18.2 Flash einfügen 

18.2.1 Filme einbinden 

Flash-Filme können Sie in Dreamweaver 8 komplett steuern und parametrieren. Sehr hilfreich ist, dass Sie bereits im Layout einen Flash-Film abspielen können.
Abbildung 18.1 Flash-Filme werden in der Entwurfsansicht abgespielt
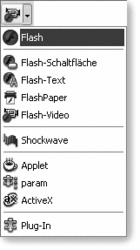
Einfügen können Sie bestehende Flash-Filme über die Einfügeleiste mit einem Klick auf Allgemein • Medien • Flash. Wenn Sie bereits Flash-Filme eingefügt haben, erscheint anstelle dessen schon das Icon Flash in der Iconleiste.
Abbildung 18.2 Einfügen eines Flash-Filmes
Einbettung im Quellcode | Wenn Sie in die Codeansicht gehen, sehen Sie, dass der Flash-Film im HTML-Quelltext als Objekt in das Dokument eingebettet wird:
Listing 18.1 Eingebetteter Flash-Film im Quelltext
<td><object classid="clsid:D27CDB6E-AE6D-11cf-96B8 – 444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/ swflash.cab#version=6,0,29,0" width="332" height="277"> <param name="movie" value="../flash/navi.swf"> <param name="quality" value="high"><param name= "SCALE" value="noborder"> <embed src="../flash/navi.swf" width="332" height= "277" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" scale="noborder"></embed> </object></td>
In den Parametern erscheint eine Klassen-ID , die das Objekt eindeutig als Flash-Film identifiziert. Zusätzlich ist die URL für den Download des Flash-Plugins angegeben, falls dieses nicht im Browser installiert ist.
18.2.2 Eigenschaften einstellen 

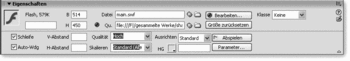
Einen eingebetteten Flash-Film können Sie, wie alle anderen Elemente in Dreamweaver 8, im Eigenschafteninspektor bearbeiten.
Abbildung 18.3 Der Eigenschafteninspektor für Flash
Im Textfeld geben Sie dem Film einen Namen. Dieser ist erforderlich, wenn Sie den Film z. B. über Aktionen steuern möchten. Die Felder B und H legen die Größe des Film-Objekts in der Seite fest. Datei verlinkt, wie bei Bildern, auf die Flash-Datei. Im Feld Qu. wird Ihnen die editierbare Ursprungsdatei des Filmes angezeigt. Wir finden es sehr praktisch, dass man diese direkt aus Dreamweaver 8 heraus durch Klicken auf bearbeiten editieren kann.
Mit Aktivieren und Deaktivieren der Checkboxen Schleife und Auto-Wdg legen Sie fest, wie der Film abgespielt werden soll. Die Abspielqualität eines Filmes können Sie unter Qualität einstellen. Manchmal passen Filme nicht in exakte Tabellen, obwohl die Pixelwerte genau eingestellt sind. Versuchen Sie ihn passend zumachen, indem Sie die Einstellungen unter Skalieren verändern. Sie können den Film so sehr genau einpassen. Der Knopf Abspielen bewirkt, dass der Film im Entwurfsmodus abgespielt wird. Mit demselben Knopf können Sie den Film auch wieder anhalten.
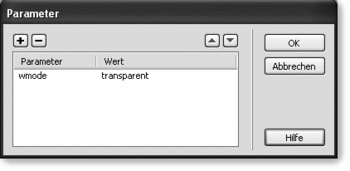
Parameter einstellen | Flash-Filme können über die Schaltfläche Parameter im Eigenschafteninspektor beeinflusst werden.
Leider werden von Dreamweaver Standardparameter wie z. B. wmode nicht automatisch angeboten. Sie müssen den Parameter, nachdem Sie auf das Plus-Symbol geklickt haben, von Hand eintragen.
Mit wmode = transparent können Sie einem Film beispielsweise einen transparenten Hintergrund verleihen.
Abbildung 18.4 Parameter für Flash
Farbdarstellung im Browser | Der Parameter wmode kann sehr wichtig sein, zumal die von Flash definierten Farben häufig völlig anders aussehen als erwartet. Z. B. ein Grau (#777777) in Flash und derselbe Wert im Browser als Hintergrundgrafik sehen deutlich anders aus, besonders bei einer niedrigen Auflösung von 16 Bit. Auch transparente Schaltflächen haben in Flash bei niedriger Bildschirmauflösung auf grauem Hintergrund häufig einen Grünstich.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.








 Jetzt bestellen
Jetzt bestellen



