23.4 Lieferdaten und Bestätigung 

Im nächsten Schritt wickeln Sie die Bestellung ab. In diesem Beispiel verschicken Sie die Daten allerdings nicht an ein serverseitiges Skript, wie Kapitel 22, »Formulare versenden«, das gezeigt hat; wir beschränken uns auf die bloße Eingabe der Liefer- und Rechnungsdaten. Wichtig ist auf jeden Fall, die Daten zu überprüfen, denn ohne vollständige Angaben geht es nicht weiter.
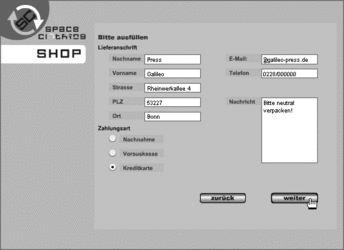
Abbildung 23.5 Die Angabe von Zahlungsart und Lieferanschrift
Schritt für Schritt: Lieferdaten aufnehmen
Das Formular darf nur vollständig abgeschickt werden. Aus diesem Grund muss die Versenden-Schaltfläche anfangs deaktiviert sein. Dafür wird alle 250 Millisekunden eine Überprüfungsfunktion aufgerufen:
weiter_btn.enabled = false; var id_number:Number = setInterval(pruefen, 250);
Mit der Funktion pruefen() lassen sich alle Formularfelder dahingehend überprüfen, ob sie ausgefüllt sind oder nicht. Die Namen der Felder entnehmen Sie dem Film oder direkt dem folgenden Code für Bild 15:
function pruefen() {
var ok:Boolean = true;
if (nachname_str == "" || nachname_str == null ||
vorname_str == "" || vorname_str == null ||
strasse_str == "" || strasse_str == null ||
plz_str == "" || plz_str == null ||
ort_str == "" || ort_str == null ||
email_str == "" || email_str == null ||
telefon_str == "" || telefon_str == null ||
radioGroup.selectedData == null) {
ok = false;
}
if (weiter_btn.enabled != ok) {
weiter_btn.enabled = ok;
}
}Wenn alles in Ordnung ist, wird die Weiter-Schaltfläche aktiviert, ansonsten deaktiviert.
Fehlen nur noch die beiden Schaltflächen Zurück und Weiter. Beim Klick auf Zurück wird Bild 10 angesprungen:
on (release) {
gotoAndStop(10);
}Bei der Weiter-Schaltfläche geht es zu Bild 20. Allerdings wird das periodische Aufrufen von pruefen() deaktiviert und die gewählte Zahlungsart aus der Radiobutton-Gruppe in einer String-Variablen gespeichert:
on (release) {
clearInterval(id_number);
zahlungsart_str = radioGroup.selectedData;
gotoAndStop(20);
}In Bild 25 werden die Daten aus dem Warenkorb sowie die Lieferangaben noch einmal ausgegeben. Dafür ist keine Programmierung notwendig. Die dynamischen Textfelder heißen genauso wie ihre Pendants in Bild 10 (Warenkorb) beziehungsweise Bild 15 (Lieferdaten). Einzige Ausnahme: Die Zahlungsart. Wo zuvor eine Radiobuttonliste war, haben Sie im letzten Schritt die Variable zahlungsart_str gesetzt. Das Textfeld für die Zahlungsart hat genau denselben Namen und ist deswegen korrekt vorausgefüllt. Somit besteht der letzte Programmierungsschritt einzig und alleine darin, die restlichen Navigationspunkte abzuarbeiten.
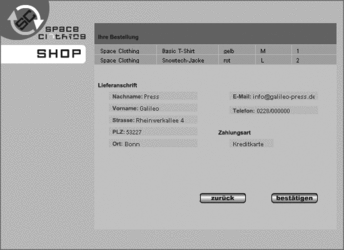
Abbildung 23.6 Die Bestell- und Lieferdaten auf einen Blick
Schritt für Schritt: Navigation vervollständigen
Versehen Sie die Zurück-Schaltfläche in Bild 20 mit folgendem Code:
on (release) {
gotoAndStop(15);
}Für die Bestätigen-Schaltfläche in Bild 20 setzen Sie folgenden Code:
on (release) {
gotoAndStop(25);
}Abschließend sollten Sie in Bild 25, der Bestätigungsseite, den Film anhalten:
stop();
Abbildung 23.7 Die Bestellung ist abgeschlossen.
Der hier erstellte, finale Warenkorb befindet sich unter dem Dateinamen warenkorb_AS2.fla bzw. warenkorb_AS1.fla auf der CD-ROM zum Buch. Der Warenkorb ist funktionsfähig, allerdings sind zahlreiche Erweiterungen denkbar:
- Mehr Artikel sollen in den Warenkorb aufgenommen werden. Dazu müssen Sie auf der Warenkorb- und auf der Übersichtsseite weitere Textfelder einfügen.
- Dynamisches Auslesen von Artikeldaten aus einer Datenbank kann ermöglicht werden.
- Versand der Bestellung per E-Mail oder Speicherung in einer Datenbank wird gewünscht.
| Speichern der Bestellungen |
|
In einem Bonuskapitel auf CD-ROM, in dem es eigentlich um XML geht, wird die Warenkorb-Anwendung ein wenig erweitert: Bestellungen werden in einer XML-Datei gespeichert. Weiterlesen lohnt sich also. |
Mit dem bisher erworbenen Wissen sollten Sie problemlos das erzielte Ergebnis gemäß Ihren Vorstellungen erweitern können.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.







 bestellen
bestellen



