12.4 Schieberegler 

Ein Element des Chamäleon-Beispiels blieb bisher unbeachtet: der Schieberegler an der rechten Seite der Palette. Ein Schieberegler gehört zu den häufiger benötigten Elementen, dennoch besteht das Vorurteil, es sei schwierig einen eigenen zu realisieren. Doch mit Ihrem bisher angesammelten Wissen können Sie sich durchaus an seine Gestaltung wagen. Der Schieberegler in der Palette soll die Deckkraft des Chamäleons anpassen, das heißt die Farbintensität des Chamäleons wird damit festgelegt. Die Deckkraft selbst ist eine Eigenschaft namens _alpha des MovieClip-Objekts und wird in Prozent von 0 (keine Deckkraft) bis 100 % (volle Deckkraft) angegeben.
| Deckkraft und Transparenz |
|
Deckkraft ist das Gegenteil von Transparenz; hat ein Element 100 % Deckkraft, besitzt es 0 % Transparenz. Bei 0 % Deckkraft ist ein Element unsichtbar und damit 100 % transparent. |
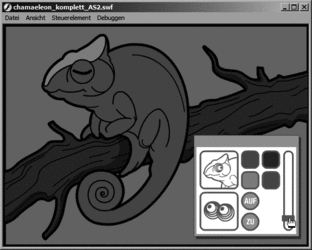
Abbildung 12.9 Der Registrierungspunkt (1) des Schiebereglers befindet sich im Ursprungspunkt des untergeordneten Transparenzreglers.
Bevor Sie aber beginnen, werfen Sie einen kurzen Blick auf den Aufbau des Schiebereglers: Der Schieberegler ist ein MovieClip. In unserem Beispiel trägt er den Instanznamen schieberegler_mc. Ihm untergeordnet finden Sie einen eigenen MovieClip für den eigentlichen Regler (transparenzregler_mc). Dieser Regler muss bewegt werden und entscheidet dann mit seiner Position über die Transparenz des Chamäleons. Die Position des Transparenzreglers ist immer relativ zum Registrierungspunkt des übergeordneten Schiebereglers. Der Einfachheit halber haben wir in der Ausgangssituation den Registrierungspunkt des Schiebereglers genau am Ursprung des Transparenzreglers gewählt. Dadurch hat der Transparenzregler die Ausgangsposition _x = 0 und _y = 0.
Schritt für Schritt: Schieberegler
Sollten Sie die letzten Schritte nicht praktisch nachvollzogen haben, finden Sie die Ausgangsdatei unter dem Namen chamaeleon_dragdrop_AS2.fla auf der CD-ROM.
Aktivieren Sie den MovieClip für den Transparenzregler und wechseln Sie in das Aktionen-Bedienfeld, um dort den Code einzutragen:
Abbildung 12.10 Im Aktionen-Bedienfeld erkennen Sie unten, dass Sie sich beim Transparenzregler befinden.
Wir haben der Übersichtlichkeit halber auf den Einsatz von Ereignisprozeduren verzichtet. Wenn Sie trotzdem mit einer Ereignisprozedur arbeiten möchten, finden Sie den Transparenzregler unter der Adresse: _root.palette_mc.schieberegler_mc.transparenzregler_mc
Beim Laden des MovieClips mit dem Transparenzregler legen Sie einige Werte fest, die später bei Drag & Drop zum Einsatz kommen:
onClipEvent (load) {
var regOben_num:Number = this._y – 100;
var regUnten_num:Number = this._y;
var regLinks_num:Number = this._x;
var regRechts_num:Number = this._x;
}regOben_num speichert die obere Begrenzung des Reglers und übernimmt als Wert die Ausgangskoordinate des Transparenzreglers (hier 0) minus 100. Das heißt, die obere Begrenzung liegt 100 Pixel über der aktuellen Position des Transparenzreglers. Die untere Begrenzung (regUnten_num) gibt die aktuelle Position an. Nach links und rechts darf der Transparenzregler nicht verschoben werden, deswegen sind beide Begrenzungen auf die aktuelle x-Koordinate gesetzt.
Fügen Sie als Nächstes das Ereignis press hinzu:
on (press) {Damit fangen Sie das Tastaturereignis ab, wenn der Nutzer den Transparenzregler anklickt und Sie können Drag & Drop starten.
Öffnen Sie das Auge des Chamäleons mit folgendem Code:
_root.augezu_mc._visible = false;
Jetzt wird das Chamäleon immer »wach«, wenn der Nutzer die Deckkraft seiner Farben verändert. Außerdem müssen Sie so nicht die Deckkraft des Auges mit verändern.
Starten Sie Drag & Drop und verwenden Sie als Begrenzung die Werte, die Sie für den Transparenzregler vorbereitet haben:
startDrag(this, false, regLinks_num, regOben_num, regRechts_num, regUnten_num); }
Mit diesen Werten bewegt sich der Transparenregler nur zwischen den y-Koordinaten 0 und –100, aber auf der x-Achse überhaupt nicht.
Drag & Drop beenden Sie, wenn der Nutzer die Maustaste loslässt:
on (release, releaseOutside) {
stopDrag();
}Zum Schluss ändern Sie die Transparenz, und zwar in Abhängigkeit von der aktuellen Position des Transparenzreglers. Hierzu verwenden Sie das Ereignis enterFrame:
onClipEvent (enterFrame) {
_root.koerperfarbe_mc._alpha = (this._y – regOben_num);
}Zwei Dinge bedürfen hier der Erklärung: Zum einen wird enterFrame verwendet, da dieses Ereignis laufend eintritt. In unserem Fall wird bei diesem Ereignis laufend die Deckkraft geändert, und zwar auf die aktuelle Position des Transparenzreglers.
Zum anderen wollen wir erklären, wie sich die Deckkraft aus der Position des Schiebereglers berechnet. Wird der Regler nach oben verschoben, ist die Position negativ (z. B. –10); davon ziehen Sie die obere Begrenzung ab (minus 100). Aus der Rechnung –10 – (-100) ergibt sich eine Deckkraft von 90 %. Je weiter der Regler nach oben verschoben wird, desto niedriger ist die Deckkraft.
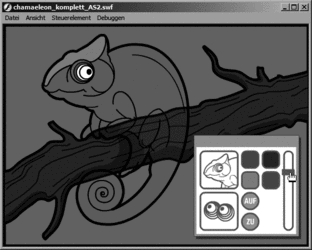
Abbildung 12.11 Nach einem Klick auf den Transparenzregler geht das Auge des Chamäleons auf und der Hintergrund scheint durch.
Nun müssen Sie sich vom Chamäleon verabschieden. Sie finden es in seiner ganzen Pracht mit dem kompletten Code auf der CD-ROM unter chamaeleon_komplett_AS2.fla. Als Besonderheit haben wir in der Variante chamaeleon_ereignisprozeduren_AS2.fla für Drag & Drop und für den Schieberegler auch Lösungen mit Ereignisprozeduren eingebaut. Im Ordner FlashMX zum Kapitel finden Sie beide Versionen auch für ActionScript 1. Damit bieten wir Ihnen die Möglichkeit selbst zu vergleichen, welche Variante Ihnen besser gefällt.
Ihre Meinung
Wie hat Ihnen das Openbook gefallen? Wir freuen uns immer über Ihre Rückmeldung. Schreiben Sie uns gerne Ihr Feedback als E-Mail an kommunikation@rheinwerk-verlag.de.









 bestellen
bestellen



