5.6 Fehlerbehandlung in Formularen 

Keine Fehler- meldung
Wenn wir unser Formular zur Neuanlage eines Bookmarks leer absenden ( http://localhost:3000/bookmarks/new ), wird keine Fehlermeldung ausgegeben, dass der Datensatz nicht gespeichert werden konnte, weil Titel und URL fehlen.
Im Model (bookmark.rb) haben wir festgelegt, dass Titel und URL gesetzt sein müssen, um einen neuen Datensatz zu speichern:
Listing app/models/bookmark.rb
class Bookmark < ActiveRecord::Base validates_presence_of :title validates_presence_of :url end
Und im Bookmarks-Controller haben wir in der Action create festgelegt, dass, wenn der Datensatz nicht gespeichert werden konnte, wieder das Formular angezeigt werden soll:
def create
@bookmark = Bookmark.new(params[:bookmark])
if @bookmark.save
redirect_to :action => "index"
else
render :action => "new"
end
endDas heißt, das Formular wird so lange angezeigt, bis diese beiden Felder ausgefüllt sind. Damit der Benutzer des Formulars das versteht, wäre es sinnvoll, eine Fehlermeldung auszugeben, die ihn darauf hinweist, warum kein neuer Bookmark angelegt wurde.
fieldWithErrors
Interessanterweise hat Rails schon etwas getan, was man aber noch gar nicht sieht. Wenn Sie das Formular einmal leer absenden und sich dann den HTML-Code des Formulars ansehen, wurde um die beiden Textfelder für die Eingabe des Titels und der URL, die wir im Model als Pflichtfelder definiert haben, ein div -Block gesetzt mit der Klasse fieldWithErrors:
Listing HTML-Code new.html.erb
<p>
<label for="bookmark_title">Titel</label>
<div class="fieldWithErrors" >
<input id="bookmark_title" name="bookmark[title]"
size="30" type="text" value="" />
</div>}
</p>CSS anpassen
Diese CSS-Klasse müssen wir einfach nur in unserer CSS-Datei (global.css) anlegen und zum Beispiel die Hintergrundfarbe auf Rot setzen:
Listing Eintrag in global.css
.fieldWithErrors {
background-color: red;
}Wenn Sie jetzt das Formular noch einmal leer absenden, werden die Bereiche hinter den beiden Eingabefeldern für Titel und URL rot eingefärbt:
Abbildung Eingefärbte fehlerhafte Bereiche
Fehlerausgaben
Nun werden die fehlerhaften Felder zwar farblich markiert, aber wir zeigen noch keinen Fehlertext an. Dafür gibt es einen ActionView-Helper: error_messages_for, den wir in dem View new.html.erb einsetzen:
Listing app/views/bookmarks/new.html.erb
<% @title = "neu" %>
<h2>Neuen Favorit erstellen</h2>
<%= error_messages_for(:bookmark)%>
<% form_for :bookmark, :url => {:action=>"create"} do |f|%>
...
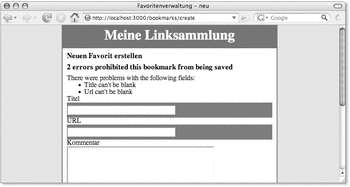
<% end %>Wenn wir jetzt das Formular wieder leer absenden, wird folgender Fehlertext ausgegeben:
Abbildung Automatisch generierte Fehlermeldung
Deutsche Fehlermeldungen
Die Fehlermeldung ist leider auf Englisch. Es gibt Plug-ins (Abschnitt 15.2.2 ), mit denen man das Problem lösen kann, oder man kann auch selbst eine Lösung programmieren. Die einfachere Lösung ist aber, zu jedem Feld, das nicht ausgefüllt wurde, eine Fehlermeldung auszugeben. Den dafür benötigten Fehlertext können wir im Model angeben:
Listing app/models/bookmark.rb
class Bookmark < ActiveRecord::Base validates_presence_of :title, :message => "Bitte Titel eingeben" validates_presence_of :url, :message => "Bitte URL eingeben" end
error_messages_on
In dem View new.html.erb setzen wir dann einen anderen ActionView-Helper ein: error_message_on . Diesen Helper setzen wir zu jedem Input-Feld in dem Formular, auch wenn nicht jedes ein Pflichtfeld ist. Sollte sich das aber einmal ändern, haben wir die Ausgabe der Fehlermeldung schon vorgesehen und müssen nur noch im Model den Text angeben. Den Eintrag <%= error_messages_for(:bookmark) %> von eben löschen wir wieder aus der new.html.erb:
Listing app/views/bookmarks/new.html.erb
<% @title = "neu" %>
<h2>Neuen Favorit erstellen</h2>
<% form_for :bookmark, :url => {:action => "create"} do |f| %>
<p>
<label for="bookmark_title">Titel</label>
<%= f.text_field :title %>
<%= error_message_on(:bookmark, :title)%>
</p>
<p>
<label for="bookmark_url">URL</label>
<%= f.text_field :url %>
<%= error_message_on(:bookmark, :url)%>
</p>
<p>
<label for="bookmark_comment">Kommentar</label>
<%= f.text_area :comment %>
<%= error_message_on(:bookmark, :comment)%>
</p>
<p>
<%= submit_tag "speichern" %>
</p>
<% end %>formError
Bei einem Test im Browser sehen wir, dass der Fehlertext ausgegeben wird. Wenn wir den Text rot formatieren möchten, schauen wir im HTML-Code nach, wie die Klasse heißt, die Rails für uns um diesen Text gesetzt hat:
<div class="formError">Bitte Titel eingeben</div>
Die Klasse formError legen wir dann in unserer CSS-Datei an und formatieren den Text darin rot:
Listing Eintrag in global.css
.formError{
color: red;
}Bei einem erneuten Test wird unser Fehlertext in roter Schrift im Formular ausgegeben:
Abbildung Fehlermeldung zu jedem Feld
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.



 Print-Version Jetzt Buch bestellen
Print-Version Jetzt Buch bestellen