23.3 Der Warenkorb 

Wenn der Film zu einem neuen Bild springt, gehen die Zustände der einzelnen Flash-Komponenten beziehungsweise MovieClips verloren. Deswegen müssen Sie die Warenkorbdaten in Variablen zwischenspeichern. Dazu verwenden Sie ein Array. Jedes Feld im Array steht für eine Eigenschaft des Artikels. Hier die Zuordnung von Indizes und Werten:
| Index | Beschreibung |
|
0 |
Marke |
|
1 |
Artikel |
|
2 |
Farbe |
|
3 |
Größe |
|
4 |
Anzahl |
Tabelle 23.1 Bedeutung der Indizes im warenkorb_array
Als Erstes initialisieren Sie den Warenkorb. Wenn ein Benutzer auf das Symbol »In den Warenkorb« klickt, wird die Artikelauswahl in das Warenkorb-Array eingefügt.
Schritt für Schritt: Warenkorb-Funktionalität
Im ersten Bild müssen Sie den Warenkorb initialisieren, aber nur wenn er zuvor nicht existiert:
if (warenkorb_array == null) {
var warenkorb_array = new Array();
}Beim Klick auf die Schaltfläche »In den Warenkorb« (Bild 1) muss der aktuelle Artikel samt Größen- und Mengenangabe in das Array eingefügt werden. Dazu dient die Array-Methode push(). Ein Teil der Daten wird statisch ins Array gestellt (beispielsweise Marke und Artikel), andere Angaben wie die Größe werden aus den Formular-Komponenten ausgelesen:
on (release) {
warenkorb_array.push(new Array(
"Space Clothing", //Marke
"Basic T-Shirt", //Artikel
farbe_str, //Farbe
groesse1_cb.selectedItem.data, //Größe
anzahl1_cb.selectedItem.data)); //Anzahl
gotoAndStop(10);
}| Warum kein _parent? |
|
Warum gotoAndStop() aufgerufen wird, obwohl Sie sich gerade innerhalb einer Schaltfläche befinden? Nun, die Schaltfläche hat keine eigene Zeitleiste, die von ActionScript aus steuerbar ist. Deswegen greift gotoAndStop() direkt auf die Zeitleiste des Hauptfilms zu. |
In Bild 5 sieht der Code ganz ähnlich aus:
on (release) {
warenkorb_array.push(new Array(
"Space Clothing", //Marke
"Snowtech-Jacke", //Artikel
farbe_str, //Farbe
groesse2_cb.selectedItem.data, //Größe
anzahl2_cb.selectedItem.data)); //Anzahl
gotoAndStop(10);
}Nachdem der Artikel im Warenkorb liegt, springt der Film mit gotoAndStop() auf die Warenkorbseite (Bild 10).
In Bild 1 und Bild 5 befindet sich jeweils ein dynamisches Textfeld mit Variablennamen warenkorb_str, in das die aktuelle Artikelmenge geschrieben werden soll.
Das geht sehr einfach: Zunächst lesen Sie den bisherigen Wert aus und wandeln ihn mit parseInt() in einen Zahlenwert um – warenkorb_str ist ja eine String-Variable. Dann wird die Menge des aktuellen Artikels aus der Auswahlliste ausgelesen und hinzuaddiert. Das aktualisiert automatisch das Textfeld. Hier der Code für die Schaltfläche in Bild 1, den Sie direkt in das on (release)-Ereignis eintragen (deswegen auch die Einrückung):
warenkorb_str = parseInt(warenkorb_str) +
parseInt(anzahl1_cb.selectedItem.data);Analog der Code für die Schaltfläche in Bild 5:
warenkorb_str = parseInt(warenkorb_str) +
parseInt(anzahl2_cb.selectedItem.data);Auf der linken Seite gibt es ebenfalls eine Schaltfläche mit dem Warenkorbsymbol. Auf Klick soll auch hier zu Bild 10 gesprungen werden. Fügen Sie also in Bild 1 und Bild 5 für die Schaltfläche den folgenden Code ein:
on (release) {
gotoAndStop(10);
}In Bild 10 müssen Sie die Warenkorbdaten ausgeben. Hier kommt es zu einer Einschränkung: Es sind nur die ersten zwei Posten im Warenkorb dargestellt. Zwar ist noch Platz für weitere Posten, aber auf der nächsten Seite nicht mehr. Mit den Hintergründen aus diesem Kapitel ist es aber ohne Weiteres machbar, das Beispiel an diesem Punkt zu erweitern.
Zunächst müssen Sie dafür sorgen, dass der Warenkorb auch wirklich zwei Posten enthält, damit in den Textfeldern nicht undefined steht. Dazu wird die aktuelle Menge der Posten (warenkorb_array.length) zwischengespeichert und das Array gefüllt:
var laenge_number:Number = warenkorb_array.length;
while (warenkorb_array.length < 2) {
warenkorb_array.push(
new Array(" ", " ", " ", " ", " ")
);
}Nun geht es an die Ausgabe. Bild 10 enthält die dynamischen Textfelder marke1_str, artikel1_str, farbe1_str, groesse1_str und anzahl1_str für den ersten Artikel.
Wenn Sie 1 durch 2 ersetzen, haben Sie die Variablennamen für die zweite Artikelzeile.
Um die Zuweisung leicht erweiterbar zu machen, erfolgt sie in einer Schleife. Über _root["Feldname"] können Sie auf die Textfelder zugegreifen:
for (var i=1; i<=2; i++) {
_root["marke" + i + "_str"] = warenkorb_array
[i-1][0];
_root["artikel" + i + "_str"] = warenkorb_array
[i-1][1];
_root["farbe" + i + "_str"] = warenkorb_array
[i-1][2];
_root["groesse" + i + "_str"] = warenkorb_array[i-1][3];
_root["anzahl" + i + "_str"] = warenkorb_array[i-1][4];
}Abschließend entfernen Sie eventuell hinzugefügte Leer-Einträge im Warenkorb:
while (warenkorb_array.length > laenge_number) {
warenkorb_array.pop();
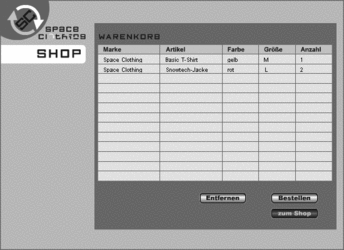
}Abbildung 23.4 Der Warenkorb ist gefüllt.
In Bild 10 müssen Sie die drei Schaltflächen noch mit Funktion versehen.
Die Entfernen-Schaltfläche ist funktionslos, sie deutet nur eine mögliche Erweiterung an.
Beim Klick auf zum Shop wird zu Bild 1 zurückgesprungen:
on (release) {
gotoAndStop(1);
}Und beim Klick auf Bestellen springt der Film weiter zu Bild 15.
on (release) {
gotoAndStop(15);
}Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.






 bestellen
bestellen



