23.2 Artikelseiten 

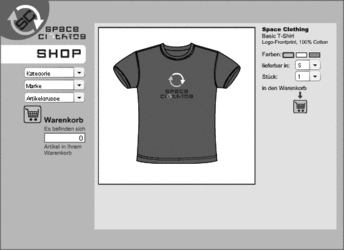
Wir beginnen mit den Artikelseiten. Wie Sie beim Film feststellen, sind sich Bild 1 und Bild 5 ähnlich; lediglich das Produktbild und einige Details in der Programmierung sind unterschiedlich. In einer großen Warenkorb-Anwendung beispielsweise gäbe es nur eine einzige Produktseite und die jeweiligen Produktdaten werden dort aus einer Datenbank geholt.
Abbildung 23.1 Eine Artikelseite
Betrachten Sie als Erstes die drei Auswahllisten auf der linken Seite. Mit ihnen kann der Nutzer in der Theorie zwischen den verschiedenen Kategorien, Marken und Artikelgruppen hin- und herspringen. »In der Theorie« deswegen, weil unser Beispiel aus nur zwei Artikeln besteht; lediglich die Auswahlliste für die Kategorie (Instanzname kategorie1_cb) ist aktiviert.
Ein Blick in den Eigenschafteninspektor gibt Hinweise, wie das Ganze vonstatten gehen kann.
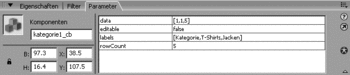
Abbildung 23.2 Die Auswahlliste im Eigenschafteninspektor
Dem Nutzer stehen die Kategorien T-Shirts und Jacken zur Verfügung. Im data-Parameter finden Sie praktischerweise die Bilder, die zu den jeweiligen Kategorien gehören. Damit ist das Einrichten der Navigation relativ schnell geschehen.
Schritt für Schritt: Navigation der Artikelseiten
Fügen Sie der Auswahlliste kategorie1_cb folgenden Code hinzu:
on (change) {
_parent.gotoAndStop(this.selectedItem.data);
}Die Bildnummer wird aus dem data-Parameter ausgelesen und an gotoAndStop() übergeben. _parent kommt zum Einsatz, um auf die Hauptzeitleiste zuzugreifen, denn die Auswahlliste selbst ist ein eigener MovieClip mit eigener Zeitleiste.
Auch die Kategorie-Auswahlliste in Bild 5 (kategorie2_cb) »verdient« den Code zum Bildwechsel:
on (change) {
_parent.gotoAndStop(this.selectedItem.data);
}Jede Produktseite enthält des Weiteren drei Schaltflächen für die Produktfarben. Jede der Schaltflächen ist ein MovieClip mit zwei Schlüsselbildern: Bild 1 ist die Farb-Schaltfläche in normalem Zustand, Bild 5 zeigt die Schaltfläche mit schwarzer Umrandung. Da immer nur eine Farbe ausgewählt werden darf, müssen Sie das programmtechnisch umsetzen. Die Implementierung erinnert ein wenig an die Implementierung der »selbstgemachten« Radiobuttons aus Kapitel 21, »Komponenten anpassen«.
Schritt für Schritt: Farb-Schaltflächen programmieren
Die MovieClips für die drei Farben in Bild 1 heißen farbe1a, farbe1b und farbe1c. Analog heißen die Farb-Schaltflächen in Bild 5 farbe2a, farbe2b und farbe2c.
Anfangs soll immer die erste, linke Farbe ausgewählt sein. Dazu wird der entsprechende MovieClip auf Bild 5 vorgespult, alle anderen auf Bild 1. Zudem speichern Sie die aktuell gewählte Farbe in einer String-Variablen. Der Code für Bild 1 sieht wie folgt aus:
stop(); var farbe_str = "gelb"; farbe1a.gotoAndStop(5); farbe1b.gotoAndStop(1); farbe1c.gotoAndStop(1);
Bei Bild 5 des Hauptfilms geht das analog:
farbe_str = "rot"; farbe2a.gotoAndStop(5); farbe2b.gotoAndStop(1); farbe2c.gotoAndStop(1);
Wenn der Nutzer auf eine der Schaltflächen klickt, müssen Sie zum einen die String-Variable anpassen und zum anderen die Farb-MovieClips an die richtige Stelle spulen. Dazu verwenden Sie als Erstes den Code für die Schaltfläche farbe1a in Bild 1:
on (release) {
farbe_str = "gelb";
this.gotoAndStop(5);
_parent.farbe1b.gotoAndStop(1);
_parent.farbe1c.gotoAndStop(1);
}Für die anderen fünf Farb-Schaltflächen gehen Sie analog vor. Hier der Code für farbe2c, in Bild 5 (die Schaltfläche selbst muss auf Bild 5 gespult sein, die beiden anderen zurück auf Bild 1):
on (release) {
farbe_str = "grau";
this.gotoAndStop(5);
_parent.farbe2a.gotoAndStop(1);
_parent.farbe2b.gotoAndStop(1);
}Zu guter Letzt fällt auf, dass die automatisch von Flash vergebene Schriftart für Auswahllisten zu groß ist, sie sollte also angepasst werden.
Abbildung 23.3 Auf Mausklick wird die Farb-Schaltfläche umrandet.
Dies geht leider nicht innerhalb von Flash, Sie müssen die Hilfe von ActionScript in Anspruch nehmen. Die Anpassung geht relativ einfach, wie Sie bereits in Kapitel 21, »Komponenten anpassen«, gesehen haben.
Schritt für Schritt: Layout für Auswahllisten
Zunächst legen Sie einen Stil für die Auswahllisten an, und zwar am besten beim Filmstart in Bild 1. Dem Stil geben Sie den Namen Listenstil. Zunächst überprüfen Sie, ob der Stil bereits existiert. Dieser Fall kann eintreten, wenn Sie im Laufe des Einkaufs auf Bild 1 zurückspringen.
if (_global.styles.Listenstil == null) {
definiereListenstil();
}Als Nächstes bestimmen Sie in definiereListenstil(), wie der Stil genau aussehen soll. Eine 9-Punkt-Schrift scheint angemessen:
function definiereListenstil() {
var stil = new mx.styles.CSSStyleDeclaration;
stil.styleName = "Listenstil";
_global.styles.Listenstil = stil;
stil.fontFamily = "_sans";
stil.fontSize = 9;
}Nun weisen Sie den Stil den verschiedenen Auswahllisten im Film zu, und zwar mit setStyle():
kategorie1_cb.setStyle("styleName", "Listenstil");
marke1_cb.setStyle("styleName", "Listenstil");
gruppe1_cb.setStyle("styleName", "Listenstil");
groesse1_cb.setStyle("styleName", "Listenstil");
anzahl1_cb.setStyle("styleName", "Listenstil");Fehlt noch die zweite Artikelseite, also Bild 5. Auch hier muss der Stil zugewiesen, nicht jedoch definiert werden, das ist bereits in Bild 1 geschehen. Es ergibt sich folgender Code:
kategorie2_cb.setStyle("styleName", "Listenstil");
marke2_cb.setStyle("styleName", "Listenstil");
gruppe2_cb.setStyle("styleName", "Listenstil");
groesse2_cb.setStyle("styleName", "Listenstil");
anzahl2_cb.setStyle("styleName", "Listenstil");Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.








 bestellen
bestellen



