9.7 Text und Texteffekte 

Weil in Photoshop Text wie Füll-, Muster- und Verlaufsebenen zu den »Nicht-Pixel«-Ebenen gehört, sollen hier einige Aspekte in diesem Zusammenhang kurz besprochen werden.
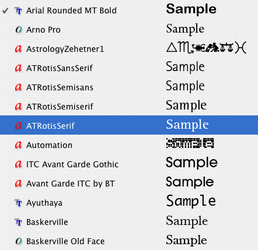
Viel Neues hat sich in den letzten Photoshop-Versionen in Bezug auf Text nicht getan. Lediglich die WYSIWYG-Vorschau der Fonts im entsprechenden Menü hat mit Photoshop CS2 endlich ein lang vermisstes Feature gebracht, das viele Grafiker schon in Illustrator CS schätzen gelernt haben.
Die Größe der Vorschau kann man in den Voreinstellungen unter Text anpassen. Es empfiehlt sich, die große oder die sehr große Schriftvorschau zu wählen. Dann kann man auch Schriftschnitte, die sich nur wenig voneinander unterscheiden, besser beurteilen.
Abbildung 9.101 Voreinstellung für das Schriftmenü und WYSIWYG-Darstellung
Die Text-Palette selbst wird in diesem Buch übergangen. Sie hat sich schon seit längerm nicht mehr geändert und ist außerdem sehr ähnlich mit der gleichnamigen Funktion in Illustrator, InDesign und anderen Adobe-Produkten, die mit Schrift umgehen können. Sie dürfte den allermeisten Lesern hinlänglich vertraut sein.
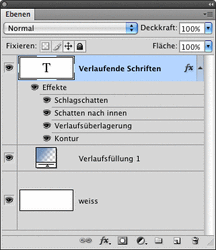
In diesem Kapitel ist Text im Zusammenhang mit verschiedensten Effekten interessant. Weil eine Textebene im Grunde technisch nichts anderes ist als eine Füllebene mit Farbe oder Verlauf und dem Text selbst als Vektormaske, steht der Vorteil der Bearbeitbarkeit auch komplizierterer Effekte mit Text im Vordergrund.
Abbildung 9.102 Textebene mit Schatten- und Verlaufseffekten (oben) und Aufbau in der Ebenen-Palette (unten)
9.7.1 Text auf Pfad 

Zu den interessanteren Features bei Text zählt in Photoshop der Text auf Pfad, der mit der Version 8 (CS) eingeführt wurde. Man spart damit einige Arbeit, die sonst in Illustrator ausgeführt werden müsste. Es gibt zwar noch immer einiges, was Text auf Pfaden dabei nicht zusammenbringt, vor allem Mehrzeiligkeit, aber der direkte Zugriff auf diese typischen Vektorgrafik-Funktionen bringt im Arbeitsalltag mit Photoshop doch einen messbaren Geschwindigkeitsvorteil.
Abbildung 9.103 Text auf einem Pfad
Abbildung 9.104 Text-Cursor ändert sich auf Pfad
Text auf Pfad anlegen | Das Vorgehen ist denkbar einfach: Pfad zeichnen, Textwerkzeug auswählen ( ![]() ) und Cursor über den Pfad bewegen. Wo er sich ändert, schreiben oder auch kopierten Text einfügen. Mit dem Textwerkzeug wird der Text selbst bearbeitet.
) und Cursor über den Pfad bewegen. Wo er sich ändert, schreiben oder auch kopierten Text einfügen. Mit dem Textwerkzeug wird der Text selbst bearbeitet.
Für dessen Positionierung auf dem Pfad drückt man entweder zusätzlich zur Maus die ![]() -Taste oder benutzt das Pfadauswahl-Werkzeug (
-Taste oder benutzt das Pfadauswahl-Werkzeug ( ![]() ). An drei Stellen, am Anfang und am Ende sowie in der Mitte, ändert sich der Cursor. Man kann den Text daraufhin verschieben oder kürzen.
). An drei Stellen, am Anfang und am Ende sowie in der Mitte, ändert sich der Cursor. Man kann den Text daraufhin verschieben oder kürzen.
Abbildung 9.105 Cursors zur Textverschiebung und -skalierung auf einem Pfad
Wechselt man mit dem Cursor auf die andere Seite des Pfades, »schlägt« die Schrift um. Gleichzeitig zur Positionierung erscheint um den Pfad herum eine Transformationsbox, die die üblichen Operationen erlaubt. Der ursprüngliche Pfad, sei es der einer Form-ebene oder der eines Pfades aus der Pfade-Palette, hat nach der Zuordnung zum Text keine Verbindung mehr zu seinem Original. Er existiert ab sofort nur noch als Arbeitspfad für diese Text-ebene und kann in der Pfad-Palette normal bearbeitet werden.
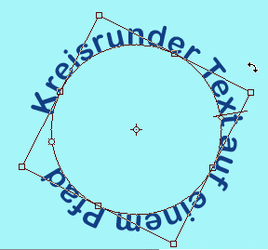
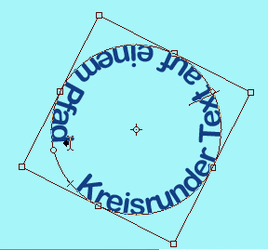
Abbildung 9.106 Text auf einem geschlossenen Pfad mit Transformationsbox (links) und Spiegelung des Textes auf die Innenseite des Pfades (rechts)
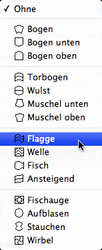
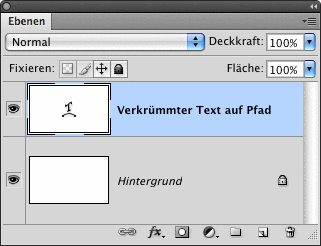
Text auf Pfad verzerren | Noch etwas holprig funktioniert die Kombination von Text auf Pfaden mit dem Verzerrungswerkzeug (Verkrümmten Text erstellen in der Optionenleiste des Textwerkzeugs) innerhalb der Textfunktion. Sie ist für Text auf Pfad anwendbar, allerdings kann der Pfad anschließend nicht mehr bearbeitet werden, wird nur noch als gestrichelte Linie angezeigt und taucht auch nicht mehr als Arbeitspfad in der Pfade-Palette auf. Wechselt man im Dialog zu Text verkrümmen unter Stil zurück zu Ohne, ist der Pfad wieder verfügbar. Abgesehen davon erreicht man mit dieser Funktion wildeste Verzerrungen bei voller typografischer Editierbarkeit des Textinhalts. Ebenen, die derart verändert wurden, bekommen ein eigenes Icon in der Ebenen-Palette.
Abbildung 9.107 Die verschiedenen Modi für Verkrümmten Text erstellen
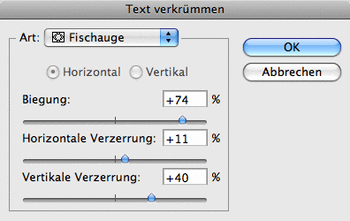
Abbildung 9.108 Optionen zu Text verkrümmen (links) und Ebene mit verzerrtem Text auf einem Pfad (rechts)
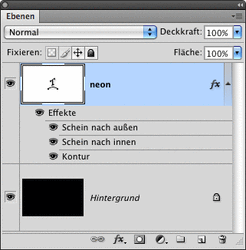
9.7.2 Neonschrift 

Ein beliebter Effekt ist der Look von Neon-Leuchtreklamen. Im Zusammenspiel mit Ebeneneffekten lässt sich dieser schnell und einfach herstellen. Für unser Beispiel wurde der Text zunächst auf einem Pfad geschrieben und dann verzerrt.
Abbildung 9.109 Neonschrift
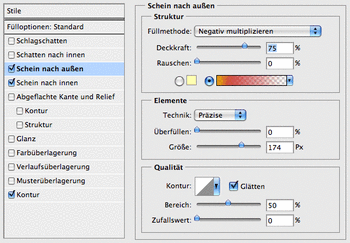
Der Textebene wurden im Anschluss daran drei Effekte zugeordnet: eine gelbrote Kontur, ein Schein nach innen mit einem Verlauf und ein Schein nach aussen.
Abbildung 9.110 Einstellungen für die Verläufe (rechts) und Ebenenaufbau (oben)
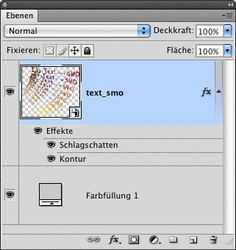
9.7.3 Text als Smart-Objekt aus Illustrator 

Verglichen mit einem Vektorgrafikprogramm wie Illustrator stößt man mit den Text-Funktionen in Photoshop doch immer wieder an Grenzen. Mit Hilfe der Smart-Objekte, die es gestatten, Vektorgrafiken aus Illustrator in Photoshop zu platzieren, sie aber weiter editierbar zu halten, ist das mit der Version Photoshop CS2 behoben worden.
Abbildung 9.111 Ebene mit Smart-Objekt
Früher musste Vektorgrafik beim Import gerastert werden und konnte danach nur noch als Pixelgrafik weiterbearbeitet werden, die Vorteile beliebiger Skalierbarkeit bei immer gegebener Randschärfe waren dahin. Die Möglichkeit, in den jüngsten Photoshop-Versionen kopierte Vektorgrafiken als Pfad oder als Form-ebene einzufügen, war bereits ein Schritt in diese Richtung. Seit Photoshop CS2 gibt es in dieser Hinsicht kaum noch Limits, und es lassen sich komplette und hochkomplexe Illustrator-Dateien in Photoshop importieren.
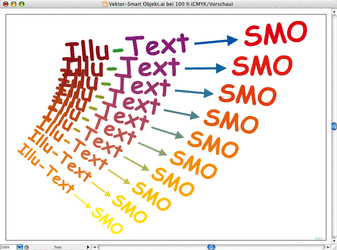
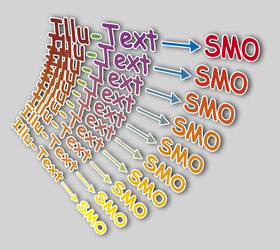
Abbildung 9.112 Vektorgrafik mit Schrift in Illustrator (links) und als Smart-Objekt platziert mit Ebenen-effekten und Transformationen in Photoshop (rechts)
Über Datei • Platzieren wird die Vektorgrafik importiert. Wie schon früher erscheint unmittelbar nach dem Import eine Transformationsbox zum Positionieren, Drehen oder Skalieren der Grafik. Statt an dieser Stelle nun gnadenlos auf Pixel zu rastern, entsteht eine Ebene mit einem Smart-Objekt. Dessen Vorschaubildchen zeigt in der rechten unteren Ecke das Smart-Objekt-Icon. Ein Doppelklick darauf öffnet die Vektorgrafik in Illustrator (auch wenn die Grafik z. B. aus Macromedia FreeHand oder kopiert wurde).
Wird sie in Illustrator wieder geschlossen und gespeichert, werden die dort durchgeführten Änderungen sofort in Photoshop aktualisiert. Dabei können der Ebene bereits Ebeneneffekte zugewiesen sein, wie es auch unser Beispiel zeigt.
| TIPP |
|
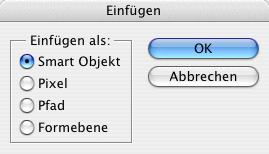
Smart-Objekte entstehen nicht nur über den Befehl Datei • Platzieren, sondern auch über Kopieren und Einfügen aus Vektorgrafikprogrammen. Was beim Einfügen passieren soll, wird jeweils gefragt: Abbildung 9.113 Die Dialogbox Einfügen als |
Es ist wohl kaum nötig, zu erwähnen, was für ein mächtiges Feature das ist! Im Zusammenhang mit Text ist es vor allem deshalb so interessant, weil natürlich in Illustrator viel mehr geht als in Photoshop, wie z. B. die Funktion »Angleichung« mit dem Überblenden von verschiedenen Schriften und Farben zeigt. Smart-Objekte sichern die Editierbarkeit über die Grenzen von Photoshop hinaus!
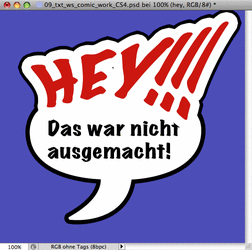
Schritt für Schritt: Comic-Sprechblase
Als kleines Beispiel für die Verwendung von Smart-Objekten für Textanwendungen soll eine typische Comic-Sprechblase dienen. Das Ausgangsmaterial wurde in Illustrator erstellt. Der Ausruf »HEY!!!« wurde dort mit der sogenannten »Verzerrungshülle« verformt, was in dieser Form in Photoshop nicht geht. Auch die nicht ganz triviale Behandlung von Illustrator-Dateien mit mehreren Ebenen soll hier demonstriert werden.
| Daten auf der DVD |
|
Sie finden die Dateien zu diesem Workshop auf der Buch-DVD im Ordner Beispieldateien/09_Effekte/09_Sprechblase. |
| 1. | Import aus Illustrator |
Da die drei einzelnen Objekte in der Illustrator-Datei in Ebenen angelegt wurden und in Photoshop ebenso getrennt bearbeitet werden sollen, kommt Datei • Platzieren eigentlich nicht infrage, weil dann alle drei Illustrator-Ebenen in einer Photoshop-Ebene als ein einziges Smart-Objekt zusammengefasst und die Einzelteile sich nicht separat mit Effekten versehen lassen würden. Auch in Photoshop CS4 gibt es noch keinen Import von Vektorgrafik als Smart-Objekt mit Ebenenerhalt, wie es z. B. mit Photoshop- und Illustrator-Dateien in Adobe After Effects schon lange geht. Diese Klippe kann man einstweilen nur mit Planung und mit einem Trick umschiffen.
Wichtig ist hier und in vielen anderen ähnlich gelagerten Fällen, dass die Einzelteile aus Illustrator nach dem Platzieren in Photoshop wieder standrichtig in den Ebenen zu finden sind. Dazu ist es in Illustrator wichtig, eine »Dummy-Box« um alle Inhalte zu legen. Dieses Rechteck ohne Inhalt und Kontur liegt hier in der untersten Ebene.
Abbildung 9.114 Ausgangsmaterial mit Dummy-Box in Illustrator (links) und sein Ebenenaufbau (rechts)
| 2. | Platzieren mit Objektrahmen |
Nun platziert man zunächst die komplette Illustrator-Datei in Photoshop. Wichtig beim Import ist es, im Dialog von PDF Platzieren die Option Objektrahmen zu wählen.
Dadurch wird sichergestellt, dass der Import sich an den Außenmaßen der Dummy-Box orientiert. Wählt man den Standard Begrenzungsrahmen, werden transparente Objekte (wie eben diese Box) ignoriert. Wichtig ist, dass nur importiert wird, was sichtbar ist. Eine eventuelle Sperrung von Ebenen in Illustrator wird dagegen ignoriert.
| 3. | Illustrator-Datei einrichten |
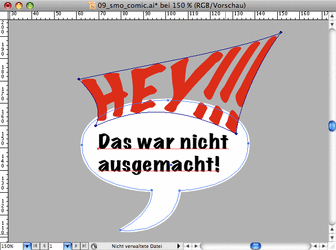
Nun richtet man die Illustrator-Datei in Größe, Lage und Form mit dem nach dem Import erscheinenden Transformationsrahmen ein. Sodann erscheint die Ebene mit dem Smart-Objekt und der enthaltenen Vektorgrafik über der zuvor eingefügten Füll-ebene mit blauem Hintergrund.
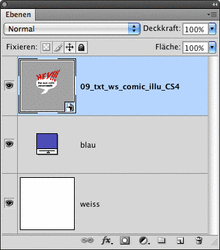
Abbildung 9.115 Nach dem Einkopieren in Photoshop
| 4. | Trennen der Illustrator-Ebenen |
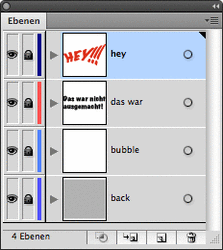
Jetzt muss nach dem Import selbst in einem zweiten Schritt für die Trennung der in Illustrator einzeln angelegten Bestandteile der Grafik gesorgt werden. Die Überlegung ist nun, Kopien der importierten Vektorgrafik anzulegen und dort die jeweils nicht benötigten Illustrator-Ebenen auszublenden.
Die naheliegende Methode, die Ebenen einfach zu duplizieren, führt hier schnell in eine Sackgasse, weil alle Kopien einer solchen Ebene das identische Smart-Objekt beinhalten. Ändert man nach einem Doppelklick auf eines der Smart-Objekte etwas von ihrem Inhalt, findet sich diese Änderung nach dem Schließen und Sichern in allen Kopien genau so wieder. Die Smart-Objekte bleiben hier also Instanzen ein und derselben Vektorgrafikdatei!
Wählt man jedoch im Menü Ebene • Smart Objekte • Neues Smart-Objekt durch Kopie, wird aus dem Wortlaut nicht unbedingt ersichtlich, dass hier nicht nur eine neue Smart-Objekt-Ebene im Ebenenstapel entsteht, sondern sich darin eine neue, unabhängige und echte Kopie des ursprünglichen Inhalts befindet (Abbildung 9.116, Mitte). Genau das wird hier gebraucht.
| 5. | Ebenenkopien erstellen |
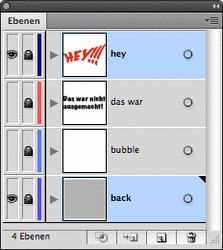
Wir erzeugen nun auf diese Weise drei Kopien und blenden jeweils die zwei der drei Bildebenen aus, die in der aktuellen Ebene nicht gebraucht werden. Die zuerst importierte Ebene lässt man sicherheitshalber als Backup des Originalimports stehen, bis alles passt. Ganz wichtig ist dabei, dass die transparente Dummy-Box in Illustrator immer eingeblendet bleibt, weil sie das Format des Smart-Objekts aufspannt und so die Standrichtigkeit aller Einzelteile garantiert. Hat man sich vom Erfolg der Aktion überzeugt, sollte man die einzelnen Ebenen sinnvoll benennen und kann dann die Backupebene ausblenden oder löschen.
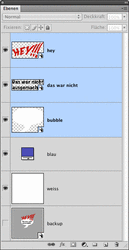
Abbildung 9.116 Ausblenden unnötiger Bestandteile aus den Kopien der Smart-Objekte in Illustrator (links und Mitte) und anschließendes Aufräumen in Photoshop (Mitte und rechts)
| 6. | Kontur für Sprechblase |
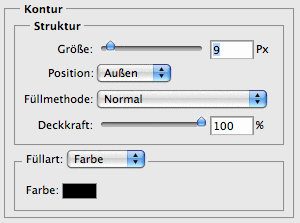
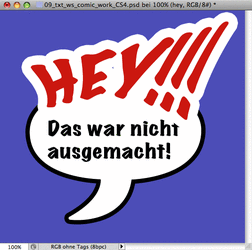
Als Erstes bekommt die weiße Sprechblase einen schwarzen Rand. Unter Ebene • Ebenenstil • Kontur wird für sie eine Umrandung eingestellt, die in einem guten Verhältnis zur Schriftstärke steht.
Abbildung 9.117 Schwarze Kontur für die Sprechblase mit den Einstellungen
| 7. | Weiße Outline für den Ausruf |
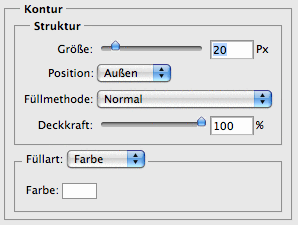
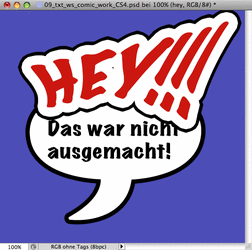
Der Ausruf »HEY!!!« soll eine weiße Umrandung bekommen, die ihn in die Sprechblase integriert. Dazu geben wir ihm als Ebeneneffekt eine weiße Kontur, die so breit ist, dass die Zwischenräume zusammenfließen.
Abbildung 9.118 Breiter weißer Rand für den Ausruf mit einer Kontur und den Einstellungen
| 8. | Schwarzer Rand um die weiße Outline |
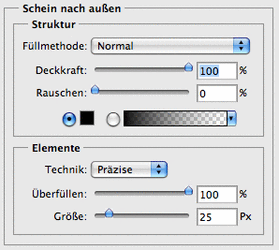
Damit diese breite weiße Kontur sich komplett an die Sprechblase anschließt, brauchen wir auch hier, wie bei der Sprechblase, einen weiteren schwarzen Rand. Eine zweite Kontur, die um die weiße herumführt, steht leider nicht zur Verfügung. Aber es gibt einen Trick: Man kann den Ebeneneffekt Schein nach aussen als Kontur »missbrauchen«. Mit der Deckkraft auf 100 % und Füllmethode auf Normal sorgt man für ein klares Schwarz. Als Technik muss Präzise angegeben werden, sonst folgt der Schein nicht genau den Umrissen des Ausrufs. Überfüllen mit einem Wert von 100 % sorgt schließlich für das Wichtigste: die scharfe Kante. Die Grösse wird nun so eingestellt, dass der schwarze Rand unter dem weißen hervortritt. Da der Schein relativ »weit weg« vom Inhalt der Ebene ist, muss man auf jeden Fall Glätten im unteren Teil Qualität aktivieren, damit die schwarze Umrandung nicht »ausgefressen« aussieht.
Abbildung 9.119 Ausruf mit fertigem Rand mit den Einstellungen
| 9. | Füllmethode für die Outline ändern |
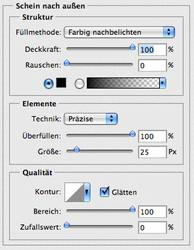
Nun soll die schwarze Umrandung des Ausrufs im weißen Bereich der Sprechblase verschwinden, damit sich die beiden gut zusammenfügen. Maskieren wäre zu mühsam. Einfacher geht es über die Füllmethode von Schein nach aussen. Der Modus Farbig nachbelichten lässt Schwarz auf Weiß verschwinden.
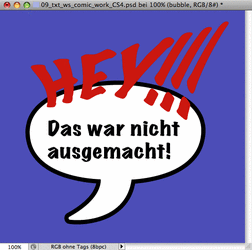
Abbildung 9.120 Durch den geänderten Modus ist die schwarze Outline innerhalb der weißen Sprechblase ver-schwun-den.
| 10. | Rasterhintergrund |
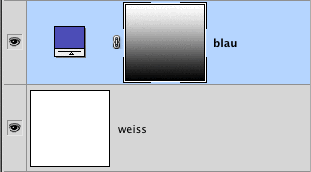
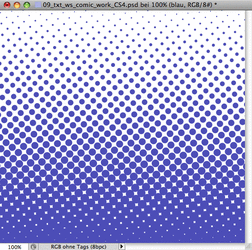
Viele Comics arbeiten mit dem groben Raster einfarbiger Hintergründe als Stilmittel. So etwas lässt sich in Photoshop einfach nachstricken. Der Hintergrund in unserem Beispiel soll außerdem einen Verlauf von Blau nach Weiß bekommen. Die Möglichkeit, später die Farbe des Hintergrunds ändern zu können, hält man sich am besten offen, indem man diesen als Füllebene mit einer Farbe anlegt, wie bereits zu Anfang geschehen.
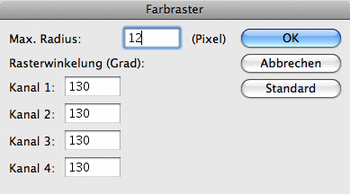
Für den Verlauf benutzen wir eine Ebenenmaske, auf der wir einen Verlauf von Schwarz nach Weiß aufziehen. Weil die neue Ebenenmaske natürlich den blauen Hintergrund teilweise transparent macht, muss er mit einer weißen Ebene unterlegt werden. Mit Filter • Vergröberungsfilter • Farbraster und den in Abbildung 9.121 unten gezeigten Einstellungen erzeugen wir einen groben Raster-Look mit Druckpunkten. Damit die Druckpunkte blau sind und nicht weiß, muss die Ebenenmaske mit ![]() +
+ ![]() invertiert werden.
invertiert werden.
Abbildung 9.121 Ebenenmaske mit Verlauf für den Hintergrund und Einstellungen für den darauf befindlichen Raster-effekt
Abbildung 9.122 Blaue Volltonebene mit grobem Druckraster
| 11. | Verschwundene Outline wiederherstellen |
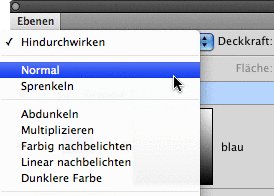
Man hätte ja vorher draufkommen können! Die schwarze Outline um das »HEY!!!« verschwindet natürlich auch auf den weißen Stellen des Rasterhintergrunds. Wie kann man diesen kleinen Schönheitsfehler unseres Tricks elegant ausbügeln? Es hilft nur ein weiterer kleiner Trick: Wenn man eine Reihe von Ebenen in einer Gruppe zusammenfasst, kann man für diese Gruppe festlegen, mit welcher Füllmethode sie auf alles unter ihr Liegende wirkt.
Nachdem man alle drei Ebenen mit den Vektor-Smart-Objekten mit dem Befehl Ebene • Ebene gruppieren oder mit ![]() +
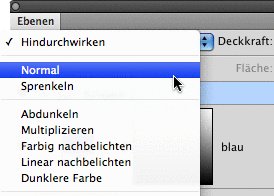
+ ![]() gruppiert hat, fällt auf, dass in der Ebenen-Palette für die neu entstandene Gruppe die Füllmethode (der Modus) auf Hindurchwirken steht. Diesen Modus gibt es nur für Gruppen. Wählt man alternativ dazu im Menü der Ebenen-Palette Neue Gruppe aus Ebenen, wird man sofort nach dem Modus für die neue Gruppe gefragt.
gruppiert hat, fällt auf, dass in der Ebenen-Palette für die neu entstandene Gruppe die Füllmethode (der Modus) auf Hindurchwirken steht. Diesen Modus gibt es nur für Gruppen. Wählt man alternativ dazu im Menü der Ebenen-Palette Neue Gruppe aus Ebenen, wird man sofort nach dem Modus für die neue Gruppe gefragt.
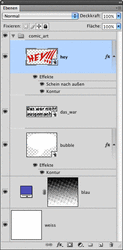
Abbildung 9.123 Wiederherstellen der schwarzen Outline durch Gruppenbildung und Korrektur der Füllmethode
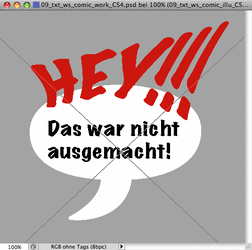
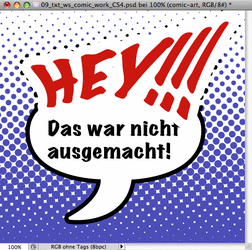
Hindurchwirken ist Standard und heißt, dass alle eingeschlossenen Ebenen ihren Modus behalten und jede für sich entsprechend auf alle anderen Ebenen (auch außerhalb der Gruppe!) wirkt. Visuell ändert sich dabei in unserem Fall gar nichts. Ändert man aber den Modus auf Normal, gilt der Modus einer in der Gruppe befindlichen Ebene nur innerhalb derselben. Zuerst wird alles innerhalb der Gruppe verrechnet und dann erst das Ergebnis als Ganzes mit dem Rest. Das rettet in diesem Fall unseren Trick: Die schwarze Outline um das »HEY!!!« ist wieder da — und unsere Sprechblase ist fertig!
Abbildung 9.124 Die fertige Datei mit ihrem Ebenenaufbau
9.7.4 Spezialfall Pixelfonts 

Beim Arbeiten mit Photoshop kommt jeder in Hinblick auf die bildschirmbasierte Ausgabe irgendwann einmal an den Punkt, an dem er merkt, dass die Auflösung begrenzt und der Platz knapp ist. Vor allem beim Webdesign wird dann aus diesem Grund die Schrift immer kleiner und kleiner und schließlich nicht mehr lesbar.
Die Lösung dieses Problems ermöglichen zwei Dinge: eine spezielle Behandlung von Schriften für solche Zwecke und die eigens dafür gestalteten Fonts, die sogenannten »Pixelfonts«. Diese Schriften sind von vornherein auf einem sehr sparsamen Pixelraster aufgebaut. Die meisten dieser Fonts haben eine Größe von 8 pt, die gleichzeitig auch 8 Pixeln entspricht. Im Extremfall kann man einen Font sogar auf 6 pt reduzieren, das sind dann 5 Pixel Zeichenhöhe, die man minimal braucht, um überhaupt einen Buchstaben darstellen zu können, plus einen Pixel Zeilenabstand. Kleiner geht es dann nicht mehr. Diese Schriften sind speziell auf möglichst gute Lesbarkeit bei minimalem Platzverbrauch hin getrimmt.
Abbildung 9.125 Beispiele für Pixelfonts
Damit das auch funktioniert, muss man in Photoshop drei Dinge beachten:
- Die Auflösung der Datei muss 72 dpi betragen, weil ja in Bildschirmauflösung gearbeitet und ausgegeben wird.
- Außerdem sollte man darauf achten, für welche Größe die Schrift gestaltet wurde und diese auch nur in dieser Größe verwenden. Pixelfonts funktionieren in der Regel nur in einer ganz bestimmten Größe (meist 8 pt) oder in ganzzahligen Vielfachen davon.
- Die Schrift darf nicht geglättet werden! Die Lesbarkeit hängt bei kleinen Schriften in niedrigen Auflösungen ganz entscheidend von der Schärfe ab. Dazu stellt man im Optionenbalken des Textwerkzeugs bei Glättung (Antialias) Ohne ein. Dann wird die Schrift nicht mit diversen Graustufen geglättet, die sonst bei dieser geringen Größe für Unschärfe bis zur Unleserlichkeit sorgen würden.
Ein Beispiel mit zwei häufig verwendeten Pixelfonts, der »SilkScreen« und der »Sevenet«, zeigt in Abbildung 9.127 die Auswirkungen von Größe und Schriftglättung. Die SilkScreen funktioniert übrigens in 8 und in 9 pt, die Sevenet nur in 8 pt. Gut zu sehen ist, wie die Schriftglättung die Schrift unscharf macht.
| TIPP |
|
Im Gegensatz zu anderen Fonts sind viele Pixelfonts Freeware und mit etwas Geduld in großer Auswahl zu finden. Gute Startpunkte im Web sind z. B.: www.dafont.com/en www.1001freefonts.com www.fontasy.de www.free-fonts.com www.acidfonts.com |
Abbildung 9.126 Pixelfonts immer in der richtigen Größe und immer ohne Schriftglättung
Eine falsche Größe verzerrt die Schrift entweder unschön, wenn sie zu groß ist, oder lässt sie zu einem unleserlichen Etwas zusammenlaufen, wenn sie zu klein ist. Sorgfalt wird hier mit guter Lesbarkeit belohnt. Viele mit solchen Schriften gestaltete Websites zeigen das anschaulich.
Abbildung 9.127 Pixelfonts mit (Anti-Alias) und ohne (Alias) Schriftglättung sowie in richtigen und falschen Größen
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.















































 bestellen
bestellen