »Sehen und anfassen«, kennengelernt, weswegen wir in diesem
Kapitel nicht mehr detailliert darauf eingehen.
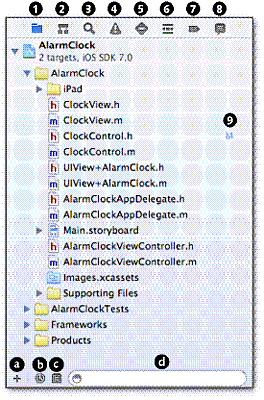
10.1.1Die Navigatorspalte

Die Navigatorspalte (siehe Abbildung 10.3) stellt Ihnen acht unterschiedliche Navigatoren zur Verfügung, mit denen Sie sich durch die Daten der App bewegen können. Die Navigatoren stellen dabei ihre Inhalte als Liste oder aufklappbaren Baum dar. Wenn Sie ein Element in dem gerade geöffneten Navigator auswählen, zeigt Xcode es oder einen dazu passenden Inhalt im Editorbereich an.
Jeder Navigator hat am unteren Rand eine kleine Werkzeugleiste, mit deren Elementen
Sie den Inhalt des Navigators bearbeiten oder filtern. Die einzelnen Elemente unterscheiden
sich natürlich von Navigator zu Navigator. Die Funktionsweise ist jedoch bei allen
ähnlich. Über einen Plus-  und gegebenenfalls einen Minus-Button können Sie neue Elemente hinzufügen beziehungsweise
bestehende entfernen. Mit dem Uhrsymbol
und gegebenenfalls einen Minus-Button können Sie neue Elemente hinzufügen beziehungsweise
bestehende entfernen. Mit dem Uhrsymbol  schränken Sie die Auswahl auf die neuesten Elemente ein, und der Tresor
schränken Sie die Auswahl auf die neuesten Elemente ein, und der Tresor  begrenzt die Anzeige auf Dateien mit geändertem Source-Control-Status
begrenzt die Anzeige auf Dateien mit geändertem Source-Control-Status  . Mit der Suchleiste
. Mit der Suchleiste  auf der rechten Seite können Sie die Elemente nach ihrem Namen filtern.
auf der rechten Seite können Sie die Elemente nach ihrem Namen filtern.
Der Projektnavigator  zeigt Ihnen alle Projekte mit den Dateien des gerade geöffneten Workspace an.
zeigt Ihnen alle Projekte mit den Dateien des gerade geöffneten Workspace an.
Abbildung 10.3 Der Navigatorbereich von Xcode
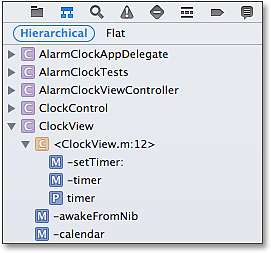
Über den Symbolnavigator  können Sie sich alle Programmelemente (wie Klassen, Methoden und Propertys) Ihres
Projekts anzeigen lassen (siehe Abbildung 10.4). Am oberen Rand des Navigators befinden sich dabei zwei Buttons, mit denen Sie zwischen
hierarchischer und flacher Darstellung umschalten. Bei der hierarchischen Darstellung
zeigt Xcode Unterklassen jeweils innerhalb ihrer Oberklasse an.
können Sie sich alle Programmelemente (wie Klassen, Methoden und Propertys) Ihres
Projekts anzeigen lassen (siehe Abbildung 10.4). Am oberen Rand des Navigators befinden sich dabei zwei Buttons, mit denen Sie zwischen
hierarchischer und flacher Darstellung umschalten. Bei der hierarchischen Darstellung
zeigt Xcode Unterklassen jeweils innerhalb ihrer Oberklasse an.
Abbildung 10.4 Symbolnavigator in hierarchischer Darstellung
Alle Symbole anzeigen
Über den linken Button mit der Beschriftung »C« in der Werkzeugleiste dieses Navigators schalten Sie die Darstellung um. Bei einem neuen Projekt zeigt der Navigator nur die Klassen und Protokolle auf der obersten Ebene an. Über diesen Button können Sie sich indes auch alle anderen Arten (z. B. Enums, Unions) anzeigen lassen.
Die globale Suche  ermöglicht es Ihnen, Ihre Projekte nach einer Zeichenkette oder einem regulären Ausdruck
zu durchsuchen. Sie können die gefundenen Texte auch ersetzen, in dem Sie auf Find über dem Suchfeld klicken und Replace auswählen.
ermöglicht es Ihnen, Ihre Projekte nach einer Zeichenkette oder einem regulären Ausdruck
zu durchsuchen. Sie können die gefundenen Texte auch ersetzen, in dem Sie auf Find über dem Suchfeld klicken und Replace auswählen.
Der Issue-Navigator  zeigt Ihnen eine Liste mit allen Warnungen und Fehlern des letzten Erzeugungsprozesses
des Projekts an. Sie können dabei die Einträge nach der Datei oder dem Problemtyp
ordnen.
zeigt Ihnen eine Liste mit allen Warnungen und Fehlern des letzten Erzeugungsprozesses
des Projekts an. Sie können dabei die Einträge nach der Datei oder dem Problemtyp
ordnen.
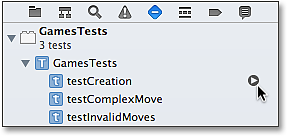
Der Test-Navigator  zeigt Ihnen alle Testklassen und -methoden an. Sie können sich darüber den Quellcode
der einzelnen Elemente durch Anklicken im Editorbereich anzeigen lassen. Außerdem
können Sie Testklassen oder -methoden über den Navigator ausführen, indem Sie den
Pfeil auf der rechten Seite des entsprechenden Eintrags anklicken (siehe Abbildung 10.5). Dieser Pfeil erscheint allerdings nur, wenn Sie den Mauszeiger über den Eintrag
bewegen.
zeigt Ihnen alle Testklassen und -methoden an. Sie können sich darüber den Quellcode
der einzelnen Elemente durch Anklicken im Editorbereich anzeigen lassen. Außerdem
können Sie Testklassen oder -methoden über den Navigator ausführen, indem Sie den
Pfeil auf der rechten Seite des entsprechenden Eintrags anklicken (siehe Abbildung 10.5). Dieser Pfeil erscheint allerdings nur, wenn Sie den Mauszeiger über den Eintrag
bewegen.
Abbildung 10.5 Starten eines Tests über den Test-Navigator
Wenn Sie die Ausführung eines Programms während einer Debugging-Sitzung unterbrechen,
zeigt Ihnen der Debug-Navigator  alle Threads mit deren Aufrufstapeln an. Sie gelangen über diesen Navigator zu allen
aktuellen Ausführungspunkten der App. Das ist für Sie im Allgemeinen nur dann interessant,
wenn Sie auch tatsächlich nebenläufige Programme erstellen. Über den Breakpoint-Navigator
alle Threads mit deren Aufrufstapeln an. Sie gelangen über diesen Navigator zu allen
aktuellen Ausführungspunkten der App. Das ist für Sie im Allgemeinen nur dann interessant,
wenn Sie auch tatsächlich nebenläufige Programme erstellen. Über den Breakpoint-Navigator  können Sie die Breakpoints Ihrer Projekte ansehen und verwalten.
können Sie die Breakpoints Ihrer Projekte ansehen und verwalten.
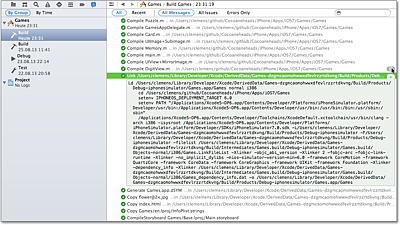
Der Log-Navigator  erlaubt Ihnen die Ansicht der vollständigen Berichte nach der Erzeugung oder Ausführung
eines Projekts, wobei der Navigator Ihnen eine Historie der Berichte anzeigt. Die
Inhalte der Berichte sehen Sie im Editorbereich. Bei den Buildlogs finden Sie hier
zu jedem Log-Eintrag eine Auflistung aller Schritte mit den Aufrufen und Ausgaben
der Hilfsprogramme. Xcode kürzt leider manchmal die Fehlermeldungen sehr stark, und
so hilft es in einigen Fällen, sich die genaue Meldung hier anzusehen. Sie können
dabei die Meldungen über ein Symbol aufklappen, das allerdings nur erscheint, wenn
Sie mit der Maus darüberfahren (siehe Abbildung 10.6).
erlaubt Ihnen die Ansicht der vollständigen Berichte nach der Erzeugung oder Ausführung
eines Projekts, wobei der Navigator Ihnen eine Historie der Berichte anzeigt. Die
Inhalte der Berichte sehen Sie im Editorbereich. Bei den Buildlogs finden Sie hier
zu jedem Log-Eintrag eine Auflistung aller Schritte mit den Aufrufen und Ausgaben
der Hilfsprogramme. Xcode kürzt leider manchmal die Fehlermeldungen sehr stark, und
so hilft es in einigen Fällen, sich die genaue Meldung hier anzusehen. Sie können
dabei die Meldungen über ein Symbol aufklappen, das allerdings nur erscheint, wenn
Sie mit der Maus darüberfahren (siehe Abbildung 10.6).
Abbildung 10.6 Anzeige des Buildlogs mit aufgeklapptem Eintrag
10.1.2Der Utilitybereich

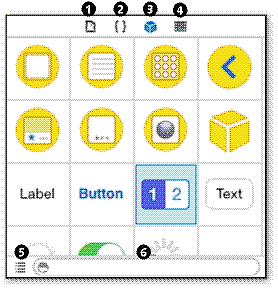
Der Utilitybereich (siehe Abbildung 10.7) enthält verschiedene Bibliotheken mit Programmelementen. Über die Leiste am oberen
Rand wechseln Sie dabei zwischen den verschiedenen Bibliotheken. Über das Menü  schränken Sie die Anzeige ein, und mit den Buttons daneben
schränken Sie die Anzeige ein, und mit den Buttons daneben  wechseln Sie zwischen Objekt und Listendarstellung.
wechseln Sie zwischen Objekt und Listendarstellung.
Elemente für OS X ausblenden
Die File Template Library und die Code Snippet Library zeigen Ihnen auch Elemente für OS X an. Die Objektbibliothek zeigt Ihnen nur Elemente an, die Sie unter Cocoa Touch verwenden können. Wenn Sie ein neues Projekt öffnen, erscheint in bestimmten Fällen jedoch die OS X-Bibliothek. Sobald Sie allerdings eine XIB-Datei öffnen, wechselt sie zur richtigen Bibliothek.
Wenn Sie ein Objekt in den Bibliotheken  bis
bis  anklicken, zeigt Xcode Ihnen eine kurze Beschreibung dazu an. Die File Template Library
anklicken, zeigt Xcode Ihnen eine kurze Beschreibung dazu an. Die File Template Library  enthält die Schablonen für verschiedene Dateiarten. Sie können sie verwenden, indem
Sie das gewünschte Element in den Projektnavigator ziehen, und haben damit also eine
alternative Möglichkeit, neue Dateien anzulegen. In der Code Snippet Library
enthält die Schablonen für verschiedene Dateiarten. Sie können sie verwenden, indem
Sie das gewünschte Element in den Projektnavigator ziehen, und haben damit also eine
alternative Möglichkeit, neue Dateien anzulegen. In der Code Snippet Library  finden Sie mehrere nützliche Code-Schnipsel (Code Snippets). Sie können diese Bibliothek
auch um eigene Elemente erweitern. Die Objektbibliothek
finden Sie mehrere nützliche Code-Schnipsel (Code Snippets). Sie können diese Bibliothek
auch um eigene Elemente erweitern. Die Objektbibliothek  enthält schließlich die Elemente für die Oberflächengestaltung, die Sie bereits in
Kapitel 3, »Sehen und anfassen« kennengelernt haben.
enthält schließlich die Elemente für die Oberflächengestaltung, die Sie bereits in
Kapitel 3, »Sehen und anfassen« kennengelernt haben.
In der Medienbibliothek  finden Sie alle Medien (z. B. Bilder, Videos, Audiodateien) Ihres Workspace. Sie
können Bilder von dort direkt in Ihre geöffneten Interface-Dateien ziehen; der Interface
Builder legt dann automatisch passende Imageviews dafür an.
finden Sie alle Medien (z. B. Bilder, Videos, Audiodateien) Ihres Workspace. Sie
können Bilder von dort direkt in Ihre geöffneten Interface-Dateien ziehen; der Interface
Builder legt dann automatisch passende Imageviews dafür an.
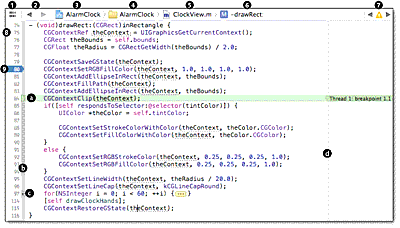
10.1.3Der Editor

Gewöhnlich haben Sie den Standardmodus des Editorbereiches (siehe Abbildung 10.8) aktiviert, in dem er nur den Inhalt einer Datei anzeigt. Über die Sprungleiste oder auch Jumpbar ( bis
bis  ) können Sie schnell zwischen den Dateien wechseln, wobei die Elemente (außer
) können Sie schnell zwischen den Dateien wechseln, wobei die Elemente (außer  ) dieser Leiste jeweils Aufklappmenüs sind.
) dieser Leiste jeweils Aufklappmenüs sind.
Unter dem Punkt verwandte Dateien (Related Files,  ) finden Sie Dateien und Elemente, die in irgendeiner Beziehung zur geöffneten Datei
stehen. Das sind beispielsweise Super- oder Subklassen, passende Header- und Implementierungsdateien
oder Interface-Dateien. Über die beiden Pfeile
) finden Sie Dateien und Elemente, die in irgendeiner Beziehung zur geöffneten Datei
stehen. Das sind beispielsweise Super- oder Subklassen, passende Header- und Implementierungsdateien
oder Interface-Dateien. Über die beiden Pfeile  durchsuchen Sie den Verlauf der geöffneten Dateien wie bei einem Webbrowser.
durchsuchen Sie den Verlauf der geöffneten Dateien wie bei einem Webbrowser.
Daneben befinden sich die Pfadelemente (Projekt  , Gruppe[n]
, Gruppe[n]  und Datei
und Datei  ) der Datei und das aktuelle Element (z. B. Methode, Property) innerhalb der geöffneten
Datei. Über die Menüs dieser Punkte können Sie jeweils über Untermenüs von der entsprechenden
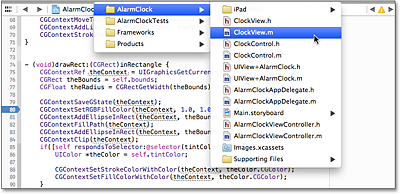
Ebene aus navigieren (siehe Abbildung 10.9).
) der Datei und das aktuelle Element (z. B. Methode, Property) innerhalb der geöffneten
Datei. Über die Menüs dieser Punkte können Sie jeweils über Untermenüs von der entsprechenden
Ebene aus navigieren (siehe Abbildung 10.9).
Abbildung 10.8 Der Editorbereich
Abbildung 10.9 Dateiauswahl über die Sprungleiste
Die Menüs für die Pfadelemente besitzen gegenüber den anderen Menüs der Sprungleiste noch eine Besonderheit: Wenn Sie in das aufgeklappte Menü eine Zeichenfolge tippen, zeigt es ein Eingabefeld und nur die Einträge an, deren Namen mit der Eingabe beginnen.
Die drei Symbole  auf der rechten Seite der Sprungleiste erlauben die Navigation zwischen den Fehlern
und Warnungen des Projekts.
auf der rechten Seite der Sprungleiste erlauben die Navigation zwischen den Fehlern
und Warnungen des Projekts.
Links neben jedem Editor zeigt Xcode zwei Leisten an. Die Breakpointleiste  (siehe Abbildung 10.8) zeigt nicht nur die Breakpoints
(siehe Abbildung 10.8) zeigt nicht nur die Breakpoints  und den Programmzeiger
und den Programmzeiger  an, sondern kann auch Zeilennummern darstellen. Diese Option lässt sich über die
Xcode-Einstellungen (
an, sondern kann auch Zeilennummern darstellen. Diese Option lässt sich über die
Xcode-Einstellungen ( +
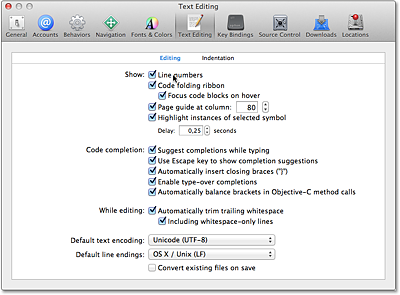
+ ) unter dem Reiter Text Editing einschalten. Dazu brauchen Sie dort nur den Haken vor der Option Line numbers zu setzen (siehe Abbildung 10.10). Dort können Sie außerdem über den Punkt Page guide at column eine Begrenzungslinie (siehe
) unter dem Reiter Text Editing einschalten. Dazu brauchen Sie dort nur den Haken vor der Option Line numbers zu setzen (siehe Abbildung 10.10). Dort können Sie außerdem über den Punkt Page guide at column eine Begrenzungslinie (siehe  in Abbildung 10.8) im Editor definieren. Dieser Strich hat jedoch keine Auswirkungen auf den Quelltext,
sondern zeigt Ihnen nur an, wo Sie lange Zeilen ungefähr umbrechen sollten. Diese
Option ist beispielsweise dann nützlich, wenn Sie Ihre Quelltexte ausdrucken möchten.
in Abbildung 10.8) im Editor definieren. Dieser Strich hat jedoch keine Auswirkungen auf den Quelltext,
sondern zeigt Ihnen nur an, wo Sie lange Zeilen ungefähr umbrechen sollten. Diese
Option ist beispielsweise dann nützlich, wenn Sie Ihre Quelltexte ausdrucken möchten.
Abbildung 10.10 Die Einstellungen des Xcode-Editors
Über das Code Folding Ribbon  können Sie Blöcke im Programmcode einklappen. Für die eingeklappten Programmteile
stellt der Editor jeweils einen kleinen Pfeil
können Sie Blöcke im Programmcode einklappen. Für die eingeklappten Programmteile
stellt der Editor jeweils einen kleinen Pfeil  im Code Folding Ribbon dar, über den Sie den entsprechenden Programmteil wieder einblenden.
im Code Folding Ribbon dar, über den Sie den entsprechenden Programmteil wieder einblenden.
10.1.4Autovervollständigung und Code-Schnipsel

Bei der Arbeit mit Xcode haben Sie sicherlich bereits die Autovervollständigung genutzt.
Der Editor in Xcode zeigt Ihnen beim Tippen Vorschläge an, die Sie durch Drücken von
 annehmen oder mit
annehmen oder mit  ablehnen. Wenn Sie
ablehnen. Wenn Sie  +Leertaste drücken, zeigt Ihnen der Editor eine Liste mit passenden Vorschlägen an
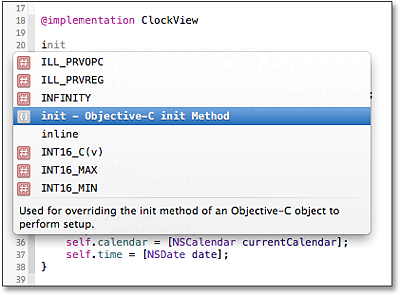
(siehe Abbildung 10.11). Sie können über die Pfeiltasten und
+Leertaste drücken, zeigt Ihnen der Editor eine Liste mit passenden Vorschlägen an
(siehe Abbildung 10.11). Sie können über die Pfeiltasten und  einen Vorschlag auswählen oder durch
einen Vorschlag auswählen oder durch  die Liste schließen.
die Liste schließen.
Abbildung 10.11 Die Autovervollständigung mit Vorschlagsliste
Wenn Sie einen Eintrag aus der Liste auswählen, fügt die Autovervollständigung den
entsprechenden Text ein. Dabei enthält der eingefügte Text bei bestimmten Vervollständigungen
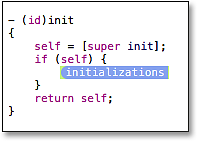
Platzhalter, die der Editor als blau hinterlegten Text darstellt (siehe Abbildung 10.12). Wenn Sie nach der Ersetzung einen Text tippen, ersetzt der Editor den Platzhalter
durch den eingegebenen Text. Falls der Code-Schnipsel mehrere Platzhalter enthält,
springen Sie mit der  -Taste zum nächsten Platzhalter.
-Taste zum nächsten Platzhalter.
Abbildung 10.12 Eingesetzter Code-Schnipsel mit Platzhalter
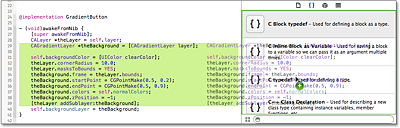
Sie können die Code Snippet Library um eigene Einträge erweitern. Dazu öffnen Sie die Bibliothek und ziehen den gewünschten Text per Drag & Drop darauf (siehe Abbildung 10.13). Xcode legt dann am Ende der Bibliothek einen neuen Code-Schnipsel mit dem Namen My Code Snippet an.
Abbildung 10.13 Anlegen eines neuen Code-Schnipsels
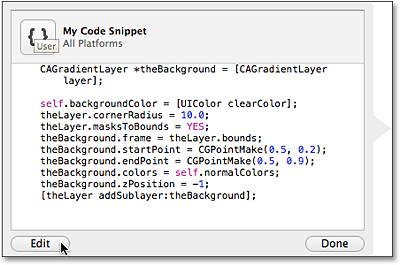
Wenn Sie den Eintrag in der Liste anklicken, zeigt Xcode Ihnen den Inhalt des Schnipsels an (siehe Abbildung 10.14). Über den Button Edit links unter dem Text können Sie den Schnipsel anpassen.
Abbildung 10.14 Anzeige eines Code-Schnipsels
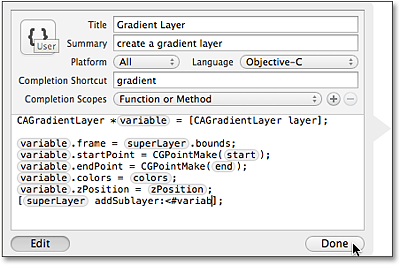
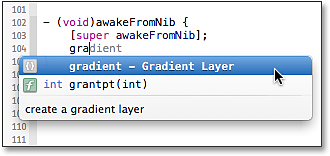
Xcode zeigt Ihnen dann den Dialog aus Abbildung 10.15 an. Sie können hier Ihrem Code-Schnipsel einen Titel und eine kurze Beschreibung geben. Außerdem können Sie unter Platform und Language angeben, für welches Betriebssystem beziehungsweise welche Programmiersprache der Schnipsel verfügbar ist. Der Completion Shortcut gibt die Zeichenfolge an, die die Autovervollständigung verwendet, um diesen Schnipsel vorzuschlagen. Wenn Sie beispielsweise dafür »gradient« verwenden und »cat« im Editor eingeben, bietet Xcode Ihnen diesen Schnipsel als Vervollständigung an (siehe Abbildung 10.16).
Abbildung 10.15 Konfiguration eines Code-Schnipsels mit Platzhaltern
Das ist allerdings davon abhängig, an welcher Stelle im Programmcode Sie das machen. Wenn Sie »gra« außerhalb einer Methode oder Funktion tippen, springt die Vervollständigung nicht an. Das geschieht nur, wenn Sie diese Zeichenfolge innerhalb einer Methode oder Funktion eingeben. Sie können das über Completion Scopes (siehe Abbildung 10.15) steuern. Über den Plusknopf können Sie einem Schnipsel auch mehrere Bereiche, in denen dieser Schnipsel angewandt werden kann, zuweisen.
Abbildung 10.16 Verwendung des neuen Code-Schnipsels
Dafür stehen Ihnen die Werte aus Tabelle 10.1 zur Verfügung:
| Bezeichnung | Bereich |
|
All |
überall, beliebig |
|
Class Implementation |
Implementierungsblock einer Klasse, also zwischen @implementation Klasse und @end |
|
Class Interface Methods |
im Methodendeklarationsteil einer Klasse, also zwischen @interface Klasse und @end, allerdings außerhalb der geschweiften Klammern |
|
Class Interface Variables |
im Variablendeklarationsteil einer Klasse, also zwischen @interface Klasse { und } |
|
Code Expression |
innerhalb von Ausdrücken |
|
Function or Method |
in Funktionen oder Methoden |
|
Preprocessor Directive |
innerhalb von Präprozessoranweisungen |
|
String or Comment |
innerhalb von Zeichenketten oder Kommentaren |
|
Top Level |
außerhalb von allen anderen genannten Blöcken in dieser Tabelle |
Es gibt nahezu keine Beschränkungen für den Inhalt. Falls Sie Platzhalter verwenden möchten, müssen Sie den Platzhaltertext zwischen »<#« und »#>« schreiben. Xcode hinterlegt die Variablen dann farbig direkt nach der Eingabe der schließenden spitzen Klammer, wie Sie in Abbildung 10.15 sehen.
Probieren geht über Studieren
Sie sollten ruhig ein paar eigene Code-Schnipsel mit Platzhaltern anlegen, um sich
mit dieser Funktion vertraut zu machen. Spielen Sie auch ruhig einmal ein bisschen
mit den Gültigkeitsbereichen herum. Sie können Ihre Testschnipsel übrigens über die
Taste  oder
oder  wieder aus der Liste löschen.
wieder aus der Liste löschen.
10.1.5Tastaturkurzbefehle

Viele Tastaturkurzbefehle oder auch Tastenkürzel von Xcode können Sie auf einer deutschen Tastatur nicht oder nur sehr schwer verwenden.
Das gilt besonders für alle Kombinationen, die auf Zeichen basieren, für die Sie  und eine Zeichentaste (z. B.
und eine Zeichentaste (z. B.  oder
oder  ) drücken müssen. Aus diesem Grund entsteht schnell der Wunsch, die Tastenbelegung
anzupassen. Das können Sie in den Einstellungen (Xcode • Preferences... oder
) drücken müssen. Aus diesem Grund entsteht schnell der Wunsch, die Tastenbelegung
anzupassen. Das können Sie in den Einstellungen (Xcode • Preferences... oder  +
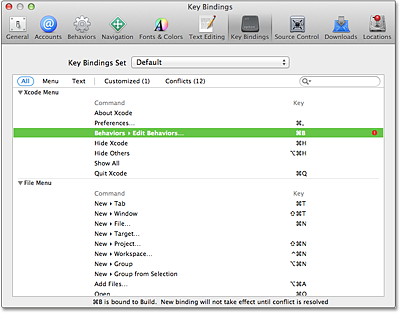
+ ) unter dem Reiter Key Bindings tun (siehe Abbildung 10.17).
) unter dem Reiter Key Bindings tun (siehe Abbildung 10.17).
Abbildung 10.17 Verwaltung der Tastenkombinationen
In der Tabellenansicht finden Sie die Spalte Command mit allen verfügbaren Befehlen. Die Spalte daneben zeigt die dazugehörenden Tastenkürzel an. Über die Elemente in der Leiste über der Tabelle können Sie die Einträge nach festgelegten Kriterien filtern oder nach einem Text durchsuchen.
Um das Kürzel eines Eintrags zu ändern, führen Sie einen Doppelklick in der Spalte
Key und der Zeile des entsprechenden Befehls aus. Xcode zeigt in dieser Zelle dann einen
Cursor an. Drücken Sie nun die Tastenkombination, die Sie für die Ausführung des Befehls
haben möchten. Die Eingabe können Sie indes nicht durch einen Tastendruck beenden,
da jeder erneute Tastendruck Ihre vorherige Eingabe überschreibt. Sie müssen stattdessen
mit der Maus in einen anderen Bereich des Dialogs klicken. Falls Ihr neuer Kurzbefehl
mit einem vorhandenen kollidiert, zeigt Xcode rechts von dem Kürzel ein Fehlersymbol
an. Wenn Sie es anklicken, listet Ihnen der Dialog alle problematischen Tastenkombinationen
auf. Wenn Sie das Kürzel eines Befehls löschen möchten, selektieren Sie die entsprechende
Zeile, ohne dass der Cursor erscheint, und drücken  oder
oder  .
.
Xcode kann Tastaturkurzbefehle in Tastenbelegungen zusammenfassen und abspeichern. Sie können mehrere unterschiedliche Tastenbelegungen definieren und davon jeweils eine aktivieren. Über das Menü Key Bindings Set wählen Sie die aktive Tastenbelegung aus, und über den Eintrag Manage Key Bindings... in dem Menü verwalten Sie die Tastenbelegungen.
Kopieren geht über Studieren
Verändern Sie nicht die Standardbelegung, sondern legen Sie erst eine Kopie an, die Sie verändern. Falls Sie vorher bereits mit anderen IDEs oder Programmeditoren gearbeitet haben, kann es Ihnen den Einstieg in Xcode vereinfachen, ihre Tastenbelegung nachzuahmen. Wenn Sie unterschiedliche Tastenbelegungen verwenden möchten, sollten Sie ihnen möglichst aussagekräftige Namen (z. B. »deutsche Tastatur«, »Smultron Editor«) geben.
10.1.6Tabs und Fenster

Ein wichtiges Hilfsmittel bei der Navigation in Xcode sind Tabs. Einen neuen Tab erzeugen
Sie (wie z. B. in Safari auch) über die Tastenkombination  +
+ .
.
Shortcuts für Tabs
Mit den Tastenkombinationen  +
+ und
und  +
+ wechseln Sie zum vorherigen beziehungsweise folgenden Tab. Auf einer deutschen Tastatur
entspricht das
wechseln Sie zum vorherigen beziehungsweise folgenden Tab. Auf einer deutschen Tastatur
entspricht das  +
+ +
+ beziehungsweise
beziehungsweise  +
+ +
+ , was Xcode jedoch nur dann versteht, wenn Sie in der Systemeinstellung Bedienungshilfen den Punkt Tastaturbefehle zum Zoomen verwenden ausschalten. Wenn Sie die Tabs mit einer deutschen Tastatur ansteuern möchten, können
Sie alternativ dafür auch die Tastenkürzel anpassen.
, was Xcode jedoch nur dann versteht, wenn Sie in der Systemeinstellung Bedienungshilfen den Punkt Tastaturbefehle zum Zoomen verwenden ausschalten. Wenn Sie die Tabs mit einer deutschen Tastatur ansteuern möchten, können
Sie alternativ dafür auch die Tastenkürzel anpassen.
Xcode speichert die von Ihnen angelegten Tabs ab und stellt sie wieder her, wenn Sie
das Projekt erneut öffnen. Sie können jedoch eigene Tabs nicht nur für Ihre Quellcodedateien,
sondern auch für den Debugger-Bereich verwenden. Legen Sie dazu über  +
+ einen neuen Tab an, und öffnen Sie darin den Debugger-Bereich über das Kürzel
einen neuen Tab an, und öffnen Sie darin den Debugger-Bereich über das Kürzel  +
+ +
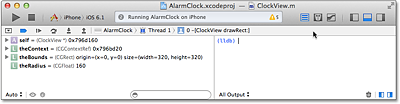
+ . Durch einen Doppelklick in die Menüleiste (siehe den Mauszeiger in Abbildung 10.18) des Debugger-Bereichs vergrößert er sich auf die volle Höhe.
. Durch einen Doppelklick in die Menüleiste (siehe den Mauszeiger in Abbildung 10.18) des Debugger-Bereichs vergrößert er sich auf die volle Höhe.
Abbildung 10.18 Eigener Tab für die Debugger-Konsole
Sie können in Xcode allerdings auch mit mehreren Fenstern arbeiten. Um ein neues Fenster zu öffnen, führen Sie einfach einen Doppelklick auf einer beliebigen Datei im Projektnavigator aus. Xcode öffnet diese Datei dann in einem neuen Fenster, in dem nur der Editorbereich sichtbar ist. Sie können jedoch auch in diesem Fenster alle Bereiche aus Abbildung 10.1 über die Untereinträge des Menüs View anzeigen lassen.
10.1.7Simulatoren und Dokumentation nachladen

Wenn Sie Ihre App unter einem älteren SDK im Simulator testen möchten, müssen Sie diese Teile nachinstallieren. Sie brauchen diese Pakete jedoch nur einmal und nicht bei jedem Update erneut zu installieren. Das ist besonders für Entwickler mit einem langsameren Internetzugang erfreulich. Außerdem können Sie die aktuelle Dokumentation laden, so dass sie Xcode auch dann zur Verfügung steht, wenn der Rechner keine Internetverbindung hat.
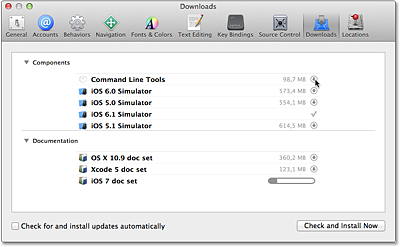
Um Pakete zu installieren, öffnen Sie in den Einstellungen unter Xcode • Preferences... den Reiter Downloads. Dort befindet sich der in Abbildung 10.19 dargestellte Dialog, der eine Liste mit den verfügbaren Pakten enthält. Neben den Simulatoren und der Dokumentation finden Sie dort auch die Command Line Tools; das sind verschiedene Komponenten (z. B. Compiler, Linker, Man-Pages, Standard-Header), die Sie für die kommandozeilenbasierte Entwicklung von Programmen brauchen.
Abbildung 10.19 Nachinstallation von Paketen
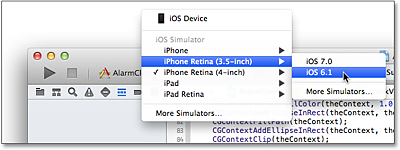
Um ein Paket zu installieren, drücken Sie einfach das entsprechende Download-Icon. Xcode fragt Sie nach einem Administratorkennwort, da es das Paket in den Systemverzeichnissen installiert, und startet den Download und die Installation nach der Authentifizierung. Über das Paket iOS 6.1 Simulator erhalten Sie beispielsweise die Möglichkeit, Ihre Apps auch in einem Simulator für die ältere Betriebssystemversion zu testen. Sie können dann einfach über die Schemaauswahl umschalten (siehe Abbildung 10.20), sofern die App die entsprechende Betriebssystemversion unterstützt.
Abbildung 10.20 Zusätzlicher Simulator für iOS 6.1
Der Dialog bietet Ihnen die Möglichkeit, regelmäßig nach Aktualisierungen zu suchen. Dazu setzen Sie einfach das Häkchen vor Check for and install updates automatically. Über den Button Check and Install Now starten Sie diesen Aktualisierungsprozess manuell.
10.1.8No Country for Old Man-Pages

Um die Dokumentation anzusehen, gibt es mehrere Möglichkeiten. Über den Dokumentationsinspektor sehen Sie sich die Schnellhilfe zu einzelnen Programmelementen an, indem Sie den Textcursor auf den gewünschten Bezeichner bewegen. Der Dokumentationsinspektor zeigt dann die verfügbare Dokumentation zu diesem Bezeichner an. Dabei können Sie blau geschriebene Textteile anklicken, um den zugehörigen Eintrag im Dokumentationsfenster zu öffnen (siehe Abbildung 10.21).
Abbildung 10.21 Die Schnellhilfe in Xcode
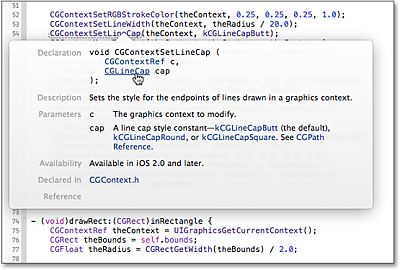
Sie können die Schnellhilfe eines Elements ebenfalls ansehen, indem Sie mit gedrückter
 -Taste den entsprechenden Bezeichner anklicken. Xcode zeigt die verfügbare Dokumentation
dann in einem Pop-over an.
-Taste den entsprechenden Bezeichner anklicken. Xcode zeigt die verfügbare Dokumentation
dann in einem Pop-over an.
Abbildung 10.22 Anzeige der Schnellhilfe im Pop-over
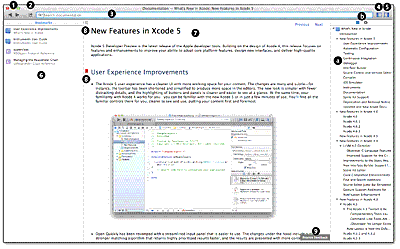
Im Dokumentationsfenster (siehe Abbildung 10.23) steht Ihnen die komplette Dokumentation zur Verfügung, und Sie können es außer über
die Schnellhilfe auch über das Menü Help oder die Tastenkombination  +
+ +
+ , beziehungsweise
, beziehungsweise  +
+  +
+ +
+ auf einer deutschen Tastatur, öffnen.
auf einer deutschen Tastatur, öffnen.
Abbildung 10.23 Das Dokumentationsfenster
Das Dokumentationsfenster unterteilt sich in drei Bereiche; der Hauptbereich  zeigt die Hilfetexte an. Über die Suchleiste
zeigt die Hilfetexte an. Über die Suchleiste  können Sie die Dokumente suchen, die Sie im Hauptbereich anzeigen wollen, und die
Pfeiltasten
können Sie die Dokumente suchen, die Sie im Hauptbereich anzeigen wollen, und die
Pfeiltasten  erlauben eine Navigation in den Dokumenten entlang des Verlaufs. Der Share-Button
erlauben eine Navigation in den Dokumenten entlang des Verlaufs. Der Share-Button  erlaubt das Versenden eines Links
[Anm.: Damit der Empfänger diesen Link verwenden kann, muss er ebenfalls Xcode installiert
haben.]
der aktuellen Hilfeseite per Mail oder über die App Nachrichten die Anzeige in einem Browser. Außerdem können Sie über den Button die Seite als PDF
öffnen und Lesezeichen anlegen. Lesezeichen lassen sich auch über die Lesezeichensymbole
erlaubt das Versenden eines Links
[Anm.: Damit der Empfänger diesen Link verwenden kann, muss er ebenfalls Xcode installiert
haben.]
der aktuellen Hilfeseite per Mail oder über die App Nachrichten die Anzeige in einem Browser. Außerdem können Sie über den Button die Seite als PDF
öffnen und Lesezeichen anlegen. Lesezeichen lassen sich auch über die Lesezeichensymbole
 in der Hilfeseite anlegen oder entfernen. Der Button Provide Feedback
in der Hilfeseite anlegen oder entfernen. Der Button Provide Feedback  öffnet eine Seite in Ihrem Webbrowser, auf der Sie die Hilfeseite bewerten und Verbesserungsvorschläge
dazu abgeben können.
öffnet eine Seite in Ihrem Webbrowser, auf der Sie die Hilfeseite bewerten und Verbesserungsvorschläge
dazu abgeben können.
Der Lesezeichenbereich lässt sich über den Button  ein- und ausblenden. Er enthält alle Lesezeichen, die Sie angelegt haben. Über den
Button
ein- und ausblenden. Er enthält alle Lesezeichen, die Sie angelegt haben. Über den
Button  öffnen oder schließen Sie den Dokumentstrukturbereich
öffnen oder schließen Sie den Dokumentstrukturbereich  , der das Inhaltsverzeichnis des aktuellen Dokuments enthält. Über die beiden Buttons
, der das Inhaltsverzeichnis des aktuellen Dokuments enthält. Über die beiden Buttons
 wechseln Sie zwischen Inhaltsverzeichnis und Detailansicht.
wechseln Sie zwischen Inhaltsverzeichnis und Detailansicht.
10.1.9Projekte dokumentieren

Sie können die eingebaute Hilfe auch für die Elemente in Ihren eigenen Projekten nutzen, indem Sie Dokumentationskommentare in die Quelltexte schreiben. Ein Dokumentationskommentar ist entweder ein C-Kommentarblock mit einem Ausrufezeichen hinter dem öffnenden /*. Sie versehen beispielsweise die Klasse ClockView wie in Listing 10.1 mit einer kurzen Dokumentation.
/*!
Ein ClockView zeichnet ein Zifferblatt mit Uhrzeigern.
*/
@interface ClockView : UIView
Listing 10.1 Dokumentation mit Blockkommentar
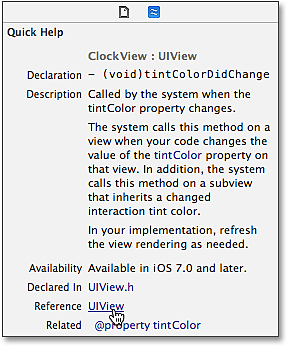
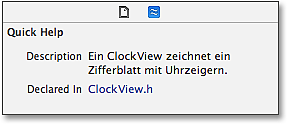
Wenn Sie danach den Textcursor im Quelltext auf den Bezeichner ClockView bewegen, zeigt Ihnen die Schnellhilfe im Dokumentationsinspektor den Text aus dem Kommentar an. Das Ergebnis sehen Sie in Abbildung 10.24.
Abbildung 10.24 Anzeige der Dokumentation in der Schnellhilfe
Alternativ können Sie auch Zeilenkommentare mit einem dritten Schrägstrich verwenden. Der Kommentar in Listing 10.2 hat also den gleichen Effekt wie der Blockkommentar in Listing 10.1.
/// Ein ClockView zeichnet ein Zifferblatt mit Uhrzeigern.
@interface ClockView : UIView
Listing 10.2 Dokumentation mit einem Zeilenkommentar
Sie können auch andere Elemente, wie beispielsweise Kategorien, Methoden und Propertys, mit Dokumentationskommentaren versehen. Dabei können Sie bei Methoden und Funktionen die Dokumentationstags @param und @returns verwenden. Mit @param dokumentieren Sie jeweils einen Parameter in der Form @param Name Beschreibung, wobei Name für den Namen des Parameters und Beschreibung für einen Beschreibungstext steht. In Listing 10.3 sehen Sie ein Beispiel dazu.
/*!
berechnet einen Punkt, der in einem vorgegebenen Abstand und einem Winkel im
Uhrzeigersinn vom Mittelpunkt liegt. Die (positive) y-Achse entspricht dabei
dem Winkel 0.
@param inRadius die Entfernung des Punktes zum Mittelpunkt
@param inAngle der Winkel des Punktes im Bogenmaß
@returns der berechnete Punkt
*/
- (CGPoint)pointWithRadius:(CGFloat)inRadius
angle:(CGFloat)inAngle;
Listing 10.3 Dokumentationskommentar für eine Methode
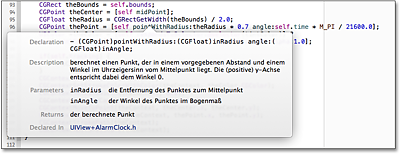
Die Darstellung dieses Kommentars in der Schnellhilfe sehen Sie in Abbildung 10.25.
Abbildung 10.25 Anzeige der Methodendokumentation in der Schnellhilfe
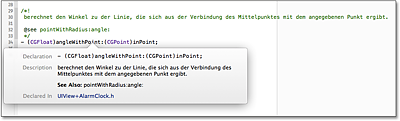
Mit dem Tag @see verweisen Sie auf andere Einträge in der Dokumentation. Xcode erzeugt dafür den fett gesetzten Text See also: vor dem Begriff, allerdings leider keine automatische Querverlinkung. Ein Beispiel für die Verwendung dieses Tags und die daraus resultierende Anzeige sehen Sie in Abbildung 10.26.
Abbildung 10.26 Ein Beispiel für das »@see«-Tag
10.1.10Snapshots
Xcode enthält neben der Integration externer Versionsverwaltungen auch einen integrierten
Snapshot-Mechanismus für die Verwaltung von Zwischenständen. Ein Snapshot ist immer
ein komplettes Abbild des Projekts. Sie erstellen einen Snapshot über den Menüpunkt
File • Create Snapshot... oder die Tastenkombination  +
+ +
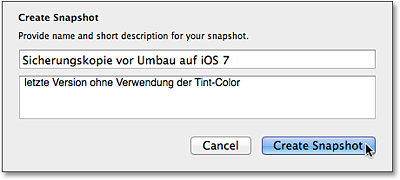
+ . In dem Dialog, der darauf erscheint (siehe Abbildung 10.27), haben Sie die Möglichkeit, einen Titel und eine Beschreibung zum Snapshot hinzuzufügen.
Im Sinne der Übersichtlichkeit sollten Sie diese Möglichkeit intensiv nutzen.
. In dem Dialog, der darauf erscheint (siehe Abbildung 10.27), haben Sie die Möglichkeit, einen Titel und eine Beschreibung zum Snapshot hinzuzufügen.
Im Sinne der Übersichtlichkeit sollten Sie diese Möglichkeit intensiv nutzen.
Da kommt alles rein
Ein Snapshot speichert alle Dateien Ihres Projekts in einem Archivpaket, das die Daten in einem eigenen Format ablegt. Bei größeren Projekten beanspruchen Archive deshalb schnell sehr viel Platz, wenn das Projekt viele große Dateien (z. B. Bilder, Videos, Audiodateien) enthält. Sie sollten also gelegentlich nicht mehr benötigte Snapshots löschen (siehe dazu Abschnitt 10.3.3, »Projektverwaltung«). Je größer das Projekt ist, umso länger dauert auch die Erstellung eines Snapshots.
Abbildung 10.27 Erstellen eines Snapshots
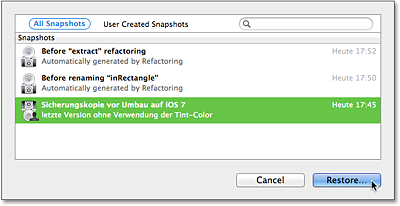
Über den Menüpunkt File • Restore Snapshot... können Sie den Projektstand aus einem Snapshot wiederherstellen. Dabei überschreibt Xcode natürlich den aktuellen Stand. Wenn Sie die Funktion aufrufen, müssen Sie zunächst über einen Dialog (siehe Abbildung 10.28) den Snapshot auswählen, den Sie restaurieren möchten.
Abbildung 10.28 Wiederherstellung eines Snapshots
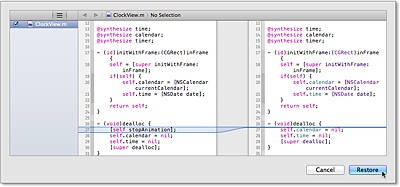
Danach zeigt Xcode Ihnen ein Fenster, mit dem Sie die Änderungen zwischen dem aktuellen Stand und dem Snapshot miteinander vergleichen können (siehe Abbildung 10.29).
Abbildung 10.29 Snapshot und aktuellen Stand des Projekts vergleichen
Die linke Spalte enthält dabei alle Dateien, die sich in beiden Ständen des Projekts unterscheiden. Über das Häkchen vor jeder Datei können Sie die entsprechende Datei von der Wiederherstellung ausschließen. Für die ausgewählte Datei zeigt die mittlere Spalte deren Stand im Snapshot und die rechte Spalte den aktuellen Projektstand an. Dabei visualisieren dunkelblaue Linien und hellblaue Flächen die einzelnen Änderungen.
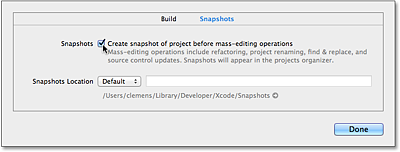
Wenn Sie den Button Restore drücken, fragt Xcode Sie gegebenenfalls noch, ob Sie einen Snapshot des aktuellen Projektstands erstellen möchten. Xcode übernimmt Ihre Entscheidung in die Projekteinstellungen und belästigt Sie in Zukunft nicht mehr mit dieser Frage. Sie können diese Einstellung indes unter dem Reiter Snapshots in File • Project Settings... nachträglich über das Häkchen mit dem Titel Create snapshot of project before mass-editing operations ändern (siehe Abbildung 10.30).
Abbildung 10.30 Nachträgliche Änderung der Snapshot-Einstellungen
Wie dieser Titel schon vermuten lässt, schalten Sie damit automatische Snapshots bei allen Operationen ein, die Änderungen an mehreren Dateien auf einmal vornehmen. Dazu gehören beispielsweise Refactorings.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.



































 Jetzt Buch bestellen
Jetzt Buch bestellen