7.5 Ebenen-, Schnitt- und Vektormasken 

Jede Ebene hat zunächst eine Art »eingebaute« Maske. Das ist ihre Transparenz-Information, die intern von Photoshop immer als ein fix zu dieser Ebene gehöriger Alpha-Kanal betrachtet wird. Löscht man Teile einer Ebene z. B. mit dem Radiergummi, verändert man diesen Alpha-Kanal zusammen mit der Bildinformation, und zwar destruktiv, d. h. es gehen Pixel verloren.
Und genau hier kommt die Ebenenmaske ins Spiel. Seit ihrer Einführung in Photoshop 4.0 bietet sie die Möglichkeit, jeder Ebene einen unabhängig vom Bildinhalt bearbeitbaren Alpha-Kanal als Maske zuzuordnen. Damit kann man die Transparenz einer Ebene ändern, ohne tatsächlich Pixel aus der Ebene zu löschen, eine echte Maskierung also. Zusammen mit den Einstellungsebenen (siehe Seite 140) sind Ebenenmasken ein wesentliches Werkzeug der nicht-destruktiven Bildbearbeitung in Photoshop.
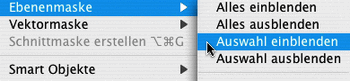
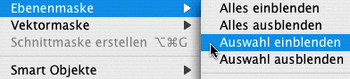
Ebenenmasken lassen sich auf mehrerlei Art und Weise erstellen. Bei aktiver Auswahl über Ebene · Ebenenmaske wird entschieden, ob der ausgewählte Bildteil ein- oder ausgeblendet wird. Ist nichts ausgewählt, kann man nur alles ein- oder alles ausblenden. Alternativ dazu kann der Button am Fuß der Ebenen-Palette benutzt werden. Drückt man zum Klick die ![]() /
/ ![]() - Taste, so wird aus dem Einblenden ein Ausblenden.
- Taste, so wird aus dem Einblenden ein Ausblenden.
Abbildung 7.46 Erstellen einer Ebenenmaske über das Hauptmenü oder den Button am Fuß der Ebenen-Palette
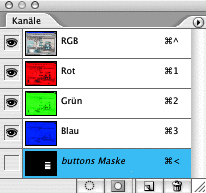
Eine Ebenenmaske ist permanent in der Ebenen-Palette zu sehen (Abbildung 7.47, oben). Temporär wird sie in der Kanäle-Palette angezeigt, wenn die Ebene aktiviert ist (Abbildung 7.47, unten), wobei sie, wie alle Maskierungen, kursiv geschrieben wird.
Abbildung 7.47 Ebenenmaske in der Ebenen- Palette und in der Kanäle-Palette
Da es sich bei der Ebenenmaske ja eigentlich um einen Alpha-Kanal handelt, kann diese auch wie ein solcher bearbeitet, d. h. wiederum mit Auswahlen oder Malwerkzeugen manipuliert werden. Das gestattet das nicht-destruktive »Löschen« von Teilen einer Ebene. Dafür muss der temporäre Ebenenmasken-Kanal aktiviert werden. Klickt man in der Kanäle-Palette auf das »Auge« dieses Kanals, wird er auch im Bild angezeigt. Mit Doppelklick auf den Kanal kann man hier Farbe und Transparenz wie auch sonst bei Alpha-Kanälen einstellen. Umbenennen ist logischerweise nicht möglich. Will man ihn mit vollem Schwarz-Weiß-Kontrast als Graustufenbild bearbeiten, braucht man bloß in der Kanäle-Palette den Master-Farbkanal ganz oben (RGB, CMYK usw.) durch Klick auf das Auge ausblenden.
| ACHTUNG! |
|
Will man Ebenenmasken manipulieren, empfiehlt es sich sehr, die Kanäle-Palette und die Ebenen-Palette separat offen zu haben. Hantiert man z. B. mit dem Radiergummi herum, ist es schwer erkennbar, ob man etwas von der Bildebene weglöscht oder nur von der Ebenenmaske. Welche von beiden aktiviert ist, erkennt man in der Ebenen-Palette nur an dem dünnen schwarzen Rahmen um das jeweilige Thumbnail. |
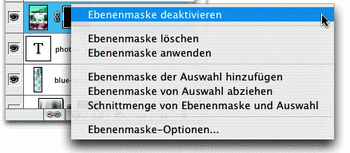
Die Ebenenmaske lässt sich im Kontextmenü (Abbildung 7.48, Rechts - Klick auf Ebenenmasken-Thumbnail) ein- und ausschalten, ohne entfernt zu werden , was sehr hilfreich für Kontrollzwecke ist. Sie ist dann rot ausgekreuzt . Hier kann sie auch gelöscht oder destruktiv auf die Ebene angewendet werden . Dann werden tatsächlich Bildpixel gelöscht. Die vom Verrechnen von Auswahlen bekannten Verfahren (siehe Seite 221) stehen auch für Ebenenmasken zur Verfügung . Normalerweise bewegt sich eine Ebenenmaske immer mit der Ebene mit, wenn diese z. B. verschoben wird. Will man das nicht, kann durch einen Klick auf das Kettensymbol zwischen Ebenen- und Ebenenmasken-Thumbnail die Maske von ihrer Ebene gelöst werden .
Abbildung 7.48 Ebenenmasken-Kontextmenü
Abbildung 7.49 Abgeschaltete Ebenenmaske
Für das Arbeiten mit Ebenenmasken gibt es einige nützliche Tastenkombinationen in der Ebenen-Palette:
| TIPP |
|
Arbeitet man in Ebenenmasken mit Pinsel oder Radiergummi, bekommt man mit |
| TIPP |
|
|
| Taste + Klick auf Thumbnail | Aktion |
|
Ebene |
Bildebene aktiviert |
|
Maske |
Maske aktiviert |
|
|
Maske an/aus |
|
|
Nur Maske anzeigen und aktivieren |
|
|
Beides anzeigen und Maske aktivieren |
Die Arbeit mit Ebenenmasken erfordert eine gewisse Übersicht. Die diversen Ansichtsmöglichkeiten erleichtern das wesentlich.
Abbildung 7.50 Ebenenmasken im Bild (von oben nach unten): Ohne Maske, mit Maske, Maske als Alpha-Kanal und Maske als Overlay
7.5.1 Schnittmasken 

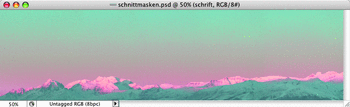
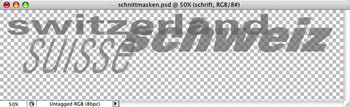
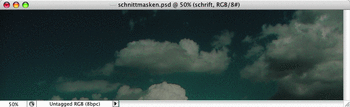
Verwandt mit den Ebenenmasken sind die Schnittmasken. Hierbei werden Transparenz-Informationen einer Ebene als Maske für darüber liegende Ebenen benutzt. Das klingt ein wenig unanschaulich, daher hier ein Beispiel:
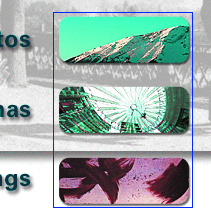
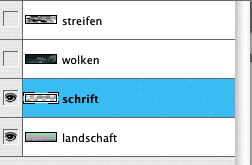
Abbildung 7.51 Die einzelnen Bildebenen
Die teilweise durchsichtigen Schriftzüge sollen als Transparenzmaske für die beiden darüber liegenden Ebenen mit den Wolken bzw. den Streifen dienen. Im Ebenenstapel (links) werden dazu mit dem Befehl Ebene · Schnittmaske erstellen, aus dem Kontextmenü (Abbildung 7.54) oder mit ![]() /
/ ![]() +
+ ![]() /
/ ![]() +
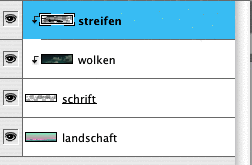
+ ![]() die Ebenen »streifen« und »wolken« der Ebene »schrift« zugeordnet. Gekennzeichnet wird dies durch Einrücken der beiden Ebenen und Unterstreichung des Namens der als Maske dienenden Ebene (links).
die Ebenen »streifen« und »wolken« der Ebene »schrift« zugeordnet. Gekennzeichnet wird dies durch Einrücken der beiden Ebenen und Unterstreichung des Namens der als Maske dienenden Ebene (links).
Abbildung 7.52 Ebenenstapel vor und ...
Abbildung 7.53 Kontektmenü in der Ebenen- Palette
Abbildung 7.54 ... nach der Schnittmaskenerstellung
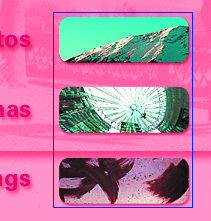
Das Ergebnis dieser Operation schaut so aus:
Abbildung 7.55 Montage mit Schnittmasken
Schnittmasken eignen sich hervoragend für Collagen und Fotomontagen, bei denen dichte Gefüge aus unterschiedlichen Bildern gefragt sind. Zusammen mit den Füllmethoden (Modi) bekommt man hier oft mit relativ wenig Bildmaterial schnell ansprechende Ergebnisse.
| TIPP |
|
Am schnellsten erstellt man eine Schnittmaske mittels |
7.5.2 Vektormasken 

Auswahlen, Ebenenmasken und Schnittmasken basieren auf Pixel-Informationen. Deren Genauigkeit ist natürlich beschränkt und z. B. beim Zauberstab auch vom Bildinhalt selbst abhängig. Will man allerdings noch genauere Masken erstellen, so hat man die Möglichkeit, die Vektorzeichen-Engine von Photoshop zu benutzen. Das ist für eine ganze Reihe von Anwendungen der präzisere Weg, eine Maske zu bekommen, weil es hier auch Subpixel-Genauigkeit gibt.
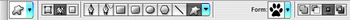
Abbildung 7.56 Die Vektorzeichen-Werkzeuge von Photoshop
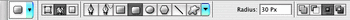
Früher gab es grundsätzlich zwei Möglichkeiten, Vektorformen für Masken zu erstellen: mit dem Pfadwerkzeug oder mit dem Formenwerkzeug, wobei Letzteres eine Reihe vorgefertigter Formen mitbringt. Beide sind mittlerweile zusammengewachsen und haben zwar in der Werkzeug-Palette separate Buttons (Abbildung 7.56), benutzen aber fast die gleiche Optionsleiste:
Abbildung 7.57 Optionsleiste der verschiedenen Vektorzeichen-Werkzeuge
Bevor die Zeichenwerkzeuge und -methoden selbst besprochen werden, hier noch kurz vorab die Information, dass es bei der Anwendung keine wesentlichen Unterschiede zwischen Vektor- und Ebenenmasken gibt. Es wird lediglich mit vektorbasierten statt mit pixelbasierten Formen maskiert. Das meiste bei den Ebenenmasken Gesagte (siehe Seite 239) gilt hier also sinngemäß.
Links in der Optionsleiste (Abbildung 7.58) kann man entscheiden, ob der Pfad als Vektormaske oder als Pfad in der Pfad-Palette liegen soll bzw. direkt mit Pixeln oder Mustern gefüllt werden soll .
Abbildung 7.58 Auswahl des Pfadtyps
7.5.3 Vektorformen für Masken erstellen 

Die verschiedenen Zeichenstift-Werkzeuge sind sicher das mächtigste Vektor-Werkzeug in Photoshop. Wer Erfahrung mit Zeichenprogrammen wie Adobe Illustrator oder Macromedia FreeHand hat, wird sich hier sehr schnell zurechtfinden. Trotzdem in Folge das Wichtigste in Kürze.
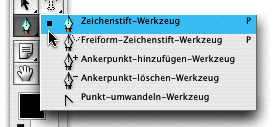
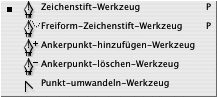
Abbildung 7.59 Die Zeichenstift-Werkzeuge
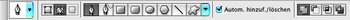
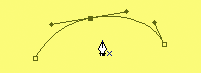
Zeichenstift-Werkzeug | In der Werkzeug-Palette hat das Zeichenstift-Werkzeug gleich fünf Einträge im Flyout-Menü. Die ersten beiden sind mit dem Shortcut ![]() erreichbar, die letzten drei nicht, was auch Sinn macht, weil sie besser mit Tastenkombinationen aufzurufen sind oder sowieso automatisch auftauchen. In den Optionen sind für das Zeichenstift-Werkzeug lediglich zwei Einstellmöglichkeiten vorhanden, diese sind allerdings wichtig. Mit Automatisch hinzufügen/löschen schaltet das Werkzeug von der Normalfunktion (weitere Ankerpunkte setzen) so um (Abbildung 7.61, oben), dass an Stellen, wo schon ein Ankerpunkt sitzt, dieser gelöscht werden kann (Mitte), während dazwischen auf der Pfadlinie ein neuer hinzugefügt werden kann (unten). Der Cursor gibt hier auch eine entsprechende Meldung. Deshalb erübrigt sich auch die Umschaltung auf die entsprechenden weiteren Ankerpunkt-Werkzeuge mit dem Shortcut
erreichbar, die letzten drei nicht, was auch Sinn macht, weil sie besser mit Tastenkombinationen aufzurufen sind oder sowieso automatisch auftauchen. In den Optionen sind für das Zeichenstift-Werkzeug lediglich zwei Einstellmöglichkeiten vorhanden, diese sind allerdings wichtig. Mit Automatisch hinzufügen/löschen schaltet das Werkzeug von der Normalfunktion (weitere Ankerpunkte setzen) so um (Abbildung 7.61, oben), dass an Stellen, wo schon ein Ankerpunkt sitzt, dieser gelöscht werden kann (Mitte), während dazwischen auf der Pfadlinie ein neuer hinzugefügt werden kann (unten). Der Cursor gibt hier auch eine entsprechende Meldung. Deshalb erübrigt sich auch die Umschaltung auf die entsprechenden weiteren Ankerpunkt-Werkzeuge mit dem Shortcut ![]() .
.
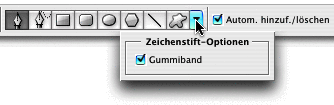
Abbildung 7.60 Optionen des Zeichenstift-Werkzeugs
Abbildung 7.61 Änderung der Zeichenwerkzeug-Funktion auf Ankerpunkten und auf dem Pfad
Die Option Gummiband zeigt den gerade zu zeichnenden Pfad sofort und interaktiv an, bevor man den nächsten Ankerpunkt setzt. Ohne diese Einstellung zeichnet man vor allem bei gebogenen Pfaden im Blindflug.
Abbildung 7.62 Freiform-Zeichenstift-Werkzeug mit »eingeschaltetem Magneten«
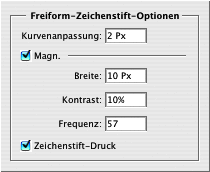
Freiform-Zeichenstift | Dieses Werkzeug ist ein gelungener Zwitter aus dem normalen Zeichenstift und dem magnetischen Lasso (siehe Seite 222). Es ist bei Freistelljobs genau dann gefragt, wenn man Vektoren einsetzen will oder muss, z. B. um einen Beschneidungspfad (siehe Seite 249) für ein Satz-Programm einzubetten, aber nicht alles mit der Hand machen will. Sehr brauchbar, vor allem bei genügend Kontrast an der Freistellkante, ist die Option Magnetisch, die analog zum Magnetischen Lasso funktioniert. In den Optionen kann man das Verhalten genau an das Bildmaterial anpassen (Abbildung 7.64). Der Stift eines Grafiktabletts wird unterstützt.
Abbildung 7.63 Freiform-Zeichenstift-Werkzeug
Abbildung 7.64 Optionen des Freiform-Zeichenstift-Werkzeugs
7.5.4 Formwerkzeuge 

Die Formwerkzeuge sind eng verwandt mit den beiden Zeichenstift-Werkzeugen. Vor allem in der Nachbearbeitung der Formen greift man auf den Zeichenstift und seine Funktionen zurück. Außer über die Werkzeug-Palette und den Shortcut ![]() kann man die einzelnen Werkzeuge dieser Gruppe auch direkt über die Optionsleiste anwählen.
kann man die einzelnen Werkzeuge dieser Gruppe auch direkt über die Optionsleiste anwählen.
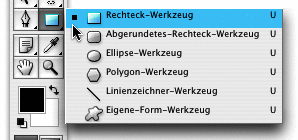
Es sind dies die Werkzeuge für Rechtecke , abgerundete Rechtecke , Ellipsen und Kreise , Sterne und Polygone , Linien und andere Formen .
Abbildung 7.65 Die verschiedenen Formwerkzeuge
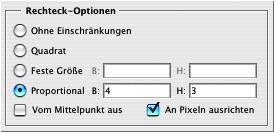
Rechteck-Werkzeug | Dieses Werkzeug zieht Vektorpfad-Rechtecke auf. In seinem Pulldown-Menü in der Optionsleiste lassen sich verschiedene Eigenschaften einstellen, die sehr an die Optionen der Rechteck-Auswahl erinnern und natürlich auch mit Tastenkombinationen zu haben sind: ![]() + Ziehen ergibt eine quadratische,
+ Ziehen ergibt eine quadratische, ![]() /
/ ![]() + Ziehen eine zentriert aufgezogene Form, die Kombination von beidem verhält sich ebenfalls erwartungsgemäß. Da Pfade auflösungsunabhängig sind, sind sie nicht an die Elementarmaßeinheit »Pixel« von Photoshop gebunden, sondern können genauer sein (Subpixel). Das ist allerdings insbesondere bei pixelgenauen Screendesigns mit relativ geringer Ge-samtauflösung oft nicht erwünscht, um klare Kanten zu erhalten. In diesem Zusammenhang ist die Deaktivierung der Option An Pixeln ausrichten zu verstehen und auch sehr sinnvoll.
+ Ziehen eine zentriert aufgezogene Form, die Kombination von beidem verhält sich ebenfalls erwartungsgemäß. Da Pfade auflösungsunabhängig sind, sind sie nicht an die Elementarmaßeinheit »Pixel« von Photoshop gebunden, sondern können genauer sein (Subpixel). Das ist allerdings insbesondere bei pixelgenauen Screendesigns mit relativ geringer Ge-samtauflösung oft nicht erwünscht, um klare Kanten zu erhalten. In diesem Zusammenhang ist die Deaktivierung der Option An Pixeln ausrichten zu verstehen und auch sehr sinnvoll.
Abbildung 7.66 Rechteck-Werkzeug-Optionen
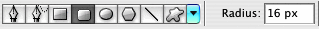
Abgerundetes Rechteck-Werkzeug | Verwandt mit dem Rechteck-Werkzeug zieht es Rechtecke und Quadrate mit runden Ecken auf, die für Rahmen, Buttons und dergleichen gebraucht werden. Das Optionen-Pulldown-Menü ist identisch wie beim Rechteck-Werkzeug, lediglich der Radius der Ecken lässt sich zusätzlich eingeben.
Abbildung 7.67 Optionen des Werkzeugs für abgerundete Rechtecke
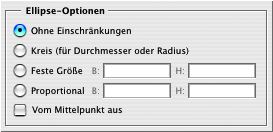
Ellipsen-/Kreis-Werkzeug | Auch hier finden sich wenige Unterschiede zum Pendant bei den Auswahlen. Die entsprechenden Tastenkombinationen mit der ![]() /
/ ![]() - und der
- und der ![]() - Taste gelten auch hier.
- Taste gelten auch hier.
Abbildung 7.68 Ellipsen-Werkzeug-Optionen
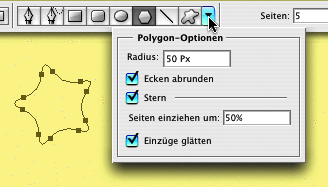
Polygon-/Stern-Werkzeug | Dieses Werkzeug hat eine ganze Reihe an Optionen zu bieten, weil es sowohl Polygon- als auch Sternformen erstellen kann. Die Parameter sind hier selbst erklärend. Hier ein Einstellungsbeispiel mit seinem Ergebnis:
Abbildung 7.69 Optionen des Polygon-Werkzeugs
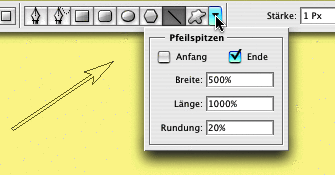
Linienzeichner-Werkzeug | Hier gibt es Optionen nur für mögliche Pfeilspitzen am Anfang bzw. am Ende einer Linie:
| TIPP |
|
Eine Vektormaske kann direkt als Auswahl geladen werden, wenn man das Masken-Thumbnail in der Ebenen-Palette mit gedrückter |
Abbildung 7.70 Pfeile zeichnen mit dem Linienzeichner-Werkzeug
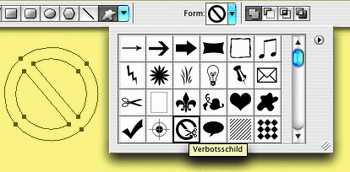
Eigene-Form-Werkzeug | Hier steckt eine ganze Menge an brauchbaren Funktionen für verschiedenste Zwecke drin! Das Eigene-Form-Werkzeug bietet Vektor-Formen, die über die simplen Möglichkeiten der anderen Formwerkzeuge weit hinausgehen. Einerseits gehört hier zum Lieferumfang von Photoshop bereits eine stattliche Sammlung an vorgefertigten Formen, Icons und zeichen und andererseits kann man hier auch selbst erstellte Formen abspeichern.
Abbildung 7.71 Das Eigene-Formen-Werkzeug
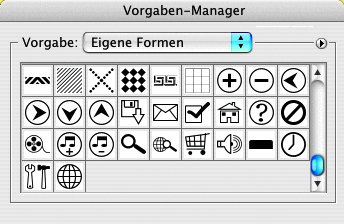
Mit dem kleinen Pfeil erreicht man über das Menü dieser Palette u. a. eine Sammlung von weiteren Formen im Vorgaben-Manager, wo man eigene und vorgefertigte Formen laden, speichern und verwalten kann. Die Speicherung erfolgt in »*.csh«-Dateien, die auch Plattform übergreifend einsetzbar sind.
Abbildung 7.72 Eigene Formen verwalten im Vorgaben-Manager
Professionell zeichnen in Photoshop
Dass dem Zeichnen ein eigener Abschnitt gewidmet ist, hat einen guten Grund: Nach der grundsätzlichen Beschreibung der Werkzeuge soll es hier um die Fingerfertigkeit gehen, die die Zeichen-Werkzeuge verlangen, will man wirklich effizient, schnell und professionell mit ihnen arbeiten. Bei den beiden Zeichenstift-Werkzeugen ist schon beim Zeichnen selbst und bei den Form-Werkzeugen der flüssige Gebrauch von Maus und Tastatur während der fast immer notwendigen Nachbearbeitung und Anpassung von großem Wert. Vor allem das Anlegen von Freistellmasken für die spätere Verwendung in Satzprogrammen wie
| TIPP |
|
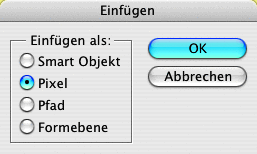
Pfade lassen sich natürlich auch in anderen Programmen erstellen, kopieren und in Photoshop einfügen. Da dann die Zwischenablage auf PostScript basiert (EPS), sind die Chancen groß, dass Photoshop diese Daten auch als Vektor-Objekt importieren bzw. platzieren kann. In diesem Fall wird dann gefragt, wie man die Daten einfügen möchte: Besonders komfortabel geht das natürlich mit Illustrator, weil der ja auch aus dem Hause Adobe stammt. Hier werden Vektordaten als Smart Object (siehe Seite 340) eingefügt: |
Adobe InDesign oder QuarkXPress ist für viele Grafiker und Photoshop-User einer der Brot- und Butter-Jobs. Man denke hier nur z. B. an Produktkataloge. Und weil viele Druckereien und Druckvorstufenbetriebe lieber Bilder mit Vektormasken haben, als mit einem Alpha-Kanal, lohnt sich etwas Übung.
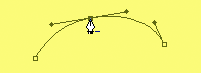
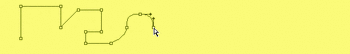
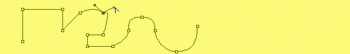
Beim Klicken mit gedrückter ![]() - Taste werden die Ankerpunkte immer rechtwinklig bzw. in 45°-Schritten gesetzt. Das gilt auch für Kurven, wenn sie nach dem Klicken gezogen werden:
- Taste werden die Ankerpunkte immer rechtwinklig bzw. in 45°-Schritten gesetzt. Das gilt auch für Kurven, wenn sie nach dem Klicken gezogen werden:
Abbildung 7.73 Einschränkung des Pfadverlaufs auf 45°-Schritte
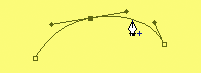
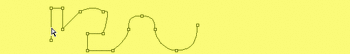
Hält man die ![]() /
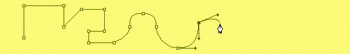
/ ![]() - Taste gedrückt, so kann man während des Zeichnens sowohl bereits gesetzte Ankerpunkte verschieben als auch bei Kurven Anfasser bewegen. Der Cursor wird hierbei wie beim Direktauswahlwerkzeug
- Taste gedrückt, so kann man während des Zeichnens sowohl bereits gesetzte Ankerpunkte verschieben als auch bei Kurven Anfasser bewegen. Der Cursor wird hierbei wie beim Direktauswahlwerkzeug ![]() weiß:
weiß:
Abbildung 7.74 Verschieben von Ankerpunkten während des Zeichnens
Wird dabei zusätzlich die ![]() - Taste gedrückt, so sind diese Bewegungen auf 90°- und 45°-Winkel beschränkt.
- Taste gedrückt, so sind diese Bewegungen auf 90°- und 45°-Winkel beschränkt.
Drückt man nach dem Klicken, das einen neuen Ankerpunkt erzeugt, und beim anschließenden Ziehen, um Anfasser für die Kurve zu bekommen, die ![]() /
/ ![]() - Taste, werden die Anfasser »gebrochen«. Ein Eckpunkt mit unterschiedlichen Ein- und Ausgangswinkeln entsteht:
- Taste, werden die Anfasser »gebrochen«. Ein Eckpunkt mit unterschiedlichen Ein- und Ausgangswinkeln entsteht:
Abbildung 7.75 Eckpunkt durch Brechen der Tangente
Auch beim späteren Editieren funktioniert das Ganze ähnlich. Klickt man mit gedrückter ![]() /
/ ![]() - Taste auf einen Eckpunkt, kann man Anfasser »herausziehen«. Die
- Taste auf einen Eckpunkt, kann man Anfasser »herausziehen«. Die ![]() - Taste beschränkt auch hier wieder auf rechte und 45°-Winkel:
- Taste beschränkt auch hier wieder auf rechte und 45°-Winkel:
Abbildung 7.76 Bewegen der Anfasser eines Ankerpunktes
| TIPP |
|
Aus Fremdprogrammen wie Macromedia FreeHand oder Corel Draw exportierte Vektor-Dateien im Illustrator-Format werden als Smart Objects in Photoshop eingebettet, bei einem Doppelklick auf die entsprechende Ebene in der Ebenen-Palette in Illustrator geöffnet und sind dort editierbar. |
Ein wenig Fingerballett: Lässt man die ![]() /
/ ![]() - Taste kurz los und drückt diese gleich wieder, kann man eine solche Tangente direkt brechen:
- Taste kurz los und drückt diese gleich wieder, kann man eine solche Tangente direkt brechen:
Abbildung 7.77 Nachträgliches Brechen einer Tangente
Pfadstücke lassen sich natürlich auch bewegen, mit gedrückter ![]() - Taste wieder beschränkt auf die rechten Winkel und die 45°-Diagonalen:
- Taste wieder beschränkt auf die rechten Winkel und die 45°-Diagonalen:
Abbildung 7.78 Verschieben eines Pfadstücks
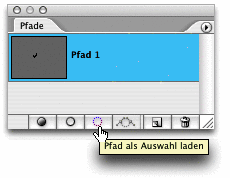
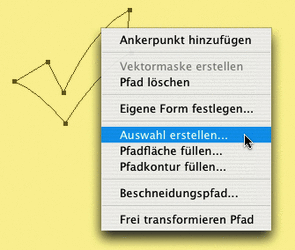
Pfad als Auswahl | Soll ein Pfad Grundlage einer Auswahl sein, so gibt es hier mehrere Möglichkeiten, diesen in eine solche umzuwandeln:
 /
/  + Klick auf das Thumbnail des entsprechenden Pfades in der Pfade-Palette
+ Klick auf das Thumbnail des entsprechenden Pfades in der Pfade-Palette
- Klick auf den entsprechenden Button am Fuß der Pfade-Palette (links)
- über das Kontext-Menü (rechts)
Abbildung 7.79 Pfad als Auswahl laden
Die Pfade müssen dafür geschlossen sein! »Offene« Auswahlen gibt es ja logischerweise nicht.
Schritt für Schritt: Freisteller mit Pfaden
|
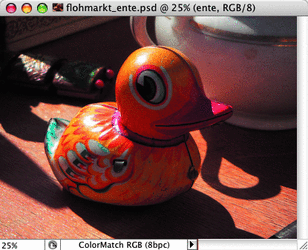
Daten auf der DVD Sie finden die Datei zu diesem Workshop auf der Buch-DVD im Ordner Workshops/07_Fotomontage/07_Ente. |
Für scharfkantige und runde Gegenstände wie diese Blechspielzeugente bieten sich Pfade zum Freistellen besonders an, vor allem, wenn wie hier der sehr uneinheitliche Hintergrund des Flohmarkttisches nur durchschnittliche Chancen auf einen schnellen Erfolg von Zauberstab und Co. bietet.
Abbildung 7.80 Diese Spielzeugente soll vom Hintergrund isoliert werden.
Gleich als Vektormaske
Man kann Pfade als selbstständige Objekte in der Pfade-Palette, in Form einer Vektorform-Ebene oder als Ebenen-Maske anlegen. Letzteres ist in diesem Fall das Mittel der Wahl, weil durch schnelles Ein- und Ausschalten die Qualität des Freistellers überprüft werden kann. Dazu legt man zunächst mit Ebene · Vektormaske · Alles einblenden eine leere Vektormaske an.
Grobform mit Eckpunkten
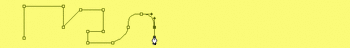
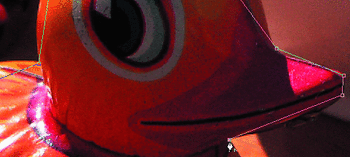
Nur Routiniers schaffen es, eine Kontur auf Anhieb so nachzuzeichnen, dass sowohl die Punkte als auch die Krümmungen der Kurven gleich gut an der freizustellenden Form sitzen. Ein bewährtes Verfahren ist, diese Arbeit in zwei Schritte aufzuteilen. Zuerst werden an markanten Stellen, vor allem Ecken, Ankerpunkte gesetzt, ohne bereits Kurven zu zeichnen, also ohne gleich Anfasser aus den Punkten »herauszuziehen«:
Abbildung 7.81 Pfad mit Ankerpunkten an markanten Ecken »anheften«
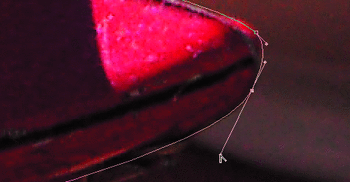
Kurven-Tuning
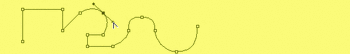
Nun werden der Reihe nach alle Ankerpunkte durchgegangen und mit ![]() /
/ ![]() + Klicken und Ziehen die Anfasser aus den Punkten gezogen. Wenn noch das Zeichenwerkzeug aktiviert ist, kann man mit
+ Klicken und Ziehen die Anfasser aus den Punkten gezogen. Wenn noch das Zeichenwerkzeug aktiviert ist, kann man mit ![]() das Direktauswahl-Werkzeug auswählen (oder man drückt die
das Direktauswahl-Werkzeug auswählen (oder man drückt die ![]() /
/ ![]() - Taste und schaltet direkt dorthin um). Mit diesem kann man dann die Anfasser in Länge und Winkel an die Krümmungen des Objekts anpassen. Fallweise wird man auf den Pfadstrecken noch zusätzliche Punkte einfügen müssen. Sobald der Cursor die Zeichenfeder mit dem Plus-Zeichen zeigt, ist das möglich.
- Taste und schaltet direkt dorthin um). Mit diesem kann man dann die Anfasser in Länge und Winkel an die Krümmungen des Objekts anpassen. Fallweise wird man auf den Pfadstrecken noch zusätzliche Punkte einfügen müssen. Sobald der Cursor die Zeichenfeder mit dem Plus-Zeichen zeigt, ist das möglich.
Abbildung 7.82 Herausziehen der Anfasser an den Ecken und Anpassen der Kurven an die Form
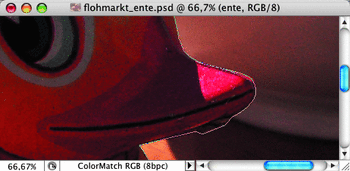
Kontrolle
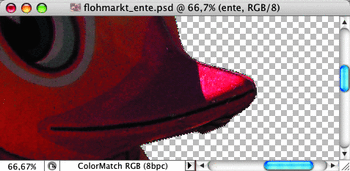
Durch Ein- und Ausschalten der Vektormaske kann jederzeit überprüft werden, wie gut die Maske sitzt. Dazu klickt man mit gedrückter ![]() - Taste auf das Thumbnail der Vektormaske in der Ebenen-Palette:
- Taste auf das Thumbnail der Vektormaske in der Ebenen-Palette:
Abbildung 7.83 Kontrolle des Freistellpfades durch Deaktivieren und Aktivieren der Vektormaske
Beschneidungspfad definieren
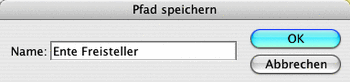
Der Freistellpfad soll nun so exportiert werden, dass ihn ein Satzprogramm (z. B. Adobe InDesign oder QuarkXpress) so interpretieren kann, dass das eingebettete Objekt von Text umflossen werden kann. Da Photoshop beliebig viele Pfade in einem Dokument ermöglicht, in PostScript-Formaten aber nur einer gestattet ist, muss man das entsprechend definieren. Da der Pfad der Vektormaske nur temporär in der Pfad-Palette auftaucht (kursive Beschriftung!), muss er zu einem dauerhaften Pfad gemacht werden, indem man ihn in der Pfade-Palette doppelklickt und benennt:
Abbildung 7.84 Pfad der Vektormaske als Pfad speichern und benennen
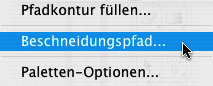
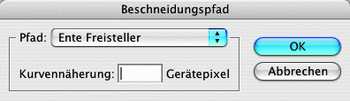
Nun kann er als Beschneidungspfad definiert werden:
Abbildung 7.85 Pfad als Beschneidungspfad definieren
| [RIP] |
|
Raster Image Processor: Hardware- oder Software-Prozessor, der Pixel- und Vektordaten, die ihm im PostScript-Format geliefert werden, in die entsprechenden Daten umrechnet, die der Drucker (oder Belichter) benötigt. |
Die Gerätepixel beziehen sich auf die Genauigkeit, mit der ein RIP die Kurven des Beschneidungspfades auf seine Druckauflösung umrechnet. Diese Box kann in den meisten Fällen leer bleiben, wenn es keine Probleme gibt.
Abspeichern
Für das Speichern einer solchen Photoshop-Datei gibt es einiges zu beachten: Zunächst empfiehlt es sich, die Vektormaske zu löschen, nachdem man den Pfad als Beschneidungspfad definiert hat. Vektormasken sind ein Photoshop-spezifisches Feature, das in PostScript nicht unterstützt wird. Der Beschneidungspfad sollte der einzige Pfad in der Datei sein.
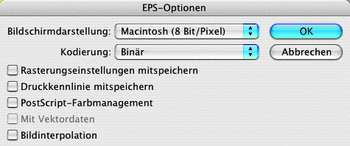
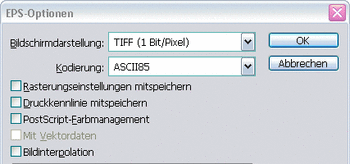
Abspeichern sollte man dann mit Datei · Speichern unter als Photoshop EPS. Bei den dann zu wählenden Optionen gilt es Unterschiede zwischen Mac und Windows zu beachten. Hier die Einstellungen für beide:
Abbildung 7.86 EPS-Optionen bei Mac und Windows
Ergebnis
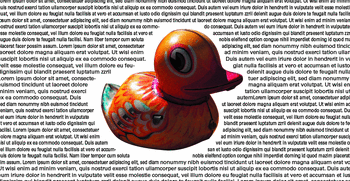
Im Satzprogramm kann dann der Text das freigestellte Objekt umfließen, nachdem dort die entsprechenden Textfluss-Einstellungen, z. B der Textabstand, vorgenommen worden sind.
Abbildung 7.87 Die EPS-Datei wurde in einem Layout-Programm platziert. Der Beschneidungspfad sorgt für den gewünschten Textumfluss.
7.5.5 Kombination von Vektor- und Ebenenmasken 

Beide Maskentypen schließen sich nicht aus und können in ein und derselben Ebene auch kombiniert werden, wobei jede Methode ihre Stärken ausspielen kann. Hier ein kleines Beispiel:
Schritt für Schritt: Vektor- und Ebenenmaskenkombinieren
Aufgabe
|
Daten auf der DVD Sie finden die Datei zu diesem Workshop auf der Buch-DVD unter Workshops/07_Fotomontage/07_kranhaken.psd. |
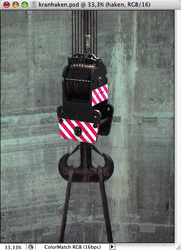
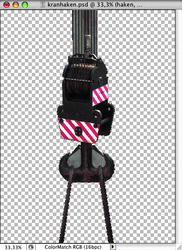
Bei diesem Sujet (Abbildung 7.88) ist es sinnvoll, nur für die Außenform Pfade für die Freistellung zu verwenden, weil hier hauptsächlich gerade oder schön geschwungene Kanten zu finden sind. Zwischen den Drahtseilen z. B. wären Pfade aber eher mühsam. Weil es in diesen Zwischenräumen aber einen brauchbaren Kontrast gibt, wird uns der Zauberstab hier schneller weiterbringen.
Abbildung 7.88 Dieses Objekt soll mit einer Kombination von Vektor- und Ebenenmasken freigestellt werden.
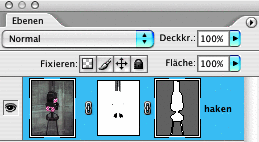
Pfad zeichnen und zur Vektormaske machen
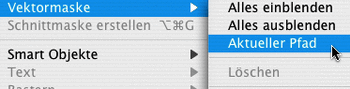
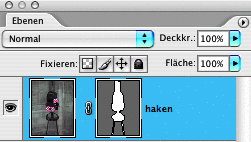
Doch zunächst wird der Pfad gezeichnet. Er ist zunächst einmal der Pfad-Palette zugeordnet (zur Abwechslung also umgekehrt wie im vorangegangenen Workshop). Der Arbeitspfad wird gespeichert und benannt : Anschließend wird der Pfad unter Ebene · Vektormaske · Aktueller Pfad als Vektormaske definiert . In der Ebenen-Palette erscheint nun das Vektormasken-Thumbnail .
Abbildung 7.89 Pfad zeichnen, speichern und als Vektormaske definieren
Ebenenmaske erzeugen
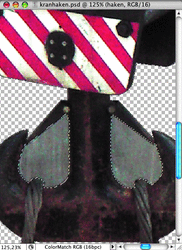
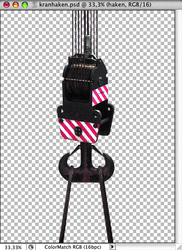
Beim Zwischenergebnis (links) werden nun mit dem Zauberstab die Binnenformen zwischen den Drahtseilen und im Haken ausgewählt (rechts) und als Ebenenmaske gespeichert:
Abbildung 7.90 Zwischenstand mit aktivierter Vektormaske (links) und Auswahl der Binnenformen mit dem Zauberstab (rechts)
Mit Ebene · Ebenenmaske · Auswahl einblenden wird die bestehende Auswahl zur Ebenenmaske (links). In der Ebenen-Palette sind nun zwei Masken-Thumbnails zu sehen (rechts), wobei die Vektormaske gut an ihrem grauen Hintergrund und der schwarzen Umrisslinie des Pfades erkennbar ist. Sie steht auch immer rechts, wenn beide Typen vorkommen.
Abbildung 7.91 Die Auswahl wird zur zweiten Ebenenmaske gemacht.
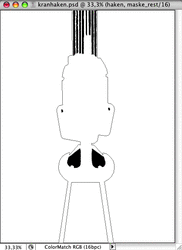
Ergebnis
Im Endergebnis (links) sind nun beide Masken wirksam. Blendet man über die Kanäle-Palette das Bild aus und macht sowohl den Alpha-Kanal der Ebenenmaske als auch den Pfad der Vektormaske sichtbar, bekommt man das rechte Bild zu sehen, das die Wirkungsweise gut verdeutlicht.
Abbildung 7.92 Das Endergebnis
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.
















































































 Jetzt bestellen
Jetzt bestellen