12.5 Zweidimensionale Grafik
Es gibt verschiedene Möglichkeiten, mithilfe der WPF zweidimensionale Grafiken zu erstellen. Eine davon bedient sich der Klasse PathGeometry. Eine solche Pfadgeometrie besteht aus einer einzelnen Figur (Typ PathFigure) oder aus einer Auflistung von Figuren (Typ PathFigureCollection). Eine Figur wiederum besteht aus einem einzelnen Segment oder aus einer Auflistung von Segmenten (Typ PathSegmentCollection). Es gibt verschiedene Arten von Segmenten:
- einfache Segmente wie Linie (Typ LineSegment), Bogen (Typ ArcSegment) und Gruppen von Linien (Typ PolyLineSegment)
- quadratische oder kubische Bézier-Kurven der Typen QuadraticBezierSegment und BezierSegment
- Gruppen von quadratischen oder kubischen Bézier-Kurven der Typen PolyQuadraticBezierSegment und PolyBezierSegment
Bézier-Kurven werden im CAD-Bereich verwendet. Sie lassen sich mithilfe weniger Parameter aus (relativ) einfachen mathematische Formeln erstellen.
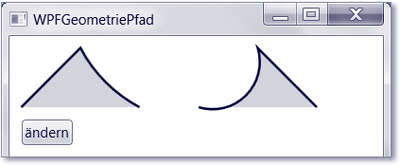
Nachfolgend wird im Projekt WPFGeometriePfad ein Beispiel für eine Pfadgeometrie dargestellt, siehe Abbildung 12.7. Sie besteht aus zwei Figuren mit jeweils zwei Segmenten.
Abbildung 12.7 Pfadgeometrie
Der XAML-Code:
<Canvas x:Name="cv">
<Path x:Name="pt" Fill="LightGray"
Stroke="Black" StrokeThickness="2">
<Path.Data>
<PathGeometry>
<PathFigureCollection>
<PathFigure IsFilled="True" StartPoint="10,60">
<PathSegmentCollection>
<LineSegment Point="60,10" />
<ArcSegment Point="110,60" Size="120,120" />
</PathSegmentCollection>
</PathFigure>
<PathFigure IsFilled="True" StartPoint="160,60">
<PathSegmentCollection>
<ArcSegment Point="210,10" Size="40,40" />
<LineSegment Point="260,60" />
</PathSegmentCollection>
</PathFigure>
</PathFigureCollection>
</PathGeometry>
</Path.Data>
</Path>
<Button Canvas.Top="70" Canvas.Left="10"
Click="aendern">ändern</Button>
</Canvas>
Listing 12.11 Projekt »WPFGeometriepfad«, XAML-Code
Füllfarbe, Umrissfarbe und Umrissdicke sind Eigenschaften des umgebenden Elements Path. Die Eigenschaft Data beinhaltet eine Instanz der Klasse PathGeometry, diese wiederum in der Eigenschaft Figures (vom Typ PathFigureCollection) die Auflistung der Figuren.
Die Umrisslinie einer Figur startet bei den Koordinaten, die durch die Eigenschaft StartPoint vom Typ Point gegeben werden. Sie durchläuft die einzelnen Segmente in der Auflistung Segments (vom Typ PathSegmentCollection). Sie wird geschlossen, falls die boolesche Eigenschaft IsClosed den Wert True hat. Die im umgebenden Element definierte Füllung wird dargestellt, falls die boolesche Eigenschaft IsFilled den Wert True hat, dies ist der Standard.
Die Segmente sind im vorliegenden Fall vom Typ LineSegment und ArcSegment. Diese haben gemeinsame Eigenschaften: Die Umrisslinie läuft in jedem Segment zu den Koordinaten, die durch die Eigenschaft Point vom Typ Point gegeben werden. Die im umgebenden Element definierte Umrisslinie wird dargestellt, falls die boolesche Eigenschaft IsStroked den Wert True hat, dies ist der Standard. Size vom Typ Size ist dagegen eine Eigenschaft eines ArcSegment. Damit wird die Größe der Ellipse bestimmt, die den Bogenradius festlegt: Je größer der Radius, desto flacher die Kurve, siehe Abbildung 12.7.
Die Klasse mit der Methode zum Ändern einer Pfadgeometrie:
Class MainWindow
Private Sub aendern(sender As Object, e As RoutedEventArgs)
Dim pg As PathGeometry = pt.Data
Dim asg As ArcSegment = pg.Figures(1).Segments(0)
asg.Size = New Size(asg.Size.Width + 5,
asg.Size.Height + 5)
End Sub
End Class
Listing 12.12 Projekt »WPFGeometriepfad«, Programmcode
Es wird der Bogenradius des ersten Segments der zweiten Figur vergrößert.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.






 Jetzt Buch bestellen
Jetzt Buch bestellen



