15.2 Aus Kollisionen wird eine Anwendung 

Nach viel Theorie und einigen kleinen Beispielen haben Sie etwas Abwechslung verdient. Was ist da besser geeignet als eine fantasievolle Anwendung. Die Ausgangsdatei finden Sie auf der CD-ROM unter dem Namen kollisionstest.fla für Flash 8, MX 2004 und Flash MX.
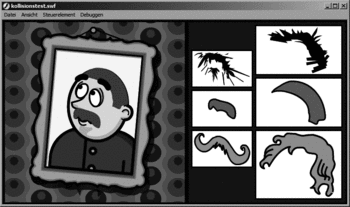
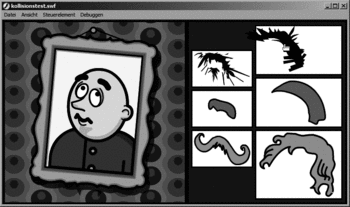
Abbildung 15.7 Ein Porträt, das sich nach Haaren sehnt
Der Flash-Film besteht aus einem Gemälde auf der linken Seite und drei Haarteilen mit passenden Bärten auf der rechten Seite.
Flash-technisch sind die Haare und Bärte MovieClips (schwarzeHaare_mc, brauneHaare_mc etc.); sie soll der Nutzer nun auf den Kopf beziehungsweise über den Mund des Porträtierten ziehen können.
Auf dem kahlen Heinz im Gemälde gibt es für Haare und Bart zwei rote Zonen (dropzone1_mc und dropzone2_mc); sie sind die MovieClips für die Kollisionsabfrage und Anfangs noch sichtbar. Wenn Haarteil und Bart in die Zonen gelangen, sollen sie exakt an der richtigen Stelle im Gesicht landen.
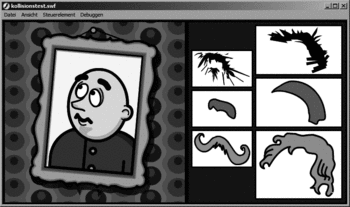
Abbildung 15.8 Der Aufbau des Kollisionsbeispiels
Die zwei letzten MovieClips im Gemälde sind die beiden Pupillen des abgebildeten Mannes; sie sollen den Bewegungen der Maus folgen. Soweit die Anforderungen, jetzt machen Sie sich an die Arbeit mit ActionScript.
Schritt für Schritt: Friseur per Kollisionstest
In dem Beispiel verwenden wir eine Mischung aus Ereignisprozeduren und Ereignissen in den Aktionen der MovieClips: Die Augenbewegungen realisieren Sie als Ereignisprozeduren, die Bewegung und Kollisionsabfrage der Haarteile landet in den Aktionen für die MovieClips, da sie dort etwas übersichtlicher aufgehoben sind.
Blenden Sie zuerst die beiden roten Bereiche aus. Der Code landet im ersten Schlüsselbild des Hauptfilms (auf der Ebene ActionScript), da das Ausblenden gleich beim Start geschehen soll.
this.dropzone1_mc._visible = false; this.dropzone2_mc._visible = false;
Abbildung 15.9 Haare weg: Ohne Bart und Perücke wirkt unser Porträt noch kahler.
Als Nächstes speichern Sie die Koordinaten der Haarteile und Bärte in Variablen:
var xposHaareschwarz:Number = this.schwarzeHaare_mc._x; var yposHaareschwarz:Number = this.schwarzeHaare_mc._y; var xposHaarebraun:Number = this.brauneHaare_mc._x; var yposHaarebraun:Number = this.brauneHaare_mc._y; var xposHaaregrau:Number = this.graueHaare_mc._x; var yposHaaregrau:Number = this.graueHaare_mc._y; var xposBartschwarz:Number = this.schwarzerBart_mc._x; var yposBartschwarz:Number = this.schwarzerBart_mc._y; var xposBartbraun:Number = this.braunerBart_mc._x; var yposBartbraun:Number = this.braunerBart_mc._y; var xposBartgrau:Number = this.grauerBart_mc._x; var yposBartgrau:Number = this.grauerBart_mc._y;
Sie benötigen diese Anfangswerte später, um die haarigen MovieClips jederzeit wieder an die Ursprungsposition zurücksetzen zu können.
Fügen Sie die folgende Ereignisprozedur ein:
this.onMouseMove = function() {
this.linkePupille_mc._x = _xmouse / 100;
this.linkePupille_mc._y = _ymouse / 20;
this.rechtePupille_mc._x = _xmouse / 60;
this.rechtePupille_mc._y = _ymouse / 20;
};Wenn sich die Maus bewegt, ändert sich automatisch die Position der beiden Pupillen. Damit die Pupillen nicht über das gesamte Feld fliegen, teilen Sie die Koordinaten der Mausposition durch entsprechende Werte.
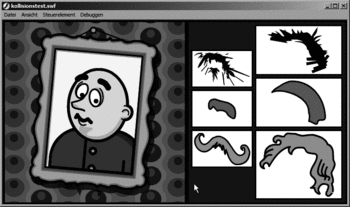
Abbildung 15.10 Die Augen folgen der Maus.
Nun verlassen Sie das erste Schlüsselbild und wechseln in die Aktion des schwarzen Haarteils rechts oben. Dort starten Sie Drag & Drop, wenn der Nutzer die Maustaste drückt:
on (press) {
startDrag(this);
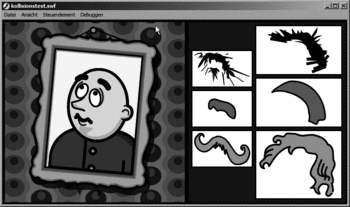
}Abbildung 15.11 Das erste Haarteil ist per Drag & Drop ziehbar.
Jetzt fügen Sie für den MovieClip das Ereignis hinzu, wenn der Nutzer die Maustaste loslässt, und beenden damit Drag & Drop:
on (release, releaseOutside) {
stopDrag();Dies alleine reicht aber nicht, der nächste Schritt muss noch ausgeführt werden.
Prüfen Sie, ob der Nutzer die Maustaste über der roten Zone (MovieClip dropzone1_mc) für das Haarteil losgelassen hat:
if (this.hitTest(this._parent.dropzone1_mc)) {Setzen Sie entsprechend die Koordinaten. Wenn der Nutzer das Haarteil über dem Bereich für die Haare losgelassen hat, positionieren Sie es dort (hier sind das die Koordinaten 0, 0):
this._x = 0; this._y = 0;
Vergessen Sie nicht, die anderen Haarteile an ihre Ursprungsposition zu setzen, damit der arme Mann im Porträt nicht mehrere Perücken trägt.
this._parent.brauneHaare_mc._x = this._parent.xposHaarebraun; this._parent.brauneHaare_mc._y = this._parent.yposHaarebraun; this._parent.graueHaare_mc._x = this._parent.xposHaaregrau; this._parent.graueHaare_mc._y = this._parent.yposHaaregrau;
War der Kollisionstest nicht erfolgreich, hat das Haarteil also den roten Bereich nicht erreicht, setzen Sie es wieder auf die ursprünglichen Koordinaten, so dass es auf der rechten Seite in seinem Kästchen landet:
} else {
this._x = this._parent.xposHaareschwarz;
this._y = this._parent.yposHaareschwarz;
}
}Vorsicht, die Variablen mit der ursprünglichen Position haben Sie im ersten Schlüsselbild des Hauptfilms angelegt. Nun befinden Sie sich aber in der Aktion des MovieClips, also in einer anderen Zeitleiste. Um die Variable korrekt zu adressieren, müssen Sie zurück zur Hauptzeitleiste (this._parent). Alternativ können Sie natürlich auch globale Variablen einsetzen (siehe Kapitel 4, »Grundlagen der Programmierung«).
Die Schritte 4 bis 7 wiederholen Sie nun für die übrigen zwei Haarteile. Im Code ändert sich lediglich, welche Haarteile jeweils zurückgesetzt werden.
Für die Bärte dienen ebenfalls die Schritte 4 bis 7 als Grundlage. Sie müssen hier allerdings den zweiten MovieClip für den Kollisionstest (dropzone2_mc) an Stelle des ersten verwenden.
Die fertige Datei auf der CD-ROM trägt den Namen kollisionstest_AS2.fla bzw. für Flash MX kollisionstest_AS1.fla. Für Interessierte haben wir in der Datei kollisionstest_handgeschrieben_AS2.fla bzw. kollisionstest_handgeschrieben_AS1.fla den braunen Haarschopf mit einer exakten Kollisionsabfrage versehen. Sie wird über kleine unsichtbare MovieClips realisiert.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.











 bestellen
bestellen



