5.3 Layout 

Fehlendes HTML-Grundgerüst
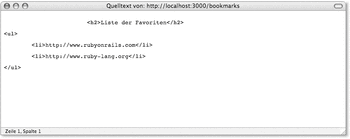
Die Seiten sehen noch sehr schlicht aus. Genau genommen existiert noch gar kein richtiges HTML-Dokument. Denn wenn Sie sich zum Beispiel den HTML-Code der index.html.erb ansehen, sehen Sie, dass der html -Tag, die doctype -Deklaration, der head - und der body -Tag fehlen.
Abbildung HTML-Code im Webbrowser
Die fehlenden Elemente könnten Sie in jedem View ergänzen, aber das wäre zum einen zu umständlich, zum anderen würde es dem Rails zugrunde liegenden DRY-Konzept-Don't repeat yourself widersprechen.
application. html.erb
Das heißt, es muss eine zentrale Datei geben, in der das HTML-Grundgerüst definiert werden kann. Rails hat vorgesehen, dass eine solche Datei im Verzeichnis app/views/layouts abgelegt werden kann. Wenn diese Datei application.html.erb heißt, wird sie für alle Views der Applikation benutzt, es sei denn, im Controller wurde etwas anderes definiert. Aber dazu später mehr.
| Layout für alle Views eines Controllers |
| Wenn Sie im Verzeichnis app/views/layouts eine html.erb -Datei ablegen, die so heißt wie ein Controller, wird für alle Views dieses Controllers diese Datei statt der application.html.erb benutzt. |
Sie können also manuell im Verzeichnis app/views/layouts die Datei application.html.erb anlegen, in der Sie das HTML-Grundgerüst der Bookmarkverwaltung definieren:
Listing app/views/layouts/application.html.erb
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> <title>Favoritenverwaltung</title> </head> <body> </body> </html>
Beim Aufruf im Browser werden Sie feststellen, dass, egal welchen View Sie aufrufen, die Seiten immer leer bleiben. Wo sind die Inhalte der Template-Dateien?
yield
Es muss also in der application.html.erb einen Bereich geben, in den der Inhalt der Views geladen wird. Dafür gibt es in Rails den Befehl <%= yield %> . »Yield« heißt »Inhalt« und bedeutet, dass an diese Stelle, an der der yield -Befehl steht, der Inhalt der Template-Dateien geladen wird. Wenn Sie den yield -Befehl im Body der application.html.erb einfügen und anschließend die Bookmarkverwaltung im Browser aufrufen, werden wieder alle Inhalte dargestellt.
Listing app/views/layouts/application.html.erb
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<meta http-equiv="Content-type" content="text/html;
charset=utf-8" />
<title>Favoritenverwaltung</title>
</head>
<body>
<%= yield %>
</body>
</html>Stylesheets
Um die Oberfläche unserer Bookmarkverwaltung etwas schöner zu gestalten, haben wir einige CSS-Formatierungen vorgenommen. Auch für den Speicherort von Stylesheet-Dateien gibt es eine Konvention in Rails -- die Dateien liegen im Verzeichnis public/stylesheets . Allerdings reicht es nicht, eine CSS-Datei in diesem Verzeichnis abzulegen, sondern Sie müssen auch noch in den Views den Zugriff auf diese Datei gewährleisten. Das können Sie zum einen tun, indem Sie in der Datei application.html.erb einen Link zu der CSS-Datei einfügen:
<link rel="stylesheet" href="/stylesheets/global.css" type="text/css" media="screen" title="no title" charset="utf-8" />
Helper
Das funktioniert. Keine Frage. Aber da Rails schon die Konvention hat, dass die CSS-Dateien im Ordner public/stylesheets abgelegt werden, erwarten wir doch schon fast einen einfacheren Zugriff darauf. Und in der Tat gibt es in Rails einen sogenannten Helper dafür. Helper sind Abkürzungen, Makros oder Methoden, die uns in so mancher Situation den Programmieralltag erleichtern. In diesem Fall lautet der Helper:
<%= stylesheet_link_tag 'global' %>
Das heißt, die Helper-Methode stylesheet_link_tag erwartet als Parameter den Dateinamen der CSS-Datei. Da sie eine CSS-Datei erwartet, wird der Dateiname ohne Dateiendung übergeben. Per Konvention ist definiert, dass sich die CSS-Dateien im Ordner public/stylesheets befinden. Deshalb muss der Pfad zu der Datei nicht übergeben werden.
Strukturierung
In der Datei application.html.erb setzen wir innerhalb des Head-Bereichs den styleheet_link_tag ein. Außerdem fügen wir weitere HTML-Elemente zur Strukturierung der HTML-Seite wie folgt hinzu:
Listing app/views/layouts/application.html.erb
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<meta http-equiv="Content-type" content="text/html;
charset=utf-8" />
<title>Favoritenverwaltung</title>
<%= stylesheet_link_tag 'global' %>
</head>
<body>
<div id="container">
<div id="header">
<h1>Meine Linksammlung</h1>
</div>
<div id="content">
<%= yield %>
</div>
</div>
</body>
</html>global.css
Die von uns benutzte global.css hat folgenden Inhalt:
Listing public/stylesheets/global.css
* {
margin: 0;
}
body {
background-color: #ddd;
}
#container {
width: 500px;
margin: 0 auto;
}
#header {
background-color: #006999;
padding: 10px;
color: #fff;
text-align: center;
}
#content {
border: 2px solid #006999;
padding: 10px;
background-color: #fff;
min-height: 200px;
}
h2 {
font-size: 1.1em;
margin-bottom: 0.5em;
}
.flash {
border: 1px solid #000;
padding: 0.2em
}
.notice {
border: 1px solid #008414;
color: #008414;
background-color: #D8FFBB;
}
.error {
border: 1px solid #990A0C;
color: #990A0C;
background-color: #FFA894;
}
label {
display: block;
}
#newForm {
margin: 1em 0;
padding: 0.5em;
background-color: #E7E7E7;
}
input {
margin: 0.5em 0;
}
input[type="submit"] {
margin-top: 2em;
}
.newBookmark {
margin-top: 1em;
display: block;
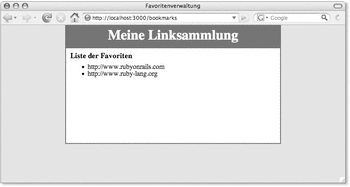
}Abbildung Bookmarkverwaltung mit CSS
Titel setzen
Wenn man die einzelnen Seiten der Bookmarkverwaltung aufruft, fällt auf, dass die Titelzeile für alle Seiten die gleiche ist. Schön wäre doch, wenn man am Seitentitel erkennen könnte, auf welcher Seite man sich befindet. Dazu kann man in jedem View eine Instanzvariable @title setzen, zum Beispiel in dem View zum Ändern eines Bookmarks:
Listing app/views/bookmarks/edit.html.erb
<% @title = "bearbeiten" %> <h2>Favorit bearbeiten</h2>
In der application.html.erb wird @title ausgegeben:
Listing app/views/layouts/application.html.erb
...
<title>Favoritenverwaltung - <%= @title %></title>
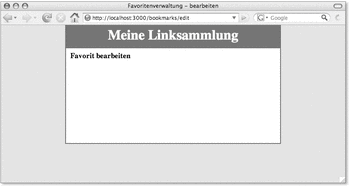
...Wenn Sie das Formular zum Ändern eines Bookmarks im Browser aufrufen, wird im Titel »Favoritenverwaltung -- bearbeiten« ausgegeben:
Abbildung Anpassung Titelzeile
Default-Titel
Wenn nicht alle Views einen eigenen Titel erhalten sollen, können Sie auch einen Default-Wert angeben, der immer dann angezeigt wird, wenn ein View keinen eigenen Titel hat, sprich, wenn die Variable @title nicht gesetzt ist:
Listing app/views/layouts/application.html.erb
... <title>Favoritenverwaltung - <%= @title || "Unbenannt" %> </title> ...
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.



 Print-Version Jetzt Buch bestellen
Print-Version Jetzt Buch bestellen